Mohamed Abdalla6 نشر 30 سبتمبر 2021 أرسل تقرير نشر 30 سبتمبر 2021 (معدل) سلام عليكم event لدى هذا الكود فرايد ان اعرف ما يسمى هذا فى البرمجة من const { readFile, writeFile } = require('fs') console.log('started a first task') // CHECK FILE PATH!!!! readFile('./content/first.txt', 'utf8', (err, result) => { if (err) { console.log(err) return } console.log(result) console.log('completed first task') }) console.log('starting next task') وايضا نتيجة تنفيذ الكود لماذا نفذت بهذه الطريقة مع شرح خطوات التنفيذ وشكرا تم التعديل في 30 سبتمبر 2021 بواسطة Hassan Hedr توضيح السؤال 2 اقتباس
0 Hassan Hedr نشر 30 سبتمبر 2021 أرسل تقرير نشر 30 سبتمبر 2021 المثال السابق يقوم بطباعة بعض السطور وقراءة ملف وطباعة محتوياته بالنسبة لترتيب تنفيذ هذه الأوامر فهو متعلق بطريقة عمل JavaScript و حلقة الأحداث Event Loop يمكن القراءة عنها في المقال التالي أولا ينفذ السطر console.log('started a first task') // started a first task بعدها ينفذ الأمر التالي والذي يبدأ عملية قراءة الملف والأهم تسجيل التابع الممرر ليتم استدعاءه لاحقا عند الانتهاء من القراءة، تنفيذ التابع سيأخذ دوره في حلقة الاحداث ولا يستدعى التابع حتى يحين دوره (لا خرج في تنفيذ هذه المرحلة) readFile('./content/first.txt', 'utf8', (err, result) => { ... }) // بعدها ينفذ السطر التالي console.log('starting next task') // starting next task لقد انتهت عملية تنفيذ جميع التعليمات في الملف، الان يتم اخذ التعليمات الموجودة في حلقة الأحداث Event Loop ويتم تنفيذها بالتتالي، إذا كانت الحلقة فارغة وليس هناك اجرائيات أبناء للاجرئية الحالية سيتم الانتهاء من التنفيذ والخروج فورا في حالتنا لا تزال عملية القراءة قائمة وعندما تنتهي ستقوم باستدعاء التابع الذي ممرته لها سابقا الذي سينتظر في حلقة الاحداث ليأتي دوره والآن دور حلقة الأحداث لذا ستنفذ محتويات التابع التالي (err, result) => { if (err) { console.log(err) return } console.log(result) console.log('completed first task') } // ... محتويات الملف ... // completed first task الغرض من تصميم التنفيذ بهذه الطريقة والذي يدعى Non-Blocking I/O هو عدم اشغال الاجرائية الحالية بعمليات القراءة والكتابة الخارجية، حيث يتم تنفيذ جميع التعليمات الآن وتأجيل التعليمات الغير متزامنة Asynchronous لوقت لاحق 1 اقتباس
0 Mohamed Abdalla6 نشر 30 سبتمبر 2021 الكاتب أرسل تقرير نشر 30 سبتمبر 2021 (معدل) ايضا ما فهمت لماذا لم ينفذ readFile('./content/first.txt', 'utf8', (err, result) => { ... }) قبل console.log(result) تم التعديل في 30 سبتمبر 2021 بواسطة Hassan Hedr تنسيق الشيفرة 1 اقتباس
0 Hassan Hedr نشر 30 سبتمبر 2021 أرسل تقرير نشر 30 سبتمبر 2021 بتاريخ 5 دقائق مضت قال Mohamed Abdalla6: ايضا ما فهمت لماذا لم ينفذ readFile('./content/first.txt', 'utf8', (err, result) => { ... }) قبل console.log(result) نفذ التابع قبل إظهار الخرج لا يمكن أن يحدث العكس يتم تنفيذ استدعاء تابع قراءة الملف أولا readFile('./content/first.txt', 'utf8', (err, result) => { ... }) ثم عند انتهاء قراءة الملف يتم استدعاء التابع الممرر للتابع السابق والذي يحوي السطر التالي console.log(result) اقتباس
السؤال
Mohamed Abdalla6
سلام عليكم
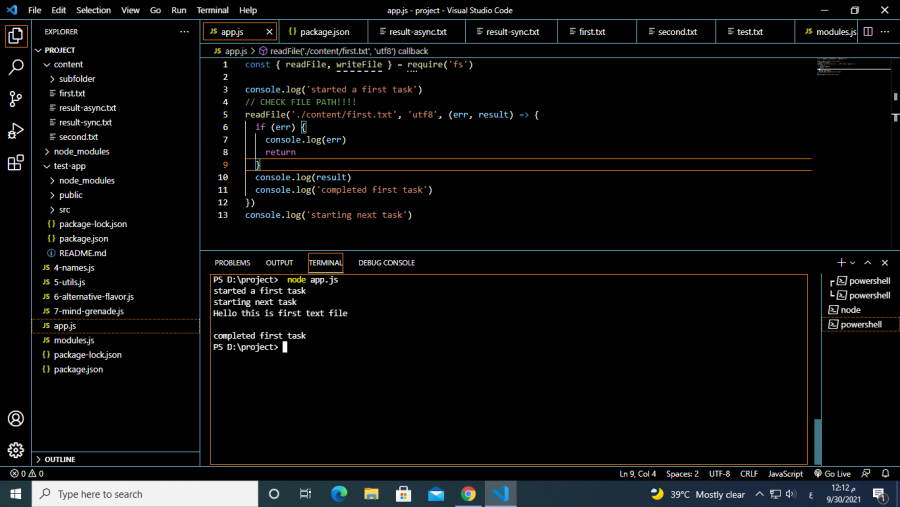
event لدى هذا الكود فرايد ان اعرف ما يسمى هذا فى البرمجة من
وايضا نتيجة تنفيذ الكود لماذا نفذت بهذه الطريقة مع شرح خطوات التنفيذ
وشكرا

تم التعديل في بواسطة Hassan Hedrتوضيح السؤال
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.