-
المساهمات
10348 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
305
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mustafa Suleiman
-
-
بتاريخ الآن قال Rayan Sultan:
كيف أعلق على الفيديو؟
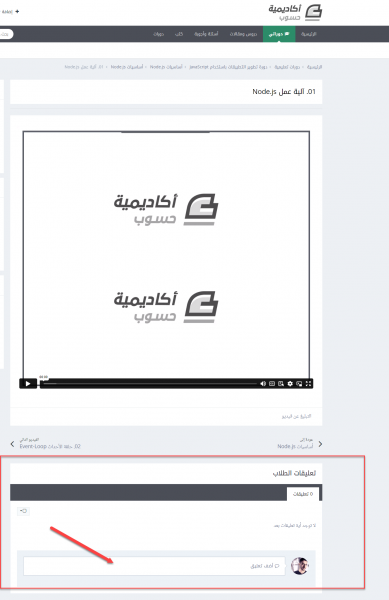
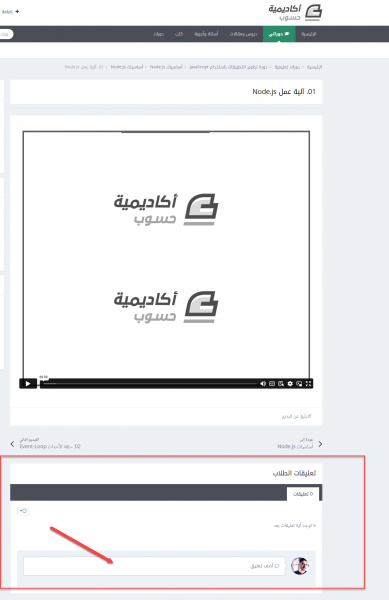
أسفل فيديو الدرس عند النزول للأسفل تمامًا ستجد حقل التعليق يمكنك كتابة سؤالك وإرفاق صورة والكود أو إرفاق ملف كالتالي:
ستجد شرح هنا:
-
أرجو التعليق أسفل فيديو الدورة الخاص بالسؤال من أجل مساعدتك بشكل أفضل.
وعلي أي حال، لا تكتفي بأي دورة أبدًا، حاول تكوين عادة لديك كمبرمج أن تبحث عن المزيد وتتعمق حتى لو بشكل بسيط من خلال القراءة والإطلاع والمشاهدة والتطبيق على نماذج أو مشاريع أخرى بجانب الدورة.
وأنا لا أقصد قراءة كامل المستند الخاص بمكتبة مثلاً، بل أقصد قراءة شرح الخاصية مثلاً والأمثلة الخاصة بها وهكذا أو البحث عن توضيح لمعلومة في مكان آخر وهكذا.
-
إضافة المنتجات إلى تلك المنصات هو أمر بسيط وليس متعلق بالبرمجة، مجرد إضافة صور وسعر ووصف للمنتج وخلافه، ويتم إنشاء المتاجر بشكل تلقائي على تلك المنصات من خلال إخيتار قالب جاهز وتفعيل بوابة الدفع وباقي الأمور.
الأمر الذي تفعله كمطور واجهة أمامية هو تخصيص المتجر من خلال CSS بحيث يتم تعديل مظهر المتجر بما يتناسب مع الهوية أو تخصيص التصميم بالقدر الممكن بناءًا على تصميم القالب.
-
 1
1
-
-
بتاريخ 39 دقائق مضت قال Qor Qar:
معلش
لو حد فاهم برمجة ممكن تجريب الاكواد دى ويصور ويولى اعملى اى بالظبط
ستحتاج إلى تعلم أساسيات بايثون ثم تعلم استخدام تلك المكتبات، فلن يتمكن أحد من تنفيذ ما تريده إلا أنت أو توظيف لمبرمج على موقع خمسات أو مستقل لتنفيذ ما تريده، أو في حال قمت بتوفير الكود من الممكن مساعدتك في حل المشكلة لديك أو توجيهك للحل.
