-
المساهمات
15 -
تاريخ الانضمام
-
تاريخ آخر زيارة
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات Hisham Abouzied

عضو مساهم (2/3)
14
السمعة بالموقع
-
عايز اعدل الكود دة ليتم عمل عملية حسابية للكمية فى سعرالوجبةو اضافة خانة لتحديد الكمية من الاصناف الاضافية ثم حساب اجمالى تكلفة الوجبة مع الاصناف المضافة <!DOCTYPE html> <html> <head> <style> .card { width: 100%; max-width: 200px; height: auto; border: 1px solid #000; margin: 10px; padding: 10px; background-color: #ffffff; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2); display: inline-block; transition: transform 0.5s; cursor: pointer; } .card:hover { transform: scale(1.05); } .image { width: 100%; height: auto; background-color: lightyellow; } .name { margin-top: 10px; font-weight: bold; } .quantity-input { margin-top: 10px; } .add-to-cart { margin-top: 10px; background-color: green; color: white; padding: 5px 10px; border: none; cursor: pointer; } .cart { margin-top: 20px; background-color: lightblue; padding: 10px; } .delete-item { color: red; cursor: pointer; } .whatsapp-button { margin-top: 20px; background-color: blue; color: white; padding: 5px 10px; border: none; cursor: pointer; } @media screen and (min-width: 768px) { .card { width: 200px; } } /* تكبير النمط */ .checkbox { transform: scale(1.5); } /* تظليل الشيك بوكس */ .checkbox input[type="checkbox"] { box-shadow: 0 0 5px #888888; } <!-- استخدام الشيك بوكس --> <div class="checkbox"> <input type="checkbox"> </div> </style> </head> <body> <div id="cards-container"> <div class=""> <img src="meal1.jpg" alt="وجبة 1"> <h3></h3> </div> <div class="card"> <img src="https://eldahan.com.eg/wp-content/uploads/2021/03/%D9%88%D8%AC%D8%A8%D8%A9-%D9%85%D9%8A%D9%83%D8%B3-%D8%AC%D8%B1%D8%A8%D9%84-1.png" alt="وجبة ميكس"> <h3>وجبة ميكس</h3> <p1> 120السعر</p1> <h5>ارز-سلطة-طحينة </h5> <p>الكمية: <input type="number" value="1"> </p> <input type="checkbox" id="بطاطس" name="اضافات[]" value="بطاطس,10"> <label for="بطاطس">بطاطس (10 جنية)</label> <br> <input type="checkbox" id="مشروبات" name="اضافات[]" value="مشروبات,(10 جنية)"> <label for="بطاطس">مشروبات (10 جنية)</label> <br> <button class="button" onclick="addToCart(' وجبة ميكس')">إضافة إلى العربة</button> </div> <div class="card"> <img src="https://eldahan.com.eg/wp-content/uploads/2021/03/%D9%88%D8%AC%D8%A8%D8%A9-%D9%81%D8%B1%D8%A7%D8%AE-%D9%85%D8%B9-%D8%B4%D9%8A%D8%B4.png" alt="وجبة 1"> <h3>وجبة 1</h3> <p>الكمية: <input type="number" value="1"> </p> <input type="checkbox" id="بطاطس" name="اضافات[]" value="بطاطس,10"> <label for="بطاطس">ااااااس</label> <br> <input type="checkbox" id="مشروبات" name="اضافات[]" value="مشروبات,20جنية"> <label for="مشروبات">مشروبات</label> <br> <button class="button" onclick="addToCart('وجبة 1')">إضافة إلى العربة</button> </div> <div class="card"> <img src="meal1.jpg" alt="وجبة 1"> <h3>وجبة 1</h3> <p>الكمية: <input type="number" value="1"> </p> <input type="checkbox" id="بطاطس" name="اضافات[]" value="بطاطس,10"> <label for="بطاطس">ااااااس</label> <br> <input