Mohamed Abdelssamad نشر 19 أغسطس 2021 أرسل تقرير نشر 19 أغسطس 2021 (معدل) اريد طريقة اضافة هذة الخاصية بجانب الصفحات في قوالب بلوجر . اريد الرد سريعاً تم التعديل في 20 أغسطس 2021 بواسطة Wael Aljamal توضيح السؤال 1 اقتباس
1 Wael Aljamal نشر 19 أغسطس 2021 أرسل تقرير نشر 19 أغسطس 2021 يوجد حلين، يمكنك بالنقر على الزر الأيمن بالفأرة ثم اختيار inspect على هذه العناصر، ونسخ جزء القالب منها، يمكن أن تكون صورة أو أيقونة... يمكن استخدام مكتبة fontawsome ثم الأيقونة fa-file-text-o بوضعها إلى جانب عنصر القائمة li .. في القالب.. <i class="fa fa-file" aria-hidden="true"></i> أما للحصول على المكتبة يمكن تضمينها في القسم head من الصفحة: يمكن عمل رابطك الخاص من خلال الموقع fontawesome.com/v4.7 <script src="https://use.fontawesome.com/2c7e19617c.js"></script> أو من خلال الملف الذي أرفقته لك، تقوم بفك الضغط ثم ترفعه على الاستضافة: <link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css"> ^^^^^^^^^^^^^^^^^^^^^^^^^^^^ استبدل المسار حسب مالديك font-awesome-4.7.0.zip اقتباس
0 Mohamed Abdelssamad نشر 19 أغسطس 2021 الكاتب أرسل تقرير نشر 19 أغسطس 2021 بتاريخ 2 ساعات قال Wael Aljamal: يوجد حلين، يمكنك بالنقر على الزر الأيمن بالفأرة ثم اختيار inspect على هذه العناصر، ونسخ جزء القالب منها، يمكن أن تكون صورة أو أيقونة... يمكن استخدام مكتبة fontawsome ثم الأيقونة fa-file-text-o بوضعها إلى جانب عنصر القائمة li .. في القالب.. <i class="fa fa-file" aria-hidden="true"></i> أما للحصول على المكتبة يمكن تضمينها في القسم head من الصفحة: يمكن عمل رابطك الخاص من خلال الموقع fontawesome.com/v4.7 <script src="https://use.fontawesome.com/2c7e19617c.js"></script> أو من خلال الملف الذي أرفقته لك، تقوم بفك الضغط ثم ترفعه على الاستضافة: <link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css"> ^^^^^^^^^^^^^^^^^^^^^^^^^^^^ استبدل المسار حسب مالديك font-awesome-4.7.0.zip ممكن تقوم بتجميع لي الاسكريبت كامل لاضافتة في القالب مثال :- Css:- ........... Js:- ............ Html:- ............ اقتباس
0 Wael Aljamal نشر 19 أغسطس 2021 أرسل تقرير نشر 19 أغسطس 2021 بتاريخ 2 ساعات قال Mohamed Abdelssamad: ممكن تقوم بتجميع لي الاسكريبت كامل لاضافتة في القالب التعديل عبارة عن سطر تضمين المكتبة مثل أي ملف جافاسكربت <script src="https://use.fontawesome.com/2c7e19617c.js"></script> ثم عليك تتبع الشيفرة وحشر عنصر الأيقونة بجانب العنصر الذي يعرض السطر في HTML اقتباس
السؤال
Mohamed Abdelssamad
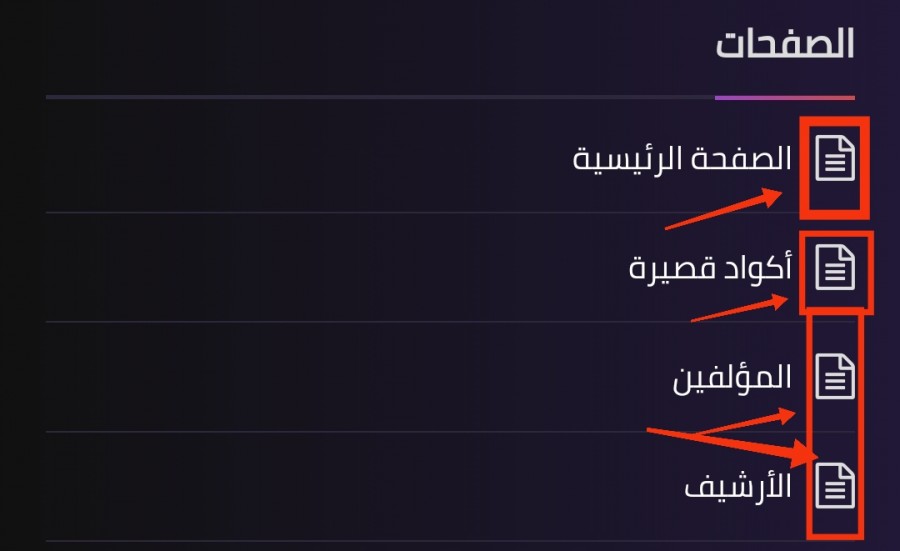
اريد طريقة اضافة هذة الخاصية بجانب الصفحات في قوالب بلوجر .
اريد الرد سريعاً

تم التعديل في بواسطة Wael Aljamalتوضيح السؤال
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.