var Component: NextComponentType<NextPageContext, any, {}>
Element implicitly has an 'any' type because expression of type 'any' can't be used to index type '{ L1: FC<{}>; L2: FC<{}>; }'.ts(7053)
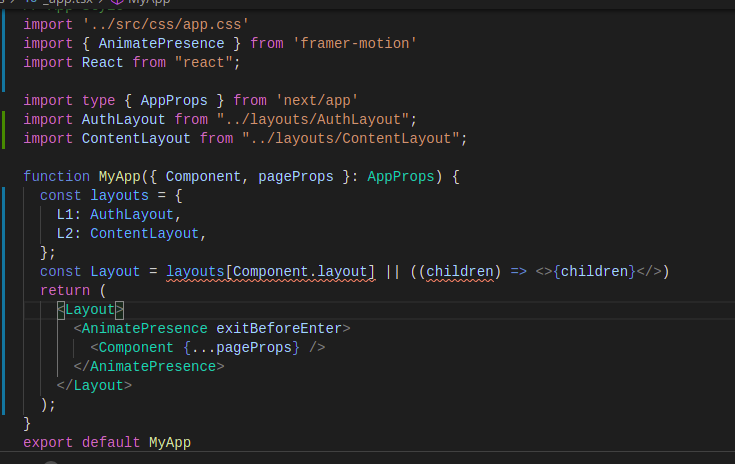
وهذا هو الكود الكامل
// App Styleimport'../src/css/app.css'import{AnimatePresence} from 'framer-motion'importReact from "react";import type {AppProps} from 'next/app'importAuthLayout from "../layouts/AuthLayout";importContentLayout from "../layouts/ContentLayout";functionMyApp({Component, pageProps }:AppProps){const layouts ={
L1:AuthLayout,
L2:ContentLayout,};constLayout= layouts[Component.layout]||((children)=><>{children}</>)return(<Layout><AnimatePresence exitBeforeEnter><Component{...pageProps}/></AnimatePresence></Layout>);}exportdefaultMyApp
تم التعديل في بواسطة عبد الحميد بومقواس نسيت كتابة الخطأ
السؤال
عبد الحميد بومقواس
أنا أعمل على مشروع بواسطة NextJS باستخدام TypeScript
لدي مشكلة في هذا السطر :
const Layout = layouts[Component.layout] || ((children) => <>{children}</>)هذا هو الخطأ الذي ظهر لي![]()
وهذا هو الكود الكامل

تم التعديل في بواسطة عبد الحميد بومقواسنسيت كتابة الخطأ
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.