كيف اقوم بكتابة دالة تستقبل قيمتين (اسم,عدد مرات طباعة الاسم) ثم يقوم بكتابة الاسم الذي كتبناه بعدد المرات المعطاة
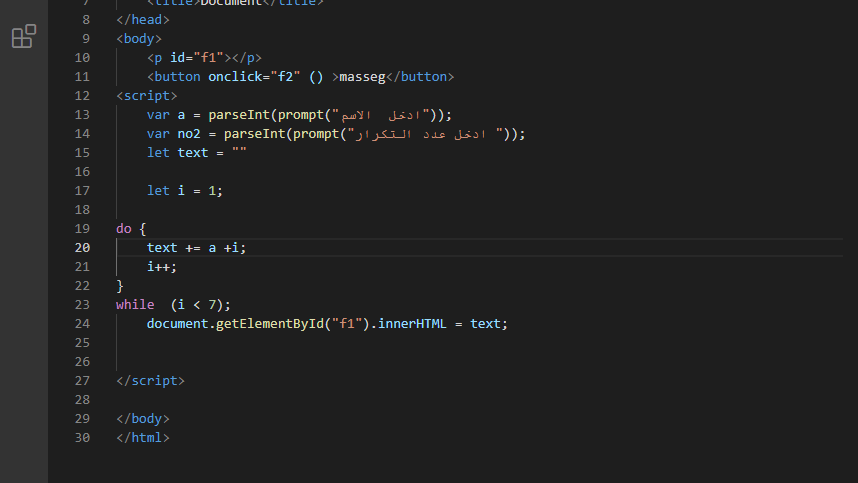
<pid="f2"></p><buttononclick="f2" () >masseg</button><script>var no1 = parseInt(prompt("ادخل الاسم"));var no2 = parseInt(prompt("ادخل عدد التكرار "));
let text =""
let i =1;do{
text += no1 +i;
i++;}while(i <7);
document.getElementById("f1").innerHTML = text;</script>
السؤال
فارس الغامدي6
كيف اقوم بكتابة دالة تستقبل قيمتين (اسم,عدد مرات طباعة الاسم) ثم يقوم بكتابة الاسم الذي كتبناه بعدد المرات المعطاة
كتبت الكود وارجو التعديل عليه
6 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.