-
المساهمات
24 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ريماس الياس
-
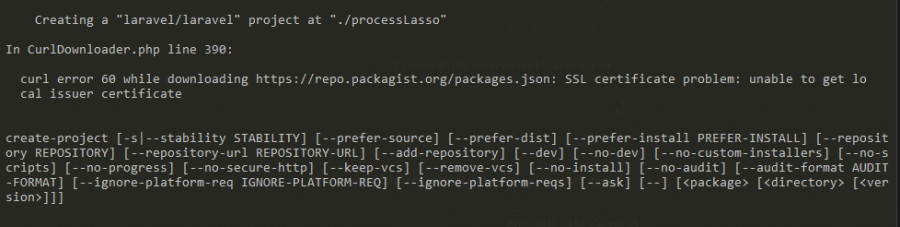
اوقفته فاصبحت تظهر لي هذه المشكلة Creating a "laravel/laravel" project at "./processLasso" Installing laravel/laravel (v12.0.3) - Downloading laravel/laravel (v12.0.3) - Installing laravel/laravel (v12.0.3): Extracting archive Install of laravel/laravel failed In ZipDownloader.php line 193: Failed to extract laravel/laravel: (2) C:\laragon\bin\laragon\utils\7z.EXE x -bb0 -y C:\laragon\www\processLasso\ve ndor\composer\tmp-c3ceb92fb12af987c8f9bd748a1759fc.zip -oC:\laragon\www\processLasso\vendor\composer\2bf5acdc ERROR: C:\laragon\www\processLasso\vendor\composer\tmp-c3ceb92fb12af987c8f9bd748a1759fc.zip Cannot open the file as archive create-project [-s|--stability STABILITY] [--prefer-source] [--prefer-dist] [--prefer-install PREFER-INSTALL] [--repository REPOSITORY] [--repository-url REPOSITORY-URL] [--add-repository] [--dev] [--no-dev] [--no-custom-installers] [--no-scripts] [--no-progress] [--no-secure-http] [--keep-vcs] [--remove-vcs] [--no-install] [--no-audit] [--audit-format AUDIT-FORMAT] [--ignore-platform-req IGNORE-PLATFORM-REQ] [--ignore-platform-reqs] [--ask] [--] [<package> [<directory> [<version>]]] @محمد عاطف17
- 7 اجابة
-
- 1
-

-
يوجد لدي برنامج فايروسات بلى ولكنه من زمان جدا اسمه avast free antivirus والخيار الموجود بالصورة مفعل وهذا ما ظهر لي في الرابط {"packages":[],"notify-batch":"https://packagist.org/downloads/","providers-url":"/p/%package%$%hash%.json","metadata-url":"/p2/%package%.json","metadata-changes-url":"https://packagist.org/metadata/changes.json","search":"https://packagist.org/search.json?q=%query%&type=%type%","list":"https://packagist.org/packages/list.json","security-advisories":{"metadata":true,"api-url":"https://packagist.org/api/security-advisories/"},"providers-api":"https://packagist.org/providers/%package%.json","warning":"Support for Composer 1 will be shutdown on August 1st 2025. You should upgrade to Composer 2. See https://blog.packagist.com/shutting-down-packagist-org-support-for-composer-1-x/","warning-versions":"<1.99","provider-includes":{"p/provider-2013$%hash%.json":{"sha256":"a2b47ec1a1bb999e53d88aff50728aebbd3d68225c74aab1ff5f071bac42f5b7"},"p/provider-2014$%hash%.json":{"sha256":"347426977f09ca7feb7306fd990c2db8bf28b3f3d57716f8b90a12f1c21f1065"},"p/provider-2015$%hash%.json":{"sha256":"d9fa6571b23af36e89a1f73eb3be340c81743ae5b71e523cf228552d8e02d029"},"p/provider-2016$%hash%.json":{"sha256":"27c3687c41821dca9f6d65a0ca636ae6675120d4f045d132a097d8c0311818d4"},"p/provider-2017$%hash%.json":{"sha256":"f82637fef38646359f09365a7aef1bcbdf7db5d63b0511b3a1f9f8f58a9c2854"},"p/provider-2018$%hash%.json":{"sha256":"f4870961f191584a8e58a5683ef5882459e5f66ea2d70881750a53400b401857"},"p/provider-2019$%hash%.json":{"sha256":"70145dae32ee55bd86351b2e7520fd573c642917b7787009bb5b13bfa7208517"},"p/provider-2020$%hash%.json":{"sha256":"261d9f1aaca76417647dad0922781fffeac007531dffd9d5ff8eea9b69826430"},"p/provider-2021$%hash%.json":{"sha256":"231acb00ca80397db2f2ed9cfdaa7045839584e9f39dd03b87b9cebbb9ccf5d7"},"p/provider-2022$%hash%.json":{"sha256":"fbd72f659dbd3b7f28c2f4a03bb903759e1d7641c300e1eaea0dec25bd05683e"},"p/provider-2023$%hash%.json":{"sha256":"0b8c3c321c716153c450fe69d8fd4d23279fdc451212e28ccccbb25db0aef094"},"p/provider-2024$%hash%.json":{"sha256":"745def0c1dd86019d31400fa0899b9293bc5c9bc5ab2c790866cb365dcbb16f8"},"p/provider-2024-04$%hash%.json":{"sha256":"1128944b800d6c07420ddbe33aa14667f2ef6ea0833cddf84b92ca96ac3078d8"},"p/provider-2024-07$%hash%.json":{"sha256":"3582960dd2ea8d007e7e1bfb07938b08ab5a4179332d0ec65424a506332b8197"},"p/provider-2024-10$%hash%.json":{"sha256":"82ea763e72f57755471cf9a4cb2f99f7ef7a15b9675146528fb041a4345d3df1"},"p/provider-2025-01$%hash%.json":{"sha256":"f11d8fd77adedb70d261f92a09242b68ab67019920f6ec4fb8868bca6ab098aa"},"p/provider-archived$%hash%.json":{"sha256":"8bb3f3566d1b440250f124cb وعذرا على التأخير كنت احاول حلها ولم اتمكن
- 7 اجابة
-
- 1
-

