Beshoy Ehab3 نشر 26 سبتمبر 2021 أرسل تقرير نشر 26 سبتمبر 2021 (معدل) أنا عندي مشكله في رفع الصور و هي عند رفع الصور من قائمة admin يتم التحميل بصوره طبيعيه انما عند رفع الصور من ال form لا يتم رفع اي صوره و يتم استخدام الصوره الافتراضيه و هذه صور تبين كل الكود اول صوره هي ال app ثاني صوره هي ال form ثالث صوره هي الداله التي تقوم بعمل بوست رابع صوره هي صفحة ال html تم التعديل في 26 سبتمبر 2021 بواسطة Wael Aljamal توضيح السؤال 1 اقتباس
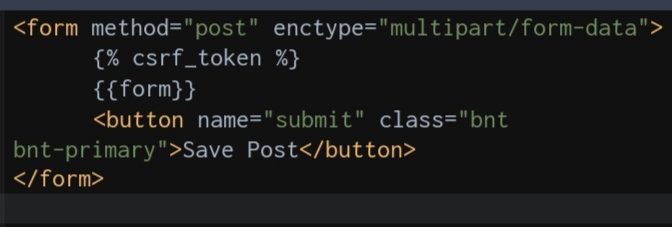
0 Wael Aljamal نشر 26 سبتمبر 2021 أرسل تقرير نشر 26 سبتمبر 2021 هل قمت بإضافة static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) إلى urlpatterns، بافتراض أن قيم الثوابت هي على سبيل المثال: MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media') ثم تأكد من الخطوات التالية: تمرير request.FILES parameter لحمل ملف الصورة تعديلك على النموذج بدون عمل تهجير migration عدم وجود صلاحية ل Django لإنشاء ملف الصورة في المسار ضمن HTML أرجو وضع الخاصية بالشكل التالي: multipart/form بدل multipart/form-data تأكد من طول اسم الملف "عدد حروف ملف الصورة" urlpatterns = [ # ... بقية URLconf هنا ... ] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) إن كنت تستخدم نسخة قديمة من جانغو، تأكد من احتواء urls.py على python urlpatterns = [] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) التوثيق ب static file من هنا: djangoproject/static-files اقتباس
0 Wael Aljamal نشر 26 سبتمبر 2021 أرسل تقرير نشر 26 سبتمبر 2021 ارجو منك إرفاق الشيفرات البرمجية في محرر الاكواد، بدل الصور في السؤال اقتباس
0 Beshoy Ehab3 نشر 26 سبتمبر 2021 الكاتب أرسل تقرير نشر 26 سبتمبر 2021 بتاريخ 1 ساعة قال Wael Aljamal: ارجو منك إرفاق الشيفرات البرمجية في محرر الاكواد، بدل الصور في السؤال لا أستطيع لأنني استخدم الهاتف ولا يوجد في الموقع محرر اكواد الموقع مثل الذي على الكمبيوتر يظهر لي خطأ عدم وجود static اقتباس
0 Beshoy Ehab3 نشر 26 سبتمبر 2021 الكاتب أرسل تقرير نشر 26 سبتمبر 2021 لقد فعلت كل شئ ولم يحدث شئ نفس المشكله موجوده اقتباس
0 Wael Aljamal نشر 26 سبتمبر 2021 أرسل تقرير نشر 26 سبتمبر 2021 بتاريخ 15 دقائق مضت قال Beshoy Ehab Hafez: لقد فعلت كل شئ ولم يحدث شئ نفس المشكله موجوده حاول مشاركة رسالة الخطأ، وأطلعنا على مزيد من التفاصيل اقتباس
0 Beshoy Ehab3 نشر 26 سبتمبر 2021 الكاتب أرسل تقرير نشر 26 سبتمبر 2021 بتاريخ 3 ساعات قال Wael Aljamal: حاول مشاركة رسالة الخطأ، وأطلعنا على مزيد من التفاصيل لقد قرأت من الموقع الرسمي ل dgango و حلل مشكله المديول لكن لا توجد أخطاء و لم تحل مشكلتي مع العلم إصدار Django الخاص بي هو 3.7 اقتباس
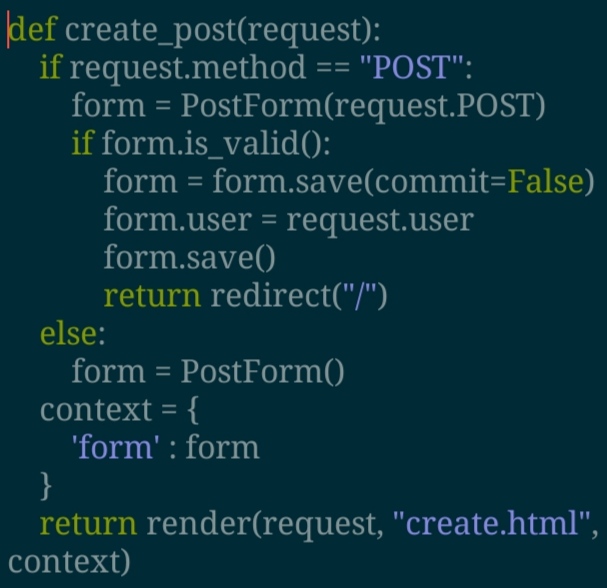
0 Wael Aljamal نشر 26 سبتمبر 2021 أرسل تقرير نشر 26 سبتمبر 2021 بتاريخ 16 دقائق مضت قال Beshoy Ehab Hafez: لقد قرأت من الموقع الرسمي ل dgango و حلل مشكله المديول لكن لا توجد أخطاء و لم تحل مشكلتي مع العلم إصدار Django الخاص بي هو 3.7 في PostForm أرجو تمرير request.FILES كوسيط ثاني form = PostForm(request.POST, request.FILES) المراجع: https://docs.djangoproject.com/en/3.2/ref/files/uploads/ https://docs.djangoproject.com/en/3.2/topics/http/file-uploads/#handling-uploaded-files-with-a-model بتاريخ 5 ساعات قال Beshoy Ehab Hafez: يظهر لي خطأ عدم وجود static حل المشكلة هو تضمين: from django.conf import settings from django.conf.urls.static import static urlpatterns = [ # Project url patterns... ] if settings.DEBUG: urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) على كل حال، تابع توثيق معينـ، ونفذ خطواته لأنه على الأغلب لديك شيئ ناقص، مثل ربط قالب HTML مع دالة رفع الملف.. simple_upload.html {% extends 'base.html' %} {% load static %} {% block content %} <form method="post" enctype="multipart/form-data"> {% csrf_token %} <input type="file" name="myfile"> <button type="submit">Upload</button> </form> {% if uploaded_file_url %} <p>File uploaded at: <a href="{{ uploaded_file_url }}">{{ uploaded_file_url }}</a></p> {% endif %} <p><a href="{% url 'home' %}">Return to home</a></p> {% endblock %} views.py from django.shortcuts import render from django.conf import settings from django.core.files.storage import FileSystemStorage def simple_upload(request): if request.method == 'POST' and request.FILES['myfile']: myfile = request.FILES['myfile'] fs = FileSystemStorage() filename = fs.save(myfile.name, myfile) uploaded_file_url = fs.url(filename) return render(request, 'core/simple_upload.html', { 'uploaded_file_url': uploaded_file_url }) return render(request, 'core/simple_upload.html') اقتباس
السؤال
Beshoy Ehab3
أنا عندي مشكله في رفع الصور و هي عند رفع الصور من قائمة admin يتم التحميل بصوره طبيعيه انما عند رفع الصور من ال form لا يتم رفع اي صوره و يتم استخدام الصوره الافتراضيه
و هذه صور تبين كل الكود
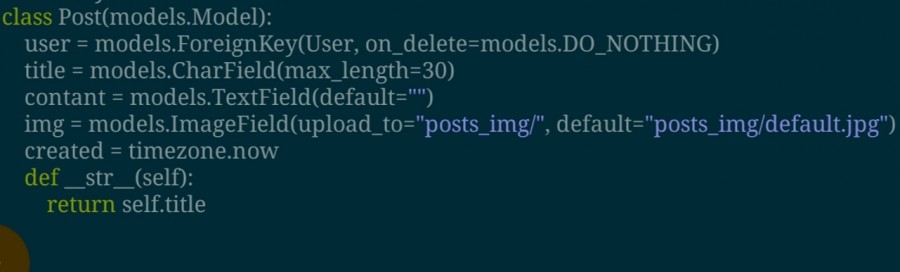
اول صوره هي ال app
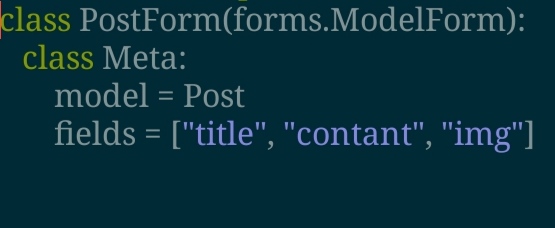
ثاني صوره هي ال form
ثالث صوره هي الداله التي تقوم بعمل بوست
رابع صوره هي صفحة ال html



تم التعديل في بواسطة Wael Aljamalتوضيح السؤال
7 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.