-
المساهمات
4 -
تاريخ الانضمام
-
تاريخ آخر زيارة
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات Zyad Developer

عضو مبتدئ (1/3)
2
السمعة بالموقع
-
Zyad Developer بدأ بمتابعة احتاج مساعده احتاج مساعده بخصوص Grid
-
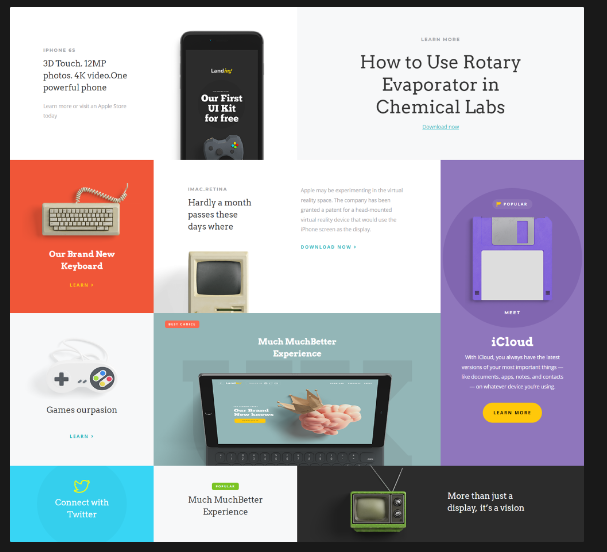
لدي تحدي تحويل هذا التصميم بدون استخدام ال flex html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="style.css" /> <title>Grid-HW</title> </head> <body> <div class="container-page"> <div class="iphone-container"> <div class="text-container"> <div>IPHONE 6s</div> <h3 style="padding: 10px 0;">3D Touch. 12MP photos. 4K video.One powerful phone</h3> <div style="font-weight: 100;">Learn more or visit an Apple Store today</div> </div> <img src="./1.png" alt="" /> </div> <div class="second-section"> <div>LEARN MORE</div> <h1>How to Use Rotary Evaporator in Chemical Labs</h1> <a href="#">Download now</a> </div> <div class="third-section"> <img src="./3.png" width="319" /> <h3><strong>Our Brand New Keyboard</strong></h3> <a href="#" class="arrow-link yellow" >LEARN <strong class="arrow">›</strong></a > </div> <div class="forth-section"> <div class="left-section"> <div class="caps">IMAC.RETINA</div> <h3 class="heading-5">Hardly a month passes these days where</h3> <img src="./2.png" /> </div> <div class="right-section"> <div> Apple may be experimenting in the virtual reality space. The company has been granted a patent for a head-mounted virtual reality device that would use the iPhone screen as the display. </div> <a href="#" class="arrow-link">DOWNLOAD NOW <span>›</span></a> </div> </div> <div class="fifth-section"> <div class="circle"> <div class="text-circle">POPULAR</div> <img src="https://uploads-ssl.webflow.com/5bc242f45a5ed923b1704210/5bc2f42de46b0e56a5607bd7_Floppy.png" width="239" alt="" class="image-3" /> <div class="caps white">meet</div> </div> <h2 class="heading-2">iCloud</h2> <div class="text-icloud"> With iCloud, you always have the latest versions of your most important things — like documents, apps, notes, and contacts — on whatever device you’re using. </div> <a href="#" class="button">LEARN MORE</a> </div> <div class="sixth-section"> <img src="./5.png" alt="" /> <h3>Games ourpasion</h3> <a href="#" class="arrow-link" >LEARN <strong class="arrow">›</strong></a > </div> <div class="seventh-section"> <h3><strong>Much MuchBetter Experience</strong></h3> <img src="./4.png" width="655" /> </div> <div class="eighth-section"> <div class="twitter-circle"> <img src="./6.png" width="43.5" alt="" /> <h3>Connect with Twitter</h3> </div> </div> <div class="ninth-section"> <div class="pop-tag">POPULAR</div> <h3>Much MuchBetter Experience</h3> </div> <div class="tenth-section"> <img src="./7.png" /> <h3>More than just a display, it’s a vision</h3> </div> </div> </body> </html> css * { margin: 0; padding: 0; font-family: Montserrat, sans-serif; } body { font-family: "Open Sans", sans-serif; line-height: 26px; } .caps { color: #9fa3a7; font-size: 12px; line-height: 20px; font-weight: 700; letter-spacing: 2px; text-transform: uppercase; } h3 { font-family: Arvo, sans-serif; font-size: 22px; line-height: 32px; } .container-page { display: grid; grid-template-columns: 1f 1f 1f 1f; } .second-section { display: flex; flex-direction: column; align-items: center; justify-content: center; gap: 1rem; grid-column: 3/5; background-color: #f7f8f9; } .second-section div { color: #9fa3a7; line-height: 20px; font-weight: 700; letter-spacing: 2px; text-transform: uppercase; text-align: center; } .second-section h1 { max-width: 550px; font-family: Arvo, sans-serif; font-size: 48px; line-height: 60px; font-weight: 400; text-align: center; } .second-section a { color: #27b9c2; text-decoration: underline; } .third-section { background-color: #f05638; grid-column: 1/2; display: flex; flex-direction: column; justify-content: center; align-items: center; gap: 1rem; padding: 1rem 0; } .third-section h3 { color: white; } .third-section a { color: #ffc80a; display: inline-block; margin-top: 20px; font-size: 12px; font-weight: 700; letter-spacing: 2.4px; text-decoration: none; text-transform: uppercase; } .arrow { font-size: 16px; } .forth-section { grid-column: 2/4; display: flex; justify-content: space-around; align-items: center; padding-top: 68px; padding-right: 4%; padding-left: 4%; } .left-section { width: 50%; max-width: 180px; display: flex; justify-content: space-between; flex-direction: column; } .left-section h3 { margin-bottom: auto; } .left-section img { position: relative; left: -160%; width: 250%; max-width: none; margin-top: 20px; } .right-section { width: 40%; grid-column: 2/4; } .right-section div { color: #9fa3a7; } .right-section a { display: inline-block; margin-top: 20px; font-size: 12px; font-weight: 700; letter-spacing: 2.4px; text-decoration: none; text-transform: uppercase; color: #27b9c2; } .right-section span { font-size: 16px; } .fifth-section { display: flex; flex-direction: column; justify-content: center; align-items: center; grid-column: 4/5; grid-row: 2/4; overflow: hidden; text-align: center; background-color: #8f76bc; color: white; } .circle { display: flex; width: 373px; height: 373px; flex-direction: column; justify-content: center; align-items: center; border-radius: 50%; background-color: #8166b0; } .text-circle { border-radius: 60px; background-color: hsla(0, 0%, 100%, 0.08); width: 25%; font-size: 10px; line-height: 23px; font-weight: 700; letter-spacing: 2.4px; color: white; } .white { color: white; } .fifth-section h2 { font-size: 32px; line-height: 36px; margin-top: 20px; } .text-icloud { width: 80%; max-width: 290px; } .button { margin-top: 30px; padding: 14px 28px; border-radius: 50px; background-color: #ffc80a; color: #000; font-size: 12px; font-weight: 700; letter-spacing: 2.4px; text-transform: uppercase; text-decoration: none; } .sixth-section { display: flex; flex-direction: column; justify-content: center; align-items: center; grid-column: 1/2; background-color: #f7f8f9; } .sixth-section img { position: relative; left: -7%; max-width: 100%; vertical-align: middle; display: inline-block; } .sixth-section h3 { width: 54%; text-align: center; margin-top: 10px; margin-bottom: 20px; font-size: 22px; line-height: 32px; font-weight: 400; } .sixth-section a { display: inline-block; margin-top: 20px; font-size: 12px; font-weight: 700; letter-spacing: 2.4px; text-decoration: none; text-transform: uppercase; color: #38d5f4; } .seventh-section { background-color: #93b6b7; display: flex; flex-direction: column; justify-content: space-between; text-align: center; align-items: center; grid-column: 2/4; padding-top: 30px; } .seventh-section h3 { font-weight: bold; color: white; display: block; max-width: 280px; margin: auto; padding-top: 31px; padding-bottom: 31px; } .seventh-section img { position: relative; left: -10%; width: 90%; max-width: 100%; vertical-align: middle; } .eighth-section { display: flex; justify-content: space-between; flex-direction: column; align-items: center; grid-column: 1/2; overflow: hidden; background-color: #38d5f4; } .eighth-section h3 { margin-top: 10px; margin-bottom: 20px; font-size: 22px; line-height: 32px; font-weight: 400; color: white; } .twitter-circle { display: flex; width: 195px; height: 230px; margin-top: 20px; padding-right: 34px; padding-left: 34px; flex-direction: column; justify-content: center; align-items: center; border-radius: 50%; background-color: #35cfed; text-align: center; gap: 10px; } .ninth-section { grid-column: 