-
المساهمات
10066 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
303
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mustafa Suleiman
-
-
لا مشكلة في ذلك، تستطيع العمل كمطور واجهة خلفية أو أمامية، إلا إن كنت تنوي العمل على مواقع العمل الحر، هنا يجب أن تصبح مطور Full-stack حيث أنك في الغالب ستعمل على تطوير وإنهاء المشروع بمفردك.
وعند تعلم الواجهة الخلفية، من الأفضل تعلم أساسيات HTML, CSS, JS فقط لكي تعلم ما يحدث بالواجهة الأمامية وتستطيع التواصل مع فريق الواجهة الأمامية.
-
 1
1
-
-
سيتم سؤالك في الأمور المهمة التي لها علاقة بصميم محتوى الدورة والتخصص الخاص بها، وأيضًا في المسارات التي قمت بإنهائها بحد أدنى 4 مسارات، أيضًا سيتم سؤالك حول المشاريع العملية التي قمت بتنفيذها في الدورة.
وذلك خلال محادثة مدتها 30 دقيقة، بعد ذلك سيتم تحديد مشروع التخرج للعمل عليه.
لذا أمور مثل تخصيص المتصفح لن يتم سؤالك عنها بالطبع.
-
 1
1
-
-
أرجو التعليق أسفل فيديو الدورة لمساعدتك بشكل أفضل، وطرح الأسئلة العامة هنا.
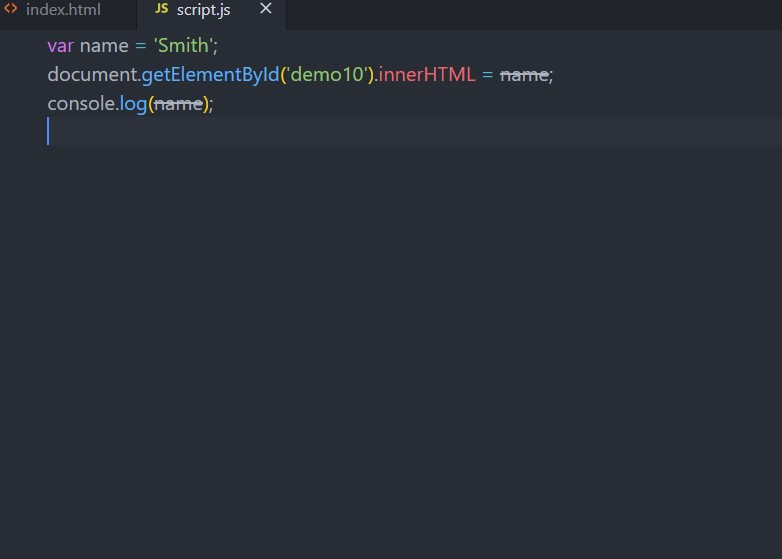
تقصد كالتالي؟

لاحظ أن هذا المتغير موجود بالفعل في الكائن window أي يوجد خاصية باسم name في الكائن العالمي window، ولكن تلك الخاصية أصبحت deprecated أي لم يعد يتم دعمها وسيتم إزالتها عما قريب أو قد تظل موجودة لكن المتصفحات قد لا تدعمها.
لذا يمكنك تجاهل ذلك، أو استخدام اسم متغير آخر بدلاً من name.
وعامًة عند وجود خط في متغير أو غيره يعني ذلك أنه deprecated.
-
تتنوع مسائل تعلم الآلة بشكل كبير، وتشمل مجالات واسعة، وكأمثلة:
- التصنيف: تصنيف البيانات إلى فئات مختلفة، مثل تصنيف البريد الإلكتروني العشوائي، أو تصنيف الصور.
- التنبؤ: التنبؤ بقيم مستقبلية بناءً على بيانات تاريخية، مثل التنبؤ بسعر الأسهم، أو التنبؤ بحالة الطقس.
- التركيب: استنتاج العلاقات بين متغيرات متعددة، مثل اكتشاف علاقات بين الجينات والأمراض.
- التجميع: تقسيم البيانات إلى مجموعات فرعية متشابهة، مثل تجميع العملاء حسب سلوكهم الشرائي.
- الاسترجاع: استخراج المعلومات ذات الصلة من كميات كبيرة من البيانات، مثل استرجاع المعلومات من الإنترنت.