تستطيع تعلم أساسيات بايثون من هنا:
ويوجد أيضًا دورة بايثون في أكاديمية حسوب:
-
هل قمت بطباعة الرد من الخادم لرؤية الروابط التي يتم استلامها في الواجهة الأمامية؟ حاول طباعة ذلك وتفقد هل الرابط صحيح أم لا وأيضًا تفقد مسار الصور من خلال عمل inspect لمكان الصورة ورؤية قيمة خاصية src، فقد تحتاج إلى تعديل المسارات أو ما شابه.
-
 1
1
-
-
أعتذر لك عن أي تأخير، سيتم تنفيذ ذلك لا تقلق، أرجو منك إرسالة رسالة مرة أخرى إذا أردت أو الإنتظار لبعض الوقت وسيتم الرد عليك، وفي الوقت الحالي تستطيع مشاهدة المسار الأول من دورة بايثون حيث أنك تستطيع دراسة المسار الأول من أي دورة طالما أنك مشترك فى إحدى دورات حسوب.
-
الأسئلة الإختبارية لا يتم توفير حل مباشر لها، ولكن يمكن إرشادك للخطوات:
- تضمين مكتبة الإدخال والإخراج (iostream)
- أضيفي دالة main لتنفيذ البرنامج، وبداخل دالة main نقوم بكتابة التالي:
- تعريف الثوابت لعدد الطلاب وعدد الدرجات
- استخدام حلقة خارجية لإدخال بيانات الطلاب
- استخدام حلقة لطباعة المصفوفة النهائية
-
المشكلة تكمن في أنك تستخدم نفس الهوية (id) "myForm" لجميع العناصر في الحلقة for داخل الدالة AllNames().
أي أن جميع الأزرار "show" تشير إلى نفس العنصر myForm، وبالتالي عليك جعل كل زر "show" يفتح العنصر المرتبط به، من خلال تمرير معرف فريد لكل عنصر، كالتالي:
<script> const arrays = [ { id: 123, name: 'yasser', age: 33, job: 'engenner' }, { id: 643, name: 'bakkar', age: 12, job: 'devloper' }, { id: 908, name: 'hamed', age: 21, job: 'backEnd' }, { id: 435, name: 'Umar', age: 32, job: 'fronEnd' }, { id: 254, name: 'saber', age: 15, job: 'master' }, { id: 765, name: 'iman', age: 11, job: 'secrit' }, ]; const AllNames = () => { for (array of arrays) { let content = ` <div class="card"> <h1>name: ${array.name}</h1> <h3>age: ${array.age}</h3> <h3>job: ${array.job}</h3> <div class="myForm" id= myForm-${array.id} style="display:none"> <input type="text" /> <button class="Edit" onclick="handle()">Edit</button> </div> <button class="show" onclick="showForm(${array.id})">show</button> </div>`; document.getElementById('divAll').innerHTML += content; } }; const handle = () => { console.log(this.array); }; const showForm = id => { document.getElementById(`myForm-${id}`).style.display = 'block'; }; AllNames(); </script>
-
 1
1
-
-
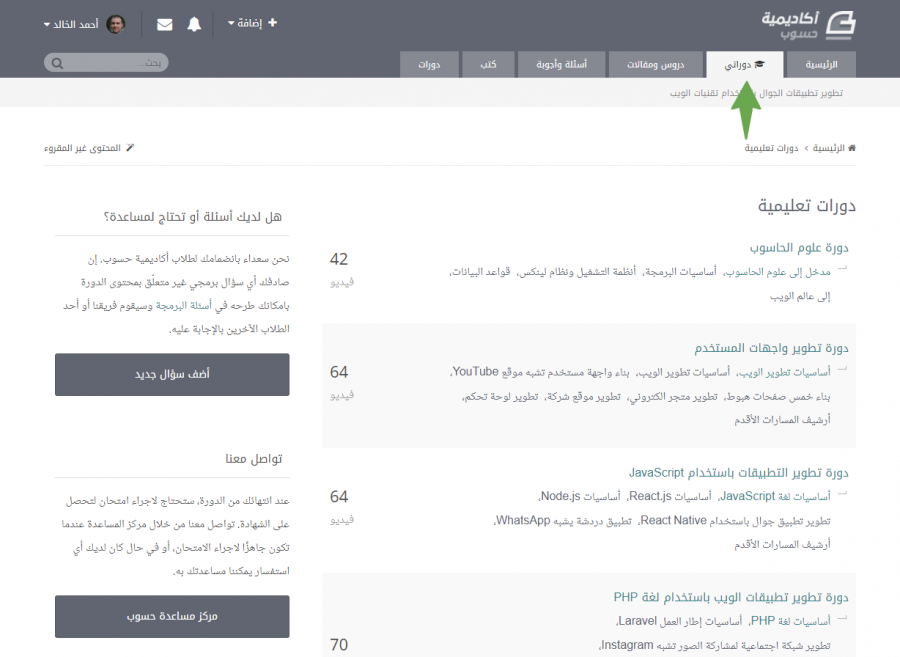