-
لا لم اقم بتزيله ونفذت الامر هذا في هذا المسار C:\laragon\www ولن يحدث اي تغيير مازالت لمشكلة
-
لا اعلم كيف ظهرت هذه المشكلة وحذفت لارغون واعدت تثبيته من جديد ومازالت المشكلة ذاتها هل ممكن حل ؟ تظهر عند محاولة انشاء مشروع لارافيل جديد او تثبيت composer في اي مشروع
- 7 اجابة
-
- 1
-

-
كانت بسبب ان صيغته .rar في المرة الاولى وعند تحويل الى zip كان كبير قسمته لاكثر من ملف وحلت شكرا
-
خلاص حلت المشكلة شكرا وعذرا على العذاب
-
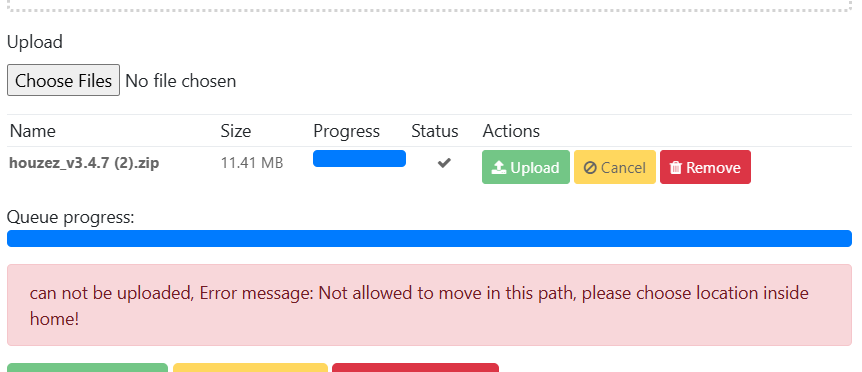
السلام عليكم انا لدي استضافة Vps في hostanger واعمل على ال cyper panel دخله الى file mange واريد اضافة ثيم لداخل الملفات لانني اعمل ووردبرس ولكن واجهتني مشكلة انني لا استطيع فك ضغط الملف الخاص بالسيم ولا يمكنني رفع المجلدات كافة مرة واحدة بل يمكنني رفع ملفات فقط ويمكنني انشاء مجلدات لوضع الملفات واكيد ذلك غير منطقي ان اقوم بذلك يديويا ما الحل اذا ؟ وعند محاولة رفع الملف يظهر التالي
- 4 اجابة
-
- 2
-

-
@محمد عاطف17 ايضا هناك مشكلة اخرى المتغير incomes قمت بمشاركته بجميع الصفحات عم طريق مجلد appserviceprovider ولكنه لا يتم التعرف عليه عند الدخول للمسار التالي في المشروع http://127.0.0.1:8000/admin/subcategories i.rar
-
- 11 اجابة
-
- 1
-

