-
المساهمات
143 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Ahmed Elmrsawy
-
مرحبا , ليس من الجيد بشكل عام تخزين الصور في قاعدة البيانات في شكل buffer و ذلك لأسباب تتعلق بالperformance و الScalability, ولكن بشكل عام فإذا كنت تستعمل node js فيمكنك فقط تخزين اسم التعريف لكل صورة مثلا تخزن اسم الصورة أنها image_1.png و عند الإستدعاء في الreact يقوم بوضع الurl الخاص بالbackend قبل التعريف مثلا : https://example.com/uploads/image_1.png ________ في حال ما إذا كنت تستعمل next js فأمر تخزين الصور يصبح أكثر تعقيدا خاصة في مراحل الproductions و في تلك الحالة يستحسن إستعمال aws مثال : للتخزين : const s3 = new S3Client({ region: "me-south-1", credentials: { accessKeyId: process.env.AWS_ACCESS_KEY_ID as string, secretAccessKey: process.env.AWS_SECRET_ACCESS_KEY as string, }, }); //___________________________ import { PutObjectCommand } from "@aws-sdk/client-s3"; import generateUniqueId from "../date_id"; export default async function handleUploadFilesS3({ buffer, filename, }: { buffer: any; filename: string; }) { try { let newFileName = `${generateUniqueId()}_${filename.replaceAll( " ", "_" )}`; let command = new PutObjectCommand({ Bucket: process.env.AWS_S3_BUCKET_NAME as string, Key: newFileName, Body: buffer, }); await s3.send(command); return { name: newFileName, ok: true }; } catch (error) { console.log(error); return { error: error, ok: false }; } } للإسترجاع : const games = await prisma.game.findMany(); games.forEach(async (game) => { try { let command = new GetObjectCommand({ Bucket: process.env.AWS_S3_BUCKET_NAME, Key: game.gameImg as string, }); const url = await getSignedUrl(s3, command, { expiresIn: 3600 * 24 }); game.gameImg = url; } catch (err) { console.log(err); } }); ______ كمان يمكنك إستعمال طريقة الaws في المشاريع الخاصة بالnodejs أيضا .
-
مرحبا عند رفع الصور يتم استعمال الكود التالي : const s3 = new S3Client({ region: "me-south-1", credentials: { accessKeyId: process.env.AWS_ACCESS_KEY_ID as string, secretAccessKey: process.env.AWS_SECRET_ACCESS_KEY as string, }, }); //___________________________ import { PutObjectCommand } from "@aws-sdk/client-s3"; import generateUniqueId from "../date_id"; export default async function handleUploadFilesS3({ buffer, filename, }: { buffer: any; filename: string; }) { try { let newFileName = `${generateUniqueId()}_${filename.replaceAll( " ", "_" )}`; let command = new PutObjectCommand({ Bucket: process.env.AWS_S3_BUCKET_NAME as string, Key: newFileName, Body: buffer, }); await s3.send(command); return { name: newFileName, ok: true }; } catch (error) { console.log(error); return { error: error, ok: false }; } } handleUploadFilesS3 هي دالة تأخذ بعض الarguments الخاصة بال file مثل الbuffer الخاص به و اسم الfile و تقوم بعمل id مميز له ثم رفعة _______________________________ لإسترجاع url لكل image (signed url) و هو يكون url مؤقت و ليس دائم و يمكنك التحكم في مدتة يتم تخزين في الداتابيز اسم الصورة فقط و ليس الurl لان الurl يكون مؤقت و يتم استعمال اسم الصورة لإنشاء الsigned url كالتالي : const games = await prisma.game.findMany(); games.forEach(async (game) => { try { let command = new GetObjectCommand({ Bucket: process.env.AWS_S3_BUCKET_NAME, Key: game.gameImg as string, }); const url = await getSignedUrl(s3, command, { expiresIn: 3600 * 24 }); game.gameImg = url; } catch (err) { console.log(err); } });
-
مرحبا , next هو إطار backend بالفعل و بإمكانك إستعمالة لبناء apis خاصة بك . إذا لماذا نستعمل express في حين أنة يمكننا استعمال Next دائما ؟ الإجابة أن express هو إطار عمل أخف ما يمكن أو كما يطلقون علية minimalist حيث أنة يكون أخف ما يمكن . على عكس الnext الذي إذا احتجتة لعمل مشروع apis فستجد أنك قمت بتحميل العديد من مزايا الnext الذي لن تحتاج إليها . كذلك الأمر أيضا في حال nest مع الأخذ في عين الإعتبار أن حجم nest اكبر من express . فمثلا إذا كان عليك إنشاء apis لتطبيق هاتف صغير نسبيا , ف في تلك الحالة هل هو أفضل إستعمال next او express أو nest ? في تلك الحالة فإنك لا تحتاج إلى خواص الSSR و ال file based routing و الSSG و غيرها فلا داعي لإستعمال next و وضعهم في مشروعك . في تلك الحالة نظرا لأن التطبيق نسبيا صغير فيفضل إستعمال express . و إذا كان التطبيق نسبيا كبير ف يفضل إستعمال nest . و إذا كنت على صدد إنشاء موقع أو تطبيق إلكتروني و تحتاج فيه إلى خواص الSSG و الSSR و الfile based routing ففي تلك الحالة يفضل إستعمال next. و هكذا , فإن معرفة واحدة منهم لا تغني عن الأخرين بلأن معرفتهم جميعا هو بالشئ الجيد و يكون القرار في النهاية على حسب متطلبات المشروع نفسة .