بعد تسجيل الدخول ستجد تبويب باسم دوراتي بعد الضغط عليه ستجد الدورات الخاصة بك وعند الضغط على الدورة سيتم عرض المسارات الخاصة بها، وأيضًا بالإَضافة لدورة علوم الحاسوب تستطيع مشاهدة المسار الأول من جميع الدورات الأخرى مجانًا.
وستجد هنا شرح مفصل لكيفية الوصول للدورة:
-
بتاريخ منذ ساعة مضت قال يوسف المجناوي:
دائما إذا كنت اريد ان اشتري شيأ يقول ادخل رمز البطاقة الإيتماني فكيف يمكن انا أ حصل عليها وانا تحت 18+
البنوك تتيح فتح حسابات للشباب والطلبة سواء من خلال كرنيه الجامعة أو بضمان مفردات مرتب والدك أو والدتك، عليك بالسؤال عن ذلك في البنوك الشهيرة في بلدك، ولكن لن يتم السماح لك باستخراج بطاقة إئتمانية بل بطاقة خصم مباشر Debit Card وهي كافية للشراء من المواقع، ولا أعلم عن إمكانية استخراج بطاقة كريديت بضمان من الوالد أو الوالدة أم لا الأمر يتوقف على سياسات البنك.
-
السؤال غير واضح، هل تقصدين أنه لا يوجد مساحة لعمل scroll؟ تستطيعي إضافة طول لجسم الصفحة من خلال التنسيق التالي:
body{ height: 400vh; }
-
بالطبع، فدورة علوم الحاسب موجهة لمن ليست لديهم أية دراسة بعلوم الحاسب وبلغات البرمجة، ويتم تقديهم شيئًا فشيئًا لعالم البرمجة من خلال تعلم التفكير المنقطي الخاص بالبرمجة باستخدام بيئة سكراتش Scratch التفاعلية، ثم بعد ذلك يتم شرح مفاهيم علوم الحاسب ثم تعلم أساسيات البرمجة وقواعد البيانات.
والدورة موجهة:
- لمن لا يمتلك أي خبرة مسبقة في البرمجة ويريد الدخول في هذا المجال الشيق
- لمن يفكر بتغيير مساره المهني ويرغب بأن يصبح مبرمج ولا يعرف من أين يبدأ
- للمبرمجين الذين تعلموا احدى لغات البرمجة ذاتياً ويرغبوا بملئ الفراغات وتعلم الأسس
- لطلاب الجامعات الذين يواجهوا صعوبة ببعض المواد مثل أنظمة التشغيل وقواعد البيانات
- لمن حاول تعلم البرمجة بالسابق وشعر أنها صعبة ولم يتمكن من المواصلة
وستتعلم بها التالي:
- أساسيات الحاسوب وعلومه والتفكير المنطقي وما هي الخوارزميات وكيف تفيد في البرمجة
- تطبيقات عملية على أساسيات التفكير المنطقي باستخدام بيئة سكراتش Scratch التفاعلية
- أساسيات لغة البرمجة JavaScript وتطبيق المفاهيم التي تم شرحها باستخدامها، والتوسع في شرح التطبيقات العملية للغات البرمجة
- أساسيات أنظمة التشغيل المختلفة وكيفية تثبيت البرمجيات اللازمة للبرمجة عليها
- أساسيات سطر الأوامر في نظام لينكس، وشرح الأسس التي بني عليها النظام مع تطبيقها عمليًا
- أنظمة قواعد البيانات المختلفة، مع شرح تفصيلي للغة SQL للتعامل معها
- مبادئ أساسية في أنظمة قواعد البيانات NoSQL
- المفاهيم الأساسية التي تبنى فيها صفحات الويب
- مفاهيم أساسية في الشبكات والخوادم، وكيف يتم استقبال الطلبيات إلى الخادم والرد عليها
- مبادئ الحماية والأمان في الويب
وتستطيع معرفة المزيد من خلال الصفحة الخاص بالدورة.