-
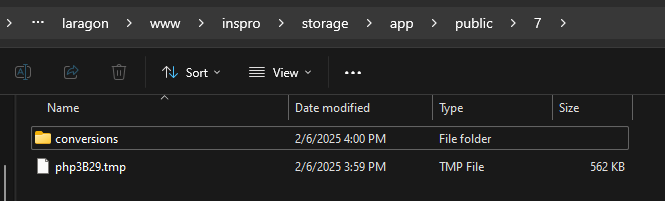
يتم حفظهن في المجلد public مباشرة مثلا ضفت صنف جديد وكان رقمه 6 يتم حفظ الصورة الاساسية في المسار التالي C:\laragon\www\inspro\storage\app\public\6 والصور المعدلة في المسار التالي C:\laragon\www\inspro\storage\app\public\6\conversions بينما من المفروض ان يتم حفظهن في المسار التالي C:\laragon\www\inspro\storage\app\public\categories
- 11 اجابة
-
- 1
-

-
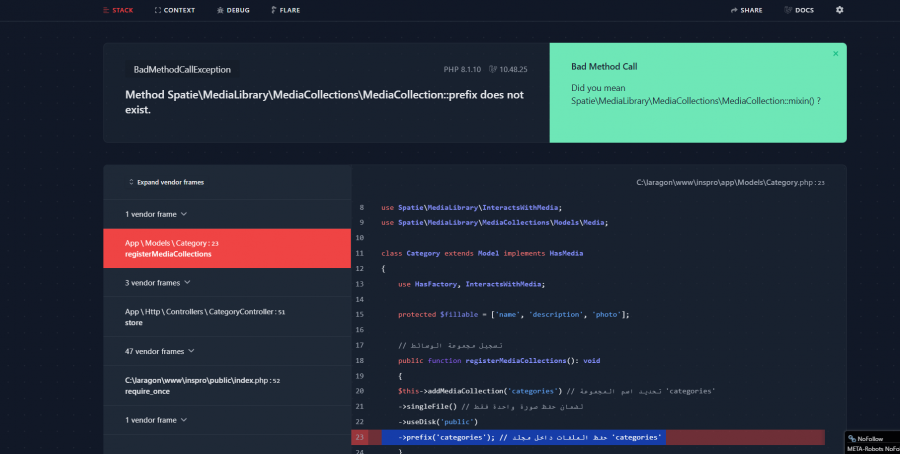
@Mustafa Suleiman ظهر هذا الخطأ عند محاولة ارسال البيانات Method Spatie\MediaLibrary\MediaCollections\MediaCollection::storedIn does not exist. ويتم تحديد ان الخطأ بهذه السطر ->storedIn('categories'); // تحديد المجلد داخل القرص @محمد عاطف17 انه هكذا الضبط داخل الfilesystem لم اقم بتغيير اي شيء هذه الاعدادات الافتراضية 'disks' => [ 'local' => [ 'driver' => 'local', 'root' => storage_path('app'), 'throw' => false, ], 'public' => [ 'driver' => 'local', 'root' => storage_path('app/public'), 'url' => env('APP_URL').'/storage', 'visibility' => 'public', 'throw' => false, ], وقمت باستخدام الكود الذي اعطيتني اياهومازالت ذات المشكلة يحفظهن بالخارج
- 11 اجابة
-
- 2
-

-
اقوم باستخدام هذه المكتبة لحفظ الصور ولجعلها تتحول تلقائيا لنسختين webp , avif ولكن هناك مشكلة ان الصور يتم حفظها مباشرة في المجلد Public يتم انشاء ملف باسم الid ويتم الحفظ بداخله النسخة الاساسية ومجلد به النسختين المحولتين كالصورة الموضحة ادناه على الرغم من انه يجب حفظهن داخل المسار التالي : C:\laragon\www\inspro\storage\app\public\categories ولكنه فارغ لا يتم حفظ شيء بداخله هذا الكود الذي استخدمه في الموديل <?php namespace App\Models; use Illuminate\Database\Eloquent\Factories\HasFactory; use Illuminate\Database\Eloquent\Model; use Spatie\MediaLibrary\HasMedia; use Spatie\MediaLibrary\InteractsWithMedia; use Spatie\MediaLibrary\MediaCollections\Models\Media; class Category extends Model implements HasMedia { use HasFactory, InteractsWithMedia; protected $fillable = ['name', 'description', 'photo']; // تسجيل مجموعة الوسائط public function registerMediaCollections(): void { $this->addMediaCollection('categories') // تحديد اسم المجموعة 'categories' ->singleFile(); // لضمان حفظ صورة واحدة فقط } // تسجيل التحويلات public function registerMediaConversions(Media $media = null): void { $this->addMediaConversion('webp') ->format('webp') ->quality(90) ->performOnCollections('categories'); $this->addMediaConversion('avif') ->format('avif') ->quality(90) ->performOnCollections('categories'); } // علاقة مع النموذج الفرعي SubCategory public function subCategories() { return $this->hasMany(SubCategory::class); } } وهذا التابع store داخل الكونترولر public function store(Request $request) { $validatedData = $request->validate([ 'name' => 'required|string|max:255', 'description' => 'nullable|string', 'photo' => 'nullable|image|mimes:jpg,png,jpeg|max:2048', ]); // إنشاء الفئة في قاعدة البيانات $category = Category::create([ 'name' => $validatedData['name'], 'description' => $validatedData['description'] ?? null, ]); // التحقق مما إذا كان هناك صورة مرفوعة // رفع الصورة إلى Media Library if ($request->hasFile('photo')) { $pathToFile = $request->file('photo')->getPathname(); // الحصول على المسار الفعلي للصورة $category->addMedia($pathToFile)->toMediaCollection('categories'); // إضافة الصورة إلى Media Collection } // إعادة التوجيه مع رسالة نجاح return redirect()->route('categories.index')->with('success', 'Category created successfully!'); }
- 11 اجابة
-
- 2
-

