-
المساهمات
115 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد لارافيل
-
لدي الاخراج التالي [ { "id": 23, "who": [ { "id": 1, "user": { "id": 9, "username": "zorro", "first_name": "Richard", "last_name": "Zorro", "avatar": "http://localhost:8000/media/default.png", }, "approved": false }, { "id": 2, "user": { "id": 10, "username": "mis2", "first_name": "m", "last_name": "s", "avatar": "http://localhost:8000/media/default.png", }, "approved": true } ], "approved_looking": true, "who_add": 1 } ], أنا أحاول إرجاع المستخدمين الذين تمت الموافقة عليهم فقط. قمت بكتابة هذا الكود لكنه يعيد جميع المستخدمين لماذا؟ filteredUsers() { if (this.users) { const filt = this.users.filter(x => x.who.filter((y) => {return y.approved === true})); return filt } },
-
أولاً ، لدي ملف المكون ، الموجود في resources/views/component @props(['game']) <div class = 'games'> <a href = 'game/{{$game->id}}'> view page </a> <p> game: {{$game->name}} </p> <br> <p> genre: {{$game->genre}} </p> <br> </div> ثم أستدعي المكون في ملف العرض الموجود في resources/views @extends('layout') @section('list') <div class = 'listContainer'> @unless(count($games) === 0) @foreach($games as $game) //doesn't work <x-game-card :game = "$game"/> @endforeach @else <p> 0 Games </p> @endunless </div> @endsection لم يتم تمرير game$ في المكون <x-game-card /> ، حتى أنني حاولت استخدام <x-game-card: $ game /> لكنها ما زالت لا تعمل, هل يمكنكم مساعدتي؟شكرا مقدما
-
الكود الخاص بي body { font-family:"Verdana",Arial,Helvetica,sans-serif; } .myfont { font-family:"Verdana",Arial,Helvetica,sans-serif; } <body> Hello <select> <option> Hello </option> </select> <select class="myfont"> <option> Hello </option> </select> </body> لماذا لا يرث عنصر select خاصية font-family من تنسيثات body؟
- 1 جواب
-
- 1
-

-
على الرغم من أنني قمت بتنفيذ الخطوات المطلوبة لتثبيت حزمة "Socialite", هذا الكود // Google Registration public function googleRedirect() { return Socialite::driver('google')->redirect(); } public function loginWithGoogle() { try { $user = Socialite::driver('google')->user(); $existingUser = User::where('google_id',$user->id)->first(); if($existingUser) { Auth::login($existingUser); return redirect('/home'); } else{ $createUser = User::create([ $uuid = Str::uuid()->toString(), 'name' => $user->name, 'email' => $user->email, 'google_id' => $user->id, ]); Auth::login($createUser); return redirect('/timeline'); } } catch(\Throwable $th){ throw $th; } } لقد قمت بالفعل باستيراد الحزمة المطلوبة في الأعلى use Illuminate\Support\Facades\Auth; use Laravel\Socialite\Facades\Socialite; لقد اتبعت جميع الخطوات المطلوبة لتثبيت حزمة Socialite ، ولكن يواجهني الخطأ التالي Undefined type 'Laravel\Socialite\Facades\Socialite'.intelephense(1009) أستخدم الاصدار التاسع من لارافيل, هل يمكنكم مساعدتي؟
-
<h2 title="مرحبا">Hello</h2> هل من الممكن تعديل تنسيق الخاصية title في عنصر HTML ؟ حاولت تنسيقه باستخدام css ولكنه لم ينجح
- 1 جواب
-
- 1
-

-
