Heba Saeed نشر 16 يناير 2021 أرسل تقرير مشاركة نشر 16 يناير 2021 (معدل) مطلوب مني عمل موقع ويب يحتوي علي html+css+JS+bootstrap +sql+php .. قررت اقوم بعمل موقع يختص بيبع الحلويات من كيك الي كب كيك الي تشيز كيك .. الخ وحللت قاعده بيانات ف حابه اعرف هل هي ناقصه او كذا تمام .. وسوف اترك بعض من الصور التي سوف اقوم باستنباط منها لفكرة عمل مشروعي استنباط فقط (يعني زي التغذيه البصرية ) << لفهم فكره مشروعي الموقع بيكون يحتوي ع navbar فيها ال home ,, (خدماتنا )our services بيكون يحتوي معلومات خاصة بالمطعم ,, معلومات عامة ,, المنيو (طرق الدفع ) payment method (منصه العملاء ) customer plaform بيكون يحتوي تسجيل دخول ,, وانشاء حساب مستخدم (التواصل ) communcate كذلك يحتوي ع صور وع عباره لماذا تختارنا (ويندرج تحتها 3 صور ) كذلك بعض من خدماتنا (يتم فيها عرض بعض الصور مع شرح بسيط ) اراء عملائنا كذلك footer يحتوي علي ارقام التواصل والمكان والموقع .. الخ حابه كمانا اضيف اضافة الي السله الالكترونية قاعده البيانات بيكون معايا .. جدول لانشاء اسم المستخدم تحتوي علي (id - name - date_of_Bith - email - pass).. جدول تسجيل الدخول يحتوي علي (id - name -password ) جدول الطلبات ( رقم الطلب - نوع الطلب - الوصف - السعر - القسم (اقصد به قسم الكيك قسم الحلويات وهكذا )) + الصورة + اضافة + حذف ) جدول الشكاوي (رقم - النص الخاص بالشكاوي - رقم الزبون ) جدول الزبون ( رقم الزبون - اسمه - رقم الطلب - تاريخ الطلب ) ارجو مساعدتي في الرد ع سؤالي تم التعديل في 16 يناير 2021 بواسطة Heba Saeed اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
1 أسامة كمال النبريص نشر 16 يناير 2021 أرسل تقرير مشاركة نشر 16 يناير 2021 أهلاً بكي هبة, يمكنكي فصل خدماتنا إلى من نحن وخدماتنا حيث أن من نحن تتكلمين عن المطعم أو المالك الخاص بالمطعم وخدماتنا إذا كان هنالك 4 - 5 خدمات وأكثر يمكن ذكرها بشكل منفصل هكذا مع ال navbar أما لو كانت أقل فيمكن ذكر هذا في الصفحة الرئيسية كما هو هنا بتاريخ 1 ساعة قال Heba Saeed: كذلك بعض من خدماتنا يمكن إضافة في جدول المستخديم العنوان الخاص بالزبون في حال كان هنالك مثلاً خدمة توصيل للمنتجات ,لا حاجة إلى جدول تسجيل الدخول لأن تسجيل الدخول يعتمد على فحص البيانات الموجودة في جدول المستخدمين, يمكنكي إضافة جدول للأقسام في حال تم إضافة مزيد من الأقسام في المستقبل ويحتوي على (رقم أو id ,اسم القسم, وصف القسم, صورة القسم (اختياري)) وكذلك جدول للمنتجات وفيها (id, القسم, اسم المنتج, صورة المنتج, وصف المنتج, سعر المنتج, الحالة(واقصد بالحالة هنا إن كان المنتج متوافر في هذا الوقت أم لا)) وفي الطلبات يتم أخذ id الخاص بالقسم, الطلبات من المفترض أن تحتوي على المنتج المراد شراءه وليس القسم وايضاً الزبون الذي قام بطلب هذا المنتج يمكن تعديل جدول الطلبات إلى (رقم الطلب, رقم الزبون, رقم المنتج, الكمية, عنوان توصيل المنتج) ,إذا كانت السلة الالكترونية مرتبطة بمستخدم فيجب على المستخدم تسجيل الدخول أولاً من ثم يمكنه الإضافة إلى السلة وهذا يعني جدول للسلة ويحتوي على (رقم الزبون, رقم المنتج, الكمية (كمية المنتجات)). ولل footer بالغالب تكون المعلومات ثابتو لكن يمكنكي إضافتها أيضاً في جدول خاص والذي يحتوي على معلومات النظام من عنوان المتجر, اسم المتجر, رقم الهاتف للمتجر. اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Heba Saeed نشر 16 يناير 2021 الكاتب أرسل تقرير مشاركة نشر 16 يناير 2021 شكراً لك اخي لمساعدتي فهمت مقصدك وباذن الله سوف يتم تغير خدماتنا وكذلك تعديل الجداول واضافتها اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
السؤال
Heba Saeed
مطلوب مني عمل موقع ويب يحتوي علي html+css+JS+bootstrap +sql+php ..