-
@محمد عاطف17
-
@محمد عاطف17 اولا شكرا جدا لانني اتعبك معي ولكن عند استخدام كود الجافر سكريبت يظهر هكذا تذهب للاعلى ولا تعود للاسفل Recording 2025-02-04 121300.mp4 وعند استخدام ال css وكل حرف على حدى تخرب تنسيقات الصفحة بالكامل لا اعلم لماذا هذا هو كود القائمة الموجودة لدي هل ممكن نصائح كيف اقوم بتعديلها ؟ <!-- navbar --> <nav class="navbar navbar-expand-lg bg-body-tertiary shadow-bottom fixed-top mb-4"> <div class="container"> <a href="{{ url('/') }}"> <img style="height: 50px; width : 150px" src="{{asset ('storage/' . $information->logo)}}" alt="" > </a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavDropdown"> <ul class="navbar-nav ms-auto"> <!-- ms-auto لتحريك العناصر لليمين --> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="{{ url('/') }}"> Home</a> </li> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="{{ route('favorites') }}"> Favorites</a> </li> <!--services --> <div class="nav-item"> <a class="nav-link" href="#"> <span class=""> Services </span> </a> <ul class="dropdown-menu"> @foreach ($categories as $category) <li class="nav-item"> <a class="dropdown-item has-submenu" href="{{ route('subcategories.index1', $category->id) }}">{{ $category->name }}</a> <ul class=" dropdown-menu"> @foreach ($category->subcategories as $subcategory) <li><a class="dropdown-item" href="{{ route('subcategories.show', $subcategory->id) }}">{{ $subcategory->name }}</a></li> @endforeach </ul> </li> @endforeach </ul> </div> <!-- our team --> <li class="nav-item"> <a class="nav-link" href="#ourteam"> Our team</a> </li> <!-- subscriber --> <div class="nav-item"> <a class="nav-link" href="#"> <span>Subscribers</span> </a> <ul class="dropdown-menu"> @foreach ($subscriberCategories as $subscriberCategory) <li class="nav-item"> <a class="dropdown-item has-submenu" href="#">{{ $subscriberCategory->name }}</a> <ul class="dropdown-menu"> @foreach ($subscriberCategory->subscribers as $subscriber) <li> <!-- رابط لصفحة التفاصيل الخاصة بكل مشترك --> <a class="dropdown-item" href="{{ route('subscribers.index', $subscriber->id) }}"> {{ $subscriber->name }} </a> </li> @endforeach </ul> </li> @endforeach </ul> </div> <!-- posts --> <div class="nav-item"> <a class="nav-link" href="#"> <span class=""> Articles </span> </a> <ul class="dropdown-menu"> @foreach ($postCategories as $postCategory ) <li class="nav-item"> <a class="dropdown-item has-submenu" href="#">{{ $postCategory->name }}</a> <ul class=" dropdown-menu"> @foreach ($postCategory->posts as $post) <li><a class="dropdown-item" href="#">{{ $post->name }}</a></li> @endforeach </ul> </li> @endforeach </ul> </div> </ul> <!-- تسجيل الدخول والخروج --> <ul class="navbar-nav ms-auto"> @guest <li class="nav-item"> <a class="nav-link" href="{{ route('login') }}"> <button class="btn-register">{{ __('log in') }}</button> </a> </li> @if (Route::has('register')) <li class="nav-item"> <a class="nav-link" href="{{ route('register') }}"> <button class="btn-register">{{ __('register') }}</button> </a> </li> @endif @else <li class="nav-item dropdown"> <a id="navbarDropdown" class=" dropdown-toggle text-decoration-none text-muted" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> {{ Auth::user()->name }} </a> <ul class="dropdown-menu dropdown-menu-end text-right"> @can('update-info') <li><a href="{{ route('admin.index') }}" class="dropdown-item">admin controller</a></li> @endcan <li><a class="dropdown-item" href="{{ route('profile.show') }}">{{ __('my account') }}</a></li> <li> <a class="dropdown-item" href="#" onclick="event.preventDefault(); document.getElementById('logout-form').submit();"> {{ __('log out') }} </a> </li> <!-- نموذج تسجيل الخروج --> <form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;"> @csrf </form> </ul> </li> @endguest </ul> </div> </div> </nav> <!-- end navbar -->
- 7 اجابة
-
- 1
-

