Ahmad Hadram نشر 12 فبراير 2021 أرسل تقرير نشر 12 فبراير 2021 (معدل) في درس التوقف والمتابعة break & continue الامر الاخير لا يعمل لدي عندكم كلمة total بالازرق وانا عندي ماتغير لونها تم التعديل في 12 فبراير 2021 بواسطة Wael Aljamal توضيح السؤال 3 اقتباس
1 Sam Ahw نشر 12 فبراير 2021 أرسل تقرير نشر 12 فبراير 2021 السبب يعود لنوع الأقواس المستخدمة، فإذا لاحظنا أن المدرّب قام باستعمال أقواس متعرّجة عند استخدام المتغيّر total عند تغييرها إلى أقواس متعرّجة سيتم طباعة محتوى المتغيّر total كالتالي: alert(`Your total is ${total}`); وسبب ذلك في أن علامات التنصيص المستخدمة (`) تسمح بكتابة محتوى نصي بداخلها وأيضاً يمكن إضافة متغيرات تحوي قيم، وعند الحاجة لاستخدام المتغيرات بداخلها يجب وضعها بداخل أقواس متعرجة مع وضع الإشارة $ قبلها أي بالشكل التالي: ${variable} وعندها لا يتم طباعة كلمة variable وإنما يتم طباعة محتواها التي تدل عليه. مثال: var text = 'Hello'; console.log(`this is text`); سيطبع النص التالي: this is text أما الأمر: console.log(`this is ${text}); سيطبع النص التالي: this is Hello // ونلاحظ هنا أنه تم استبدال المتغيّر بالمحتوى المخزّن ضمنه اقتباس
1 Wael Aljamal نشر 12 فبراير 2021 أرسل تقرير نشر 12 فبراير 2021 مرحبا أحمد، لقد استخدم المدرب الأقواس المجعدة { } وليس الدائرية ( ). واستخدام المحرف المائل ` (حرف ذ) في لوحة المفاتيح، حيث يستخدم هذا الرمز للإحاطة بالسلسلة النصية التي تحوي على تعابير يمكن تفسيرها أي أنها ليست نصوص. لتصبح: alert(`Your total is ${total}`); إن لغات البرمجة تهتم بالرموز و إن لكل منها معنى و استخدام مختلف، ارجو الانتباه لاستخدامات كل منها. - أرجو إرفاق أسئلة الدروس في القسم الخاص لهم تحت الفيديو. بالتوفيق اقتباس
0 Abdulraheem Barghouthi نشر 12 فبراير 2021 أرسل تقرير نشر 12 فبراير 2021 نستخدم الأقواس المجعدة {} وليس أقواس المجموعة () هذا مثال للطباعة في الconsole: var name = "ahmad"; console.log(`hello ${name}`); لاحظ أننا إستخدمنا الرمز ` ` وليس '' يرجى تعديل الكود الخاص بك ليصبح كالتالي: alert(`Your total is ${total}`); اقتباس
السؤال
Ahmad Hadram
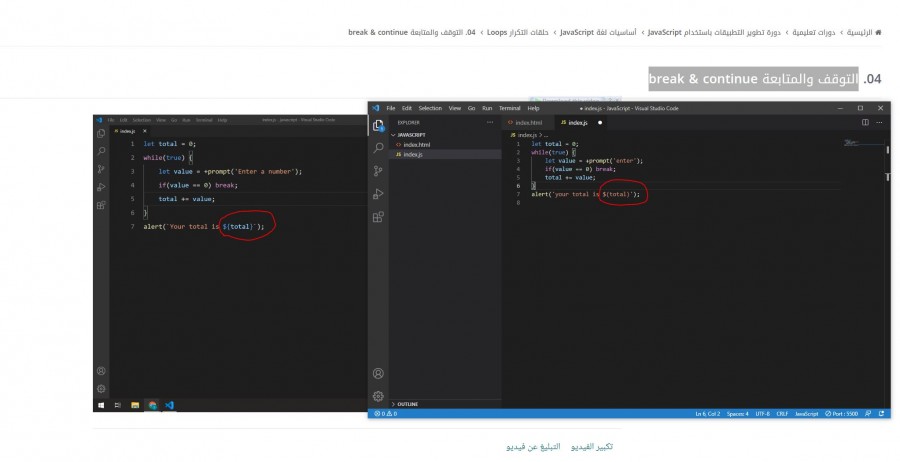
في درس التوقف والمتابعة break & continue الامر الاخير لا يعمل لدي
عندكم كلمة total بالازرق وانا عندي ماتغير لونها

تم التعديل في بواسطة Wael Aljamalتوضيح السؤال
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.