type="checkbox" id="مشروبات" name="اضافات[]" value="مشروبات,10"> <label for="مشروبات">مشروبات</label> <br> <button class="button" onclick="addToCart('وجبة 1')">إضافة إلى العربة</button> </div> <div class="cart"> <h2>سلة المشتريات</h2> <div id="cart-items"></div> <button class="button" onclick="sendCartToWhatsApp()">إرسال الطلب عبر الواتساب</button> </div> <script> var cartItems = []; function addToCart(itemName) { var price = parseInt(document.querySelector('p1').innerHTML); var text = document.querySelector('h5').innerText; var quantity = parseInt(document.querySelector('input[type="number"]').value); var extras = []; var extrascheckboxes = document.querySelectorAll('input[name="اضافات[]"]:checked'); var extras = []; var totalPrice = 0; var totalQuantity = 0; extrascheckboxes.forEach(function(checkbox) { extras.push(checkbox.value); totalPrice += parseFloat(checkbox.dataset.price); totalQuantity += parseFloat(checkbox.dataset.quantity); }); console.log('إجمالي السعر:', totalPrice); console.log('إجمالي الكمية:', totalQuantity); console.log('الإضافات:', extras); var item = { name: itemName, text: text, price: price, quantity: quantity, extras: extras }; cartItems.push(item); updateCart(); } function removeFromCart(index) { cartItems.splice(index, 1); updateCart(); } function calculateTotal() { var total = 0; var cards = document.getElementsByClassName("card"); for (var i = 0; i < cards.length; i++) { var quantity = parseInt(cards[i].querySelector("input[type=number]").value); var price = parseFloat(cards[i].querySelector(".price").textContent.replace("سعر الوجبة: ", "")); // تحقق مما إذا كان صنف فرعي محدد واحتسب سعره إذا لزم الأمر total += (price * quantity); } document.getElementById("cart").textContent = "اجمالي السعر: " + total + " ريال"; } var quantityInputs = document.querySelectorAll("input[type=number]"); for (var i = 0; i < quantityInputs.length; i++) { quantityInputs[i].addEventListener("input", calculateTotal); } function updateCart() { var cartItemsHTML = ''; cartItems.forEach(function(item, index) { cartItemsHTML += '<div class="cart-item">' + '<h4>' + item.name + '</h4>' + '<p1>السعر: ' + item.price + '</p1>' + '<h5>المكونات: ' + item.text + '</h5>' + '<p>الكمية: ' + item.quantity + '</p>' + '<p>الإضافات: ' + item.extras.join(', ') + '</p>' + '<button class="button" onclick="removeFromCart(' + index + ')">حذف</button>' + '</div>'; }); document.getElementById('cart-items').innerHTML = cartItemsHTML; } function sendCartToWhatsApp() { var message = 'الطلبات: \n\n'; cartItems.forEach(function(item) { message += 'وجبة: ' + item.name + '\n'; message += 'السعر: ' + item.price + '\n'; message += 'المكونات: ' + item.text + '\n'; message += 'الكمية: ' + item.quantity + '\n'; message += 'الإضافات: ' + item.extras.join(', ') + '\n\n'; }); var phoneNumber = '0123456789'; // رقم الهاتف المحدد // يمكنك تعديل الرسالة ورقم الهاتف حسب الاحتياجات الخاصة بك window.open('https://api.whatsapp.com/send?phone=' + 0201061710999 + '&text=' + encodeURIComponent(message)); } </script> </body> </html>
- 4 اجابة
-
- 1
-

