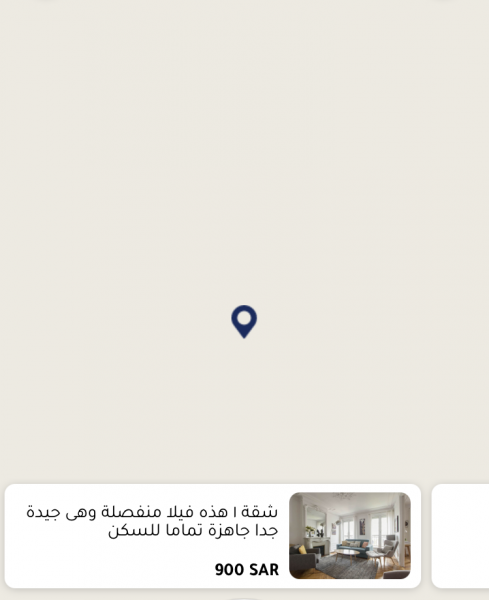
أحمد عبد الله2 نشر 18 أغسطس 2021 أرسل تقرير نشر 18 أغسطس 2021 (معدل) عندما قمت بتحويل الخريطة الى animated فانها اختفت وظهرت بلون شبيه بالرمادى ولكن marker عليها عادى .. لا اعرف ما السبب هدا هو الكود <MapView.Animated ref={mapRef} region={currentRegion} provider={PROVIDER_GOOGLE} style={{flex: 1}} onRegionChange={() => setRegion(region)} onPress={coordinate => { console.log(coordinate.nativeEvent.coordinate); return coordinate; }}> {ads.map((item, index) => ( <Marker key={index} coordinate={item.region}> <Image style={{width: 26, height: 28}} resizeMode="contain" source={require('../../assets/map/marker.png')} /> <Callout tooltip> <View style={styles.markerTitleContainer}> <Text numberOfLines={2} style={styles.markerTitle}> {item.title} </Text> </View> </Callout> </Marker> ))} </MapView.Animated> تم التعديل في 18 أغسطس 2021 بواسطة أحمد ابراهيم عبد الله 1 اقتباس
1 Mohamd Imran نشر 22 أغسطس 2021 أرسل تقرير نشر 22 أغسطس 2021 بتاريخ On 18/8/2021 at 15:45 قال أحمد ابراهيم عبد الله: لم تجدى نفعا لاحظ اخى اننى استخدم الفانكشن كمبوننت وليس الكلاس @أحمد ابراهيم عبد الله تمام لا يوجد مشكلة , لا أعلم ما لديك في ال constructor أو ال style أنت هنا تقوم بوضع الستايل style={{flex: 1}} فقط يجب أن تقوم بإضافة الستايل الخاصة بالخريطة من خلال عمل absoluteFillObject يحوي عدة خصائص أي هكذا أولاً قم بتعريف styles لكل من مكون الخارطة و الكونتينر هكذا const styles = StyleSheet.create({ container: { ...StyleSheet.absoluteFillObject, height: 400, width: 400, justifyContent: 'flex-end', alignItems: 'center', }, map: { ...StyleSheet.absoluteFillObject, }, }); ثم قم بتغيير style={{flex: 1}} إلى style={styles.map} وأيضاً إذا لا تستخدم جوجل مابس في مشروعك قم بإزالة هذا السطر provider={PROVIDER_GOOGLE} وهنا <View style={styles.markerTitleContainer}> قم بتغييره إلى <View style={styles.container}> لأن هذا ما قمنا بتعريفه في styles ثم أعد التجربة اقتباس
0 Mohamd Imran نشر 18 أغسطس 2021 أرسل تقرير نشر 18 أغسطس 2021 @أحمد ابراهيم عبد الله إستبدل السطر ref={mapRef} ب ref={ref => { this.map = ref; }} مع تغيير الإسم على حسب ما لديك أتوقع لديك هكذا ref={ref => { this.mapRef= ref; }} اقتباس
0 أحمد عبد الله2 نشر 18 أغسطس 2021 الكاتب أرسل تقرير نشر 18 أغسطس 2021 بتاريخ 52 دقائق مضت قال Mohamd Imran: @أحمد ابراهيم عبد الله إستبدل السطر ref={mapRef} ب ref={ref => { this.map = ref; }} مع تغيير الإسم على حسب ما لديك أتوقع لديك هكذا ref={ref => { this.mapRef= ref; }} لم تجدى نفعا لاحظ اخى اننى استخدم الفانكشن كمبوننت وليس الكلاس 1 اقتباس
السؤال
أحمد عبد الله2
عندما قمت بتحويل الخريطة الى animated فانها اختفت وظهرت بلون شبيه بالرمادى ولكن marker عليها عادى .. لا اعرف ما السبب
هدا هو الكود

تم التعديل في بواسطة أحمد ابراهيم عبد الله3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.