-
بتاريخ الآن قال إيلاف صالح الحارثي:
ماتطلع لي هذي الخانه
عليك النزول لأسفل الصفحة وستجدي حقل كتابة التعليق.
-
 1
1
-
-
بتاريخ 2 دقائق مضت قال إيلاف صالح الحارثي:
كيف ارسل السؤال اسفل الدرس ماعرفت مافي خانه تحت الفيديوهات
بخصوص سؤالك، عليك غلق جميع النوافذ الخاصة بمنفذ الأوامر Terminal والعمل من خلال نافذة واحدة أو نافذتين في حال كنتي تعملين على الواجهة الأمامية والخلفية في نفس الوقت، أما الواجهة الخلفية أي الخادم لست بحاجة إلى سوى نافذة واحدة فقط سواء من خلال الـ Terminal الخاص بمحرر الأكواد vscode أو منفذ الأوامر الخارجي.
ففي حال قمتي بالإتصال من خلال منفذ الأوامر الخاص بـ vscode ثم توجهتي لمنفذ أوامر خارجي بدون غلق الإتصال الأول ستظهر لك رسالة أن المنفذ ما زال مستخدم.
وبخصوص التعليق أسفل الفيديو فعند النزول لأسفل الدرس ستجدي خانة تعليقات كالتالي:
عند الضغط عليها تستطيعي كتابة سؤالك وإرفاق صور وأيضًا رفع مجلد المشروع بعد ضغطه.
ستجدي هنا شرح مفصل:
-
مطوري المتصفحات لا يهتمون بإضافة إصدارات محددة من ECMAScript، ولكن ميزات محددة، بمعنى أن المتصفح قد يدعم بعض الميزات من إصدار أحدث من ECMAScript، ولكن ليس جميعها، وذلك لأن مطوري المتصفحات بحاجة إلى تحقيق التوازن بين الحاجة إلى دعم الميزات الجديدة والحاجة إلى الحفاظ على التوافق مع المتصفحات القديمة.
وتقريبًا جميع المتصفحات الحديثة ما زالت لا تدعم أحد ميزات الإصدارات ما بين ES2017 وحتى ES2020، وأيضًا ما زال العمل جاري على إضافة بعض ميزات ES6.
والجدير بالذكر أنك كمبرمج تفعل المثل، فأنت لا تستخدم إصدارات جافاسكريبت بل الميزات الجديدة، وتعتمد على أداة مثل Babel من أجل تنفيذ عملية الـ Polyfills وtranspiling.
-
 1
1
-
-
أرجو منك إرفاق مجلد المشروع بعد ضغطه، والتعليق أسفل فيديو الدرس الخاص بالسؤال لمساعدتك بشكل أفضل
-
أرجو التعليق أسفل فيديو الدرس لمساعدتك بشكل أفضل، وأيضًا ضغط مجلد المشروع بالكامل وإرفاقه.
