-
المساهمات
38 -
تاريخ الانضمام
-
تاريخ آخر زيارة
إنجازات Programmer Programmers

عضو مساهم (2/3)
23
السمعة بالموقع
-
- 1 جواب
-
- 1
-

-
-
هذا المشروع QRCodeExambleInLaravel.zip هذا السطر أضفته بعد ظهور الخطأ أي ليس سبب المشكلة <?xml version="1.0" encoding="utf-8"?>
-
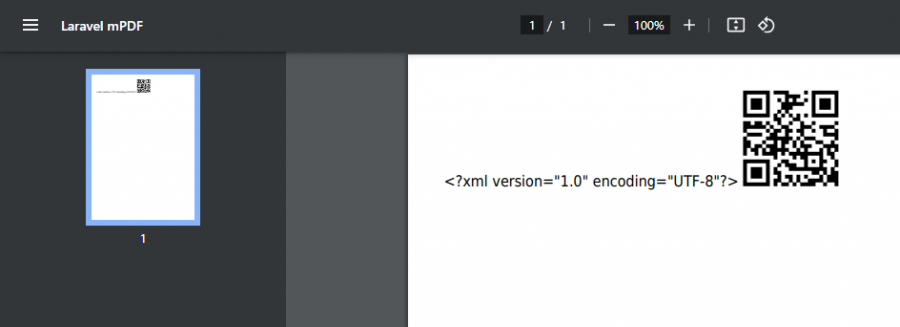
عند طباعة العنصر <div class="visible-print text-center"> {!! QrCode::size(100)->generate(Request::url()); !!} </div> هكذا تكون النتيجة هل يمكن حذف عنصر ال xml. وأيضا كيف يمكنني التحكم بحجم صورة الخلفية عند الطباعة مع mPDF لانه لايقبل إلا css2 <td style="background-image: url('images/member_image.jpg'); background-size: 90px;" > ... </td> <?xml version="1.0" encoding="utf-8"?> <!DOCTYPE html> <html dir="rtl"> <head> <meta charset="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <style> body { margin: 0; font-family: xbriyaz, sans-serif; } table.table { border-collapse: collapse; width: 100%; border-collapse: 2px solid black; } </style> </head> <body> <table class="table"> @foreach ($hajjs as $items) <tr style="margin-top: 50px"> @foreach ($items as $hajj) <td style="text-align: center; padding-bottom: 30px; background-image: url('images/member_image.jpg'); background-size: 90px;" > <h1>بطاقة عضو بعثة</h1> <div><img src="images/avatar/defaultImage.png" alt="" style="width: 100px;"></div> <h2>{{ $hajj->full_name_ar }}</h2> <h2>{{ $hajj->full_name_en }}</h2> {{-- <h4>{{ $hajj-> }}</h4> --}} <h4> رئيس اللجنة </h4> <h4> عضو </h4> <h4> عضو </h4> </td> @endforeach </tr> @endforeach </table> </body> </html>
- 6 اجابة
-
- 2
-