- 2 اجابة
-
- 1
-

-
و عليكم السلام . نعم , في أغلب الحالات فأنة يستحسن العمل في مشاريع الpython في بيئة افتراضية . و ذلك ليكون كل مشروع مستقل و معزول عن الباقي و الحزم الذي يحتاجها المشروع تكون مخصصة له فقط . و ذلك يكون إتباعا لمبدأ برمجي شهير يدعى Dependency Isolation . كما أنة أيضا في حالة أن كل مشروع له بيئة معزولة فإن ذلك يسهل من عملية الdeployment .
- 3 اجابة
-
- 1
-

-
مرحبا , هذة الفكرة جيدة جدا و في غاية الضرورة خاصة في المواقع الكبيرة نسبيا . و هذة الفكرة تطبق تلقائيا في مواقع الwordpress على سبيل المثال فإذا غيرت اللوجو أو اسم الوقع سيتم التغيير تلقائيا في الheader و إذا تريد جعل بيانات أخرى بشكل ديناميكي ف يمكنك عملها باستهدام دوال مثل get_option و غيرها و عامة في أي موقع مبني بأي لغة برمجة ف من المستخسن عمل لوحة تحكم للموقع و إتاحة للإمكانة للأدمن بتغيير الالبيانات . حيث يتم تخزين بيانات الموقع في جدول خاص بها في قاعدة البيانات , على سبيل المثال جدول site_data و يتم الإتاحة للأدمنز فقط بالتعديل عليها . و لا يوجد طريقة واحدة و ثابتة لتنفيذ العملية , أو حتا طريقة أو نهج واحد لكيفية التخزين ولكن في كل الأحوال فهذا الأمر ضروري للغاية و يجب وضعة في عين الإعتبار منذ البداية .
-
مرحبا , بالتأكيد ليس من الضروري تعلم الfront-end قبل الbackend متمثلة في لغة php . ولا من الضروري تعلم الfront-end حتا بعد تعلم الphp . بالتأكيد من المستحسن أن يكون لديك فكرة ولو بسيطة عن الfront-end و أيضا فهم لكيفية عمل الإنترنت بشكل عام . تلك المقالة لمساعدتك على أخذ فكرة أولية عن php و من هنا تستطيع الإنضمام للدورة . https://academy.hsoub.com/learn/php-web-application-development/
- 6 اجابة
-
- 1
-

-
مرحبا , في حال تطوير برنامج ديسك توب فلا يوجد خوف من تلك النقطة لأن البيانات تكون مخزنة في كل جهاز على حدى و ليس على سيرفر . و من أشهر قواعد البيانات المستخدمة في ذلك السياق هي قاعدة بيانات sqLite و هي شائعة الإستعمال في تطبيقات الديسكتوب و تطبيقات الهاتف أيضا . ___ في حال ما إذا كانت البيانات يتم تسجيلها على سيرفر و لا يريد المطور أن يكون وصول لتلك البيانات فمن الممكن تسجيل البيانات encrypted او hashed و يكون المفتاح الخاص لأسترجاع البيانات مع صاحب المشروع .
- 3 اجابة
-
- 1
-

-
مرحبا , برجاء إعطاء تفاصيل أكثر عن المشروع . و أيضا من المحبذ عمل التعليق في خانة التعليقات تحت الفيديو الخاص بالشرح مباشرة لأن ذلك سيعطي تفاصيل أكثر و سيتم التجاوب بشكل أسرع .
-
مرحبا , كما تم الشرح فإن الspread operator هو لعمل نسخة سطحية او shallow copy لدالة ما . و Array.push يقوم بتعديل العنصر نفسة و ليس نسخة . بالنسبة لأمر متى نستخدم كليهما : من المتعارف عليه أن تعديل array ما في بعض الأحيان و خاصة باستخدام الأمرين push و shift و unshift و pop , هذة الأمور تستهلك مجهودا من الcpu أكبر نسبيا من االمجهود الذي سوف يتم استخدامة إذا قمت بعمل نسخة . فمعرفة متى تستخدم كليهما تتوقف على أكثر من عامل ف مثلا إذا كنت تتعامل مع state في redux على سببيل المثال ف في هذة الحالة من المستحب استعمال spread operator و في العموم إذا كنت تتعامل مع array صغيرة نسبيا لن يشكل فارق كبير . تحياتي .
-
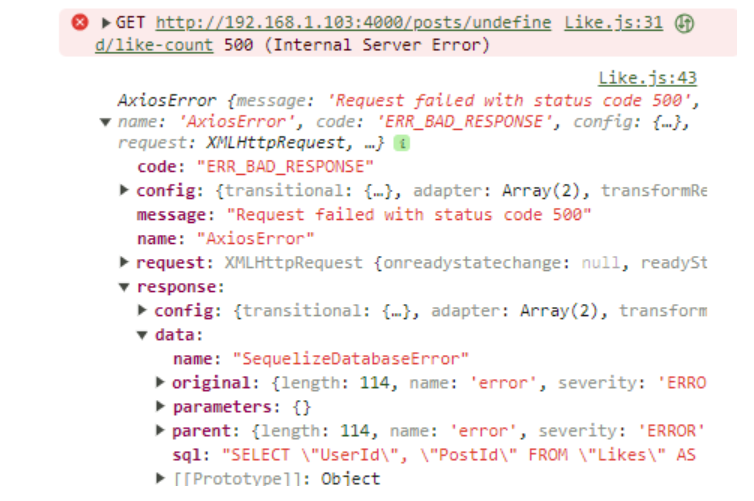
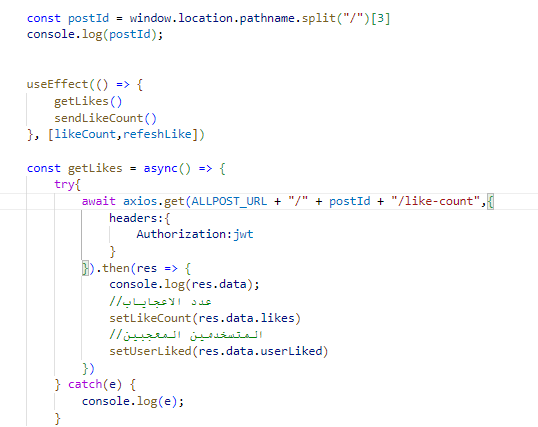
مرحبا , لاحظ في تلك الصورة أن الأمر ذهب إلى => /posts/undefined و ذلك معناه أن postId في دالة الreact بالتحديد هنا غير معرف من الممكن أن يكون معرفا خارج الدالة ولكنه ليس معرفا بداخلها تأكد من أنة معرف بداخل الدالة و قم بإرسال الأمر علية . تحياتي .
-
السلام عليكم , لإستعمال الواتساب و إرسال الرسائل يمكنك إما إستعمالة ك api كما قام المهندس محمد حسن بالوصف و من الممكن أيضا إستعمال bot يعمل حيث تكون فكرة عملة أنة يقوم بفتح متصفح جديد و يقوم بالدخول إلى حساب الواتاب الخاص بك و إستعمالة للإرسال و ذلك بالتأكيد بعد التوثيق . و من أشهر المكاتب المستهدمة في تطبيق ذلك مع node js هي مكتبة whatsapp-web.js وأنصحك بالبحث و إلقاء نظرة عليها . تحياتي .
