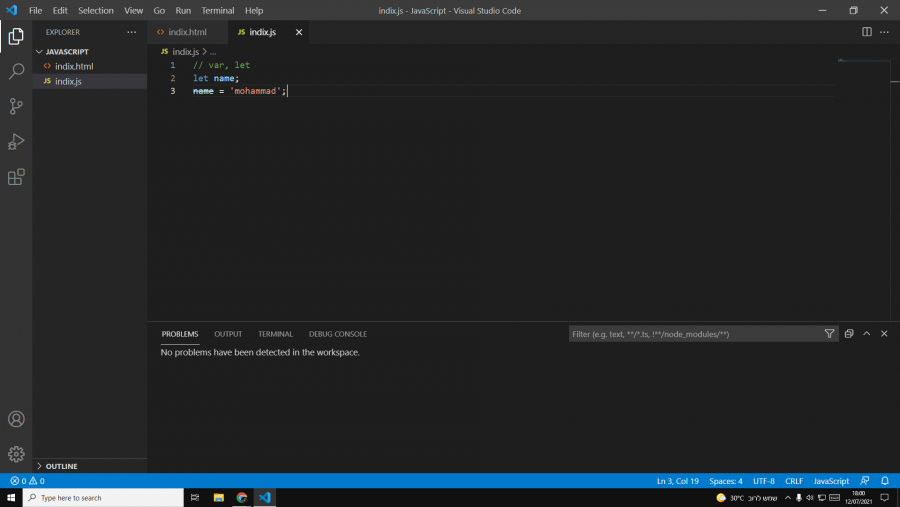
حسن ابو صالح نشر 12 يوليو 2021 أرسل تقرير نشر 12 يوليو 2021 (معدل) لما يتم شطب كلمة name عند إسناد قيمة لها في vsCode ؟ تم التعديل في 12 يوليو 2021 بواسطة Adnane Kadri توضيح السؤال 2 اقتباس
0 عبدالباسط ابراهيم نشر 12 يوليو 2021 أرسل تقرير نشر 12 يوليو 2021 اعتقد أنه ربما يوجد لديك إضافة مثل أي linter حيث يقوم بإكتشاف هذا المتغير على أنه المتغير name الخاص بالكائن window ربما يكون خطأ في الإضافة لذلك ستجد أنه عند محاولة طباعة المتغير في المتصفح سيظهر بدون مشاكل قم بإلغاء تفعيل الإضافات الخاصة بال linter الموجودة في vs code وجرب مرة أخرى و أيضاً جرب تغيير اسم المتغير لاسم آخر لترى النتيجة اقتباس
0 Adnane Kadri نشر 12 يوليو 2021 أرسل تقرير نشر 12 يوليو 2021 في المتصفح , الإسم name لو تم تعريفه كمتغير بشكل عام globally يكون ذا معنى و قيمة خاصة , و مثلما أشار المدرب @عبدالباسط ابراهيم ينتهي الأمر بأي تعريف له إلى إكتشافه على أنه المتغير name الخاص بالكائن window . و كما هو شائع في توابع و متغيرات الكائن window , لا يجب إستدعاءها أو إستعمالها دوما عن طريق الكائن على هذا النحو : window.document.getElementById('#someID') بل يكفي قراءتها مباشرة . و ليكن في العلم أن المتغير window.name يحتوي على غرض خاص ، ويفترض أن يكون سلسلة نصية , لذلك فإن أية تعريفات على هذا النحو : var name = {}؛ ينتهي الأمر بها فعليًا بإعطاء اسم المتغير العام (أي window.name) قيمة . و هنا يحاول المدقق الخاص ببرنامج VsCode توضيح هذا الشأن عن طريق شطب أي إسناد قيمة للمتغير name بشكل عام global . و كما يمكنك رؤية أن الشطب يختفي إذا وضعت نفس الشيفرة داخل دالة و هذا دليل على أن هذا الأمر يقتصر على تعريف المتغير name بشكل عام فقط . و لذلك للتخلص من المشكل بشكل نهائي يمكن الإستعانة بأحد الحلين : تعريف المتغير و إسناد قيمة له داخل دالة , أي بشكل محلي locally . إختيار إسم اخر للمتغير عوضا عن name , و ليكن customerName مثلا . 1 اقتباس
السؤال
حسن ابو صالح
لما يتم شطب كلمة name عند إسناد قيمة لها في vsCode ؟

تم التعديل في بواسطة Adnane Kadriتوضيح السؤال
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.