-
المساهمات
115 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد لارافيل
-
أنا أعمل على Reactjs وأستخدم إطار عمل nextjs ، في الوقت الحالي لدي قائمة منسدلة وأريد فقط إعادة التوجيه إلى عنوان url/page عند النقر ، لذلك حاولت استخدام الكود التالي ولكن لا يعمل import { useRouter } from 'next/router' const Footer = () => { const router = useRouter() const handleClick = (e) => { e.preventDefault() router.push('/some-path') } ... } <select className="form-select mb-3" aria-label="Default select example"> <option selected>English</option> <option value="1" onClick={handleClick}>Arabic - Coming Soon</option> </select> هل يمكنكم مساعدتي؟
-
لدي كود js يعمل ، لكن المشكلة هي أنه عندما أستخدمه في صفحة HTML الرئيسية ، فإنه لسبب ما يعمل فقط على الصورة الأولى ، على الرغم من أن أيقونة LIKE موجودة في جميع الصور. لا أفهم سبب عمله فقط على الأيقونة الأولى ولا يعمل على الأيقونات الأخرى const likeIcon = document.getElementById('like-icon'); const likeCount = document.getElementById('like-count'); likeIcon.onclick = () => { const newId = likeIcon.getAttribute('data-news'); const url = `/like_news/${parseInt(newId)}/`; fetch(url, { method: 'GET', headers: { 'Content-type': 'applicatin/json' } }) .then(response => { return response.json(); }) .then(data => { if(data.liked) { likeIcon.classList.remove('empty-heart'); } else { likeIcon.classList.add('empty-heart'); } likeCount.innerHTML = data.like_count; }) .catch(error => { console.log(error); }) } كود HTML <section class="trend"> <div class="container"> <div class="flex align-center justify-between trend-header"> <h2 class="subtitle"> <i class="ri-fire-line subtitle-icon"></i> В тренде </h2> <button class="btn btn-outline">Посмотреть все</button> </div> <div class="trend-content"> {% for new in news|slice:"2" %} <div class="trend-card"> <img src="{{new.banner.url}}" alt="newsPhoto" class="trend-background" /> <div class="card-header">{{new.category.title}}</div> <div class="card-bottom"> <h3 class="card-title"> {{new.title}} </h3> <div class="card-btn"> <div class="count" id="like-count">{{new.likes.count}}</div> {% if liked_by %} <button class="btn-up" class="fa fa-heart"> <li><a href="javascript:void(0);"><i id="like-icon" data-news="{{new.id}}" class="fa fa-heart"></i></a></li> </button> {% else %} <button class="btn-up" class="fa fa-heart empty-heart"> <li><a href="javascript:void(0);"><i id="like-icon" data-news="{{new.id}}" class="fa fa-heart empty-heart"></i></a></li> </button> </div> {% endif %} </div> </div> {% endfor %} </div> </div> </section> حاولت استخدام querySelectorAll ولكن لم ينجح أيضا const likeIcon = document.querySelectorAll('#like-icon'); const likeCount = document.getElementById('like-count'); likeIcon.forEach(like-icon => { like-icon.addEventListener("click", () => { const newId = likeIcon.getAttribute('data-news'); const url = `/like_news/${parseInt(newId)}/`; fetch(url, { method: 'GET', headers: { 'Content-type': 'applicatin/json' } }) .then(response => { return response.json(); }) .then(data => { if(data.liked) { likeIcon.classList.remove('empty-heart'); } else { likeIcon.classList.add('empty-heart'); } likeCount.innerHTML = data.like_count; }) .catch(error => { console.log(error); }) }); } } كيف أجعلها تعمل على جميع أيقونات LIKE؟
-
أحاول تشغيل التطبيق بعد ترقية webpack 4 إلى webpack 5 ، كما أقوم بترقية إصدار node إلى 18. هذا ما سأحصل عليه [webpack-cli] Error: Unknown option '--env.development' [webpack-cli] Run 'webpack --help' to see available commands and options package.json "scripts": { "start": "webpack-dev-server --env.development", "watch": "webpack --watch", "build-production": "webpack --env.production --env.NODE_ENV=production ", "build-staging": "webpack --env.production --env.NODE_ENV=staging ", "build-development": "webpack --env.production --env.NODE_ENV=development ", "test": "jest --maxWorkers=4 --logHeapUsage", "lint:report": "eslint -f checkstyle -o ./eslint_report/report.xml --ext .js,.vue .", "lint:fix": "eslint --ext .js,.vue --fix .", "lint": "eslint . --ext .js,.vue", "format": "prettier -w .", "prepare": "husky install" }, "webpack": "^5.74.0", "webpack-cli": "^4.10.0", "webpack-dev-server": "^4.11.1" ما هو الخطأ ؟
-
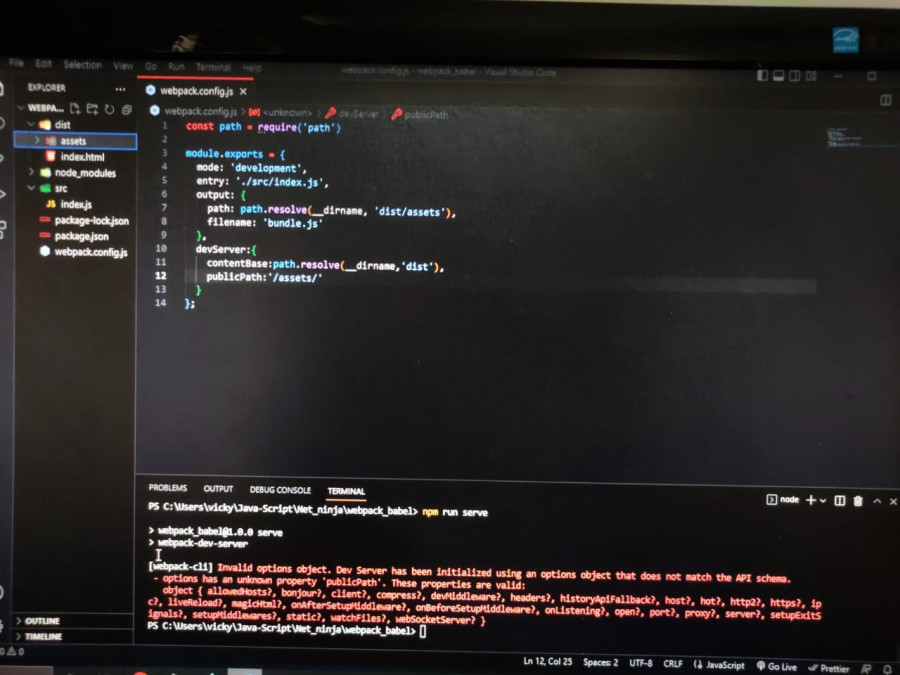
قمت مؤخرا بإعداد خادم webpack-dev-server من خلال مشاهدة برنامج تعليمي. لقد فعلت بالضبط ما فعله بالضبط في الفيديو وكنت أتوقع أنه سيبدأ خادما مباشرا ، لكنه لم يفعل. لقد قمت بالفعل بفحص الإنترنت ولكن لم يحدث شيء , هذه الصورة توضح الكود هل يمكنكم مساعدتي؟ شكرا لكم
-
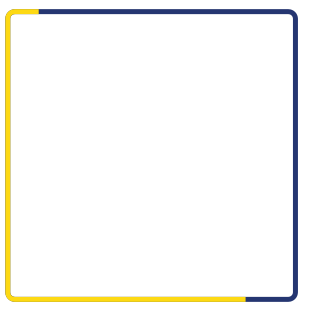
لدي عنصر div بعرض وارتفاع 300x300 . أريد أن أجعل لون الحدود مشابه لهذه الصورة: ليس لدي فكرة كيف يمكنني إنشاء لون للحدود بهذا الشكل, هو هو ممكن أساسا؟
- 2 اجابة
-
- 1
-

-
أحاول إنشاء صفحة سلة مع إمكانية استخدام أزرار الإضافة أو الطرح لتقليل قيمة الإدخال أو زيادتها ، لكن يبدو أن الحدث لا يعمل وقد جربت العديد من الحلول المختلفة ولم أنجح {% extends "base.min.html" %} {% block body_block %} {% load static %} <div class='container'> <a class='back-link' href="/"> Back to Catalog</a> <h1 class='cart-h1'>Cart </h1> <div class='cart'> <div class='requests'> <div class='request'> <img src='https://developers.elementor.com/docs/assets/img/elementor-placeholder-image.png' alt='request image'> <div class='request-info'> <p class='request-name'>Request: {{ requestName }}</p> <p class='request-details'>Details: {{ requestDetails }}</p> <p class='request-qty'>Qty: {{ requestQty }} <div class='qty-container'> <input type='button' value='+' class='qtyplus' id='plus' field='quantity' /> <input type='text' name='quantity' value='0' class='qty' id='inputQty' /> <input type='button' value='-' class='qtyminus' id='minus' field='quantity' /> </div> </p> <p class='qty-remove'></p> <span class='remove'>Remove</span> </div> </div> </div> </div> </div> </br> <div class='hidden-container'> <p>Checkout Confirmation #: {{confirmNum}}</p> </div> <script type="module" src="{% static '\js\supplyshop\pageload\RequestManagementLoad.min.js' %} " type ="text/javascript"></script> {% endblock %} const plusBtn = document.querySelector('#plus') const minusBtn = document.querySelector('#minus') const inputQty = document.querySelector('#inputQty') // increment/decrement value on input field // add eventlisteners on +/- buttons to update the value field plusBtn.addEventListener('click', e => { e.preventDefault() inputQty.value = parseInt(inputQty.value) + 1 }) minusBtn.addEventListener('click', e => { e.preventDefault() if (inputQty.value <= 0) { inputQty.value = 0 } inputQty.value = parseInt(inputQty.value) - 1 }) حاولت استخدام زيادة / إنقاص قيمة حقل الإدخال الذي يحمل قيمة الكمية. لقد حاولت أيضا استخدام وظيفة onclick في html ، لكنني قد أكون قد أستخدمها بطريقة خاطئة حيث لا يوجد شيء يعمل بشكل صحيح. السلوك الذي أتوقعه هو النقر فوق زر علامة الجمع أو الطرح وسيزداد الرقم الموجود في حقل الإدخال بمقدار واحد أو ينقص بمقدار واحد إذا تم النقر على زر الإضافة / الطرح. أريد أيضا التأكد من أن القيمة لا يمكن أن تقل عن 0, هل يمكنكم مساعدتي؟
-
لدي هذه البيانات data = [{ "January": {"China": 6569.4, "Japan": 49448.61,"Norway": 28000.0,"Poland": 3525.427,"Singapore": 33190.231851,"United States": 25976.4,"Taiwan": 15363.884885}}, {"February": {"Japan": 2540.32,"Poland": 14750.0,"Singapore": 16044.473973}}] النتيجة المتوقعة data = [{ "January": {"China": 6569.4, "Japan": 49448.61,"Norway": 28000.0,"Poland": 3525.427,"Singapore": 33190.231851,"United States": 25976.4,"Taiwan": 15363.884885}, "February": {"Japan": 2540.32,"Poland": 14750.0,"Singapore": 16044.473973}}] هل يمكنكم مساعدتي؟
-
كيف أظهر وصف المنشور نفسه بالتنسيق المناسب الذي يتم تقديمه كمدخل . في Urls.py path('blog_single/<str:title>/', views.blog_single, name = 'blog_single'), في Views.py def blog_single(request, title): posts = Post.objects.get(title = title) recent_posts = Post.objects.all().order_by('-posted_at')[:5] Categories = Category.objects.all() context = {'posts':posts, 'recent_posts':recent_posts , 'Categories': Categories} return render(request, 'blog-single.html', context) في blog-single.html <div class="entry-img"> <img src="{{posts.thumbnail.url}}" alt="" class="img-fluid"> </div> <h2 class="entry-title"> <a href="#">{{posts.title}}</a> </h2> <div class="entry-meta"> <ul> <li class="d-flex align-items-center"><i class="bi bi-person"></i> <a href="blog-single.html">{{posts.user}}</a></li> <li class="d-flex align-items-center"><i class="bi bi-clock"></i> <a href="blog-single.html"><time datetime="2020-01-01">{{posts.posted_at}}</time></a></li> <!