-
المساهمات
22 -
تاريخ الانضمام
-
تاريخ آخر زيارة
إنجازات Moaz Zant

عضو مساهم (2/3)
14
السمعة بالموقع
-
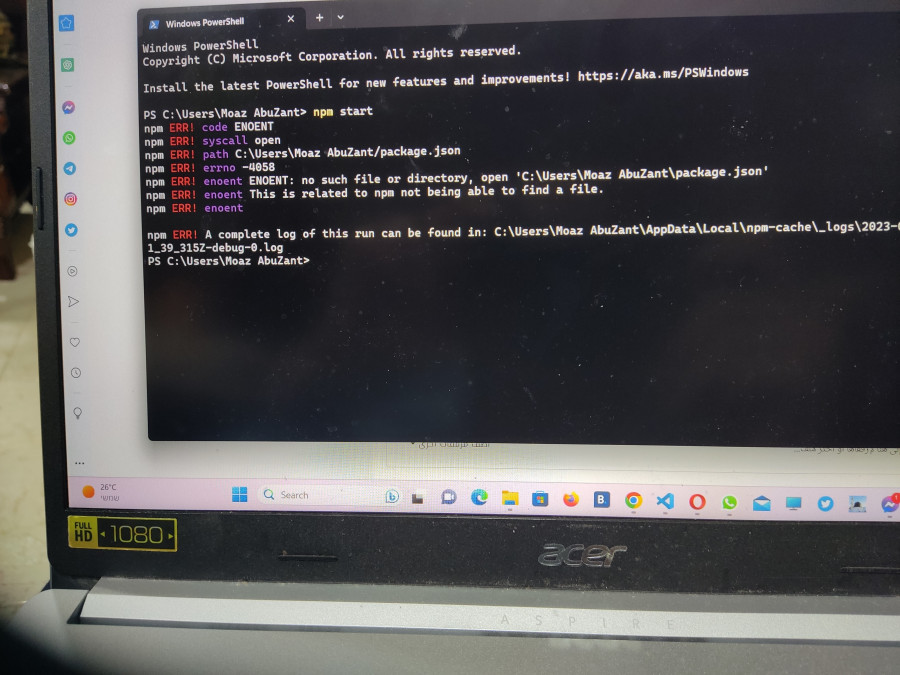
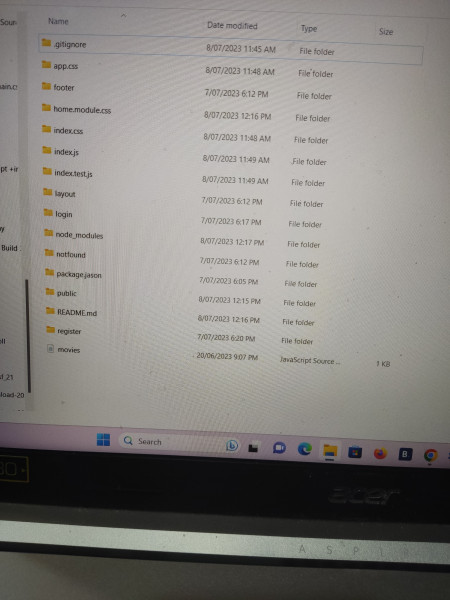
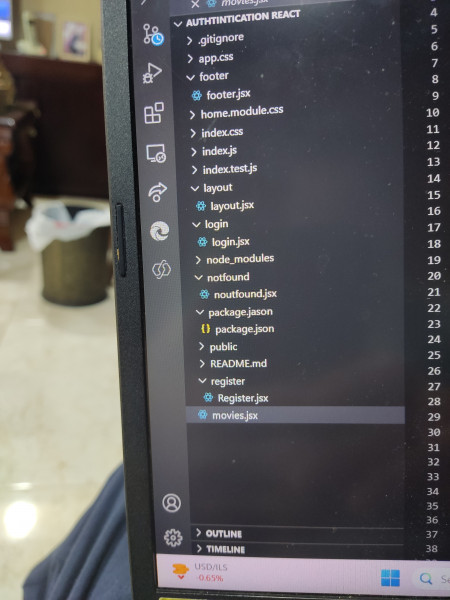
ملف package.json اخرجه برا مع باقي الملفات على نفس المستوى؟ وكيف اتاكد انه المشروع هو مشروع ريأكت؟
-
- 6 اجابة
-
- 1
-