لدي نموذجان "Tickets" و "Messages" ، يمكن للمستخدم أن يمتلك العديد من التذاكر وكل تذكرة تمتلك العديد من الرسائل class Message extends Model { public function Ticket() { return $this->belongsTo(Ticket::class, 'ticket_id', 'ticket_id'); } public function user() { return $this->belongsTo(User::class, 'user_id', 'user_id'); } } class Ticket extends Model { public function messages() { return $this->hasMany(Message::class, 'ticket_id', 'ticket_id'); } public function user() { return $this->belongsTo(User::class, 'user_id', 'user_id'); } } عند محاولة إنشاء رسالة مرفقة بالمستخدم الحالي عبر الكود أدناه: $Ticket->messages()->create([ 'message' => $post['message'] ]); أحصل على الخطأ التالي Cannot insert the value NULL into column 'user_id', table 'messages' نظرًا لأن Ticket مرتبط بالفعل بمستخدم ، فقد افترضت أنه سيتم ربطه بالرسالة أيضا. يمكنني تحديده يدويا ولكني أريد أن يتم بناء كل شيء باستخدام علاقات Laravel بالطريقة الصحيحة
-
أريد إنشاء قائمة لكنها تبقى في الأسفل. حاولت تعديل موضع .menu.sticky من fixed إلى آخر ولكنه يبقى كما هو. الموضع الوحيد الذي يعمل فيه fixed ولكنه يظهر فقط بأسفل الشاشة. حاولت تعديل كود js لكن لم يتغير . هذا هو الكود .menu { justify-content: space-between; align-items: center; background-color: #fff; position: relative; width: 100%; padding: 20px; } .menu.sticky { position: fixed; display: flex; z-index: 999; } .logo { display: none; } .logo.sticky { display: block; } nav { display: flex; justify-content: center; align-items: center; } nav.sticky .logo { display: block; } nav ul { display: flex; list-style: none; margin: 0; padding: 0; } nav li { margin: 0 30px; } nav a { color: #333; text-decoration: none; font-size: 17px; } .logo img { height: 50px; width: auto; } nav a:hover { color: #ffeb3b; } a.offer { border-radius: 20px; background-color: #ed1f24; color: white; padding: 10px 20px; } a.active { background-color: #2196f3; color: white; padding: 10px 20px; } كود جافاسكربت <script> window.onscroll = function() { myFunction(); }; var navbar = document.getElementById("menu"); var sticky = menu.offsetTop var logo = document.getElementById("logo"); function myFunction() { if (window.pageYOffset >= sticky + 400) { logo.style.display = "block"; navbar.classList.add("sticky"); } else { navbar.classList.remove("sticky"); logo.style.display = "none"; } } </script> كود html <div class="clearfix"></div> <div class="menu" id="menu"> <div class="logo" id="logo" style="display:none;"> <img src="http://www.google.com/intl/en_com/images/logo_plain.png" alt="Logo"> </div> <nav id="navbar"> <ul id="nav-ul"> <li><a class="active" href="#home">Home</a></li> <li><a href="#about-us">About Us</a></li> <li><a href="#tabungan">Tabungan</a></li> <li><a href="#kredit">Kredit</a></li> <li><a href="#deposito">Deposito</a></li> <li><a href="#berita">Berita</a></li> <li><a class="offer" href="#pengajuan-kredit">Pengajuan Kredit</a></li> </ul> </nav> </div> ارجو منكم مساعدتي
- 1 جواب
-
- 2
-

-
أحاول العثور على أيام الأسبوع بين التاريخ الأول والتاريخ الثاني. في المصفوفة التي تحتوي على تواريخ أيام الأسبوع ، تحصل القيم على زيادة بعد تنفيذ السطر 1 في الكود التالي private getListOfWeekDaysBetweenTwoDates( startDate: Date, endDate: Date ): Date[] { const weekdaysList = []; let tempDate = this.addDaystoGivenDate(startDate, 1); while (tempDate < endDate) { if (this.isWeekDay(tempDate)) { weekdaysList.push(tempDate); } //السطر 1 tempDate = this.addDaystoGivenDate(tempDate, 1); } return weekdaysList; } private addDaystoGivenDate(date: Date, numberOfDays: number): Date { return new Date(date.setUTCDate(date.getUTCDate() + numberOfDays)); } private isWeekDay(day: Date): boolean { if (day.getUTCDay() >= 1 && day.getUTCDay() <= 5) { return true; } return false; } كيف يمكنني إيقاف تغيير قيم المصفوفة؟