- 6 اجابة
-
- 1
-

-
يوجد خطأ في طريقة عرض البيانات : حيث أنه لا داعي لإستعمال <php حاول أستخدام هذة الطريقة أفضل . <?php if ($result->num_rows > 0) { while ($row = $result->fetch_assoc()) { echo " <tr> <td>" . $row['تم'] . "</td> <td>" . $row['الحلول'] . "</td> <td>" . $row['المشكلة'] . "</td> <td>" . $row['م'] . "</td> <td>" . $row['الرقم'] . "</td> </tr>"; } } else { echo "<tr><td colspan='5'>لا توجد نتائج</td></tr>"; } // إغلاق الاتصال بقاعدة البيانات $conn->close(); ?>
- 2 اجابة
-
- 2
-

-
يوجد العديد من الطرق لتنفيذ المطلوب مثل عمل long-lasting http requests أو استعمال fireBase ولكن أشهرها هو استعمال الwebsockets, و يوجد مكتبات عديدة على حسب الframework المستعمل حيث يكون تحديد المستخدمين في الموقع الذين يستمعون على قناة معينة و عند حدوث أمر (event) يتم ابلاغهم . مثال : <?php namespace MyApp; use Ratchet\MessageComponentInterface; use Ratchet\ConnectionInterface; class NotificationHandler implements MessageComponentInterface { protected $clients; public function __construct() { $this->clients = new \SplObjectStorage; } public function onOpen(ConnectionInterface $conn) { $this->clients->attach($conn); echo "New connection! ({$conn->resourceId})\n"; } public function onClose(ConnectionInterface $conn) { $this->clients->detach($conn); echo "Connection closed! ({$conn->resourceId})\n"; } public function onError(ConnectionInterface $conn, \Exception $e) { echo "An error occurred: {$e->getMessage()}\n"; $conn->close(); } public function onMessage(ConnectionInterface $from, $msg) { // عند تلقي رسالة، أرسلها إلى جميع العملاء الآخرين foreach ($this->clients as $client) { if ($client !== $from) { $client->send($msg); } } } } ?>
-
السلام عليكم , يمكنك تنفيذ المطلوب بأكثر من طريقة , على سبيل المثال اذا كنت تستعمل قاعدة بيانات mySql فيمكنك اما عمل جدول مخصص لعدد محاولات الuser الفاشلة و الربط بينة و بين جدول الuser عبر الid و في كل مرة يحاول فيها المستخدم التسجيل يتم فحص عدد المحاولات أولا . هناك طريقة أخرى و على سبيل المثال إذا كنت تستعمل mongoDb فيمكنك اضافة في الschema الخاصة بالuser عدد المحاولات الفاشلة و في حالة ان عدد المحاولات تجاوز ال5 يتم أيضا اضافة تاريخ فك الحظر الذي تريدة . و عند تسجيل الدخول يتم التأكد أولا , اذا كان تاريخ فك الحظر لم يأتي بعد ف يتم ارسال خطأ مثال : const express = require('express'); const mongoose = require('mongoose'); const bcrypt = require('bcrypt'); const rateLimit = require('express-rate-limit'); const app = express(); const PORT = 3000; // Connect to MongoDB mongoose.connect('mongodb://localhost:27017/yourDatabase', { useNewUrlParser: true, useUnifiedTopology: true }); // Define User Schema const userSchema = new mongoose.Schema({ username: String, password: String, loginAttempts: { type: Number, default: 0 }, lockUntil: { type: Number, default: 0 }, }); const User = mongoose.model('User', userSchema); // Rate Limit Middleware const limiter = rateLimit({ windowMs: 15 * 60 * 1000, // 15 minutes max: 5, // limit each IP to 5 requests per windowMs message: 'Too many login attempts. Try again later.', }); app.use('/login', limiter); // Login Endpoint app.post('/login', async (req, res) => { const { username, password } = req.body; // Check if the account is locked const user = await User.findOne({ username }); if (user && user.lockUntil > Date.now()) { return res.status(429).send('Account is locked. Try again later.'); } // Check the password const passwordMatch = await bcrypt.compare(password, user.password); if (passwordMatch) { // Reset login attempts upon successful login await User.findOneAndUpdate({ username }, { loginAttempts: 0, lockUntil: 0 }); res.send('Login successful!'); } else { // Increase login attempts and lock the account if necessary await User.findOneAndUpdate({ username }, { $inc: { loginAttempts: 1 }, $set: { lockUntil: getLockExpirationTime() } }); res.status(401).send('Invalid username or password.'); } }); // Helper function to calculate lock expiration time function getLockExpirationTime() { return Date.now() + 15 * 60 * 1000; // Lock for 15 minutes } app.listen(PORT, () => { console.log(`Server is running on port ${PORT}`); }); ________ بالنسبة للfrontend و react فالتعامل معه في هذة الحالة هو نفس التعامل مع api بشكل عادي
- 2 اجابة
-
- 1
-

-
قم باستعمال الأمر dir و سيعرض لك قائمة بالملفات و المجلدات الموجودة في مكانك التي يمكنك الانتقال اليها اذا كان هناك desktop فقم بالانتقال اليها و اذا لم تكن موجودة فلا تسطيع الانتقال اليها من ذلك الuser و على الأغلب ستجدها في user أخر .
-
مرحبا , الكود الذي قدمته يحتوي على بعض الأخطاء. سأقوم بتصحيحها وشرح التعديلات: في كود الـ PHP الرئيسي: يجب تغيير echo $stroecustomer; إلى echo $storecustomer; حيث أنك قمت بتخزين نتيجة الدالة في $storecustomer وليس $stroecustomer. أنت تستخدم دالة stroecustomer بدلاً من storecustomer، قم بتصحيح ذلك. تعديل الأمر if (empty($inputData)) إلى if (empty($inputData)) { لإغلاق الفاصلة العلوية. في ملف الدوال: في استعمال الـ SQL في دالة stroecustomer يجب أن تتأكد من أن أسماء الأعمدة معرفة بشكل صحيح. في حالتك، يبدو أن هناك خطأ في الاسماء. يجب تغيير 'INSERT INTO users (name,email.phone) VALUES ('$name','$email','$phone') " إلى 'INSERT INTO users (name,email,phone) VALUES ('$name','$email','$phone') ". يمكنك التحقق من رسائل الخطأ في MySQL عند القيام بأي استعلام باستخدام mysqli_error($conn) للتحقق من الأخطاء. لتحسين أمان قاعدة البيانات، يمكنك استخدام prepared statements بدلاً من تركيب القيم مباشرة في الاستعلام. يفضل تحديد أسماء الأعمدة المراد استرجاعها في SELECT * بشكل صريح بدلاً من استخدام SELECT *. بعد تحديث الكود، ينبغي أن يكون لديك شيء مشابه للكود التالي: <?php error_reporting(0); header('Access-Control-Allow-Origin: *'); header('Content-Type: application/json'); header('Access-Control-Allow-Method: POST'); header('Access-Control-Allow-Headers: Content-Type, Access-Control-Allow-Headers, Authorization, x-requested-with '); include('function.php'); $requestMethod = $_SERVER["REQUEST_METHOD"]; if ($requestMethod == "POST") { $inputData = json_decode(file_get_contents("php://input"), true); if (empty($inputData)) { $storecustomer = storecustomer($_POST); } else { $storecustomer = storecustomer($inputData); } echo $storecustomer; } else { $data = [ 'status' => 405, 'message' => $requestMethod.' Method Not Allowed', ]; header("HTTP/1.0 405 Method Not Allowed"); echo json_encode($data); } ?> وفي ملف الدوال: <?php require '../inc/dbcon.php'; function error422($message) { $data = [ 'status' => 422, 'message' => $message, ]; header("HTTP/1.0 422 Unprocessable Entity"); echo json_encode($data); exit(); } function storecustomer($customerinput) { global $conn; $name = mysqli_real_escape_string($conn, $customerinput['name']); $email = mysqli_real_escape_string($conn, $customerinput['email']); $phone = mysqli_real_escape_string($conn, $customerinput['phone']); if (empty(trim($name)) || empty(trim($email)) || empty(trim($phone))) { return error422('Please enter valid data for all fields.'); } $query = "INSERT INTO users (name,email,phone) VALUES ('$name','$email','$phone') "; $result = mysqli_query($conn, $query); if ($result) { $data = [ 'status' => 201, 'message' => 'User Created Successfully', ]; header("HTTP/1.0 201 Created"); return json_encode($data); } else { $data = [ 'status' => 500, 'message' => 'Internal Server Error: ' . mysqli_error($conn), ]; header("HTTP/1.0 500 Internal Server Error"); return json_encode($data); } } function getcustomerlist() { global $conn; $query = "SELECT * FROM users"; $query_run = mysqli_query($conn, $query); if ($query_run) { if (mysqli_num_rows($query_run) > 0) { $res = mysqli_fetch_all($query_run, MYSQLI_ASSOC); $data = [ 'status' => 200, 'message' => 'User list Fetched Successfully ', 'data' => $res, ]; header("HTTP/1.0 200 OK"); return json_encode($data); } else { $data = [ 'status' => 404, 'message' => 'No User Found ', ]; header("HTTP/1.0 404 No User Found"); return json_encode($data); } } else { $data = [ 'status' => 500, 'message' => 'Internal Server Error: ' . mysqli_error($conn), ]; header("HTTP/1.0 500 Internal Server Error"); return json_encode($data); } } ?>
-