-
هذا الخاص بالصورة document.querySelectorAll(".show-image-modal").forEach((item) => { item.addEventListener("click", (e) => { if (item.dataset.type_media === "video") { $("#video_src").attr("src", item.dataset.video_url); $("#image_src").hide(); $("#view_media_card_footer").show(); } else { $("#view_media_card_footer").hide(); $("#image_src").show(); $("#image_src").attr("src", item.dataset.image_url); } $("#image_modal").modal("show"); }); }); وهذا لعرض الخريطة document.querySelectorAll(".show-map-modal").forEach((item) => { item.addEventListener("click", (e) => { var location = item.dataset.location; // الحصول على قيمة اسم الموقع var lat = parseFloat(item.dataset.latitude); // الحصول على قيمة خط العرض var long = parseFloat(item.dataset.longitude); // الحصول على قيمة خط الطول function showMap(lat, long){ var coord = { lat:lat, lng:long}; map = new google.maps.Map(document.getElementById("map"), { center: coord, zoom: 12, scrollwheel: true, }); // Create an info window to share between markers. const infoWindow = new google.maps.InfoWindow(); const marker = new google.maps.Marker({ position: coord, title: location, map, optimized: false, }); marker.addListener("click", () => { infoWindow.setContent(marker.getTitle()); infoWindow.open(marker.getMap(), marker); }); $('#location').val(location); } showMap(lat, long); $("#map_modal").modal("show"); }); });
-
حملة حزمة mpdf لكن توجد مشكلة الخطوط والتنسيقات للصفحة هل توجد طريقة في هذي الحزمة لتعريف الخطوط والتنسيقات أو مكتبة اخرى تدعم التنسيق والخطوط العربية public function print_members_card() { $collect = CommitteeMembers::get(); $members = $collect->chunk(2); $pdf = PDF::loadView('auth.print_members_images', [ 'members' => $members ]); return $pdf->stream('printImages.pdf'); } الصفحة المراد طباعتها <!DOCTYPE html> <html dir="rtl"> <head> <style> body { margin: 0; } table.table { border-collapse: collapse; width: 100%; border-collapse: 2px solid black; } </style> </head> <body> <table class="table"> @foreach ($members as $items) <tr style="margin-top: 50px"> @foreach ($items as $member) <td style="text-align: center; padding-bottom: 30px;"> <header><img src="images/card_header.jpg" alt="" style="width: 300px;"></header> <h1>بطاقة عضو بعثة</h1> <div><img src="images/avatar/defaultImage.png" alt="" style="width: 100px;"></div> <h4>{{ $member->member->full_name_ar }}</h4> <h4>{{ $member->member->full_name_en }}</h4> <h4>{{ $member->committee->name }}</h4> @if ($member->role == 'commander') <h4> رئيس اللجنة </h4> @else <h4> عضو </h4> @endif <footer><img src="images/card_footer.jpg" alt="" style="width: 340px;"></footer> </td> @endforeach </tr> @endforeach </table> </body> </html>
- 4 اجابة
-
- 2
-

-
مشكلة عدم فتح الmodal الخاص بعرض الصورة أو الخريطة في حالتين (بعد كل عملية إضافة أو التنقل بين الpagination). ولايفتح ال modal إلا عند عمل تحديث للصفحة. public function store() { $this->dispatch('map_opend'); $data = $this->validate(); try { Tent::create($data); $this->successOperation($this->attribute); } catch (\Throwable $th) { session()->flash('error', 'عذرا لم تتم العملية'); } } public function render() { return view('livewire.tent-component', [ 'tents' => Tent::paginate(5), 'sacred_sites' => SacredSite::all(), ])->extends('dashboard.layouts.master'); } صفحة العرض <td> <button type="button" data-title="المنشأة" class="show-map-modal dropdown-item" data-latitude="{{ $tent->latitude }}" data-longitude="{{ $tent->longitude }}" data-location="{{ $tent->location }}"> <i class="fa fa-image text-secondary" style="font-size: 20px"></i> </button> </td>
- 5 اجابة
-
- 1
-

-
عند استخدام خرائط Google maps: إدخال الحقول النصية تعمل على مايرام لكن عند إدخال ملف تختفي الخريطة <div class=" mb-3 col-md-6 "> <label class="form-label" for="contract">إدخال ملف </label> <input wire:model="contract" type="file" id="contract" required="" value="{{ old('contract') }}" name="contract" class="form-control" placeholder="الرجاء إدخال الملف "> @error('contract') <div class="text-danger px-2 showValidationError "> {{ $message }} </div> @enderror </div> هل يمكن حل المشكلة بهذه الدالة $this->dispatch('map_opend');
- 1 جواب
-
- 1
-

