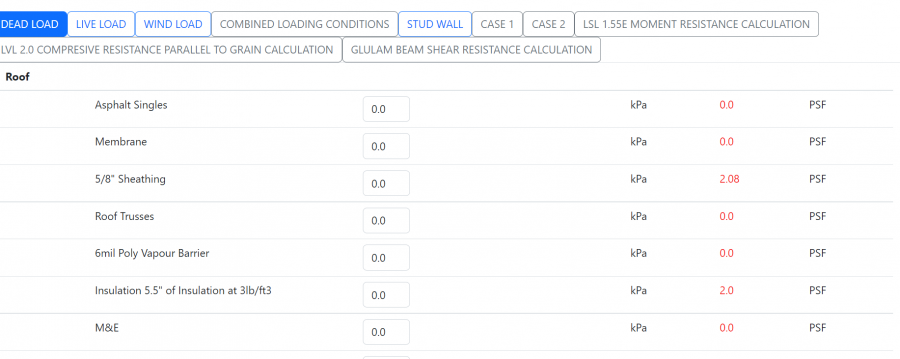
Abdualzeez-moh نشر 17 يوليو 2022 أرسل تقرير نشر 17 يوليو 2022 (معدل) لدي مشكل فيtabs ... قمت بأظافة tab من bootstrap ووضعت بداخل كل tab ادخالات form لما قوم بادخال قيمة في tab الثاني و الثالث يقوم بأعادتي الى tap الاول كيف ممكن حل هذه المشكلة بحيث عند ادخال قيمة في input يبقيني في نفس tab ؟ هذه صورة لشكل tabs تم التعديل في 17 يوليو 2022 بواسطة عزوز عزوز2 مشكلة في الصورة المرفقة 1 اقتباس
0 Adnane Kadri نشر 17 يوليو 2022 أرسل تقرير نشر 17 يوليو 2022 هنالك مشكلة بالصورة المرفقة، هلا قمت بإعادة ارفاقها؟ 1 اقتباس
0 Abdualzeez-moh نشر 17 يوليو 2022 الكاتب أرسل تقرير نشر 17 يوليو 2022 بتاريخ 2 دقائق مضت قال Adnane Kadri: هنالك مشكلة بالصورة المرفقة، هلا قمت بإعادة ارفاقها؟ اخي الكريم قمت بأعادة ارفاق الصورة 1 اقتباس
0 Adnane Kadri نشر 17 يوليو 2022 أرسل تقرير نشر 17 يوليو 2022 هل تقصد أن هنالك العديد من نماذج الادخالات موزعة في نوافذ تبويب bootstrap. بعد تقديم نموذج ما منها يتم معالجته من قبل الواجهة الخلفية ثم يعاد المستخدم ويعرض له نفس نافذة التبويب التي قدم من عليها النموذج أي تلك التي كان فيها؟ 1 اقتباس
0 Abdualzeez-moh نشر 17 يوليو 2022 الكاتب أرسل تقرير نشر 17 يوليو 2022 بتاريخ 2 ساعات قال Adnane Kadri: هل تقصد أن هنالك العديد من نماذج الادخالات موزعة في نوافذ تبويب bootstrap. بعد تقديم نموذج ما منها يتم معالجته من قبل الواجهة الخلفية ثم يعاد المستخدم ويعرض له نفس نافذة التبويب التي قدم من عليها النموذج أي تلك التي كان فيها؟ نعم اخي الكريم اقتباس
0 Adnane Kadri نشر 17 يوليو 2022 أرسل تقرير نشر 17 يوليو 2022 بتاريخ الآن قال عزوز عزوز2: نعم اخي الكريم كفكرة يمكنك ارسال معامل يميز نافذة التبويب المفتوحة الى الواجهة الخلفية، ثم بعد استقباله اعادة ارساله مجددا الى الواجهة الامامية. سيمكن التعامل معه آنها لفتح نافذة التبويب المستهدفة. مثال: <div class="tab" id="add_users_tab"> <form> .. <input type="hidden" name="active_tab" value="add_users_tab" /> </form> </div> سيستقبله الخادم ويعيد ارساله في الرد كمتغير active_tab$ مثلا. ستعيد الواجهة الامامية استقباله كـ: <script> var active_tab = "<?php echo $active_tab; ?>"; </script> ثم سيتم البحث عن النافذة المرافقة واظهارها عن طريق الواجهة البرمجية لبوتستراب: <script> var active_tab = "<?php echo $active_tab; ?>"; var target = document.querySelector("#"+active_tab); var tab = new bootstrap.Tab(target) tab.show() </script> بالطبع فإن هاته فكرة اولية عن الموضوع، يمكنك تطويرها أكثر. 1 اقتباس
0 Abdualzeez-moh نشر 17 يوليو 2022 الكاتب أرسل تقرير نشر 17 يوليو 2022 بتاريخ 34 دقائق مضت قال Adnane Kadri: كفكرة يمكنك ارسال معامل يميز نافذة التبويب المفتوحة الى الواجهة الخلفية، ثم بعد استقباله اعادة ارساله مجددا الى الواجهة الامامية. سيمكن التعامل معه آنها لفتح نافذة التبويب المستهدفة. مثال: <div class="tab" id="add_users_tab"> <form> .. <input type="hidden" name="active_tab" value="add_users_tab" /> </form> </div> سيستقبله الخادم ويعيد ارساله في الرد كمتغير active_tab$ مثلا. ستعيد الواجهة الامامية استقباله كـ: <script> var active_tab = "<?php echo $active_tab; ?>"; </script> ثم سيتم البحث عن النافذة المرافقة واظهارها عن طريق الواجهة البرمجية لبوتستراب: <script> var active_tab = "<?php echo $active_tab; ?>"; var target = document.querySelector("#"+active_tab); var tab = new bootstrap.Tab(target) tab.show() </script> بالطبع فإن هاته فكرة اولية عن الموضوع، يمكنك تطويرها أكثر. اخي انا استخدم django هل ينفع هذه الطريقة معه لاني شفت في php اقتباس
0 Adnane Kadri نشر 17 يوليو 2022 أرسل تقرير نشر 17 يوليو 2022 بتاريخ 1 دقيقة مضت قال عزوز عزوز2: اخي انا استخدم django هل ينفع هذه الطريقة معه لاني شفت في php أكيد، يمكنك استخدام ذات المنطق في أي لغة واجهة خلفية أو اطار عمل. ستختلف طريقة التنفيذ وتبقى العملية واحدة. 1 اقتباس
0 Abdualzeez-moh نشر 18 يوليو 2022 الكاتب أرسل تقرير نشر 18 يوليو 2022 بتاريخ 23 ساعات قال Adnane Kadri: أكيد، يمكنك استخدام ذات المنطق في أي لغة واجهة خلفية أو اطار عمل. ستختلف طريقة التنفيذ وتبقى العملية واحدة. اخي اذا كانت لديك خبرة في django ممكن طريقة التنفيذ لان خبرتي في django محدودة اقتباس
السؤال
Abdualzeez-moh
لدي مشكل فيtabs ... قمت بأظافة tab من bootstrap ووضعت بداخل كل tab ادخالات form
لما قوم بادخال قيمة في tab الثاني و الثالث يقوم بأعادتي الى tap الاول
كيف ممكن حل هذه المشكلة بحيث عند ادخال قيمة في input يبقيني في نفس tab ؟
هذه صورة لشكل tabs

تم التعديل في بواسطة عزوز عزوز2مشكلة في الصورة المرفقة
8 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.