-
أحاول استخدام البرمجية الوسيطة password.confirm في بعض مساراتي التي أحتاج إلى تأمينها. أريد أن يؤكد المستخدم كلمة المرور الخاصة به عند استخدام طلبات, ولقد تمت إضافة البرمجية الوسيطة password.confirm في الكائن routeMiddleware $ في ملف app / Http / Kernel.php. وهذا المسار الذي احاول الوصول اليه Route::post('fetchResult', [ReportController::class, 'fetchResult'])->name('fetchComplaintResult')->middleware('password.confirm'); لكن هذا لا يعمل. عندما أقوم بطلب المسار ، يقوم بالوصول الى الدالة fetchResult كالمعتاد, هذه الدالة public function fetchResult(Request $request) { Model::create([ 'id' => $request->id, 'action' => $request->action, 'comments' => $request->comment ]); // Other Action } هل يمكنكم مساعدتي؟ شكرا مقدما
-
أنا أستخدم نظام لينكس 32 بت وأتساءل عما إذا كانت هناك طريقة لتثبيت إصدار 14 من nodejs ؟ أحاول استخدام React على VSCode وعندما أحاول بدء مشروع يخبرني أنني بحاجة إلى الاصدار 14 أو أعلى saberx@saberx:~/Documents/react$ npx create-react-app miapp npx: installed 67 in 11.768s You are running Node 9.11.2. Create React App requires Node 14 or higher. Please update your version of Node. لقد بحثت على الإنترنت ولكن لا يمكنني العثور على طريقة لتثبيت إصدار أعلى من nodeJs على نظام لينكس 32 بت الخاص بي
-
السلام عليكم, في جزء التسجيل ، لا يمكنني التحقق من كلمة مرور المستخدمين والبريد الإلكتروني. إذا كانت بيانات الاعتماد صحيحة ، فسيتم إعادة توجيهي إلى الصفحة السابقة تماما كما أريد. ولكن إذا كانت بيانات الاعتماد خاطئة ، فلن يتم إعادة توجيهي إلى الصفحة الرئيسية ولكن يتم إعادة تحميل الصفحة فقط, دالة التحقق من الصحة public function user_register(Request $request){ $res = false; $request->validate([ "name"=>"required", "email"=>"required|email|unique:custom__auths", "password"=>"required|min:5|max:12" ]); $user = new Custom_Auth(); $user->name=$request->name; $user->email=$request->email; $user->pasword=$request->password; $res = $user->save(); echo $res; if($res==1){ return back()->with('success','you have registered successfully'); } else{ return redirect('/'); } } واجهة التسجيل @extends('Layouts.Master') @section('content') <link rel="stylesheet" href="{{asset('/Assets/CSS/Auth.css')}}"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <div class="container"> <input type="checkbox" id="flip"> <div class="cover"> <div class="front"> <img class="backImg" src="https://cdn.pixabay.com/photo/2018/01/31/07/36/sunset-3120484_960_720.jpg" alt=""> <div class="text"> <span class="text-1">Helping you grow<br> stronger each day</span> <span class="text-2">Let's code together</span> </div> </div> <div class="back"> <img class="backImg" src="https://cdn.pixabay.com/photo/2018/01/31/07/36/sunset-3120484_960_720.jpg" alt=""> <div class="text"> <span class="text-1">Complete miles of journey <br> with one step</span> <span class="text-2">Let's get started</span> </div> </div> </div> <div class="forms"> <div class="form-content"> <div class="signup-form" > <div class="title">Signup</div> <form action="{{route('UserAuth')}}" method="post"> @csrf <div class="input-boxes"> <div class="input-box"> <i class="fas fa-user"></i> <input name="name" type="text" placeholder="Enter your name" required> </div> <div class="input-box"> <i class="fas fa-envelope"></i> <input name="email" type="email" placeholder="Enter your email" required> </div> <div class="input-box"> <i class="fas fa-lock"></i> <input name="password" type="password" placeholder="Enter your password" required> </div> <div class="button input-box"> <input type="submit" value="Sumbit"> </div> <div class="text sign-up-text">Already have an account?<a href="/login" style="color: blue"> Login now</a></div> </div> </form> </div> </div> </div> </div> @endsection أرجو منكم المساعدة وشكرا مقدما
-
أقوم بإنشاء موقع ويب وأحاول تغيير صفحة الويب إلى ملف html آخر من خلال صورة ، ولكن لسبب ما لا يعمل.هذا كود html <div class="cover1"> <img id="img1" src="....." /> </div> وهذا كود جافاسكربت let test = document.getElementById("img1"); test.addEventListener("click", () => { window.location.href = "page2\\page2.html"; }); لقد أنشأت هذا الموقع قبل فترة من الزمن وكان يعمل ، ولكن عندما فتحته مرة أخرى اليوم ، لم يعد كود js يعمل. لم أقم بتحرير أي شيء في الملفات, أرجو منكم المساعدة , شكرا مقدما
- 1 جواب
-
- 1
-

-
يظهر لدي الخطأ التالي عند محاول استخدامي للكلاس Carbon Class 'Carbon\Carbon' Not Found. جربت تنفيذ الاوامر التالية composer install composer update composer dump-autoload ولكن لا فائدة, أرجو منكم مساعدتي وشكرا مقدما
- 1 جواب
-
- 1
-

-
لدي الكود التالي الذي يمر عبر مجموعة من المجموعات ، ويبحث عن بيانات ثم يحفظ التفاصيل في مصفوفة جديدة: for (const group of originalGroups) { let groupInfo = await this.myService.getData( group ); console.log(groupInfo); this.groups.push({ name: group.name, _id: group._id, info: groupInfo, }); }` عندما تنتهي حلقة for ، وأقوم بطباعة البيانات ، يكون لديهم جميعا نفس البيانات لأنها تأخذ آخر واحدة تم إرجاعها في الحلقة for وتطبقها على جميع المجموعات. هل يمكن لأي شخص مساعدتي؟ شكرا لك مقدما
- 2 اجابة
-
- 1
-

-
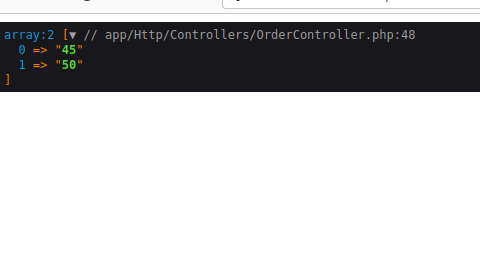
مرحبا ، لدي هذا الكود في أحد المتحكمات في مشروع Laravel وأحصل على خطأ public function store(Request $request) { $values = []; $request->validate([ 'order_number' => 'required', 'client_id' => 'required|exists:clients,id', 'description' => 'required', 'products' => 'required|exists:products,id', 'amount' => 'required', ]); $order = Order::create($request->all()); foreach ($request->products as $product) { $values[] = [ 'order_id' => $order->id, 'product_id' => $product, 'amount' => $request->amount, ]; $amount = Product::find($product); $total_value = $request->amount + $amount->amount; //المشكلة تحدث هنا $amount->update(['amount' => $total_value]); } $order->products()->attach($values); return redirect('/')->with('msg', 'Order Saved successfully!'); } تأتي جميع القيم كقيمة واحدة باستثناء amount الذي يأتي كمصفوفة وليس كقيمة واحدة. هذا هو الخطأ الذي أحصل عليه: Unsupported operand types: array + string هذا هو نموذج Product protected $fillable = [ 'name', 'price', 'amount', ]; public function orders() { return $this->belongsToMany(Order::class); } وهذا هو dd ($ request-> amount) ؛
- 1 جواب
-
- 2
-