-
هل يمكن عمل ذلك بكتابة عناصر القائمة بشكل طبيعية دون كتابتها حرف حرف ؟
- 7 اجابة
-
- 1
-

-
@محمد عاطف17 @محمد عاطف17 هذا رابط الموقع الذي استخدمها ربما يساعدك ذلك https://millimeterpro.com/
- 7 اجابة
-
- 1
-

-
Recording 2025-02-03 193506.mp4 كيف يمكنني جعل عناصر القائمة تتحرك كما بالفيديو
- 7 اجابة
-
- 1
-

-
@Khaled Osama3 اتذكر انه كان هناك طريقة تقوم بضغط جميع الملفات قبل تحميلها للموقع وتوضع داخل مجلد ما ويتم رفع فقط هذا المجلد على السيرفر وتكون الاكواد بداخل هذا المجلد مكتوبة بطريقة معجوقة جدا ويستحيل التعديل عليها ولكنني لا اذكر اسمها
- 3 اجابة
-
- 1
-

-
لدي موقع قمت بانشاءه ب لارافيل واستخدم به بعض اكواد الجافا سكريبت ومكتبات وبه العديد من الصور على الرغم من ان حجمها صغير لكنني لاحظت ان الموقع اصبح بطيئ لذلك اريد طريقة لضغط ملفات المشروع ورفعها على السيرفر بحجم اقل وايضا الصور المضافة واريد تحسينات ليصبح الموقع سريع جدا وشكرا على جهودكم مسبقا
- 3 اجابة
-
- 1
-

-
اريد جلب جميع ال subcategory المتعلقة ب category محدد ولكن هذا لم ينجح استخدم هذا الكود في صفحة الانشاء @extends('theme.default') @section('content') <div class="container"> <h2>Add Transaction</h2> <form action="{{ route('admin.transactions.store') }}" method="POST"> @csrf <!-- Category Dropdown --> <div class="mb-3"> <label for="category" class="form-label">Select Category</label> <select id="category" name="category_id" class="form-select" required> <option value="" disabled selected>Select a category</option> @foreach ($categories as $category) <option value="{{ $category->id }}">{{ $category->name }}</option> @endforeach </select> </div> <!-- Subcategory Dropdown --> <div class="mb-3"> <label for="subcategory" class="form-label">Select Subcategory</label> <select id="subcategory" name="subcategory_id" class="form-select" required disabled> <option value="" disabled selected>Select a subcategory</option> </select> </div> <!-- Date Field --> <div class="mb-3"> <label for="date" class="form-label">Transaction Date</label> <input type="date" id="date" name="date" class="form-control" value="{{ \Carbon\Carbon::now()->format('Y-m-d') }}" required> </div> <!-- Name and Price --> <div class="mb-3"> <label for="name" class="form-label">Subcategory Name</label> <input type="text" id="name" name="name" class="form-control" readonly> </div> <div class="mb-3"> <label for="price" class="form-label">Price</label> <input type="text" id="price" name="price" class="form-control" readonly> </div> <button type="submit" class="btn btn-primary">Add Transaction</button> </form> </div> <script> // عند اختيار category، سيتم تحميل الـ subcategories document.getElementById('category').addEventListener('change', function() { const categoryId = this.value; const subcategorySelect = document.getElementById('subcategory'); // تعطيل زر الـ subcategory أثناء تحميل البيانات subcategorySelect.disabled = true; subcategorySelect.innerHTML = '<option value="" disabled selected>Loading...</option>'; fetch(`/admin/subcategories/${categoryId}`) .then(response => response.json()) .then(data => { subcategorySelect.innerHTML = '<option value="" disabled selected>Select a subcategory</option>'; // إعادة تمكين الـ subcategory واستخدام البيانات التي تم تحميلها data.subcategories.forEach(subcategory => { const option = document.createElement('option'); option.value = subcategory.id; option.setAttribute('data-name', subcategory.name); option.setAttribute('data-price', subcategory.price); option.textContent = `${subcategory.name} - $${subcategory.price}`; subcategorySelect.appendChild(option); }); subcategorySelect.disabled = false; }) .catch(error => console.error('Error loading subcategories:', error)); }); // عند اختيار subcategory، سيتم ملء الـ name و price تلقائيًا document.getElementById('subcategory').addEventListener('change', function() { const selectedOption = this.options[this.selectedIndex]; const name = selectedOption.getAttribute('data-name'); const price = selectedOption.getAttribute('data-price'); // تحديث الحقول الخاصة بالاسم والسعر document.getElementById('name').value = name; document.getElementById('price').value = '$' + price; }); </script> @endsection وهذا في ال controller public function create() { $categories = Category::all(); return view('admin.transactions.create', compact('categories')); } /** * Store a newly created transaction in storage. */ public function store(Request $request) { $this->validate($request, [ 'name' => 'required', 'amount' => 'required|numeric', 'category_id' => 'required', 'date' => 'required|date', ]); $transaction = new Transaction; $transaction->name = $request->name; $transaction->amount = $request->amount; $transaction->category_id = $request->category_id; $transaction->date = $request->date; // حفظ الـ transaction $transaction->save(); // إعادة التوجيه مع رسالة نجاح return redirect()->route('transactions.index')->with('success', 'Transaction added successfully!'); } وهذا في ملف ال web //accounting // ضمن المجموعة الخاصة بالـ Admin Route::prefix('admin')->name('admin.')->group(function() { // مسار لعرض جميع المعاملات Route::get('transactions', [TransactionController::class, 'index'])->name('transactions.index'); // مسار لعرض صفحة إضافة معاملة جديدة Route::get('transactions/create', [TransactionController::class, 'create'])->name('transactions.create'); // مسار لحفظ المعاملة الجديدة Route::post('transactions', [TransactionController::class, 'store'])->name('transactions.store'); // مسار لجلب الأصناف الفرعية بناءً على الـ category Route::get('subcategories/{category_id}', function ($category_id) { $subcategories = SubCategory::where('category_id', $category_id)->get(); return response()->json(['subcategories' => $subcategories]); }); }); مع العلم ان العلاقات بين الجاول مربوطة بطريقة صحيحة وكل شيء على ما يرام وللاضافة يظهر هذا الخطأ في الكونسول create:258 Error loading subcategories: SyntaxError: Unexpected token '<', "<!DOCTYPE "... is not valid JSON ما الحل في هذه الحالة ؟؟؟ وهل هناك اصلا طريقة اسهل ممكن ان احصل بها على ذات النتيجة ؟؟؟؟ عند اختيار ال category تصبح القائمة الخاصة بال subcategory هكذا مكتوب عليها loading
- 1 جواب
-
- 1
-