وبالفعل يلعب تعلم الآلة دورًا رئيسيًا في حل العديد من مشكل العالم الحقيقي، مثل:
- تحسين تشخيص الأمراض، وتطوير أدوية جديدة، وتقديم رعاية صحية مخصصة.
- الكشف عن الاحتيال، وإدارة المخاطر، وتحسين التداول.
- تحسين كفاءة الإنتاج، والتنبؤ بأعطال الآلات، وتطوير منتجات جديدة.
- تحسين غلة المحاصيل، وإدارة الموارد الطبيعية، ومكافحة الآفات.
- تطوير سيارات ذاتية القيادة، وتحسين أنظمة النقل العام، وإدارة حركة المرور.
ومع ذلك، هناك بعض التحديات التي تواجه تعلم الآلة، مثل:
- من المسؤول عن أخطاء أنظمة تعلم الآلة؟
- كيف يمكننا حماية بيانات المستخدمين من سوء الاستخدام؟
- كيف يمكننا ضمان أن أنظمة تعلم الآلة عادلة وغير متحيزة؟
ولا يقتصر مجال تعلم الآلة على حل مشكل العالم الحقيقي، بل متاح توظفيه أيضًا في مجالات أخرى مثل الترفيه والألعاب والتعليم.
-
 1
1
-
أولاً عليك الحصول على max ID من الجدول:
int maxId; using (var context = new DMMEntities()) { maxId = context.TBL_SUPP.Max(s => s.SUPP_ID) + 1; }
ثم اضبط max ID في المورد الجديد:
P.SUPP_ID = maxId;
بعدها أضف المورد إلى قاعدة البيانات:
db.TBL_SUPP.Add(P); db.SaveChanges();
ثم عرض max ID في textbox:
txtSupplierID.Text = maxId.ToString();
ومن الأفضل استخدام try-catch block لمعالجة أي أخطاء قد تحدث عند استخراج max ID، والجدير بالذكر أنك تستطيع الإعتماد على stored procedure لتنفيذ عملية الإضافة والحصول على max ID في خطوة واحدة، واستخدام LINQ لكتابة استعلام أكثر إيجازًا للحصول على max ID.
-
 1
1
-
-
إما بالإعتماد على SELECT MAX() كالتالي:
SELECT MAX(SUPP_ID) AS MaxID FROM DMM.DB.TBL_SUPP;
ليصبح الكود:
using (var connection = new SqlConnection(connectionString)) { connection.Open(); using (var command = new SqlCommand("SELECT MAX(SUPP_ID) AS MaxID FROM DMM.DB.TBL_SUPP", connection)) { var reader = command.ExecuteReader(); if (reader.Read()) { int maxId = reader.GetInt32(0); txtSupplierID.Text = maxId.ToString(); } } }
أو استخدام IDENTITY بالشكل:
CREATE TABLE DMM.DB.TBL_SUPP ( SUPP_ID INT IDENTITY(1, 1) PRIMARY KEY, SUPP_NAME VARCHAR(50) NOT NULL, SUPP_ADDRESS VARCHAR(100) NOT NULL );
ليصبح الكود:
// Insert the new supplier without specifying SUPP_ID var newSupplier = new DMM.DB.TBL_SUPP { SUPP_NAME = edt_name.Text, SUPP_ADDRESS = edt_address.Text }; using (var connection = new SqlConnection(connectionString)) { connection.Open(); using (var command = new SqlCommand("INSERT INTO DMM.DB.TBL_SUPP (SUPP_NAME, SUPP_ADDRESS) VALUES (@name, @address)", connection)) { command.Parameters.AddWithValue("@name", newSupplier.SUPP_NAME); command.Parameters.AddWithValue("@address", newSupplier.SUPP_ADDRESS); command.ExecuteNonQuery(); } // Get the newly inserted ID using (var command = new SqlCommand("SELECT MAX(SUPP_ID) AS MaxID FROM DMM.DB.TBL_SUPP", connection)) { var reader = command.ExecuteReader(); if (reader.Read()) { int maxId = reader.GetInt32(0); txtSupplierID.Text = maxId.ToString(); } } }
وبالطبع تأكد من أن عمود SUPP_ID هو نوع بيانات INT وله خاصية IDENTITY مضبوطة على (1, 1)، ومن أنك قمت بإضافة جميع البيانات المطلوبة لباقي أعمدة الجدول قبل تنفيذ INSERT.
