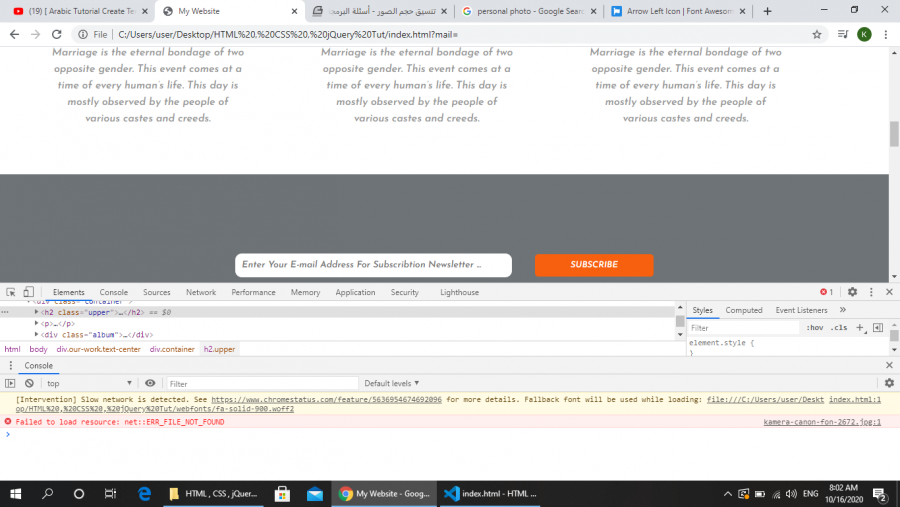
خالد مجذوب نشر 16 أكتوبر 2020 أرسل تقرير نشر 16 أكتوبر 2020 كتبت كود JS ولكن جزء اشتغل وجزء ما اشتغل لما فتحت الconsole ف الDivTools ما فهمت ايش يقصد؟ اقتباس
0 ayoubridouani نشر 16 أكتوبر 2020 أرسل تقرير نشر 16 أكتوبر 2020 بتاريخ 28 دقائق مضت قال خالد مجذوب: لا ادري لماذا الجزء الاخير من كود JS لم يعمل معي هل يمكنك مساعدتي ؟ HTML , CSS , jQuery Tut.zip تم إيجاد الحل الحمد لله, فقط قم بتغيير الجزء السفلي بالكود التالي من ملف الجافاسكريبت $('.testimonial i').click(function(){ if($(this).hasClass('fa-arrow-right')){ $('.testimonial .active').fadeOut(200,function(){ $(this).removeClass('active').next().addClass('active').fadeIn(); checkClients(); }); } }); خطؤك أنك كنت تستعمل $('this') والصحيح يكون من دون علامات ' فقط هكذا $(this) أيضا next تكون من دون parameters فقط هكذا: .next() اقتباس
0 Yomna Raouf نشر 16 أكتوبر 2020 أرسل تقرير نشر 16 أكتوبر 2020 الخطأ الذي ظهر لك ليس له علاقة بأكواد js . هذا الخطأ يدل على أنك قمت بكتابة مسار الصورة Kamera-canon-fon-2672.jpeg بشكل غير صحيح و بالتالي لم يتمكن المتصفح بعرضها. إذا قمت بتصحيح مسار هذه الصورة سيختفي هذا الخطأ الخطأ الذي ظهر لك ليس له علاقة بأكواد js . هذا الخطأ يدل على أنك قمت بكتابة مسار الصورة Kamera-canon-fon-2672.jpeg بشكل غير صحيح و بالتالي لم يتمكن المتصفح بعرضها. إذا قمت بتصحيح مسار هذه الصورة سيختفي هذا الخطأ اقتباس
0 خالد مجذوب نشر 16 أكتوبر 2020 الكاتب أرسل تقرير نشر 16 أكتوبر 2020 (معدل) بتاريخ 18 دقائق مضت قال Yomna Raouf: الخطأ الذي ظهر لك ليس له علاقة بأكواد js . هذا الخطأ يدل على أنك قمت بكتابة مسار الصورة Kamera-canon-fon-2672.jpeg بشكل غير صحيح و بالتالي لم يتمكن المتصفح بعرضها. إذا قمت بتصحيح مسار هذه الصورة سيختفي هذا الخطأ لا ادري لماذا الجزء الاخير من كود JS لم يعمل معي الجزء الذي يحتوي على تعليق check testimonials ف بدايته هل يمكنك مساعدتي ؟ HTML , CSS , jQuery Tut.zip تم التعديل في 16 أكتوبر 2020 بواسطة خالد مجذوب اقتباس
0 خالد مجذوب نشر 16 أكتوبر 2020 الكاتب أرسل تقرير نشر 16 أكتوبر 2020 بتاريخ 1 ساعة قال ayoubridouani: تم إيجاد الحل الحمد لله, فقط قم بتغيير الجزء السفلي بالكود التالي من ملف الجافاسكريبت $('.testimonial i').click(function(){ if($(this).hasClass('fa-arrow-right')){ $('.testimonial .active').fadeOut(200,function(){ $(this).removeClass('active').next().addClass('active').fadeIn(); checkClients(); }); } }); خطؤك أنك كنت تستعمل $('this') والصحيح يكون من دون علامات ' فقط هكذا $(this) أيضا next تكون من دون parameters فقط هكذا: .next() شكرا لك استاذي 1 اقتباس
0 Mohamed Ewias نشر 17 أكتوبر 2020 أرسل تقرير نشر 17 أكتوبر 2020 (معدل) تظهر هذه الاخطاء غالبا عند عدم استعمال server وايضا بعضها يظهر مع localhost تحتاج الي رفع مشروعك واختبارة مره ثانية ويفضل لو لديك نسخة ubuntu لاختبار مشاريعك لقد قمت بأختبارها علي نسخة ubuntu ليس به اخطاء لقد ارفقت لك صورة لمشروعك بدون تعديل ليس به اخطاء تم التعديل في 17 أكتوبر 2020 بواسطة mohamedewias 1 اقتباس
السؤال
خالد مجذوب
كتبت كود JS ولكن جزء اشتغل وجزء ما اشتغل لما فتحت الconsole ف الDivTools ما فهمت ايش يقصد؟
5 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.