-
اولا شكرا لك حلت المشكلة ولكن لدي سؤال لماذا هذا الجدول بالذات باللرغم من انني استخدم الكثير من الجداول في ملف ال AppServiceProvider <?php namespace App\Providers; use App\Models\Category; use App\Models\Employee; use App\Models\Information; use App\Models\PostCategory; use App\Models\SubscriberCategory; use Illuminate\Support\Facades\View; use Illuminate\Support\ServiceProvider; class AppServiceProvider extends ServiceProvider { /** * Register any application services. */ public function register(): void { // } /** * Bootstrap any application services. */ public function boot(): void { View::share('subscriberCategories', SubscriberCategory::all()); View::share('categories', Category::all()); View::share('employees', Employee::all()); // جلب الـ categories مع الـ subcategories المرتبطة بها $categoriesWithSubcategories = Category::with('subcategories')->get(); // مشاركة البيانات مع جميع العروض View::share('categories', $categoriesWithSubcategories); // جلب الفئات مع المشتركين المرتبطين بها $subscriberCategories = SubscriberCategory::with('subscribers')->get(); // مشاركة البيانات مع جميع العروض View::share('subscriberCategories', $subscriberCategories); // جلب الفئات مع المشتركين المرتبطين بها $postCategories = PostCategory::with('posts')->get(); // مشاركة البيانات مع جميع العروض View::share('postCategories', $postCategories); $information = Information::first(); View::share('information', $information); } }
-
كنت اعمل على موقع وكل شيء على مايرام تهجير وكل شيء اردت اضافة جدول المفضلة لاضافة خيار اضافة عنصر للمفضلة وربطه بهذه الطريقة $table->foreignId('user_id')->constrained()->onDelete('cascade'); $table->foreignId('subcategory_id')->constrained('sub_categories')->onDelete('cascade'); وقمت بتنفيذ الامر php artisan migrate:refresh فواجهت مشكلة انه لا يمكنني حذف جدول ال user بسبب العلاقة وعند تغيير العلاقة واعادة المحاولة اصبحت تظهر لي مشكلة غريبة هذه هي λ php artisan migrate:refresh --seed Illuminate\Database\QueryException SQLSTATE[42S02]: Base table or view not found: 1146 Table 'inspro.subscriber_categories' doesn't exist (Connection: mysql, SQL: select * from `subscriber_categories`) at vendor\laravel\framework\src\Illuminate\Database\Connection.php:829 825▕ $this->getName(), $query, $this->prepareBindings($bindings), $e 826▕ ); 827▕ } 828▕ ➜ 829▕ throw new QueryException( 830▕ $this->getName(), $query, $this->prepareBindings($bindings), $e 831▕ ); 832▕ } 833▕ } 1 [internal]:0 Illuminate\Foundation\Application::Illuminate\Foundation\{closure}(Object(App\Providers\AppServiceProvider)) 2 vendor\laravel\framework\src\Illuminate\Database\Connection.php:423 PDOException::("SQLSTATE[42S02]: Base table or view not found: 1146 Table 'inspro.subscriber_categories' doesn't exist") مع العلم ان الجدول موجود لدي بالفعل وكان يعمل كل شيء على ما يرام حذفت قاعدة البيانات كلها وحاولت اعادة التهجير ومازلات المشكلة ذاتها حاولت اضافتهم الى قاعدة بيانات جديدة ايضا ذات المشكلة وحتى عندما احاول تنفيذ هذه الامور تظهر المشكلة ذاتها php artisan migrate:reset php artisan config:clear php artisan cache:clear ما الحل وما سبب المشكلة ؟
- 2 اجابة
-
- 1
-

