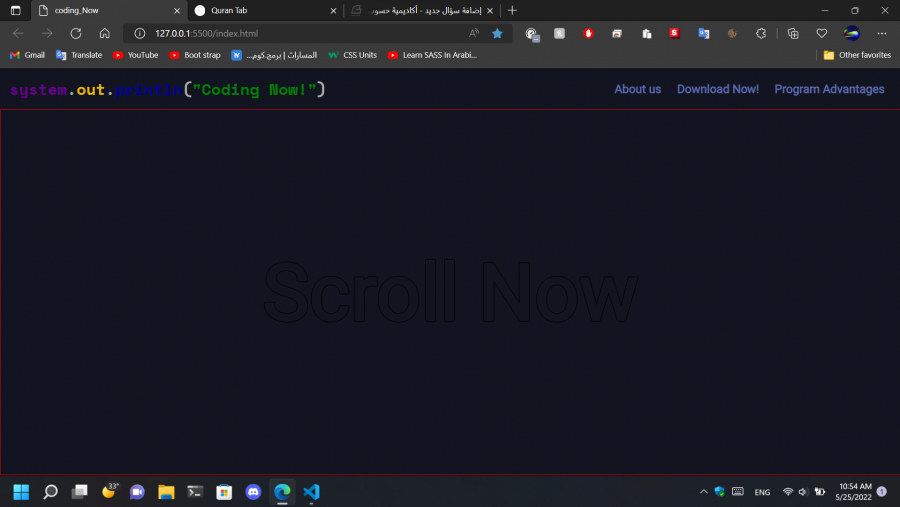
هل هذه الطريقه التي قمت انا بعملها صحيحه لجعل كلمة scroll now في المنتصف ام يوجد افضل و شكرا
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><linkrel="preconnect"href="https://fonts.googleapis.com"><linkrel="preconnect"href="https://fonts.gstatic.com"crossorigin><linkhref="https://fonts.googleapis.com/css2?family=Space+Mono:wght@700&display=swap"rel="stylesheet"><linkrel="preconnect"href="https://fonts.googleapis.com"><linkrel="preconnect"href="https://fonts.gstatic.com"crossorigin><linkhref="https://fonts.googleapis.com/css2?family=Roboto&display=swap"rel="stylesheet"><linkrel="stylesheet"href="style.css"><title>coding_Now</title></head><body><!-- nav bar and header --><header><navclass="navbar"><h1style="font-family:'Space Mono', monospace; font-weight:900;"><spanclass="one">system</span>.<spanclass="two">out</span>.<spanclass="three">println</span>(<spanclass="four">"Coding Now!"</span>)</h1><ul><li><ahref="">About us</a></li><li><ahref="">Download Now!</a></li><li><ahref="">Program Advantages</a></li></ul></nav></header><!-- scroll now --><sectionclass="container_scroll"><h1class="big_scroll">Scroll Now</h1><h1class="scroll"></h1></section></body></html>
css
* {
margin: 0;
padding: 0;
box-sizing: border-box ;
}
body {
background-color: #121420;
font-family: 'Roboto', sans-serif;
}
/* logo colors */
/* nav bar code and header*/
.one {
color: rgb(104, 0, 139);
}
.two {
color: rgb(232, 185, 0);
}
.three {
color: rgb(0, 0, 160);
}
.four {
color: green;
}
/* nav bar code and header*/
.navbar {
display: flex;
flex-wrap: nowrap;
align-content: center;
justify-content: space-between;
align-items: center;
margin: 14px;
color: rgb(172, 172, 172);
}
.navbar ul li {
list-style: none;
display: inline-block;
}
.navbar ul li a {
font-size: 18px;
font-weight: 700;
color: #5d69a9;
text-decoration: none;
padding: 10px;
transition:1s all;
-webkit-transition:0.5 all;
-moz-transition:1s all;
-ms-transition:1s all;
-o-transition:1s all;
}
.navbar ul li a:hover {
text-shadow: 2px 5px rgb(0, 30, 86) ;
border:solid red 2px ;
}
/* end of header and nav bar */
.container_scroll{
border: solid red 1px ;
display: flex;
justify-content: center;
align-items: center;
padding: 206px;
}
.big_scroll{
font-size: 120px;
color: #121420 ;
text-shadow: -1px 0 rgb(0, 0, 0), 0 1px rgb(0, 0, 0), 1px 0 rgb(0, 0, 0), 0 -1px rgb(0, 0, 0);
}
السؤال
Mohammed Hhhh
هل هذه الطريقه التي قمت انا بعملها صحيحه لجعل كلمة scroll now في المنتصف ام يوجد افضل و شكرا
css
* { margin: 0; padding: 0; box-sizing: border-box ; } body { background-color: #121420; font-family: 'Roboto', sans-serif; } /* logo colors */ /* nav bar code and header*/ .one { color: rgb(104, 0, 139); } .two { color: rgb(232, 185, 0); } .three { color: rgb(0, 0, 160); } .four { color: green; } /* nav bar code and header*/ .navbar { display: flex; flex-wrap: nowrap; align-content: center; justify-content: space-between; align-items: center; margin: 14px; color: rgb(172, 172, 172); } .navbar ul li { list-style: none; display: inline-block; } .navbar ul li a { font-size: 18px; font-weight: 700; color: #5d69a9; text-decoration: none; padding: 10px; transition:1s all; -webkit-transition:0.5 all; -moz-transition:1s all; -ms-transition:1s all; -o-transition:1s all; } .navbar ul li a:hover { text-shadow: 2px 5px rgb(0, 30, 86) ; border:solid red 2px ; } /* end of header and nav bar */ .container_scroll{ border: solid red 1px ; display: flex; justify-content: center; align-items: center; padding: 206px; } .big_scroll{ font-size: 120px; color: #121420 ; text-shadow: -1px 0 rgb(0, 0, 0), 0 1px rgb(0, 0, 0), 1px 0 rgb(0, 0, 0), 0 -1px rgb(0, 0, 0); }
تم التعديل في بواسطة Sam Ahwتوضيح السؤال
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.