-
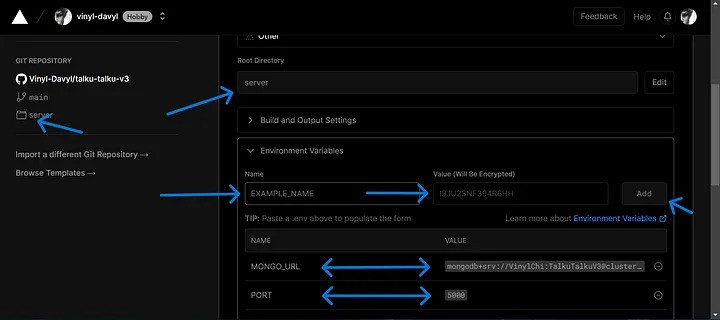
عليك إنشاء قاعدة البيانات على MongoDB Atlas وبناء Cluster وتعيين اسم مستخدم وكلمة مرور ستحصل على رابط للإتصال، وعليك أن تضع ذلك في ملف .env في مشروع وكافة متغيرات البيئة اللازمة.
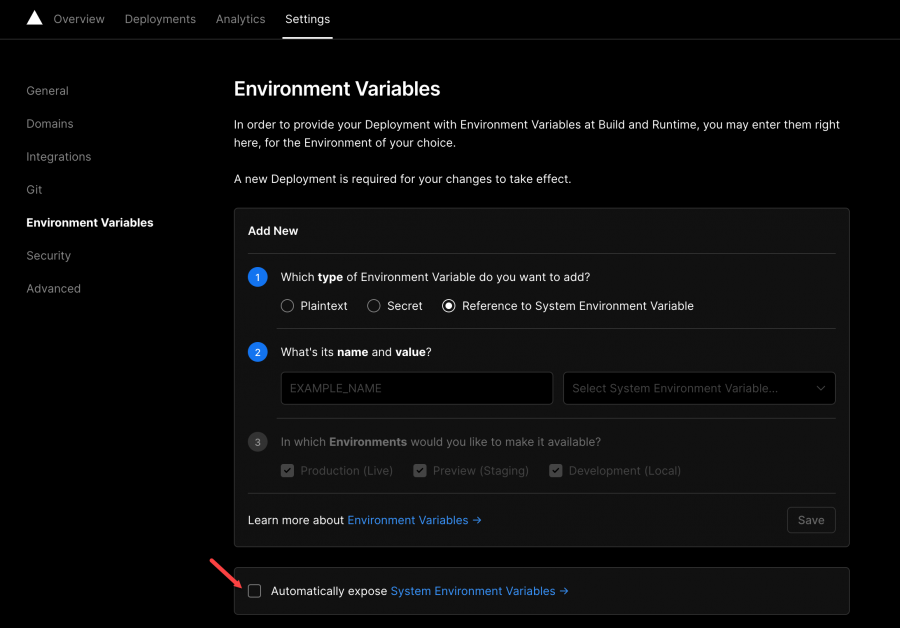
والآن أثناء نشر مشروعك على Vercel عليك تحديد متغيرات البيئة كما كتبتها في ملف .env أي كتابة مثلاً MONGODB_URL كالتالي:

أي وضع الاسم ثم القيمة الخاصة بذلك المتغير.
وبعد الإنتهاء من إضافة كافة المتغيرات عليك الضغط على deploy، وفي حال كان هناك مشروع منشور بالفعل، تستطيع الوصول لمتغيرات البيئة من خلال إعدادات المشروع settings ثم environment variables ثم إضافة المتغيرات وتأكد من تفعيل Automatically expose system environment variables.
-
 1
1
-
-
بتاريخ الآن قال إيلاف صالح الحارثي:
طلع لي كذا لازم احمل بكجات صح؟ من وين
الأمر يعمل بشكل صحيح الآن، عليك الضغط على حرف y للموافقة على التثبيت.
-
 1
1
-
-
بتاريخ 5 دقائق مضت قال إيلاف صالح الحارثي:
سويت نفس ماقلت وطلع لي نفس اللي في الصوره يعني محمل عندي صح؟ طيب ليش يطلع لي غلط لما اطبق نفس اللي في الفيديو
حاولي تنفيذ التالي من أجل إنشاء مجلد npm في المسار المطلوب في رسالة الخطأ:
mkdir C:\Users\DELL\AppData\Roaming\npmثم محاولة تشغيل أمر npx مجددًا.
