Ahmed Yehia2 نشر 20 ديسمبر 2021 أرسل تقرير نشر 20 ديسمبر 2021 (معدل) لي لما بدوس increase واعمل ريفريش بترجع صفر مش المفروض ال use state تحافظ ع القيمه؟ تم التعديل في 20 ديسمبر 2021 بواسطة شرف الدين2 توضيح العنوان 2 اقتباس
0 شرف الدين حفني نشر 20 ديسمبر 2021 أرسل تقرير نشر 20 ديسمبر 2021 لأن الstate تقوم بتغيير البيانات في الdom وبالتالي يتم إعادة البيانات إلى حالتها الأصلية عند عمل refresh للصفحة إن كنت تريد تخزين البيانات بشكلٍ دائم يمكنك إستخدام localStorage والتي تحتوي على ثلاث دوال أساسيين getItem, setItem, removeItem والذين يعملون كما يظهر في المثال التالي localStorage.setItem("item1", "sharaf")/// هكذا تم تخزين قيمة sharaf في المفتاح item1 console.log(localStorage.getItem("item1")/// سيتم طباعة قيمة المفتاح item1 والذي هو sharaf localStorage.removeItem("item1") وكما تلاحظ فإن الlocalStorage تعمل على هيئة المفتاح والقيمة, حيث تخزن القيمة في مفتاح ما وتصل إلى القيمة عبر نفس المفتاح 1 اقتباس
0 Mohammad Al Eik نشر 20 ديسمبر 2021 أرسل تقرير نشر 20 ديسمبر 2021 يمكنك تخزين الstate في الذاكرة التخزينية للمتصفح بالطريقة التالية const [value, setValue] = useState(); //هذا التابع سوف يتنفذ مرة واحدة عند اول ظهور للمكون ويقوم بالحصول على القيمة التي خزناها بذاكرة المتصفح useEffect(() => { setCount(JSON.parse(window.localStorage.getItem('value'))) }, []); // []هذا التابع يتنفذ عندما تتغير القيمة التي بين القوسين useEffect(() => { window.localStorage.setItem('value', value)//هنا نقوم بالتخزين في الذاكرة ونضع اولا اسم المفتاح ثم القيمة }, [value]) اما اذا كنت تستخدم redux فيمكنك القيام بذلك باستخدام مكتبة redux persist اقتباس
السؤال
Ahmed Yehia2
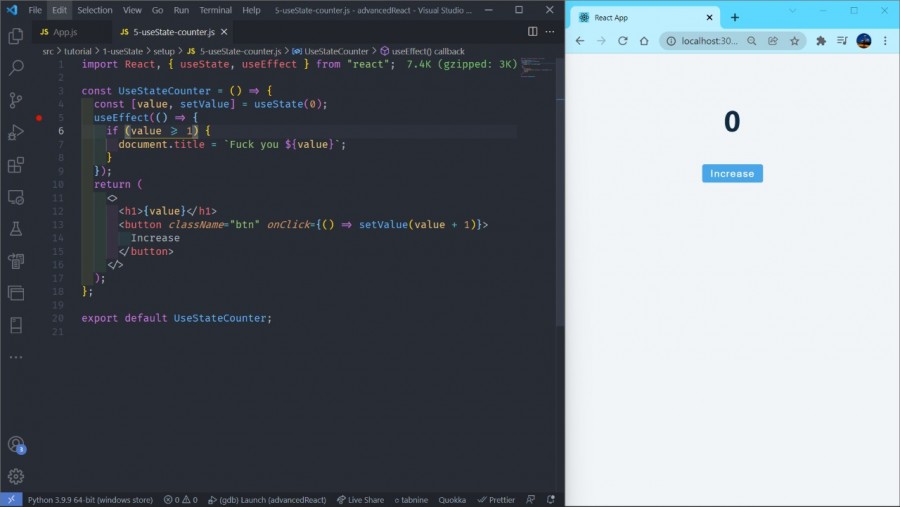
لي لما بدوس increase واعمل ريفريش بترجع صفر مش المفروض ال use state تحافظ ع القيمه؟

تم التعديل في بواسطة شرف الدين2توضيح العنوان
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.