محمد خالد39 نشر 15 يوليو 2022 أرسل تقرير نشر 15 يوليو 2022 (معدل) <?php if(isset($_POST['add'])){ $uploaddir='img/'; - $uploadfile=$uploaddir.basename($_FILES['fileToUpload']['name']); - if(move_uploaded_file($_FILES['fileToUpload']['tmp_name'],$uploadfile)){ $name=$_POST['name']; $price=$_POST['mprice']; $descrp=$_POST['mdescrp']; $fileToUpload=$_POST['fileToUpload']['name']; $sql="insert into item(name,price,descrip,img) value('$name','$price','$descrp','$fileToUpload')"; $ret=mysqli_query($connection,$sql); if($ret) echo '<p>تمت العمليه</p>'; } else{ echo 'حدث خلل ما عندا رفع صورت المنتج'; } } ?> كل مره يخبرني انه يوجد في السطرين الذين بجانبهم خط انه يوجد خطا <?php include 'inc/conn.php'; ?> <!DOCTYPE html> <html> <head> <title>موقع شخصي</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/testA1.css" /> <style> .navbar-expand-lg { background-color: #444; } .navbar-brand{ color: #ffffff; } .navbar-nav .nav-link.active, .navbar-nav .show>.nav-lin{ color: #ffffff; } .dropdown-toggle{ color: #ffffff; } .form-control{ margin-left: 10px; } body{ background-color: #f0f0f0e9; } .col-lg-4 .col-ms-12{ margin-top: 20px; height:450px; } div img{ width: 90%; height: 70%; margin-top: 10px; } .thumbnil{ width: 95%; margin: 10px; background-color: #ffffff; height: 450x; } .footer{ width: 100%; height: 300px; background-color: #444; } .mb-3 .form-label{ margin-left: 80%; color: #ffffff; } .mb-3 .form-text{ margin-left: 75%; color: #ffffff; } .col-lg-6{ float: right; } .col-lg-6 iframe{ margin-right: 10px; } .mb-3{ width: 95%; } </style> </head> <body > <nav class="navbar navbar-expand-lg " dir="rtl"> <div class="container-fluid navbar-expand-lg "> <a class="navbar-brand" href="#">متجر الاجهز الذكيه</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">الرئيسيه</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown"aria-expanded="false"> انواع الاجهزه </a> <ul class="dropdown-menu" aria-labelledby="navbarDropdown"> <li><a class="dropdown-item" href="#">سوني</a></li> <li><a class="dropdown-item" href="#">سامسونق</a></li> <li><a class="dropdown-item" href="#">هواوي</a></li> <li> <hr class="dropdown-divider"> </li> <li><a class="dropdown-item" href="#">جميع الاجهزه</a></li> </ul> </li> </ul> <form class="d-flex" role="search"> <input class="form-control me-2" type="search" placeholder="اكتب اسم الحهاز" aria-label="Search"> <button class="btn btn-outline-warning" type="submit">البحث</button> </form> </div> </div> </nav> <br> <div class="container"> <div class="row" > <div class="col-lg-12 col-md-12" > <form dir="rtl" action="" method="post"> <div class="mb-3"> <label for="exampleInputEmail1" class="black" class="form-label"> اسم المنتج</label> <input type="text" name="mname" placeholder="ادخل اسم المنتج " class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"> </div> <div class="mb-3"> <label for="exampleInputPassword1" class="black" class="form-label">السعر </label> <input type="text" name="mprice" placeholder="ادخل السعر " class="form-control" id="exampleInputPassword1"> </div> <div class="mb-3"> <label for="exampleInputPassword1" class="black" class="form-label">الوصف </label> <textarea name="mdescrp" placeholder=" وصف المنتج " class="form-control" id="exampleInputPassword1"></textarea> </div> <div class="mb-3" > <label for="exampleInputPassword1" class="black" class="form-label">الصوره </label> <input type="file" name="fileToUpload" class="form-control" id="exampleInputPassword1"> </div> <input type="submit" name="add" value="اضف" class="btn btn-primary"> <?php if(isset($_POST['add'])){ $uploaddir='img/'; $uploadfile=$uploaddir.basename($_FILES['fileToUpload']['name']); if(move_uploaded_file($_FILES['fileToUpload']['tmp_name'],$uploadfile)){ $name=$_POST['name']; $price=$_POST['mprice']; $descrp=$_POST['mdescrp']; $fileToUpload=$_POST['fileToUpload']['name']; $sql="insert into item(name,price,descrip,img) value('$name','$price','$descrp','$fileToUpload')"; $ret=mysqli_query($connection,$sql); if($ret) echo '<p>تمت العمليه</p>'; } else{ echo 'حدث خلل ما عندا رفع صورت المنتج'; } } ?> </form> </div> </div> </div> <!--------> <br><br> <footer class="footer"> <div class="col-lg-6 col-ms-12" dir="rtl"> <br> <form> <div class="mb-3"> <label for="exampleInputEmail1" class="form-label">البريد الاكتروني</label> <input type="email" placeholder="البريد الاكتروني" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"> <div id="emailHelp" class="form-text"> .لن نشارك معلوماتك </div> </div> <div class="mb-3"> <label for="exampleInputPassword1" class="form-label">كلمة المرور</label> <input type="password" placeholder="الرقم السري" class="form-control" id="exampleInputPassword1"> </div> <button type="submit" class="btn btn-primary">تسجيل دخول </button> </form> </div> <br> <div class="col-lg-6 col-ms-12"> <div > <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3540.1743809158293!2d48.47010031498242!3d27.463829982893454!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0xa3cbdd34eecb2e6a!2zMjfCsDI3JzQ5LjgiTiA0OMKwMjgnMjAuMiJF!5e0!3m2!1sen!2ssa!4v1657665514981!5m2!1sen!2ssa" width="400" height="250" style="border:0; margin-left: 20px; width: 100%; width: 80%;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </div> </div> </footer> <!-- <script src="js/test.min.js"></script>--> <script src="js/bootstrap.bundle.js"></script> <!-- --> <!-- <script src="js/test.min.js"></script>--> <!-- <script src="js/bootstrap.bundle.js"></script>--> </body> </html> تم التعديل في 16 يوليو 2022 بواسطة عبود سمير تعديل العنوان 2 اقتباس
0 Hassan Hedr نشر 15 يوليو 2022 أرسل تقرير نشر 15 يوليو 2022 يرجى إرفاق رسالة الخطأ التي تظهر لك كي تتوضح المشكلة أكثر ونتمكن من المساعدة اقتباس
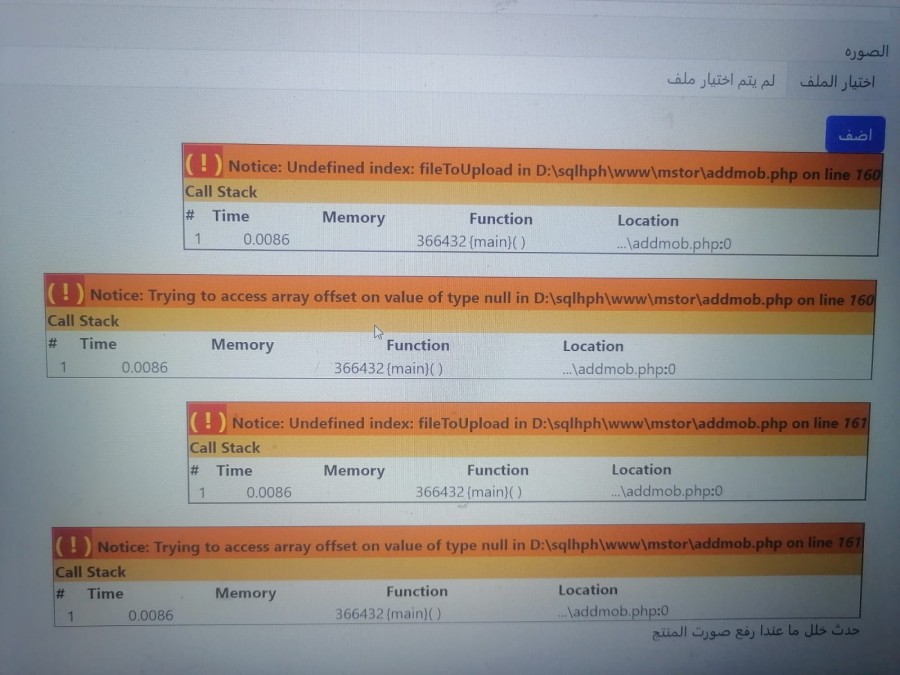
0 سمير عبود نشر 16 يوليو 2022 أرسل تقرير نشر 16 يوليو 2022 رسالة الخطأ كالتالي: Undefined array key "fileToUpload" ... بسبب: $_FILES['fileToUpload']['name'] و تعني أنك تحاول الوصول لفهرس في مصفوفة غير موجود. حاول طباعة مُحتوى المصفوفة FILES_$ قبل كل شيء لتتمكن من معرفة المشكلة. لاحظت أنك تُحاول رفع صورة من خلال إستمارة (form) و لعمل ذلك يجب على الإستمارة أن تحتوي على الخاصية enctype="multipart/form-data" بالشكل التالي: <form dir="rtl" action="" method="post" enctype="multipart/form-data"> اقتباس
السؤال
محمد خالد39
كل مره يخبرني انه يوجد في السطرين الذين بجانبهم خط انه يوجد خطا

تم التعديل في بواسطة عبود سميرتعديل العنوان
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.