-
ما هي الخاصية التي تجلب اسم الموقع عند النقر على موقع في الخريطة وتخزينة في location Element <div class=" mb-3 col-md-6 "> <label class="form-label" for="location">العنوان</label> <input wire:model="location" type="text" id="location" required="" value="{{ old('location') }}" name="location" class="form-control" placeholder="الرجاء إدخال العنوان"> @error('location') <div class="text-danger px-2 showValidationError "> {{ $message }} </div> @enderror </div> <div class=" mb-3 col-md-12 "> <label class="form-label">الموقع </label> <div id="map" style="height: 300px;"></div> </div> <div class=" mb-3 col-md-6 d-none"> <input wire:model="latitude" type="text" id="latitude" required="" value="{{ old('latitude') }}" name="latitude" class="form-control" placeholder="الرجاء إدخال خط الطول"> <div class="fv-plugins-message-container invalid-feedback "> الرجاء إدخال خط الطول </div> @error('latitude') <div class="text-danger px-2 showValidationError "> {{ $message }} </div> @enderror </div> <div class=" mb-3 col-md-6 d-none"> <input wire:model="longitude" type="text" id="longitude" required="" value="{{ old('longitude') }}" name="longitude" class="form-control" placeholder="الرجاء إدخال خط العرض"> <div class="fv-plugins-message-container invalid-feedback "> الرجاء إدخال خط العرض </div> @error('longitude') <div class="text-danger px-2 showValidationError "> {{ $message }} </div> @enderror </div> الكود الحالي يجلب خطوط الطول والعرض فقط let map; function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: -34.397, lng: 150.644 }, zoom: 8, scrollwheel: true, }); const uluru = { lat: -34.397, lng: 150.644 }; let marker = new google.maps.Marker({ position: uluru, map: map, draggable: true }); google.maps.event.addListener(marker,'position_changed', function (){ let lat = marker.position.lat() let lng = marker.position.lng() $('#latitude').val(lat) $('#longitude').val(lng) document.getElementById('latitude').dispatchEvent(new Event('input')) document.getElementById('longitude').dispatchEvent(new Event('input')) }) google.maps.event.addListener(map,'click', function (event){ pos = event.latLng marker.setPosition(pos) }) }
-
ما هي الخاصية التي تجلب اسم الموقع عند النقر على موقع في الخريطة وتخزينة في location Element <form action="{{ route('createMap') }}" method="POST"> @csrf <div class=" mb-3 col-md-6 "> <label class="form-label" for="location">خط الطول </label> <input type="text" id="location" required="" value="{{ old('location') }}" name="location" class="form-control"> </div> <div class=" mb-3 col-md-12 "> <label class="form-label">الموقع </label> <div id="map" style="height: 350px;"></div> </div> <div class=" mb-3 col-md-6 "> <label class="form-label" for="latitude">خط الطول </label> <input type="text" id="latitude" readonly="true" required="" value="{{ old('latitude') }}" name="latitude" class="form-control"> </div> <div class=" mb-3 col-md-6 "> <label class="form-label" for="longitude">خط العرض </label> <input type="text" id="longitude" readonly="true" required="" value="{{ old('longitude') }}" name="longitude" class="form-control"> </div> <button type="submit" class="btn btn-primary">Submit</button> </form> الكود الحالي يجلب خطوط الطول والعرض فقط let map; function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: -34.397, lng: 150.644 }, zoom: 8, scrollwheel: true, }); const uluru = { lat: -34.397, lng: 150.644 }; let marker = new google.maps.Marker({ position: uluru, map: map, draggable: true }); google.maps.event.addListener(marker,'position_changed', function (){ let lat = marker.position.lat() let lng = marker.position.lng() $('#latitude').val(lat) $('#longitude').val(lng) document.getElementById('latitude').dispatchEvent(new Event('input')) document.getElementById('longitude').dispatchEvent(new Event('input')) }) google.maps.event.addListener(map,'click', function (event){ pos = event.latLng marker.setPosition(pos) }) }
- 5 اجابة
-
- 2
-

-
في جدول العرض أريد أن يتم عرض الخريطة من خلال إرسال قيم خط الطول والعرض عند النقر على زر فتح ال modal <td> <button type="button" data-title="المنشأة" class="show-map-modal dropdown-item"> <i class="fa fa-image text-secondary" style="font-size: 20px"></i> </button> @include('dashboard.admin.show_maps') </td> ملف show_maps.js لفتح ال modal <script src="{{ asset('/js/leaflet/show_maps.js') }}"></script> document.querySelectorAll(".show-map-modal").forEach((item) => { item.addEventListener("click", (e) => { var lat = '{{ $tent->latitude }}'; var long = '{{ $tent->longitude }}'; function showMap(lat, long){ var coord = { lat:lat, lng:long}; map = new google.maps.Map(document.getElementById("map"), { center: coord, zoom: 8, scrollwheel: true, }); } showMap(0, 0); $("#map_modal").modal("show"); }); }); ملف show_maps.blade.php <!-- Start Modal map --> <div class="modal fade" id="map_modal" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="map_modal" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title" id="delete_header">عرض محتوى الموقع</h4> <i type="reset" data-bs-dismiss="modal" aria-label="Close" class="las las la-times text-danger scale5 cancel-modal"></i> </div> <div class="modal-body pb-4"> <label class="form-label">الموقع</label> <input type="text" readonly="true" class="form-control" value="{{ $tent->location }}"></input> <div class="mb-3 col-md-12"> <div id="map" style="height: 300px;"></div> </div> </div> </div> </div> </div> <!-- End Modal map --> كل سجل ينبغي أن يتم عرض الخريطة الخاصة به
- 2 اجابة
-
- 1
-