و عليكم السلام , يظهر أن الخطأ ينبع من حقيقة أن الطريقة sht معرفة داخل دالة __init__ في class Frame1، ويتم محاولة الوصول إليها كما لو كانت سمة. لحل هذا، يجب عليك تحديد sht كطريقة للclass بحيث يمكن الوصول إليها باستخدام self.sht(). إليك class Frame1 المعدل: import customtkinter from tkinter import filedialog from pathlib import Path import pandas as pd class Frame1(customtkinter.CTkFrame): def __init__(self, master): super().__init__(master) self.AS = None def LoadFile(): filepath = filedialog.askopenfilename(initialdir="C:\\Users\\Cakow\\PycharmProjects\\Main", title="Open file okay?", filetypes=(("text files", "*.xlsx"), ("all files", "*.*"))) filepathA = Path(filepath) self.AS = pd.ExcelFile(filepathA) AD = self.sht() self.optionmenu1.values = AD self.button1 = customtkinter.CTkButton(self, text="إختيار ملف", font=customtkinter.CTkFont(family="Calibri", size=12, weight="bold"), command=LoadFile) self.button1.grid(row=0, column=1, padx=3, pady=(3, 0), sticky="we") self.optionmenu1 = customtkinter.CTkOptionMenu(self) self.optionmenu1.grid(row=0, column=0, padx=3, pady=(3, 0), sticky="we") def sht(self): if self.AS: AD = self.AS.sheet_names return AD else: return [] class Frame2(customtkinter.CTkFrame): def __init__(self, master): super().__init__(master) self.checkbox_1 = customtkinter.CTkCheckBox(self, text="checkbox 1") self.checkbox_1.grid(row=0, column=0, padx=3, pady=(3, 0), sticky="w") class Frame3(customtkinter.CTkFrame): def __init__(self, master): super().__init__(master) def button_event(): print("خروج") self.button2 = customtkinter.CTkButton(self, text="خروج", state="disabled", font=customtkinter.CTkFont(family="Calibri", size=12, weight="bold"), command=button_event) self.button2.grid(row=0, column=0, padx=3, pady=(3, 0), sticky="w") class App(customtkinter.CTk): def __init__(self): super().__init__() self.title("my app") self.geometry("400x180") self.grid_columnconfigure(0, weight=1) self.grid_rowconfigure(0, weight=1) customtkinter.set_appearance_mode("dark") customtkinter.set_default_color_theme("dark-blue") self.Frame_A = Frame1(self) self.Frame_A.grid(row=0, column=0, padx=1, pady=(1, 0), sticky="nswe") self.Frame_B = Frame2(self) self.Frame_B.grid(row=0, column=1, padx=1, pady=(1, 0), sticky="nswe") self.Frame_C = Frame3(self) self.Frame_C.grid(row=1, column=0, padx=1, pady=(1, 10), sticky="nswe") app = App() app.mainloop() الآن، تم تحديد sht كطريقة داخل class Frame1، ويجب أن يمكن الوصول إليها دون أي خطأ في السمة.
- 2 اجابة
-
- 1
-

-
أولًا، مبروك على إتمامك للمرحلة الأولى من تعلم البرمجة وتطوير الويب! إليك بعض الخطوات التي يمكنك اتخاذها لزيادة خبرتك وتطوير مهاراتك: توسيع معرفتك بالويب: استكشاف إطارات العمل (Frameworks) الشهيرة مثل React.js أو Vue.js لتعمق مفهومك في تطوير واجهة المستخدم. تعلم عن تقنيات الجانب الخادم مثل Node.js أو Django لتطوير تطبيقات الويب الكاملة. ______________ تعلم لغة بايثون: نعم، يمكنك تعلم لغة بايثون بسهولة، وهي لغة متعددة الاستخدامات وتستخدم على نطاق واسع في تطوير البرمجيات و والذكاء الاصطناعي. العمل على مشاريع واقعية: قم ببناء مشاريع واقعية تساعدك في تحسين مهاراتك البرمجية وتطبيق ما تعلمته. يمكنك العمل على تطبيقات ويب كاملة أو مشاريع صغيرة تحتوي على مفاهيم مختلفة. تطوير مهارات قواعد البيانات: تعلم كيفية استخدام وإدارة قواعد البيانات، مثل MySQL أو MongoDB. تعلم نظم التحكم في النسخ (Version Control): استخدم Git لتتبع تغييراتك في المشاريع والتعاون مع الفرق. استكشاف تقنيات الاختبار (Tests) : تعلم حول تقنيات اختبار الوحدات (Unit Testing) واختبار الأداء لتحسين جودة البرمجيات. الابتعاد قليلاً عن الويب: اكتساب فهم أعمق حول هندسة البرمجيات ومفاهيم البرمجة من خلال تعلم لغات أخرى أو مفاهيم أكثر تخصصًا. بخصوص تعلم بايثون، نعم، يمكنك بسهولة تعلمها. يمكنك استخدام موارد عبر الإنترنت مثل كتب ودورات على موقع حاسوب .