2/3; display: flex; flex-direction: column; align-items: center; justify-content: center; text-align: center; gap: 10px; } .pop-tag { position: static; background-color: #7bc424; color: #fff; padding-right: 10px; padding-left: 10px; border-radius: 5px; font-size: 8px; line-height: 20px; font-weight: 700; letter-spacing: 2px; } .ninth-section h3 { width: 70%; margin-bottom: 20px; font-size: 22px; line-height: 32px; font-weight: 400; } .tenth-section { display: flex; overflow: hidden; padding-right: 5%; padding-left: 5%; justify-content: center; align-items: center; background-color: #2c2c2c; color: #fff; grid-column: 3/5; } .tenth-section img { position: relative; left: -15%; width: 271px; } .tenth-section h3 { width: 34%; font-size: 22px; line-height: 32px; font-weight: 400; } @media only screen and (min-width: 600px) { .iphone-container { display: flex; justify-content: center; /* يضمن محاذاة الجوال والنص في الوسط */ align-items: center; /* يضمن محاذاة الجوال والنص في نفس المستوى العمودي */ grid-column: 1/3; padding-top: 50px; } .text-container { display: flex; justify-content: center; flex-direction: column; text-align: left !important; font-size: 1em; width: 40%; /* تعديل العرض ليكون متساويًا مع عرض الجوال */ margin-right: 20px; /* إضافة مسافة بين النص والجوال */ } .iphone-container img { width: 40%; /* تعديل العرض ليكون متساويًا مع عرض النص */ } } @media only screen and (max-width: 600px) { .iphone-container { display: flex; justify-content: space-around; align-items: center; grid-column: 1/3; } .text-container { display: flex; justify-content: center; align-items: center; flex-direction: column; gap: 1rem; text-align: left; font-size: 1em; width: 30%; } .iphone-container img { height: 50%; align-self: flex-end; } .iphone-container, .second-section, .third-section, .forth-section, .fifth-section, .sixth-section, .seventh-section, .eighth-section, .ninth-section, .tenth-section .iphone-container { grid-column: 1/5; } .second-section { grid-column: 1/5; grid-row: 1/2; padding: 3rem 0; } .iphone-container { grid-row: 2/3; flex-direction: column; justify-content: space-between; align-items: center; text-align: start; } .iphone-container .text-container { margin-top: 1rem; width: 90%; text-align: start; justify-content: start; align-items: start; } .iphone-container img { position: relative; left: -4%; display: block; margin-right: auto; margin-left: auto; align-self: flex-end; } .third-section { grid-row: 3/4; } .forth-section { grid-row: 5/6; flex-direction: column; justify-content: space-around; align-items: center; display: flex; overflow: hidden; padding-top: 68px; padding-right: 4%; padding-left: 4%; padding: 2rem 1rem; } .left-section { width: 100%; max-width: none; margin-bottom: 34px; } .left-section img { left: -115%; width: 200%; margin-top: 40px; } .right-section { width: 100%; } .fifth-section { grid-row: 8/9; padding: 2rem 0; } .sixth-section { grid-row: 4/5; padding: 2rem 0; } .seventh-section { grid-row: 7/8; } .eighth-section { grid-row: 6/7; padding: 2rem 0; } .ninth-section { grid-row: 9/10; padding: 2rem 0; } .tenth-section { grid-row: 10/11; padding-bottom: 30px; flex-direction: column; padding-right: 5%; padding-left: 5%; justify-content: center; align-items: center; grid-column: 1/5; } .tenth-section h3 { width: 100%; text-align: center; } } imgimgimg img.zip
-
لماذا لاتظهر المشكله عندما اصغر حجم الشاشه في الابتوب
-
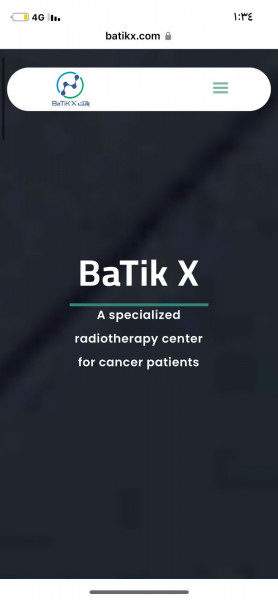
لكنني عند يكون هناك زوم غريب عند فتح من الجوال قد قمت بفحص التجاوبيه انها ممتازه لكنني عند فتحه للجوال تحدث هاذي المشكله
- 8 اجابة
-
- 1
-

-
واجهت مشكله غربيه نوعا ما الموقع يعمل بشكل ممتاز عندما افتحه على الجوال يكون بشكل هذا م السبب tmplat.zip يكون zoom شديد tmplat.zip
- 8 اجابة
-
- 1
-