-
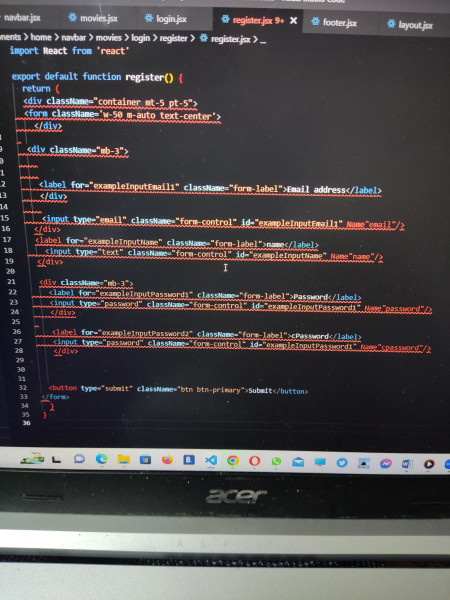
import React from 'react'; import axios from 'axios' import {useFormik} from 'formik' import React, {usetate} from 'react' import {useNavigate } from 'react-router-dom' import * as yup from 'yup' let {errors, set errors} = usestate ([]) let navigate =usenavigate (); let [statusErrors,setStatusErrors] =usestate('') const schema =yup object ({ name:yup string().required("name is required") .min(3,"min is 3 char") .max("10, max is 0 char"), email:yup string().required("email is required") .email ('not vaild email'), password:yup string().required("password is required") .matches (/^[A-Z][a-z0-9]{4,8}$/), cpassword:yup string().required("confirm password is required") .oneof([yup.ref('password')] 'not match passowrd'), }) export default function Register() { let formik =useformik({ initialvalues:{ email: "", name: "", password: "", cpassword: "", onsubmit:register, }, }) async function register (values) { let {data}=await axios.post ('https://lazy-blue-sockeye-gear.cyclic.app/api/v1/auth/signup', values) console.log(data) ifdata.message=="succuess"} Console.log("registerd"); } return ( <div className="container mt-5 pt-5"> <form className='w-50 m-auto text-center' onsubmit={formik.handlesubmit}> <div className="mb-3"> <label htmlFor="exampleInputEmail1" className="form-label">Email address</label> <input type="email" className="form-control" id="exampleInputEmail1" value={formik.values.email} onchange={formik.handlechange} name='email' aria-describedy="emailhelp"/> </div> <div className="mb-3"> <label htmlFor="exampleInputName" className="form-label">Name</label> <input type="text" className="form-control" id="exampleInputName" name="name" /> </div> <div className="mb-3"> <label htmlFor="exampleInputPassword1" className="form-label">Password</label> <input type="password" className="form-control" id="exampleInputPassword1" name="password" /> </div> <div className="mb-3"> <label htmlFor="exampleInputPassword2" className="form-label">Confirm Password</label> <input type="password" className="form-control" id="exampleInputPassword2" name="confirmPassword" /> </div> <button type="submit" className="btn btn-primary">Submit</button> </form> </div> )
- 4 اجابة
-
- 1
-

-
عندي مشكلة في login api login() { return ( let {errors, set errors} = usestate ([]) let navigate =usenavigate (); let [statusErrors,setStatusErrors] =usestate('') const schema =yup object ({ email:yup string().required("email is required") .email ('not vaild email'), password:yup string().required("password is required") .matches (/^[A-Z][a-z0-9]{4,8}$/), }) export default function login() { let formik =useformik({ initialvalues:{ email: "", password: "", valdiationschema:schema, onsubmit:sendregisterData, }, }) async function register (values) { let {data}=await axios.post ("https://preicous-bass-tights.cyclic.app/auth/login", values) .catch ( (err)=>{ setStatusError(err.response.data.message); } ) console.log(data); // if (data.message=='succuess'){ // setErrors ([]); // setStatusErrors(''); // navigate ('/login'); // console.log ("welcome"); // } else { // setErrors(data.err[0]); //} return ( <div className="container mt-5 pt-5"> <form className='w-50 m-auto text-center' onsubmit={formik.handlesubmit}> <div className="mb-3"> <label htmlFor="exampleInputEmail1" className="form-label">Email address</label> <input type="email" className="form-control" id="exampleInputEmail1" value={formik.values.email} onchange={formik.handlechange} name='email' aria-describedy="emailhelp"/> </div> <div className="mb-3"> <label htmlFor="exampleInputName" className="form-label">Name</label> <input type="text" className="form-control" id="exampleInputName" name="name" /> </div> <div className="mb-3"> <label htmlFor="exampleInputPassword1" className="form-label">Password</label> <input type="password" className="form-control" id="exampleInputPassword1" name="password" /> </div> </form> </div> ) }
- 1 جواب
-
- 1
-