-- <li class="d-flex align-items-center"><i class="bi bi-chat-dots"></i> <a href="blog-single.html">12 Comments</a></li> --> <li class="d-flex align-items-center"><i class="bi bi-list"></i> <a href="blog-single.html">{{posts.category}}</a></li> </ul> </div> <div class="entry-content"> <p class="post__description"> {{posts.description|safe}} </p> </div> <div class="entry-footer"> <i class="bi bi-folder"></i> <ul class="cats"> <li><a href="#">Business</a></li> </ul> <i class="bi bi-tags"></i> <ul class="tags"> <li><a href="#">Creative</a></li> <li><a href="#">Tips</a></li> <li><a href="#">Marketing</a></li> </ul> </div> </article><!-- End blog entry --> في Models.py class Post(models.Model): category = models.ForeignKey(Category, on_delete=models.CASCADE, related_name = 'categories') user = models.ForeignKey(User, on_delete=models.CASCADE, related_name='users') title = models.CharField(max_length =255) thumbnail = models.ImageField(upload_to = 'post/thumbnail') description = models.TextField() tags = models.CharField(max_length=255) posted_at = models.DateField(default = datetime.now) is_published = models.BooleanField(default = False) class Meta: verbose_name = ("Post") verbose_name_plural = ('Posts') def __str__(self): return self.title
-
اضطررت إلى إعادة كتابة نموذج المستخدم الخاص بي لإضافة بعض الحقول ، لقد استخدمت AbstractUser كالتالي class Article(models.Model): author = models.ForeignKey(User , null=True, on_delete=models.SET_NULL , related_name='articles' , verbose_name='test')... account app from django.db import models from django.utils import timezone from django.contrib.auth.models import AbstractUser class User(AbstractUser): is_authour = models.BooleanField(default=False, verbose_name="test") special_user = models.DateTimeField(default=timezone.now, verbose_name="test") def is_special_user(self): if self.special_user > timezone.now(): return True else: return False is_special_user.boolean = True is_special_user.short_description = "Test description" لقد قمت باستيراد طريقة عرض المستخدم الخاصة بي بهذه الطريقة: from account.models import User وأضفت هذا إلى الإعدادات AUTH_USER_MODEL = 'account.User' عندما أقوم بالترحيل ، أتلقى هذا الخطأ: blog.Article.author: (fields.E301) Field defines a relation with the model 'auth.User', which has been swapped out. HINT: Update the relation to point at 'settings.AUTH_USER_MODEL'. بحثت عن خطأي ولكن لا يمكنني العثور عليه, أرجو منكم المساعدة
