أحمد عبد الله2 نشر 15 يونيو 2021 أرسل تقرير نشر 15 يونيو 2021 أريد جلب الداتا من async storage واجلبها بنجاح واستطيع ان اعرضها فى ال console ولكن المشكلة اننى عندما اريد وضعها فى FlatList يظهرلى هذا الايرور TypeError: undefined is not an object (evaluating 'item.id.toString') import React, {useState} from 'react'; import {View, Button, FlatList, Text} from 'react-native'; import AsyncStorage from '@react-native-async-storage/async-storage'; const books = [ {id: 1, name: 'الاسود يليق بك f'}, {id: 2, name: 'هيبتا'}, {id: 3, name: 'أرض زيكولا'}, ]; export default function GetDataScreen() { const [Books, setBooks] = useState([]); console.log(Books.length); const storeData = async value => { try { const books = JSON.stringify(value); await AsyncStorage.setItem('books', books); } catch (e) { console.log(e); } }; const getData = async () => { try { const jsonValue = await AsyncStorage.getItem('books'); setBooks(jsonValue); console.log(Books); return jsonValue != null ? JSON.parse(jsonValue) : null; } catch (e) { console.log(e); } }; React.useEffect(() => { getData(); }, []); return ( <View> <Button title="Save" onPress={() => storeData(books)} /> <Button title="get" onPress={() => getData()} /> <FlatList data={Books} keyExtractor={item => item.id.toString()} renderItem={({item}) => <Text>{item.id}</Text>} /> <Button title="test" onPress={() => console.log(Books)} /> </View> ); } هذا نتيجة ال Logs اقتباس
0 Mohammad Al Eik نشر 21 ديسمبر 2021 أرسل تقرير نشر 21 ديسمبر 2021 (معدل) خاصية الkeyExtractor هية مثل خاصية key في react.js وهي لإعطاء مفتاح مميز لكل عنصر يتم عرضه سبب المشكلة هو أنك تستخدم toString في خاصية الkeyExtractor على العنصرر item يمكنك الاستغناء عنها وسوف تحل المشكلة <FlatList data={Books} keyExtractor={item => item.id} renderItem={({item}) => <Text>{item.id}</Text>} /> أما اذا كنت تريد أن يكون ال key نوعه string بالتحديد يمكنك تحويل الindex بدلاً عن ذلك <FlatList data={Books} keyExtractor={(item, index) => index.toString()} renderItem={({item}) => <Text>{item.id}</Text>} /> تم التعديل في 21 ديسمبر 2021 بواسطة Mohammad Al Eik اقتباس
السؤال
أحمد عبد الله2
أريد جلب الداتا من async storage واجلبها بنجاح واستطيع ان اعرضها فى ال console ولكن المشكلة اننى عندما اريد وضعها فى FlatList يظهرلى هذا الايرور
TypeError: undefined is not an object (evaluating 'item.id.toString')
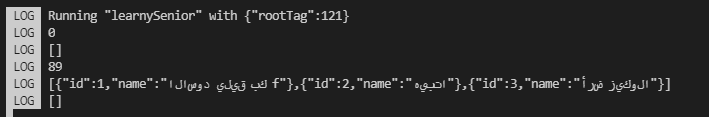
هذا نتيجة ال Logs

1 جواب على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.