-
تمام هلأ بشارك register.jsx قد شاركت الملف يرجى الاطلاع عليه وحل اخطائي البرمجية
-
عندي اخطاء بأكواد البرمجة في react
-
path:'',element:<layout/>, children:[ {path:true, element:<home/>} {path:true, element:<navbar/>} {path:true, element:<login/>} {path:true, element:<register/>} {path:true, element:<movies/>} {path:true, element:<layout/>} {path:true, element:<footer/>} {path:"*", element: <notfound/>} ] return ( <> <routerprovider router=(routes)></routerprovider> </> ); export default app;
- 4 اجابة
-
- 1
-

-
<div> <div> <div className='container'> <div ClassName='row'></div> {this.state.users.map}((ele)) = <users userinfo={ele} delete={this.state.delete} name name: 'angular', id:1, discreption: examresult:'true' { name:'html', id:2, examresult: false, }, { name: 'php', id:3, examresult: false, }, name: 'laravel', id: 4, examresult: true, </div> </div> ) عندي اخطاء برمجية في الرياكت ارجو مساعدتي بها react <div className='container'> <div ClassName='row'></div> {this.state.users.map}((ele)) => <users userinfo={ele} delete={this.state.delete} name } [ { name: 'angular', id:1, discreption: examresult:true { name:'html', id:2, examresult: false, }, { name: 'php', id:3, examresult: false, }, name: 'laravel', id: 4, examresult: true, }
- 4 اجابة
-
- 2
-

-
! [rejected] main -> main (fetch first) error: failed to push some refs to 'https://github.com/moazzant226/react.git' hint: Updates were rejected because the remote contains work that you do hint: not have locally. This is usually caused by another repository pushing hint: to the same ref. You may want to first integrate the remote changes hint: (e.g., 'git pull ...') before pushing again. hint: See the 'Note about fast-forwards' in 'git push --help' for details. ليش كتب هيك شو الغلط؟؟؟
- 6 اجابة
-
- 1
-

-
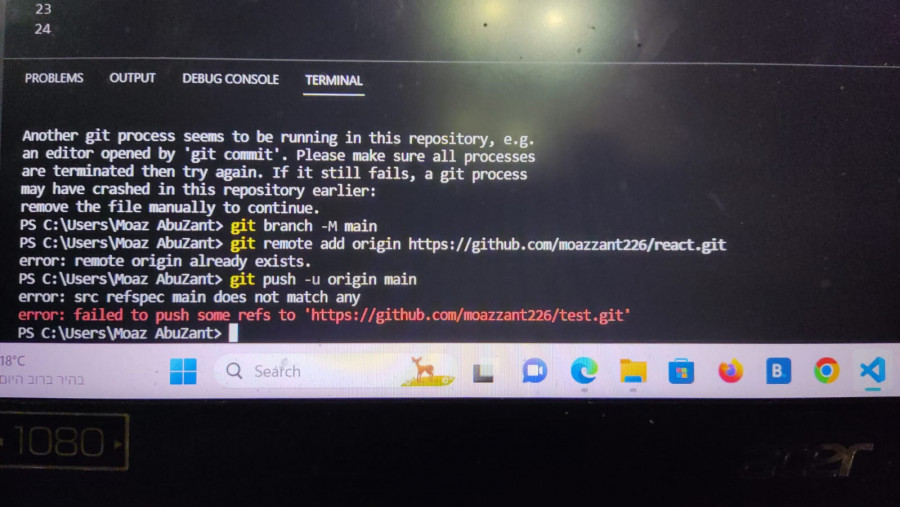
طيب ليش كتبلي error: failed to push some refs to 'origin'؟
-
- 6 اجابة
-
- 1
-

-