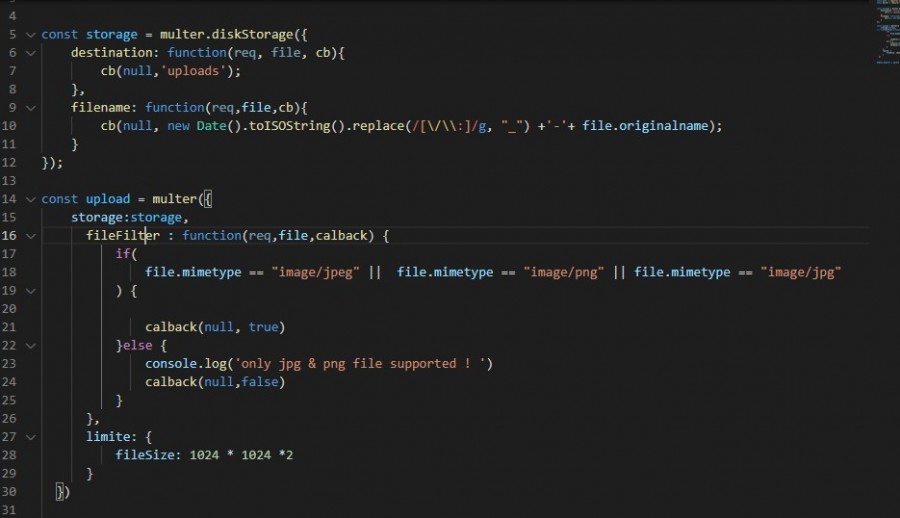
Ali Shouaa نشر 3 يناير 2022 أرسل تقرير نشر 3 يناير 2022 (معدل) السلام عليكم كيف الحال , كيف أستطيع ان ارفع عدة صور من node js و حفظهم في فاعدة البيانات mongodb , سأرفق صور للطريق التي أستعملها في رفع صورة واحد , و أرجوا ان يرشدني احد الى كيفية رفع عدة صور , و شكرا لتعاونكم تم التعديل في 3 يناير 2022 بواسطة سامح أشرف توضيح السؤال 2 اقتباس
0 سامح أشرف نشر 3 يناير 2022 أرسل تقرير نشر 3 يناير 2022 يجب تعديل كود HTML ليتم السماح برفع أكثر من ملف بالشكل التالي: <input name="avatar" type="file" multiple /> أيضًا يجب تعديل كود Multer ليقوم بإستقبال أكثر من ملف بالشكل التالي: app.post('/add-product', upload.array('avatar', 12), function (req, res, next) { // req.files is array of `avatar` files // req.body will contain the text fields, if there were any }) ملاحظة يصبح الكائن الذي يحتوي على معلومات الصور باسم req.files وليس req.file وذلك لأنه يمكن أن يحتوي الآن على أكثر من صورة. وفي حالة أردت أن ترفع الصور من خلال أكثر من حقل فيمكنك أن تستعمل upload.feilds على النحو التالي: const cpUpload = upload.fields([{ name: 'avatar', maxCount: 1 }, { name: 'gallery', maxCount: 8 }]) app.post('/add-product', cpUpload, function (req, res, next) { // يمكن الوصول إلى معلومات الصور بالشكل التالي // req.files['avatar'][0] -> File // req.files['gallery'] -> Array مصفوفة من الصور }) الأمر الأخير هو أنه يجب تعديل الـ Schema في النموذج model ليتم تخزين مصفوفة من النصوص array of string بدلًا من نص واحد string: const productSchema = new Schema({ avatar: [{ type: String }] }); ملاحظة: قد ترغب في تغير اسم الحقل ليكون avatars أو شيء آخر يعبر عن وجود أكثر من صورة بدلًا من avatar فقط. ملاحظة: يرجى إضافة الشيفرات بمحرر الشيفرات وليس كصور 1 اقتباس
0 Mohammad Al Eik نشر 3 يناير 2022 أرسل تقرير نشر 3 يناير 2022 لرفع عدة ملفات بإستخدام مكتبة multer باستعمال ال method التالية array بدلاً عن single وهذا مثال توضيحي router.post('/projects', upload.array('uploadedImages'), function(req, res) { var file = req.files; res.end(); }); اقتباس
0 Ali Shouaa نشر 5 يناير 2022 الكاتب أرسل تقرير نشر 5 يناير 2022 router.post('/add-product', upload.fields([{ name: 'avatar', maxCount:1 }, { name: 'gallery', maxCount: 8 }]) , const product = new Product({ name: req.body.name, avatar: req.files['avatar'][0], gallery: req.files['gallery'] }) السلام عليكم هل هكذا صحيح ؟؟ و بالنسبة للmodel ماذا اكتب بداخل في حالة اني اريد اضافة صور من عدة حقول , و شكرا 1 اقتباس
0 Wael Aljamal نشر 5 يناير 2022 أرسل تقرير نشر 5 يناير 2022 بتاريخ 14 دقائق مضت قال Ali Shouaa: و بالنسبة للmodel النموذج نحدد أن يقبل مصفوفة مصفوفة سلاسل نصية حيث أن الصورة تخزن ك Base64 avatar: [ { type: String } ] ^ ^ وتمرر للدالة أسماء الحقول التي لديك upload.fields ( [ { name: 'avatar', maxCount:1 }, ^^^^^^^ اسم الحقل { name: 'gallery', maxCount: 8 } ^^^^^^^ اسم الحقل ] ) كل شيء يتم التعامل معه كمصفوفة هذا شرح إضافي للشيفرة التي قدمها سامح 1 اقتباس
السؤال
Ali Shouaa
السلام عليكم كيف الحال , كيف أستطيع ان ارفع عدة صور من node js و حفظهم في فاعدة البيانات mongodb , سأرفق صور للطريق التي أستعملها في رفع صورة واحد , و أرجوا ان يرشدني احد الى كيفية رفع عدة صور , و شكرا لتعاونكم

تم التعديل في بواسطة سامح أشرفتوضيح السؤال
4 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.