- 3 اجابة
-
- 2
-

-
مرحبا , نعم يوجد , مثال على ذلك مكاتب مثل crypto و pdf-parse في لغة برمجة جافاسكريبت (Node js) و setasign/fpdi setasign/fpdi-fpdf في حال استعمالك ل php . و فكرة العمل تقوم على تحويل ملف ال pdf الى مجموعة من الهاشات و المقارنة بينهم و بين هاشات الملف المطلوب فحصة . و يوجد مكاتب أخرى مثل pdftotext و التي تقوم فكرة عملها على تحويل الpdf إلى text و المقارنة بين بعضهم البعض . مثال على استعمال Crypto و pdf-parse في node js : const fs = require('fs'); const pdf = require('pdf-parse'); const crypto = require('crypto'); async function calculateFileHash(filePath) { const data = fs.readFileSync(filePath); const hash = crypto.createHash('md5').update(data).digest('hex'); return hash; } function checkDuplicate(filePath, existingHashes) { return calculateFileHash(filePath) .then(fileHash => { if (existingHashes.has(fileHash)) { console.log(`تم رفض الملف: ${filePath} (مكرر)`); return false; } else { existingHashes.add(fileHash); console.log(`الملف مقبول: ${filePath}`); return true; } }); } // قائمة لتخزين الهاشات الحالية const existingHashes = new Set(); // مثال على استخدام الوظيفة لفحص التشابه const fileToCheck = 'example.pdf'; checkDuplicate(fileToCheck, existingHashes);
- 2 اجابة
-
- 1
-

-
مرحبا , الكود الخاص بك يبدو جيدًا بشكل عام، ولكن هنا بعض النقاط التي يمكن تحسينها: تجنب استخدام كلمات مفتاحية عربية في الأكواد: يُفضل استخدام الكلمات الإنجليزية في الأكواد PHP و HTML لتجنب أي مشاكل تتعلق بالترميز. استخدام ثوابت لتكوين الاتصال بقاعدة البيانات: يمكنك استخدام ثوابت لتكوين معلومات الاتصال بقاعدة البيانات بدلاً من تكرار القيم. التحقق من نجاح التنفيذ: تحقق من نجاح تنفيذ الاستعلام SQL والتعامل مع الأخطاء إذا كان هناك خطأ في الاستعلام. تنسيق الأكواد: حاول تنسيق الأكواد لجعلها أكثر قراءةً. تعريب الكود: لاحظ أن تعريب الأكواد PHP يعتمد على تكوين الخادم وقاعدة البيانات لدى البعض قد تحتاج تكوينًا إضافيًا. استخدام Prepared Statements: يُفضل استخدام prepared statements لتجنب هجمات SQL Injection. قد تكون هناك تفاصيل أخرى تحتاج إلى معالجة اعتمادًا على متطلبات تطبيقك. اليك كود محسن: <!DOCTYPE html> <html lang="ar"> <head> <!-- ... (الشيفرة الحالية) ... --> </head> <body> <header> <!-- ... (الشيفرة الحالية) ... --> </header> <?php // اتصال بقاعدة البيانات define('DB_SERVER', 'اسم_الخادم'); define('DB_USERNAME', 'اسم_المستخدم'); define('DB_PASSWORD', 'كلمة_المرور'); define('DB_NAME', 'Legacy'); $conn = new mysqli(DB_SERVER, DB_USERNAME, DB_PASSWORD, DB_NAME); if ($conn->connect_error) { die("فشل الاتصال: " . $conn->connect_error); } // استعلام SQL $sql = "SELECT * FROM Problemss"; $result = $conn->query($sql); ?> <table border="1" width="100%"> <!-- ... (الشيفرة الحالية) ... --> </table> </body> </html> يرجى تحديد و ارسال الأخطاء المحددة في صورة نصية إذا كانت هناك مشاكل تحدث عند تشغيل الكود المحسن.
- 2 اجابة
-
- 1
-

-
السلام عليم فائدة createPortal تظهر عندما تكون في حاجة الى عمل عنصر خارج سلسلة الdom الخاصة بك , مثل modal في أعلى الصفحة على سبيل المثال مثال : import React from 'react'; import ReactDOM from 'react-dom'; const Modal = ({ children }) => { const portalRoot = document.getElementById('portal-root'); return ReactDOM.createPortal( children, portalRoot ); }; const App = () => { return ( <div> <h1>My React App</h1> <Modal> <p>This is a modal content</p> </Modal> </div> ); }; // في ملف HTML: // <div id="portal-root"></div> ReactDOM.render(<App />, document.getElementById('root')); _____ بالنسبة للسؤال الثاني : ما هو الفرق بين تعريف المتغيرات داخل الblock الخاص بالfunctional component و خارجة ؟ الفرق هو ان عند كل مرة يحدث تغيير في state موجودة داخل العنصر فان ذلك العنصر يحدث rerender له , أي يتم انشاؤة من جديد , و في كل مرة يتم انشاؤه من جديد يتم انشاء العناصر بداخلة فبالتالي فان المتغيرات الموجودة داخل العنصر يتم اعادة ان شاؤها في كل مرة يحدث rerender للعنصر فمن الأفضل إذا كانت المتغيرات ثابتة ولا تعتمد على غيرها من المتغيرات من الأفضل ابقاؤها خارج الcomponent حتى يتم انشاؤها مرة واحدة . مثال : const MyComponent = () => { const insideVariable = "I am inside the component."; return ( <div> <p>{insideVariable}</p> </div> ); }; //___________________________________________________________________ // Variable is outside the component const outsideVariable = "I am outside the component."; const MyComponent = () => { return ( <div> <p>{outsideVariable}</p> </div> ); };
-
ليس الأمر بتقصير منك بل هو أمر طبيعي في كافة المجالات سواء في داخل البرمجة أو حتا خارجها . تعود دائما على هذ الشعور و اعلم جيدا أن كلما تعلمت أكثر كلما شعرت أن هناك الكثير لا تدركة . جميع المصطلحات التي تسمعها أو معظمها هو frameworks و هي مبنية على اساسيات مثل الجافاسكريبت و webpack غيرها . فركز دائما على تعلم الأساسيات و خذ وقتك الكافي فيها . و من الجيد دائما البحث عن المصطلحات التي لا تفهمها و أخذ فكرة سريعة عنها و ليس دراستها بشكل كامل .
-
تأكد من جعل الفورم (Form) في تطبيق C# الخاص بك متجاوبًا ويستجيب بشكل جيد لأحجام الشاشات المختلفة باستخدام بعض الإجراءات. يمكنك اتخاذ الخطوات التالية: استخدام تحكمات التخطيط: استخدم TableLayoutPanel أو FlowLayoutPanel لترتيب المكونات بشكل مرن داخل الفورم. استخدام Dock و Anchor: استفد من خاصيات Dock و Anchor لتحديد توجيه ونشر المكونات بطريقة تلبي متطلبات الشاشة المتنوعة. اعتماد SplitContainer: قم باستخدام SplitContainer لتقسيم الفورم بشكل قابل للتعديل وتحسين التوزيع. تكامل FlowLayoutPanel: قم باستخدام FlowLayoutPanel لتنظيم المكونات بشكل تلقائي وفقًا لحجم الفورم. استخدام TableLayoutPanel: اعتمد على TableLayoutPanel لإنشاء جدول قابل للتكوين بشكل ديناميكي. ضبط النوع: تأكد من تكوين النوع للفورم بطريقة متجاوبة، وجرب استخدام TableLayoutPanel أو FlowLayoutPanel داخل الفورم. مع الالتزام بتلك الإجراءات، ستكون قادرًا على تحقيق تصميم متجاوب للفورم الخاص بك في C#. قم بالتجربة والتأكد من أن التطبيق يعمل بشكل صحيح ويظهر بشكل جيد على مختلف الأحجام والدقات.
-
يوجد طريقتين لعمل ذلك , الأوى الربط بينهم و وضع كل واحدة على سيرفر مختلف و الأخرى أن تقوم بوضعهم على نفس اليرفر و لكل منهم المميزات و العيوب الخاصة به ف مثلا اذا قمت بوضع كل منهم على نفس السيرفر فانك تستفيد في تلك الحالة : 1- server side rendering و الذي يكون مفيد جدا مع محركات البحث . 2- استعمال الroutes الخاصة بالسيرفر و اذا قمت بوضعهم على سييرفرات مختلفة فانك تستفيد انك تقوم ب : 1- تبسيط بيئة العمل 2- استعمال خواص react كل SPA و التنقل بشكل أسلس ____ ف لا يوجد حل صحيح و حل خطأ و دائما الأجابة تكون على حسب الحالة و المشروع المراد تنفيذة