محمد مخ نشر 6 أغسطس 2021 أرسل تقرير نشر 6 أغسطس 2021 (معدل) أنا اعمل على مشروع لمدرسة من خلال استعمال خادم wepack: المشكلة هي عندما اقوم بكتابة rules تحميل الصور و الfont file-loader not working ولكن عندما لا اكتبها يكون تحميل الصور بأمر جيد لكن تحمل الصفحة بشكل بطيء جدا مع ظهور شاشة بيضاء قبل تحميل عناصر الصفحة. لقد قمت بتجربة image-webpack-loader و url-loader و لم يتغير شيء تم التعديل في 7 أغسطس 2021 بواسطة Wael Aljamal توضيح السؤال 1 اقتباس
0 Wael Aljamal نشر 6 أغسطس 2021 أرسل تقرير نشر 6 أغسطس 2021 إن كان حجم الصور كبيراً، عليك بضغطهم لتقليل حجمهم، استخدم أي ادوات من على الانترنت.. سبب عدم تحميل الصور مع file-loader هو أن html loader من الإصدار 2 أصبح يقوم بتحميل الصور بنفسه، و بتثبيت الإثنين معا، يحصل تضارب. الحل: إما تستعمل html loader الإصدار 1.3.2 حذف محدد امتداد الصور من file loader أو حذف القاعدة الخاصة بذلك نهائياً 2 اقتباس
السؤال
محمد مخ
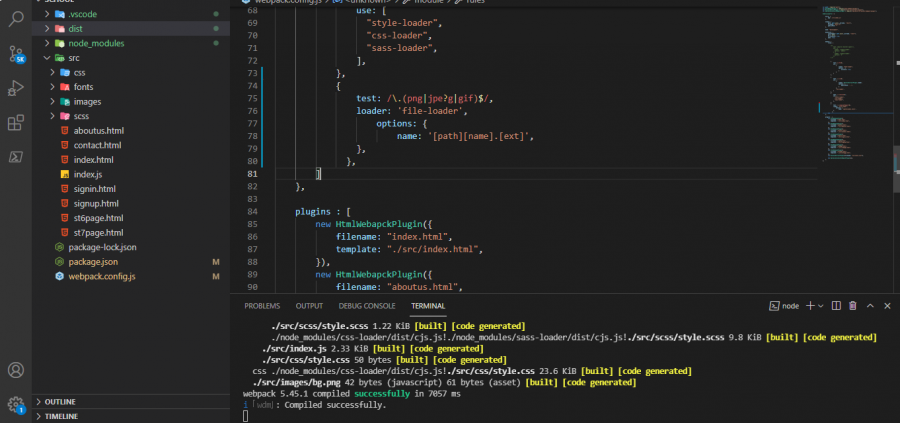
أنا اعمل على مشروع لمدرسة من خلال استعمال خادم wepack:
المشكلة هي عندما اقوم بكتابة rules تحميل الصور و الfont
file-loader not working
ولكن عندما لا اكتبها يكون تحميل الصور بأمر جيد لكن تحمل الصفحة بشكل بطيء جدا مع ظهور شاشة بيضاء قبل تحميل عناصر الصفحة.
لقد قمت بتجربة image-webpack-loader و url-loader و لم يتغير شيء

تم التعديل في بواسطة Wael Aljamalتوضيح السؤال
1 جواب على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.