قررت اقوم بعمل موقع يختص بيبع الحلويات من كيك الي كب كيك الي تشيز كيك .. الخ
وحللت قاعده بيانات ف حابه اعرف هل هي ناقصه او كذا تمام ..
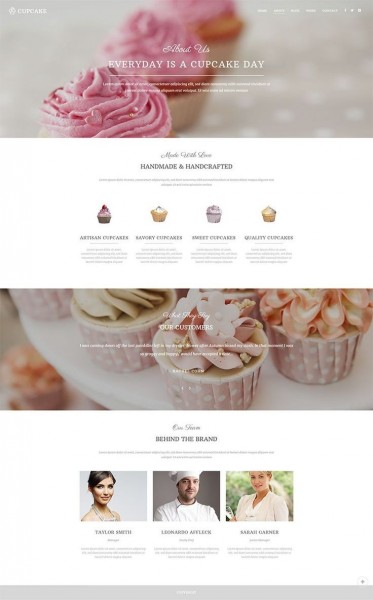
وسوف اترك بعض من الصور التي سوف اقوم باستنباط منها لفكرة عمل مشروعي استنباط فقط (يعني زي التغذيه البصرية ) << لفهم فكره مشروعي
الموقع بيكون يحتوي ع navbar فيها ال home ,,
(خدماتنا )our services بيكون يحتوي معلومات خاصة بالمطعم ,, معلومات عامة ,, المنيو
(طرق الدفع ) payment method
(منصه العملاء ) customer plaform بيكون يحتوي تسجيل دخول ,, وانشاء حساب مستخدم
(التواصل ) communcate
كذلك يحتوي ع صور
وع عباره لماذا تختارنا (ويندرج تحتها 3 صور )
كذلك بعض من خدماتنا (يتم فيها عرض بعض الصور مع شرح بسيط )
اراء عملائنا
كذلك footer يحتوي علي ارقام التواصل والمكان والموقع .. الخ
حابه كمانا اضيف اضافة الي السله الالكترونية
قاعده البيانات بيكون معايا ..
جدول لانشاء اسم المستخدم تحتوي علي (id - name - date_of_Bith - email - pass).. جدول تسجيل الدخول يحتوي علي (id - name -password )
جدول الطلبات ( رقم الطلب - نوع الطلب - الوصف - السعر - القسم (اقصد به قسم الكيك قسم الحلويات وهكذا )) + الصورة + اضافة + حذف )
جدول الشكاوي (رقم - النص الخاص بالشكاوي - رقم الزبون )
جدول الزبون ( رقم الزبون - اسمه - رقم الطلب - تاريخ الطلب )
ارجو مساعدتي في الرد ع سؤالي

تم التعديل في بواسطة Heba Saeedرابط هذا التعليق
شارك على الشبكات الإجتماعية
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.