-
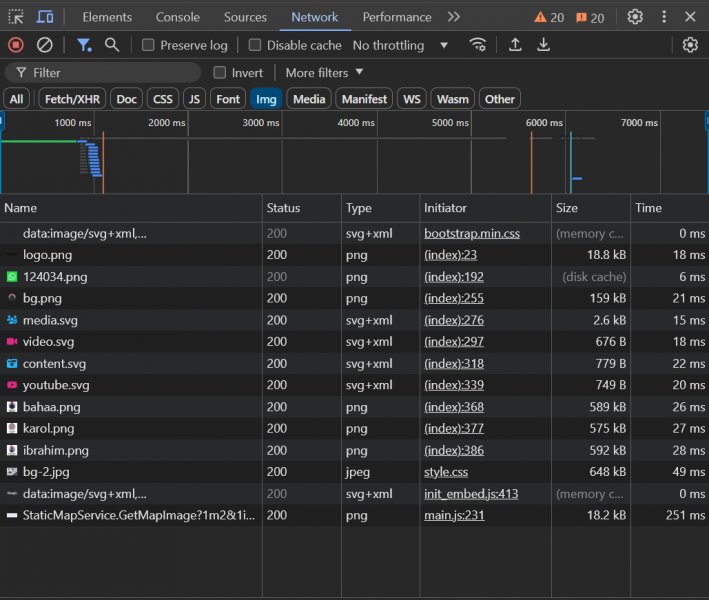
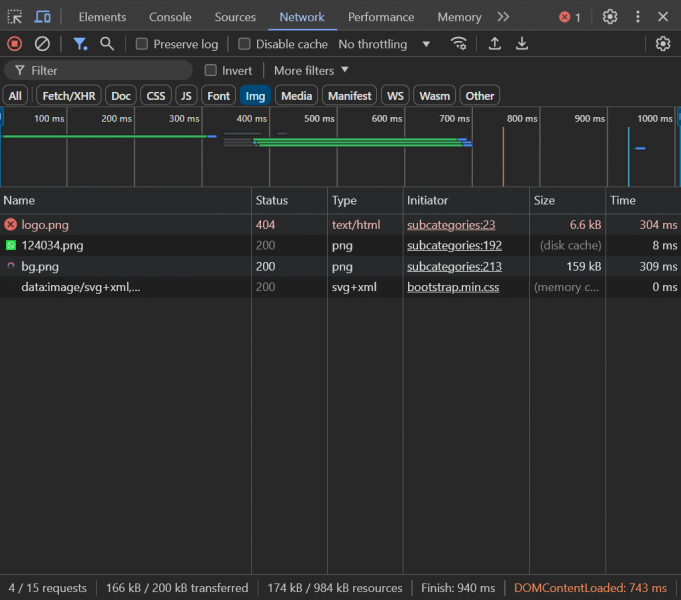
انظر هذه الصورة في الصفحة التي تظهر فيها الصورة بدون اي مشاكل وعلى الرغم من ان القائمة العلوية اقوم باستدعاءها في كل الملفات ذاتها عن طريق @extends الا ان الصور لا تظهر لا في اللوغو ولا في اي مكان اخر وهذا هو كود القائمة في ملف main.blade.php <!-- navbar --> <nav class="navbar navbar-expand-lg bg-body-tertiary shadow-bottom fixed-top mb-4"> <div class="container"> <img style="height: 50px; width : 150px" src="{{$information->logo}}" alt="" > <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavDropdown"> <ul class="navbar-nav ms-auto"> <!-- ms-auto لتحريك العناصر لليمين --> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="{{ route('gallery.index') }}"> <i class="fas fa-home mx-1"></i> Home</a> </li> <!--services --> <div class="nav-item"> <a class="nav-link" href="#"> <span class=""><i class="fa-regular fa-folder-open mx-1"></i> services </span> </a> <ul class="dropdown-menu"> @foreach ($categories as $category) <li class="nav-item"> <a class="dropdown-item has-submenu" href="{{ route('subcategories.index', $category->id) }}">{{ $category->name }}</a> <ul class=" dropdown-menu"> @foreach ($category->subcategories as $subcategory) <li><a class="dropdown-item" href="{{ route('subcategories.show', $subcategory->id) }}">{{ $subcategory->name }}</a></li> @endforeach </ul> </li> @endforeach </ul> </div> <!-- our team --> <li class="nav-item"> <a class="nav-link" href="#ourteam"> <i class="fas fa-users mx-2"></i> our team</a> </li> <!-- subscriber--> <div class="nav-item"> <a class="nav-link" href="#"> <span class=""> <i class="fa-regular fa-address-book mx-1"></i> subscribers </span> </a> <ul class="dropdown-menu"> @foreach ($subscriberCategories as $subscriberCategory ) <li class="nav-item"> <a class="dropdown-item has-submenu" href="#">{{ $subscriberCategory->name }}</a> <ul class=" dropdown-menu"> @foreach ($subscriberCategory->subscribers as $subscriber) <li><a class="dropdown-item" href="#">{{ $subscriber->name }}</a></li> @endforeach </ul> </li> @endforeach </ul> </div> <!