-
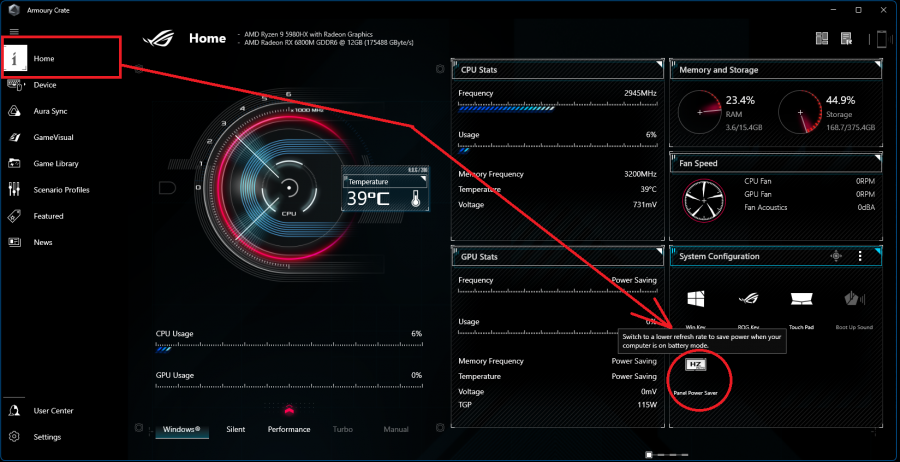
بتاريخ 7 ساعة قال Eslam Hamdy2:
نفس المشكلة عندى فى جهاز asus rouge strix g15 rayzen7 2022?
الأمر طبيعي فالشاشة لديك بهرتز مرتفع، فمن الطبيعي أن يتم خفضه عند العمل على البطارية ثم رفعه مرة أخرى عند توصيل الشاحن.
ولمنع حدوث ذلك لكن الأمر سيؤدي إلى استهلاك طاقة أكبر من البطارية، توجه إلى برنامج Armoury Crate ثم Home ثم ستجد صندوق باسم System Configuration قم بتعطيل زر Panel Power Saver.
-
غالبًا المشكلة بسبب عدم توافقية إصدار مكتبة Pygments مع إصدار IPython، عليك استخدام إصدار IPython 8.1 أو أحدث ولديك بالفعل الإصدار 8.2، وتستطيع التحديث مباشرًة لأحدث إصدار من خلال:
pip install --upgrade ipythonأيضًا عليك استخدام إصدار Pygments 2.4.0 أو أحدث فلديك إصدار أقل، واستخدم الأمر التالي:
pip install --upgrade pygmentsإن استمرت المشكلة جرب الإصدارات التالية:
pip install pygments==2.4.0 pip install ipython==8.0 -
بتاريخ 5 ساعة قال خالد العبدالله:
انا مسجل في الحساب و متاكد و مع ذلك لم يظهر شي و توصلت مع الدعم و لم يردوا ليوم و نصف هل هناك اي حل
نعتذر لك على أي إزعاج تواجهه بشأن الوصول للدورة، تلك المشكلة تستطيع حلها من خلال التواصل مع مركز المساعدة في أكاديمية حسوب، وطالما أنك تواصلت سيتم الرد عليك بلا شك فلا تقلق بخصوص ذلك ربما يوجد ضغط حاليًا بسبب وجود عرض على الدورات.
-
الأمر يعتمد على التقنيات المستخدم في الموقع هل يتم استخدام React أم لارافل؟
عامًة في جافاسكريبت هناك مكتبة i18next وذلك هو المستند الرسمي:
حيث تدعم i18next تحميل الملفات الترجمة بصيغ مختلفة مثل JSON و PO وغيرها، وتستطيع استخدامها في تطبيقات React و Angular و Vue.js وغيرها.
وإن كان الموقع يتم تصييره rendering عن طريق SSR أي من جهة الخادم، فهنا الترجمة تتم على الخادم من خلال متغيرات وملف به الترجمات المطلوبة سواء من خلال إطار next.js أو من خلال PHP تفقدي النقاش التالي:
أما إن كان الموقع Static تستطيعي إنشاء صفحات منفصلة لكل لغة والتبديل بينها من خلال جافاسكريبت.
-
 1
1
-
-
المشكلة الرئيسية هي في دالة الإضافة (add) حيث أنها تحتوي على عدة أخطاء:
- تحتاج إلى استدعاء الدالة execute بدلاً من cute لتنفيذ استعلام SQL.
- عند إجراء عملية الإدخال في قاعدة البيانات، يجب عليك توفير قيم لجميع الحقول في الجدول، وعلى ما أعتقد لديك حقل واحد فقط name، ولكن قمت بتضمين age و add و ph في الإدراج بدون توفير قيم لها، لذا، عليك إما تعديل جدول قاعدة البيانات لتناسب الحقول التي تحاول إضافتها، أو إزالة تلك الحقول من الإدراج.
- تحتاج إلى تعيين قيمة واحدة أو أكثر لحقول الإدراج، ولكن أنت أعطيتها قيمة واحدة فقط، قم بتعديل الاستعلام ليتضمن قيمة واحدة لحقل name فقط.
- لضمان إغلاق قاعدة البيانات بشكل صحيح، عليك نقل db.close() إلى نهاية دالة الإضافة بدلاً من وضعها في النهاية العامة للبرنامج.
from PyQt5 import QtCore, QtGui, QtWidgets import sys import sqlite3 app = QtWidgets.QApplication(sys.argv) w = QtWidgets.QWidget() e1 = QtWidgets.QLineEdit(w) e1.move(200,150) e1.resize(400,40) e1.setStyleSheet("background-color: white ;font-size: 20px") b1 = QtWidgets.QPushButton("اضافة", w) b1.move(40,40) b1.resize(400,50) b1.setStyleSheet("background-color: yellow ;font-size: 24px") db = sqlite3.connect("name.db") c = db.cursor() c.execute("CREATE TABLE IF NOT EXISTS names(name TEXT)") def add(): a1 = e1.text() e1.clear() c.execute("INSERT INTO names(name) VALUES(?)", (a1,)) db.commit() db.close() b1.clicked.connect(add) w.show() app.exec_()
-
بتاريخ 31 دقائق مضت قال Ail Ahmed:
تمام , يعني MySQL افضل من حيث حجم البيانات
MySQL تستخدم في بيئات متطورة حيث يكون هناك حاجة لمعالجة كميات كبيرة من البيانات وتتيح MySQL قدرة توزيع البيانات عبر عدة خوادم ويوفر خيارات لتحسين الأداء والتوسعية الأفقية.
بينما نستطيع استخدام SQLite3 مع البيانات الكبيرة، إلا أنك ستواجه قيودًا في الأداء عندما تتعامل مع كميات كبيرة جدًا من البيانات، حيث تكون SQLite3 ممتازة لتطبيقات الويب الصغيرة والتطبيقات المحمولة والتطبيقات التي لا تتطلب مستوى عالٍ من النشاط والمعالجة.
وعليك مراعاة هيكلة وتصميم قاعدة البيانات بشكل جيد لضمان الأداء الأمثل بغض النظر عن نوع قاعدة البيانات، ومراجعة كيفية تنظيم الجداول واستخدام الفهارس والاستعلامات بشكل فعال.
-
 1
1
-
-
في البداية ما هو رائد الأعمال؟
بشكل بسيط، هو شخصٌ يمتلك شغفًا وفكرةً، ويسعى لتحويلها إلى مشروعٍ تجاريٍ ناجحٍ.
ويتميز بالعديد من الصفات، منها:
- القدرة على ابتكار أفكارٍ جديدةٍ وحلولٍ مبتكرةٍ للمشاكل.
- حبٌ عميقٌ لمجال العمل والرغبة في إحداث تغييرٍ إيجابي.
- القدرة على الاستمرار في العمل وتحقيق الأهداف على الرغم من التحديات.
- الاستعداد لتحمل المخاطر المُحْتَمَلة لتحقيق النجاح.
- القدرة على التواصل بفعاليةٍ مع مختلف الأشخاص.
- القدرة على تحفيز وإلهام الآخرين للعمل بجد.
ويُمكن تلخيص دور رائد الأعمال في النقاط التالية:
- البحث عن احتياجات السوق واكتشاف فرصٍ جديدةٍ للأعمال.
- وضع خطة مُحكمة تحدد أهداف المشروع وطريقة تحقيقه.
- الحصول على الأموال اللازمة لبدء المشروع وتطويره.
- تكوين فريق من الموظفين المُؤهلين لتحقيق أهداف المشروع.
- قيادة المشروع وتوجيهه نحو النجاح.
ما سبق هو الكلام الأكاديمي، أما في الواقع العملي الحياة ليست كما يصفها بعض الرواد على مواقع التواصل الإجتماعي، حيث يتطلب الأمر صلابة نفسية وقدرة على تحمل المخاطر وصبر طويل المدى، فغالبًا ما يفشل المشروع الأول في حال لم يكن لديك خبرة بالمشاريع ثم تبحث عن فكرة أخرى، إلا إذا كان لديك خبرة في المشروع الذي تحاول تنفيذه، والأمر بحاجة إلى رأس مال يختلف حجمه بطبيعة المشروع فمن الممكن أن تبدأ بشكل بسيط ثم تحاول تنمية مشروعك حتى لو كان عربة طعام.
-
-
للأسف الأمر غير متاح من خلال إعدادات الحساب، لكن يمكنك تفقد هل هناك إمكانية للتراجع عن ذلك من خلال مركز المساعدة أي من قبلهم، تواصل عبر الرابط التالي:
-
 1
1
-
-
أنت لم تقم بتضمين القيم المراد إدخالها في استعلام SQL بشكل صحيح، هناك أيضًا بعض الأخطاء الأخرى:
- استخدم اقتباسات للقيم النصية في استعلام SQL.
- لاحظ أنه يجب عليك استخدام اسماء الاعمدة المراد إدخال البيانات فيها بين قوسين في INSERT INTO.
- استخدم اسماء المتغيرات بشكل صحيح مع استعلام الإدخال.
- استخدم اسماء المتغيرات الصحيحة مع bindParam().
<?php require_once('database.php'); if ($_SERVER["REQUEST_METHOD"] == "POST") { $fullname = $_POST["FName"]; $email = $_POST["Email"]; $feedback = $_POST["feedback"]; if (empty($fullname) || empty($email) || empty($feedback)) { echo "Please fill in all required fields."; return; } // تحسين استعلام SQL لتضمين قيم النص داخل اقتباسات $sql = "INSERT INTO feedback (full_name, email, feedback) VALUES (:fullname, :email, :feedback)"; $stmt = $conn->prepare($sql); // ربط القيم المستخدمة مع معلمات الاستعلام باستخدام bindParam() $stmt->bindParam(":fullname", $fullname); $stmt->bindParam(":email", $email); $stmt->bindParam(":feedback", $feedback); try { $stmt->execute(); echo "Feedback submitted successfully!"; } catch(PDOException $e) { echo "Error submitting feedback: " . $e->getMessage(); } } ?>
بالطبع من المهم التأكد من أن متغيرات النموذج (مثل "FName" و "Email" و "feedback") تتطابق بالضبط مع الأسماء المستخدمة في نموذج HTML.
-
 1
1
-
بتاريخ 11 ساعة قال امل العماد:
هل توجد لغات برمجة تشبه sql للبيانات ؟
SQL تعتبر اللغة القياسية أو الرسمية للتعامل مع قواعد البيانات، فهي لغة يتم تطويرها منذ عقود من أجل ذلك الغرض، والمكتبات وبرامج إدارة قواعد البيانات تعتمد عليها.
وطالما أننا نتحدث عن قواعد البيانات العلائقية، حاليًا البديل الوحيد هي لغة PRQL والتي ما زالت قيد التطوير وتم بنائها بواسطة لغة Rust حيث يتم تحويل الكود الخاص باللغة إلى لغة SQL في النهاية
لذا البحث عن بديل يعني استخدام لغة أو إطار يتم به التعامل مع قواعد البيانات بطريقة مختلفة أي عن كتابة لغة مختلفة عن SQL سواء من أجل تسهيل العملية أو إضافة مزايا أخرى، لكن في النهاية يتم تحويل الكود إلى SQL بواسطة مترجم transpiler.
وكمثال Language-Integrated Query (LINQ) هي جزء من لغة C# و.NET Framework ويسمح بالتفاعل مع مصادر البيانات المختلفة باستخدام بنية اللغة السهلة للتعامل مع قواعد البيانات العلاقية بطريقة مشابهة لاستخدام SQL، بالإضافة إلى التفاعل مع مصادر البيانات الأخرى مثل الكولكشنز والمصفوفات.
أيضًا SPARQL هي لغة استعلام تستخدم لقواعد البيانات الرسومية وربط البيانات على الويب (RDF)، وتستخدم على نطاق واسع في Semantic Web وLinked Data.
-
 1
1
-
-
أرجو طرح السؤال أسفل فيديو الدورة لمساعدتك بشكل أفضل، وطرح الأسئلة العامة هنا:
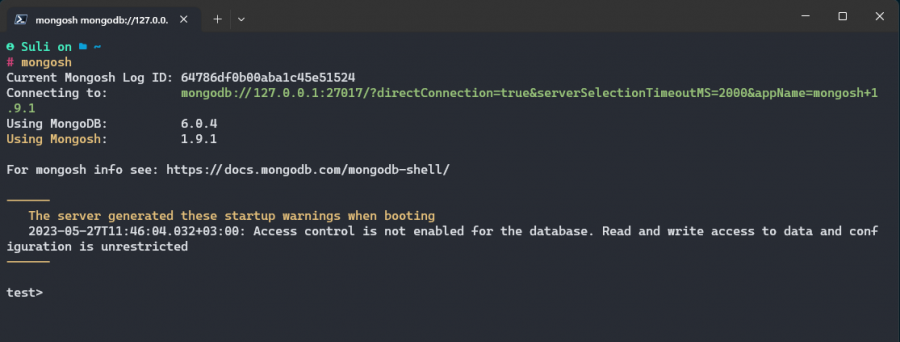
بدءًا من الإصدار 6.0 من MongoDB لم يعد يتم استخدام اجهة الأوامر mongod، وتم استبدالها بواجهة mongosh والتي تستطيع تثبيتها أثناء تثبيت MongoDB وتستطيع تفقد ذلك عن طريق كتابة الأمر التالي في منفذ الأوامر:
mongoshوسيظهر لك أنه تم الإتصال كالتالي:
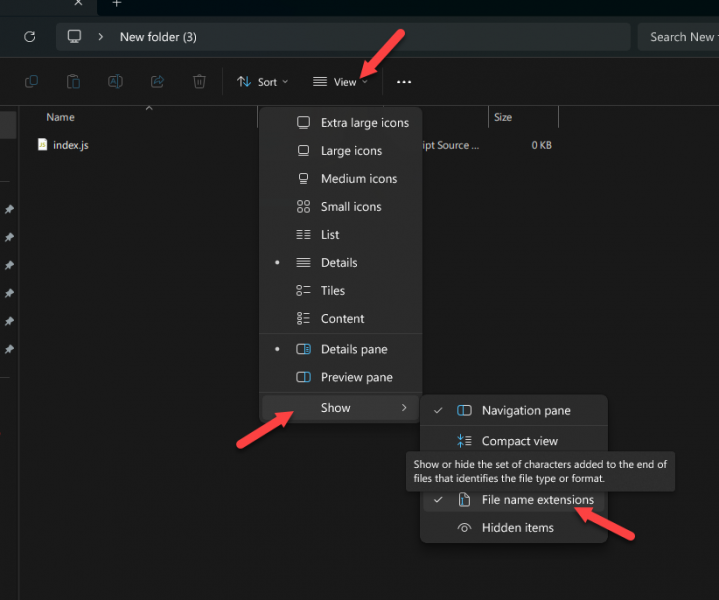
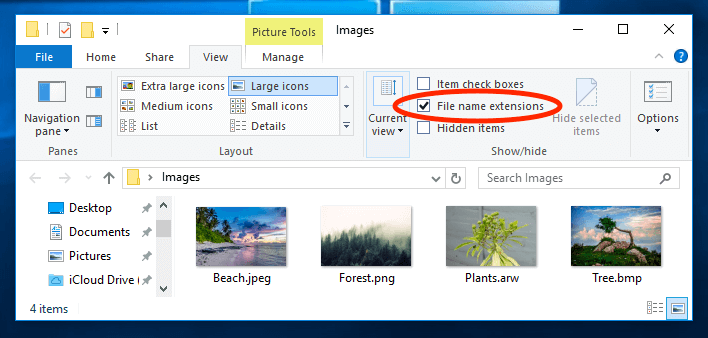
وإذا لم يظهر لك شيء وأنه غير معرف، فأسهل طريقة للتثبيت ولا تحتاج إلى إضافة أي شيء لمتغيرات البيئة PATH هي بتحميل mongosh لنظام الويندوز من الرابط التالي:
https://downloads.mongodb.com/compass/mongosh-1.9.1-x64.msi
ثم قم بالتثبيت واضغط على next next ثم install وانتهي الأمر، ثم أغلق منفذ الأوامر لديك وأعد تشغيله ثم كتابة الأمر mongosh واضغط Enter وسيتم الإتصال.
ولكن انتبه إلى أنه يجب التحميل من الرابط السابق لأنها نسخة تثبيت مباشر، حيث يوجد نسخة أخرى بملف zip مضغوط وستحتاج إلى إضافة المسار إلى متغير البيئة بشكل يدوي وذلك ما لا نريده.
-
أولاً قراءة الكتب في البداية لن تحقق لك الاستفادة المطلوبة، أنت بحاجة إلى المشاهدة والمحاكاة والاستيعاب من خلال شرح عملي حيث تستطيع قراءة الكتب بعد الإنتهاء من مسارك البرمجي وتنفيذ مشاريع.
لكن هل تكتفي بما تم شرحه بأي دورة بأي مكان؟ بالطبع لا، عليك التطبيق على جزء بالدورة بالبحث عن تمارين، تطبيقات وتحديات لتوظيف ما تعلمته بها، ثم بعد الإنتهاء من الدورة عليك تنفيذ مشروع كامل آخر غير الذي قمت به بالدورة، وفي حال لم تكن تشعر بأريحية في استيعاب ما قمت به بالمشروع بالدورة عليك إعادته بمفردك مرة أخرى لحين الشعور بأريحية أنك مستوعب لما تقوم به.
بعد ذلك تستطيع حل مسائل leetcode، بشكل متدرج، رغم أنه من الأفضل حل مسائل أثناء تعلمك للدورة من خلال موقع أسهل مثل Codewars.
بغض النظر عن الأدوات التي تعتمد عليها في بناء مشاريع، يجب أن تكون مستوعب لما يحدث وما سبب قيامك بالأمر بهذا الشكل وليس غيره وما فائدته، وليس نسخ ولصق وبناء مشروع لا يحقق لك إفادة على مستواك البرمجي ومهاراتك، كل تلك الأمور تؤهلك لحل المشاكل بشكل أسهل عند مواجهتها فبدون المعرفة والاستيعاب لن تتمكن من الوصول بعيدًا.
عليك البحث عن متطلبات الوظيفة التي تريدها على مواقع مثل LinkedIn وIndeed ثم وضع قائمة بالتقنيات والمهارات المطلوبة ثم تعلمها والوصل إلى مستوى جيد بها وبناء معرض أعمال يثبت ذلك.
-
 1
1
-
-
عليك إذن شراء رقم virtual أي إفتراضي من خلال المنصات التالية:
- Hushed
- RingCentral
- Numero eSIM
- Talkatone
- TextNow
- Phone.com
- blacktel.io/en/verifications/whatsapp
- talkatone.com
- SMSreceivefree
- 2nr
تفقد الأسعار في المنصات السابقة وبعضها يقدم رقم مجاني.
-
 1
1
-
ما المقصود برقم التفعيل؟ أرجو توضيح السؤال
-
 1
1
-
-
سيتم الرد عليك بلا شك، في بعض الأحيان يكون هناك ضغط خاصًة في ظل وجود عرض احصل على دورتين بسعر دورة واحدة حاليًا، أرجو تفهم ذلك وسيتم التواصل معك ومن الأفضل شرح ما تريد ليتم مساعدتك مباشرًة.
والتواصل يكون عبر المحادثة هنا:
-
ببساطة، الـ Virtual DOM (الشجرة الظاهرية للعناصر) هو جزء أساسي من كيفية تحديث وعرض الواجهات في React.
أي عند تحميل واجهة المستخدم لأول مرة، تقوم React بإنشاء نسخة Virtual DOM من DOM الحقيقي.
وبالتالي هو مفهوم برمجي نحتفظ فيه بالتمثيل المثالي أو الافتراضي لواجهة المستخدم ضمن الذاكرة مع مزامنته مع DOM الحقيقي عن طريق مكتبة مثل React DOM، وتُدعى تلك العمليّة بالمطابقة (reconciliation).
وتتكون العناصر من مكونات React التي قد تكون قطعًا صغيرة من الواجهة مثل الزر، النص، أو حتى مكونات أكبر مثل قائمة أو نموذج.
ولفهم مفهوم الـ Virtual DOM بشكل بسيط وسهل، تحدث العملية بالمراحل التالية:
- تمثيل الواجهة (UI) في React عن طريق مكونات (Components)، والتي تتألف من عناصر DOM.
- عندما يحدث تغيير في البيانات أو الحالة (state) في التطبيق، يقوم React بتحديث الـ Virtual DOM بدلاً من تحديث العناصر الفعلية في DOM.
- بعد التحديث، يقوم React بمقارنة الـ Virtual DOM الجديد مع الـ Virtual DOM السابق.
- يتم اكتشاف الفروق (التغييرات) بين الـ Virtual DOM الجديد والقديم باستخدام خوارزمية فعالة.
- وبالتالي اعتمادًا على الفروق التي تم اكتشافها، يتم تحديث الـ Virtual DOM بشكل انعكاسي، حيث يتم تحديث فقط العناصر التي تغيرت فعليًا.
- يتم تحديث العناصر في DOM الفعلي بناءًا على التغييرات التي تمثلها الـ Virtual DOM.
وبالتالي تخيل أنك تريد تغيير لون قطعة واحدة على اللوحة، مع الـ Virtual DOM، يمكنك ببساطة تغيير لونها على النسخة الورقية، ثم تحديث اللوحة الحقيقية فقط في تلك المنطقة، وذلك أسرع بكثير من إعادة رسم اللوحة بأكملها.
بنفس المنطق، تخيل أنك تريد إضافة قطعة جديدة إلى اللوحة، ومع الـ Virtual DOM، تستطيع ببساطة إضافة موقعها ولونها على النسخة الورقية، ثم تحديث اللوحة الحقيقية فقط في تلك المنطقة، مما يوفر عليك الوقت والطاقة.
https://wiki.hsoub.com/React/faq_internals
-
 1
1
-
تلك معضلة شائعة في بدايات تعلم البرمجة، ففي البداية تكون الأكواد بسيطة وسهلة ومع مرور الوقت تزداد الأكواد غزارة وصعوبة، ويتسائل المُتعلم هل يجب علي حفظ كل ذلك؟
عملية التعلم تقترن بالحفظ لا خلاف في ذلك، بالطبع ذلك يأتي بعد الاستيعاب، ولا أنصحك إطلاقًا بنسخ ولصق الكود دونّ فهم آلية عمل الكود ولماذا هو مكتوب بهذا الشكل، فأنت تضر نفسك أكثر ما تنفعها بتلك بنسخك ولصقكك للكود، نعم تقوم بكتابة أكواد بسرعة لكن دونّ فائدة عائدة عليك.
مع الوقت ستعتاد على ما تستخدمه ويصبح الحفظ أسهل والتعلم أسهل فأسهل، وبالطبع ستنسى بعض الأشياء التي لا تستخدمها بكثرة ولا مشكلة في ذلك الجميع بنفس الحال ويقوم بالبحث عما يريده ويستخدمه مباشرًة لأنه مستوعب لما يبحث عنه لكن يريد طريقة كتابته أو تذكر بعض الوظائف والخصائص وما شابه لكنه يعلم أنه يوجد في اللغة أمر معين يقوم بتلك الوظيفة وهكذا.
أي المبرمج لا يحفظ كل شيء بل يفهم ما يقوم بدراسته، ويحفظ الأمور التي سيحتاجها بشكل متكرر ويبحث عما يريد استخدامه أو تذكره، لكن بالطبع هناك أمور أساسية يجب حفظها في اللغة أو الإطار أو المكتبة.
وحفظ دون فهم يعني أنك ستنسى سريعًا وستضطر إلى الدراسة مرة أخرى لأنك لم تفهم بشكل جيد.
وستجد تفصيل هنا:







حركة اللاعب من منظور الشخص الثالث في يونيتي third person
في أسئلة البرمجة
نشر
عليك تحديث Unity إلى الإصدار 2019.3 أو أحدث، ففي ذلك الإصدار، تم دمج نظام الإدخال الجديد بشكل افتراضي.
ثم عليك بالتالي:
ثم كتابة أكواد حركة اللاعب:
وكمثال: