Mohammed Hhhh نشر 29 مارس 2022 أرسل تقرير نشر 29 مارس 2022 (معدل) انا عندما اقوم بتحويل الكمبيوتر الى وضع ال light لا يتحول الموقع الى mode light بل يبقى في mode dark كود html <!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="/Baisec/css/myCSS.css" media="(prefers-color-scheme: light)"> <link rel="stylesheet" href="/Baisec/css/dark.css" media="(prefers-color-scheme: dark)"> <!-- <link rel="stylesheet" href="/Baisec/css/light.css" media="(prefers-color-scheme: light)"> --> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <h1>Dark mode</h1> </body> <p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Pariatur dolorem sequi distinctio dolore, sint autem adipisci exercitationem assumenda consequuntur beatae deleniti iusto porro vel. Vel distinctio quis sunt voluptatibus aliquam!</p> <p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Pariatur dolorem sequi distinctio dolore, sint autem adipisci exercitationem assumenda consequuntur beatae deleniti iusto porro vel. Vel distinctio quis sunt voluptatibus aliquam!</p> </html> تم التعديل في 29 مارس 2022 بواسطة Wael Aljamal توضيح السؤال 2 اقتباس
0 Wael Aljamal نشر 29 مارس 2022 أرسل تقرير نشر 29 مارس 2022 هل تأكدت من أن وضع المتصفح هو تلقائي (حسب النظام) وليس ثابت Dark دائماً، أي لم تقم أيضاً بتثبيت ثيم داكن مخصص. وتأكد من تحديث الصفحة. ويجب اغلاق المتصفح وإعادة فتحه ليأخذ بالتعديلات عند تغييرها في نظام التشغيل. 1 اقتباس
0 Bassam Ahmed3 نشر 29 مارس 2022 أرسل تقرير نشر 29 مارس 2022 تأكد دائماً أن المتصفح الخاص بك على وضع الإكتشاف التلقائي مثل الصوره المرفقه مع الإجابة حيثُ يوضح تحويل المتصفح لوضع اكتشاف الإضاءه بشكل تلقائي بجانب تحويل اعدادات الجهاز الخاص بك للوضع الليلي بذات الوقت كما يمكنك تطبيق نفس فكرة الكود و لكن بشكل يدوي عن طريق إضافة كود Java Script و زر للتحكم ليكون الكود كالتالي كود HTML <nav> <div class="theme-switch-wrapper"> <label class="theme-switch" for="checkbox"> <input type="checkbox" id="checkbox" /> <div class="slider round"></div> </label> <em>Enable Dark Mode!</em> </div> </nav> <section> <article class="post"> <h1>The Principles of Good Design</h1> <p class="post-meta">Circa 2014 <span>by</span> Ian Daniel Stewart</p> <p>Is <strong>beauty</strong> objectively true? Are there principles you can use to guide you to it in your work? Can designers from both the sciences and the arts look at each others work and find <strong class="sevenhundred">beauty</strong>? These are important questions for all designers.</p> <p>For those of us who design things … we need to be able to recognize it. We need good taste to make good things. Instead of treating <strong class="eighthundred">beauty</strong> as an airy abstraction, to be either blathered about or avoided depending on how one feels about airy abstractions, let’s try considering it as a practical question: how do you make good stuff?</p> <a href="#">Read More</a> </article> </section> كود SCSS @import url(https://fonts.googleapis.com/css?family=Lato:400,400italic,700|Sansita+One); :root { --primary-color: #302AE6; --secondary-color: #536390; --font-color: #424242; --bg-color: #fff; --heading-color: #292922; } [data-theme="dark"] { --primary-color: #9A97F3; --secondary-color: #818cab; --font-color: #e1e1ff; --bg-color: #161625; --heading-color: #818cab; } body { font-family: "Lato", sans-serif; background-color: var(--bg-color); color: var(--font-color); max-width: 90%; margin: 0 auto; font-size: calc(1rem + 0.25vh); } h1 { color: var(--heading-color); font-family: "Sansita One", serif; font-size: 2rem; margin-bottom: 1vh; } p { font-size: 1.1rem; line-height: 1.6rem; } a { color: var(--primary-color); text-decoration: none; border-bottom: 3px solid transparent; font-weight: bold; &:hover, &:focus { border-bottom: 3px solid currentColor; } } section { max-width: 68%; margin: 0 auto; } .post-meta { font-size: 1rem; font-style: italic; display: block; margin-bottom: 4vh; color: var(--secondary-color); } nav { display: flex; justify-content: flex-end; padding: 20px 0; } /*slider switch css */ .theme-switch-wrapper { display: flex; align-items: center; em { margin-left: 10px; font-size: 1rem; } } .theme-switch { display: inline-block; height: 34px; position: relative; width: 60px; } .theme-switch input { display:none; } .slider { background-color: #ccc; bottom: 0; cursor: pointer; left: 0; position: absolute; right: 0; top: 0; transition: .4s; } .slider:before { background-color: #fff; bottom: 4px; content: ""; height: 26px; left: 4px; position: absolute; transition: .4s; width: 26px; } input:checked + .slider { background-color: #66bb6a; } input:checked + .slider:before { transform: translateX(26px); } .slider.round { border-radius: 34px; } .slider.round:before { border-radius: 50%; } كود Java Script const toggleSwitch = document.querySelector('.theme-switch input[type="checkbox"]'); const currentTheme = localStorage.getItem('theme'); if (currentTheme) { document.documentElement.setAttribute('data-theme', currentTheme); if (currentTheme === 'dark') { toggleSwitch.checked = true; } } function switchTheme(e) { if (e.target.checked) { document.documentElement.setAttribute('data-theme', 'dark'); localStorage.setItem('theme', 'dark'); } else { document.documentElement.setAttribute('data-theme', 'light'); localStorage.setItem('theme', 'light'); } } toggleSwitch.addEventListener('change', switchTheme, false); اقتباس
السؤال
Mohammed Hhhh
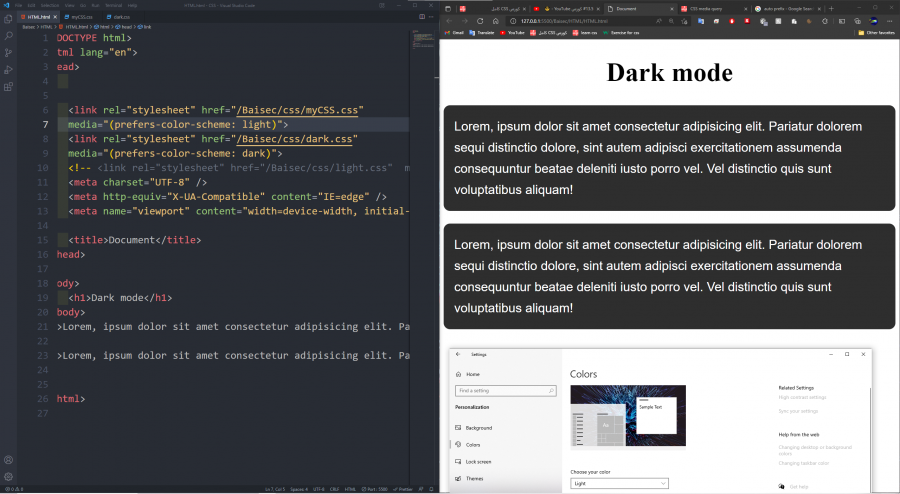
انا عندما اقوم بتحويل الكمبيوتر الى وضع ال light لا يتحول الموقع الى mode light بل يبقى في mode dark
كود html

تم التعديل في بواسطة Wael Aljamalتوضيح السؤال
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.