-
كود html لارسال صفحه معينه الى رقمى بالوتساب
- 3 اجابة
-
- 1
-

-
عايز اعدل على الكود ده واضيف طريقه الدفع عند الاستلام وفودافون كاش </script> <script type='text/javascript'> //<![CDATA[ if (window['location']['href']['indexOf']('/p/checkout.html') > -1) { document['title'] = 'Checkout'; $('.item-post .post-body')['html']('<div class="my-shopping"><h2>معلومات الفاتورة</h2><div class="cart-review-wrap"><div id="contact" class="form-bret"><form name="contact-form"><label class="">الاسم <abbr class="required" title="required">*</abbr></label><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="" size="30" type="text" value=""/><label class="">Email address <abbr class="required" title="required">*</abbr></label><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="" size="30" type="text" value=""/><label class="">Phone and Street address <abbr class="required" title="required">*</abbr></label><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="" rows="5"></textarea><div class="checkout-wrap"><div class="simpleCart_items"/><div style="clear: both;"/><div class="cart-bot-element"><div class="cart-amount"><div class="cart-subtotal">Subtotal :<span class="simpleCart_total"/></div><h4>Your order : </h4><div class="carter">You have <span class="simpleCart_quantity"/> item(s) in your Cart.</div><div class="my-total">Total: <span class="simpleCart_total"/></div></div><a class="simpleCart_checkout" href="javascript:;"><input class="checkout-bill" id="ContactForm1_contact-form-submit" type="button" value="Place order"></a></div></div></form></div></div></div><style>h1.post-title {display: none!important; }</style>'); }; if (window['location']['href']['indexOf']('/p/cart.html') > -1) { document['title'] = 'Shopping Cart'; $('.item-post .post-body')['html']('<div class="my-shopping check"><h2>Shopping Cart</h2><div class="cart-review-wrap"><div class="simpleCart_items"/><div style="clear: both;"/><div class="cart-bot-element"><div class="cart-amount"><div class="cart-subtotal">Subtotal :<span class="simpleCart_total"/></div><h4>Your cart : </h4><div class="carter">You have <span class="simpleCart_quantity"/> item(s) in your Cart.</div><div class="my-total">Total: <span class="simpleCart_total"/></div></div><a class="simpleCart_checkout" href="/p/checkout.html">Proceed to Checkout</a></div></div></div><style>.item-post h1.post-title { display: none!important; }</style>'); }; //]]> </script>
-
عايز اعدل الكود ده بدل مااقوله يبعت الفاتوره للحساب ازود خيارات الدفع واخليها الدفع عند الاستلام او اى وسيله اخرى <a class="simpleCart_checkout" href="javascript:;"> <input class="submit_billing_templateism" id="ContactForm1_contact-form-submit" type="button" value="Proceed To Payment"> </a>
- 2 اجابة
-
- 2
-

-
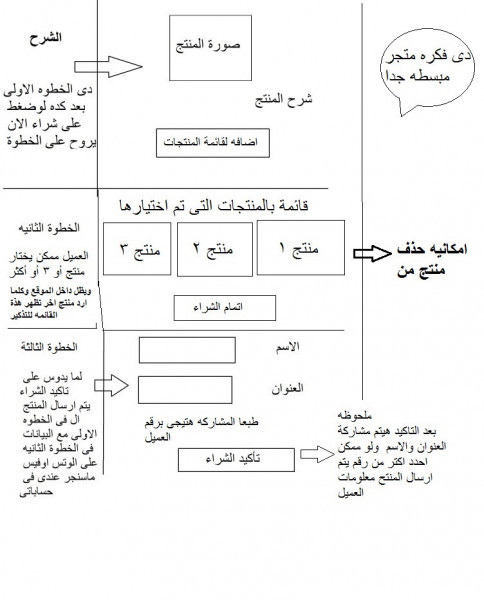
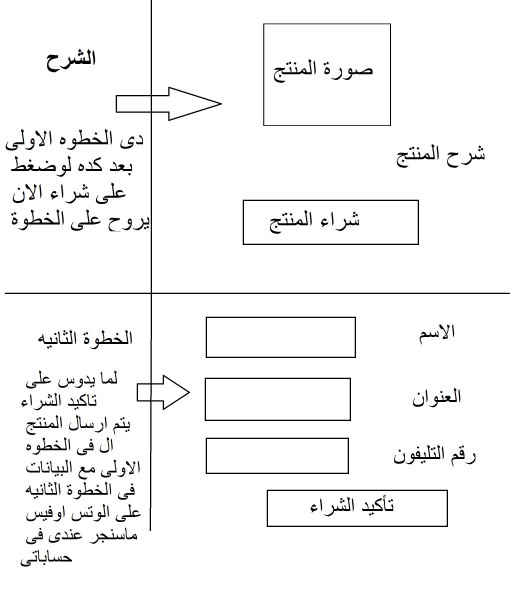
هل يمكن تعديل الكود السابق الى الصوره التاليه وعند تجربتى للكود من خلال الهاتف لم يستجيب زر تاكيد الشراءفى اخر خطوة
- 1 جواب
-
- 1
-

-
هل يمكن وضع كود html فى مدونه بلوجر جوجل
- 4 اجابة
-
- 3
-

-
- 5 اجابة
-
- 2
-

-
عايز كود html اضعه لمشاركه اى شئ اريد من موقعى الى الواتس اب يعنى لو فى حد زار موقعى اواعجب بصوره مثلا عايز اضع جمب صور او فديو زر مشاركة الفديو اوالصوره للواتساب
- 5 اجابة
-
- 2
-

-
Hisham Abouzied اشترك بالأكاديمية
-
عايز كود html اضعه لمشاركه اى شئ اريد من موقعى الى الواتس اب