-
بتاريخ 12 دقائق مضت قال إيلاف صالح الحارثي:
حدثت الجهاز وطفيته وشغلته لسا نفس المشكله
أولاً عليك حذف الملفات المؤقتة من خلال الأمر التالي:
npm cache clean --forceثم التأكد من تثبيت npm عن طريق الأمر التالي:
npm install -g npmثم التأكد من ذلك عن طريق الأمر:
npm -vفي حال استمرار المشكلة أرجو تثبيت node.js من جديد من خلال الرابط التالي:
وفي حال وجود أية مشكلة أخرى أرجو التعليق أسفل فيديو الدورة لمساعدتك بشكل أفضل، وطرح الأسئلة العامة هنا.
-
المطلوب هو الرسم من خلال استخدام النص كمادة للرسم أي Textures، وذلك باستخدام نص عربي أو إنجليزي، عليك إنشاء ريشة نصية خاصة بك بناءًا على ما تعلمتيه، واستخدامها لرسم صورة تختاريها من موقع unsplash وتسليم المشروع على هيئة ملف PSD مع الطبقات الخاصة بالتصميم.
كنقطة بداية عليك البحث عن textual portrait على اليوتيوب وستجدي شروحات توضح ذلك كالتالي:
-
عليك إرسال البيانات بشكل صحيح في الواجهة الأمامية من خلال axios كالتالي:
await axios.post(REGISTER_URL, { name: name, email: email, password: password, confPassword: confPassword, });
بدلاً من:
await axios.post(REGISTER_URL,name,email,password,confPassword).then(res=>{ console.log("ok"); })
-
 1
1
-
-
بتاريخ 9 دقائق مضت قال Ahmad Alharbi2:
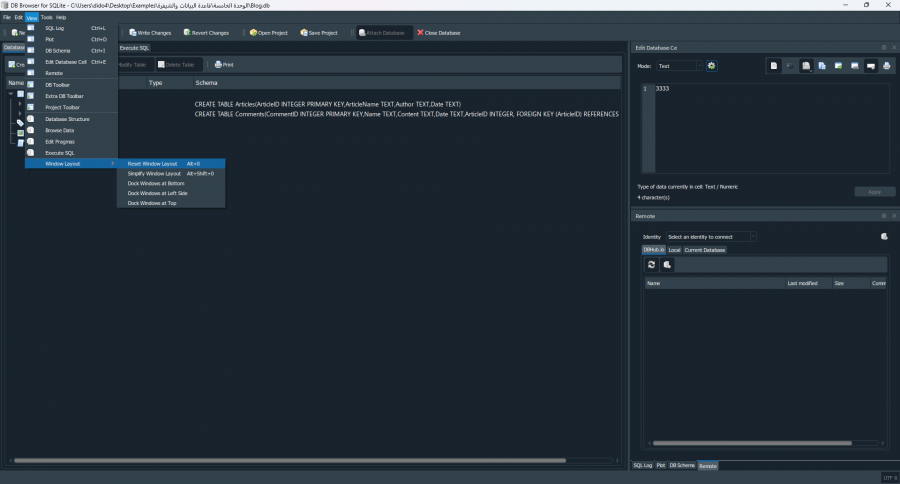
لقد حلت المشكله تقريبا باقي الايقوانات كما في الصوره
عليك الضغط على ALT + 0 من أجل إعادة تعيين الواجهة أو الضغط على view ثم window layoutثم reset window layout، وإذا لم يتم حل المشكلة قم بحذف البرنامج ثم تحميله من جديد.
وأرجو منك طرح الأسئلة المتعلقة بالدورة أسفل فيديو الدورة لمساعدتك بشكل أفضل، وطرح الأسئلة العامة هنا.









ارسال البيانات إلى قاعدة البيانات
في جافا سكريبت
نشر
في المكون Signup.js في الواجهة الأمامية عليك إرسال البيانات من خلال axios بشكل صحيح، بحيث يتم إرسالها على شكل كائن كالتالي: