والselectors المذكورة صحيحة 100% وعرفت الخطأ وهو أن عناصر الli تأتي من الdatabase بعد ان يتم الكتابة في خانة البحث ، يعني ان الاب لعناصر الli فارغ في شبكة الdom لأنني عندما اضفت له يدويا في الكود عنصر li تم عمل الكود واشتغل بشكل صحيح فالمشكلة هنا أن الكود لا يعمل بسبب انه لا وجود لعنصر li داخل الاب .res في الdom ولكنه يأتي بعد البحث ولا يكون متضمن في الsource code الخاص بالصفحة.
فهل من افكار اخرى او حل المشكلة؟
كود PHP
<?php
require'connection.php';if($_SERVER['REQUEST_METHOD']=='POST'){if(isset($_POST['q'])&&!empty($_POST['q'])){
$q = $_POST['q'];
$get_q = $connection->prepare("SELECT name FROM products WHERE name LIKE '$q%'");
$get_q->execute();
$search_data = $get_q->fetchAll();foreach($search_data as $data){
echo $out ='<li class="cursor-pointer">'. $data['name'].'</li>';}}}
السؤال
محمود موسى2
السلام عليكم، اعمل Live Search بإستخدام php , ajax (حيث يظهر مقترحات للبحث عند كتابة كلمة واحدة)
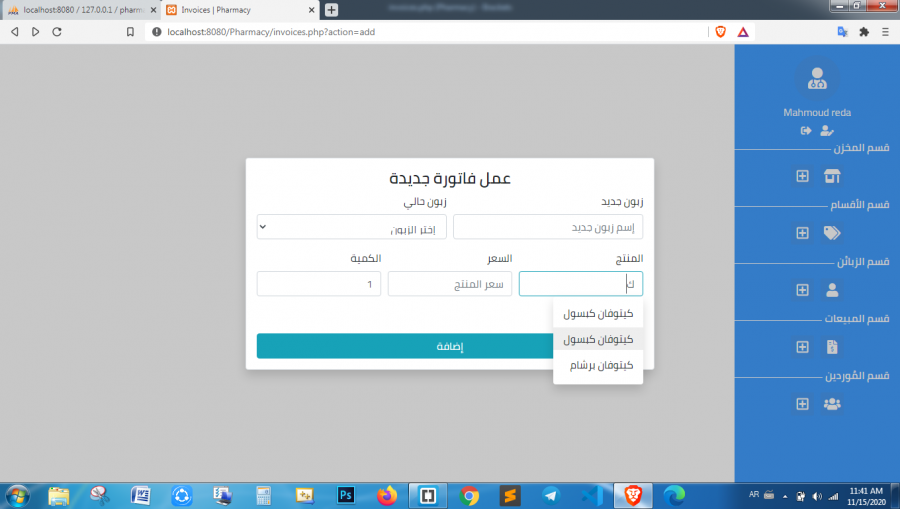
وتم العمل بالفعل ولكن ينقص شئ وهو عند الضغط على المقترح أريد ان يضع لي نص المقترح في حقل البحث مثل الصورة المرفقة
كتبت هذا الكود لكي ينفذه لي
والselectors المذكورة صحيحة 100% وعرفت الخطأ وهو أن عناصر الli تأتي من الdatabase بعد ان يتم الكتابة في خانة البحث ، يعني ان الاب لعناصر الli فارغ في شبكة الdom لأنني عندما اضفت له يدويا في الكود عنصر li تم عمل الكود واشتغل بشكل صحيح فالمشكلة هنا أن الكود لا يعمل بسبب انه لا وجود لعنصر li داخل الاب .res في الdom ولكنه يأتي بعد البحث ولا يكون متضمن في الsource code الخاص بالصفحة.
فهل من افكار اخرى او حل المشكلة؟
كود PHP
كود html
كود javascript

تم التعديل في بواسطة محمود رضا موسى2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.