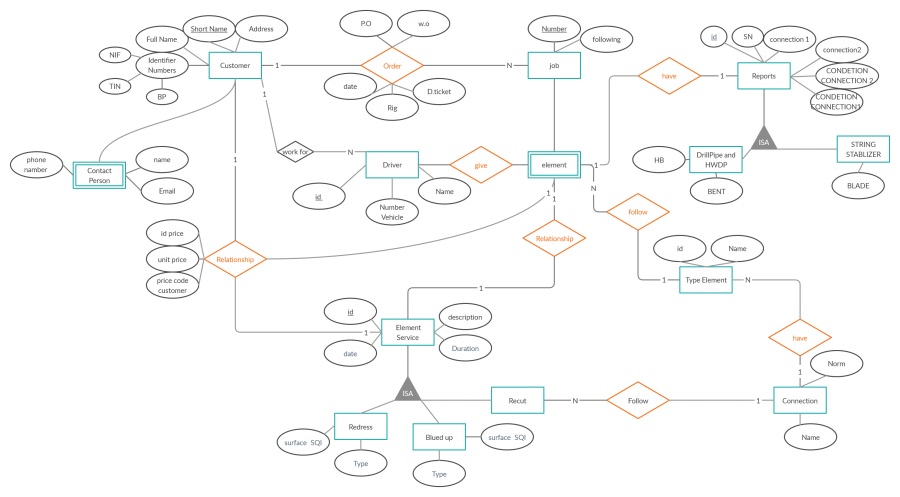
انا بصدد انشاء تطبيق سطح مكتب انهيت انشاء مخطط قواعد البيانات
و أود ان ابدأ في البرمجةمن الواضح انه من أجل كل واجهة علي ان انشء كلاس يسايرها. انا اشتغل على javafx
اردت ان اسأل هل لكل جدول انشء كلاس خاص بالتعامل معه في قواعد البيانات ام ان هناك طريقة أفضل ؟
كما اود ايضا تقيم المخطط من حيث الشكل ؟
السؤال
صالح السوفي
انا بصدد انشاء تطبيق سطح مكتب انهيت انشاء مخطط قواعد البيانات
و أود ان ابدأ في البرمجةمن الواضح انه من أجل كل واجهة علي ان انشء كلاس يسايرها. انا اشتغل على javafx

اردت ان اسأل هل لكل جدول انشء كلاس خاص بالتعامل معه في قواعد البيانات ام ان هناك طريقة أفضل ؟
كما اود ايضا تقيم المخطط من حيث الشكل ؟
رابط هذا التعليق
شارك على الشبكات الإجتماعية
6 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.