Ali Shouaa نشر 10 ديسمبر 2021 أرسل تقرير نشر 10 ديسمبر 2021 (معدل) أريد أن أرفع صورة على الفايربايز و لم أستطيع ما المشكلة و شكرا تم التعديل في 11 ديسمبر 2021 بواسطة Wael Aljamal توضيح السؤال اقتباس
0 Wael Aljamal نشر 11 ديسمبر 2021 أرسل تقرير نشر 11 ديسمبر 2021 أعتقد أن postData غير معرفة لديك (ليست ملف)، استبدلها بملف صريح مثل كائن ملف من avatar حسب التوثيق: import { getStorage, ref, uploadBytes } from "firebase/storage"; const storage = getStorage(); const storageRef = ref(storage, 'some-child'); // 'file' comes from the Blob or File API uploadBytes(storageRef, file).then((snapshot) => { console.log('Uploaded a blob or file!'); }); file comes from the Blob or File API أي نوع الملف مثلاً const file = new File(avatar) uploadBytes(imagesRef, file) وتأكد من خاصية fullPath للملف المخزن في avatae req.file.fullPath => ???? هل يعطي مرجعية صحيحة؟ وإن كان لديك ملف الصورة بشكل Base64 ستكون الصورة عبارة عن نص، فنستخدم دالة أخرى بدل uploadBytes يجب أن تكون uploadString وأضف البيانات الوصفية metadata التوثيق: firebase/storage/web/upload-files اقتباس
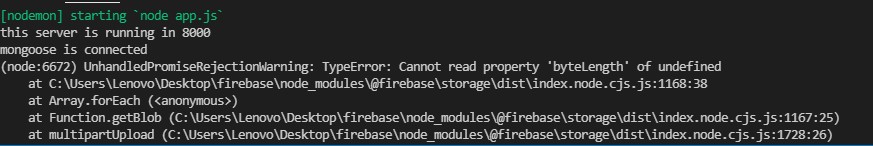
0 Ali Shouaa نشر 12 ديسمبر 2021 الكاتب أرسل تقرير نشر 12 ديسمبر 2021 شكرا لك اخي , لقج قمت باستبدال الuploadBytes الى uploadString و لم يعطني خطأ , و لكن رٌفع ملف فارغ لا يوجد صور داخله لماذا ؟؟ اضافة الى أنني عندما أضيف بيناات metadata يعطني هذا الخطأ و شكرا لك اقتباس
0 Wael Aljamal نشر 12 ديسمبر 2021 أرسل تقرير نشر 12 ديسمبر 2021 بتاريخ 2 دقائق مضت قال Ali Shouaa: و لكن رٌفع ملف فارغ لا يوجد صور داخله لماذا ؟؟ تأكد من محتوى الملف حاول عرضه، اعمل مسار فرعي تجريبي وقم بتوجه الملف للعرض للتأكد من احتواءه على صورة. اقتباس
0 Ali Shouaa نشر 14 ديسمبر 2021 الكاتب أرسل تقرير نشر 14 ديسمبر 2021 شكرا حبيب لجهودك و لكن لم يتبين معي شيء , طبعت في الكونسول المحتوى ما العمل ؟؟ اقتباس
0 Wael Aljamal نشر 15 ديسمبر 2021 أرسل تقرير نشر 15 ديسمبر 2021 بتاريخ On 12/14/2021 at 17:19 قال Ali Shouaa: شكرا حبيب لجهودك و لكن لم يتبين معي شيء , طبعت في الكونسول المحتوى حاول حفظ الملف في الحاسوب لديك ثم افتحه، لتتأكد من وصوله بشكل سليم، ثم نتابع حل المشكلة في فايربيس اقتباس
السؤال
Ali Shouaa
أريد أن أرفع صورة على الفايربايز و لم أستطيع ما المشكلة و شكرا

تم التعديل في بواسطة Wael Aljamalتوضيح السؤال
5 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.