-- posts --> <div class="nav-item"> <a class="nav-link" href="#"> <span class=""> <i class="fa-regular fa-newspaper mx-1"></i> articles </span> </a> <ul class="dropdown-menu"> @foreach ($postCategories as $postCategory ) <li class="nav-item"> <a class="dropdown-item has-submenu" href="#">{{ $postCategory->name }}</a> <ul class=" dropdown-menu"> @foreach ($postCategory->posts as $post) <li><a class="dropdown-item" href="#">{{ $post->name }}</a></li> @endforeach </ul> </li> @endforeach </ul> </div> </ul> <!-- تسجيل الدخول والخروج --> <ul class="navbar-nav ms-auto"> @guest <li class="nav-item"> <a class="nav-link" href="{{ route('login') }}"> <button class="btn-register">{{ __('log in') }}</button> </a> </li> @if (Route::has('register')) <li class="nav-item"> <a class="nav-link" href="{{ route('register') }}"> <button class="btn-register">{{ __('register') }}</button> </a> </li> @endif @else <li class="nav-item dropdown"> <a id="navbarDropdown" class=" dropdown-toggle text-decoration-none text-muted" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> {{ Auth::user()->name }} </a> <ul class="dropdown-menu dropdown-menu-end text-right"> @can('update-apartments') <li><a href="{{ route('admin.index') }}" class="dropdown-item">admin controller</a></li> @endcan <li><a class="dropdown-item" href="{{ route('profile.show') }}">{{ __('my account') }}</a></li> <li> <a class="dropdown-item" href="#" onclick="event.preventDefault(); document.getElementById('logout-form').submit();"> {{ __('log out') }} </a> </li> <!-- نموذج تسجيل الخروج --> <form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;"> @csrf </form> </ul> </li> @endguest </ul> </div> </div> </nav> <!-- end navbar --> اود ان اوضح شيء اخر ان جميع الصور لا تظهر ليس فقط هذه الصورة بحيث انني جربت ان اخذ كود وانسخه كما هو من صفحة يعمل بها الى الصفحة التي بها المشكلة ظهرت جميع التفاصيل من عدا الصورة
- 3 اجابة
-
- 1
-

-
لدي قائمة علوية في ملف main.blade.php وباقي الصفحات ترث من هذا الملف القائمة العلوية تأخذ بياناتها من قاعدة البيانات والفوتر ايضا بما في ذلك اللوغو يتم اخذه من قاعدة البيانات وقمت باضافة الاكواد اللازمة في ملف AppServiceProvider ليتم عرضهم في جميع الصفحات $information = Information::first(); View::share('information', $information); وبالفعل يتم عرضهم في جميع الصفحات عدا صفحة واحدة صورة اللوغو لا تظهر ولا اي صورة اخرى يتم استيرادها من قاعدة البيانات مع انها تظهر في صفحات اخرى وباستخدام ذات الاكواد وباقي التفاصيل الموجودة في ذات الملف في قاعدة البيانات تظهر عدا الصورة ما السبب ؟
- 3 اجابة
-
- 1
-