Mohammed Hhhh نشر 8 مايو 2022 أرسل تقرير نشر 8 مايو 2022 (معدل) السلام عليكم و رحمة الله وبركاته لماذا الصروة لاتأتي فوق المربع مع اني حاولت ان اعطيها z-index اكبر من المربع \ كود html <!DOCTYPE html> <html lang="en" style="background-color: #E5E5E5 ;"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <link rel="stylesheet" href="Style/style_mainpage.css"> <script src="project_1/JavaScript/jsfile.js"></script> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- nav_bar --> <nav class="navbar fixed-top navbar-expend-lg navbar-dark p-md-3 "> <div class="container"> <div class=""> <img src="/project_1/images/football.png" height="30px" width="30px" alt="" style="float: left;"> <div class="navbar-brand text-dark" style="font-weight: bold ; float: right; margin-left: 10px;padding-top: 0px;">Match</div> </div> <button href="/project_1/login_pg.html" class="sing-in">Sing-in</button> </div> </nav> <!-- body (content) --> <div class="container"> <table> <thead> <tr> <td><span class="behind_the_picture_liverpool"><img src="/project_1/images/liverpool.png" alt="the img is unavailable" width="80px" height="80px"></span> <p class="liverpool_name">Liverpool</p> </td> <td></td> </tr> </thead> </table> </div> <!-- boot strap files JS --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </body> </html> كود css .site_name { display: inline-block; } .sing-in { border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; font-weight: bold; background-color: rgb(255, 191, 0); color: black; text-decoration: none; padding: 8px 25px; transition: all 1s ease; -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -ms-transition: all 1s ease; -o-transition: all 1s ease; } .sing-in:hover { background-color: rgb(24, 24, 24); color: rgb(255, 255, 255); box-shadow: 0px 0px 5px 1px rgb(255 191 0); } table { position: absolute ; top: 255px ; margin: 0 ; } .behind_the_picture_liverpool { z-index: 1; display: inline-block; background-color: white; border-radius: 50%; -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; width: 120px; height: 120px; padding: 20px ; } .liverpool_name{ display: inline-block ; background-color: white ; width: 250px ; height: 80px ; text-align: center ; border-radius: 50px ; -webkit-border-radius: 50px ; -moz-border-radius: 50px ; -ms-border-radius: 50px ; -o-border-radius: 50px ; padding: 25px ; font-size: 20px; position: relative; top: 5px; left: -55px; } صورة الخطا تم التعديل في 8 مايو 2022 بواسطة Hassan Hedr توضيح العنوان 1 اقتباس
1 Hassan Hedr نشر 8 مايو 2022 أرسل تقرير نشر 8 مايو 2022 يمكنك إضافة خاصية position بالقيمة relative للدائرة الخلفية حتى يتم تأثير تطبيق ترتيب z-index بنجاح، يمكنك تعديل التنسيق كالتالي: .behind_the_picture_liverpool { z-index: 1; position: relative; ^^^^^^^^^ ^^^^^^^^ ... } 1 اقتباس
السؤال
Mohammed Hhhh
السلام عليكم و رحمة الله وبركاته
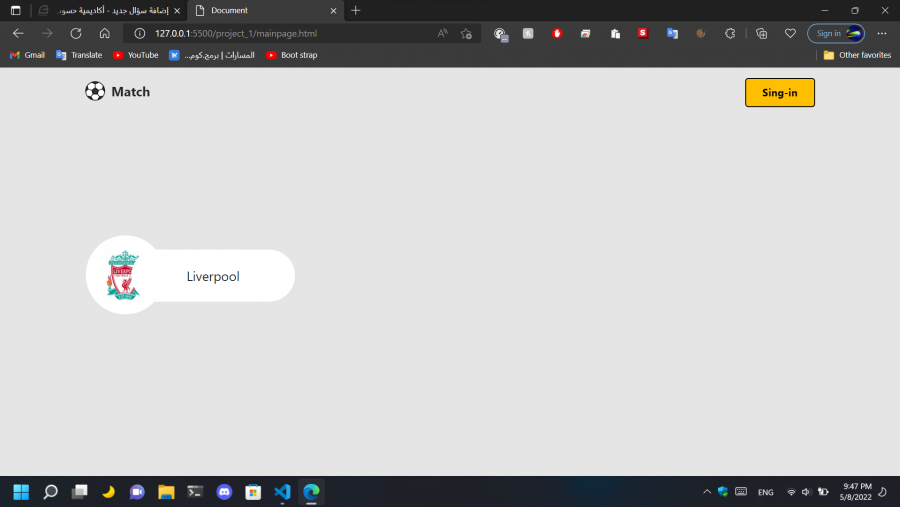
لماذا الصروة لاتأتي فوق المربع مع اني حاولت ان اعطيها z-index اكبر من المربع \
كود html
كود css
صورة الخطا

تم التعديل في بواسطة Hassan Hedrتوضيح العنوان
1 جواب على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.