-
لدي الأمرين التاليين "dev": "webpack serve --hot --mode development --config ./configs/webpack.config.ts", "build": "webpack --mode production --config ./configs/webpack.config.ts", لماذا لم يتم إنشاء خادم المضيف المحلي في أمر البناء build؟ module.exports = (env: Server, argv: Imodul): Iwebpack => { let { mode } = argv; const isProduction: boolean = mode === 'production'; const isDevelopment: boolean = mode === 'development'; return { entry: { [MAIN]: ['./src/index.js'], }, devServer: { port: 3000, historyApiFallback: true, }, }; }; ارجو المساعدة شكرا لكم
-
index.js import icon_marker from './images/icon_marker.svg' new google.maps.Marker({position, icon: icon_marker}) const test = document.createElement('img').src = icon_marker webpack.config.js module: { rules: [{ test: /\.svg/, type: 'asset' }] } لقد جربت كتابة 'asset/resource', 'asset/inline', 'asset/source' وقبل هذه الأنواع ، أنواع كثيرة من المحملات. لقد وجدت ملفات صور تم إنشاؤها في مجلد dist ولكن لم يتم تطبيق أي منها. الرجاء مساعدتي
- 1 جواب
-
- 1
-

-
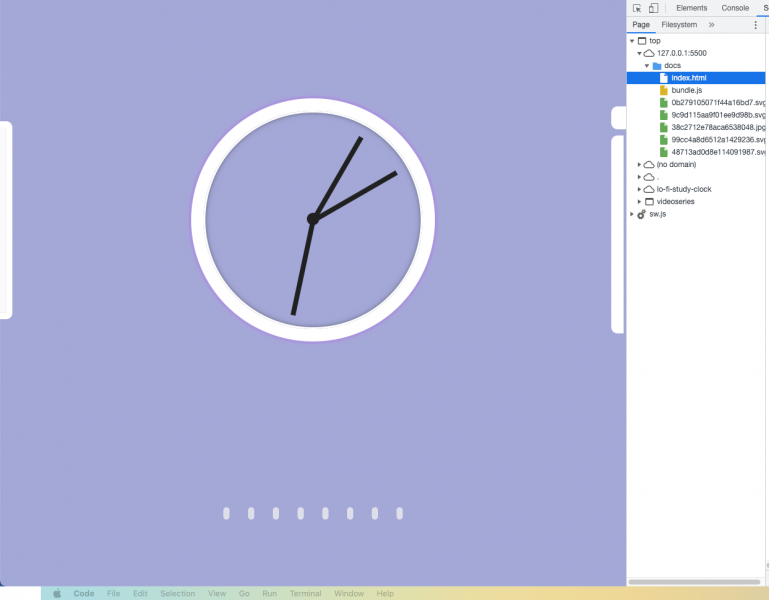
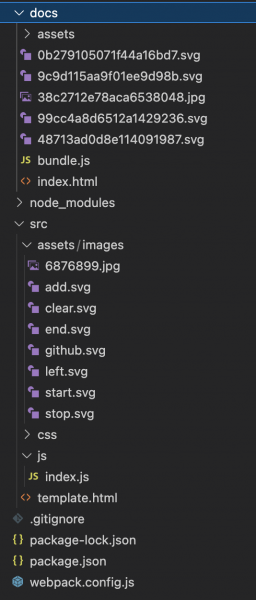
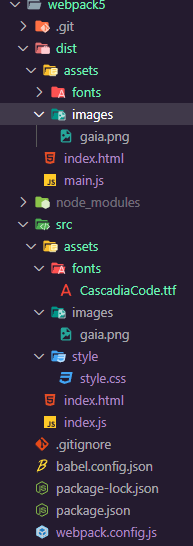
لدي عدة صور في template.html.وصورة الخلفية في ملف style.css. عندما أقوم بتشغيل البرنامج، لا يتم ظهور أي من الصور في صفحة الويب. وتظل في شكل مجزأ hashed form على الرغم من أنني أستخدم اسما مخصصا في كود معالجة الصور في ملف webpack.config webpack config const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { entry: { index: './src/js/index.js', }, plugins: [ new HtmlWebpackPlugin({ template: './src/template.html', }), ], devtool: 'inline-source-map', output: { filename: 'bundle.js', path: path.resolve(__dirname, 'docs'), }, module: { rules: [ { test: /\.css$/i, use:['style-loader','css-loader'], }, { test: /\.(png|svg|jpg|jpe?g|gif)$/i, use: [ { loader: 'file-loader', options: { name: '[name].[ext]', outputPath: 'assets/images/' } } ] }, { test:/\.html$/, use: [ 'html-loader' ] }, ], }, }; html <div class="studyTime"> <div id="timeManager"> <div id="toDoButtons"> <button id="new"><img src="./assets/images/add.svg" alt=""></button> <button id="clear"><img src="./assets/images/clear.svg" alt=""></button> </div> <div id="todo"> </div> </div> <img class="openDrawer" id="timeOpen" src="./assets/images/left.svg" alt=""> </div> <div class="clock"> <div class="clock-face"> <div class="core"></div> <div class="hand" id="hour-hand"></div> <div class="hand" id="min-hand"></div> <div class="hand" id="second-hand"></div> </div> </div> هذه صورة توضح اسماء الصور وهذا هيكل الملفات أرجو منكم المساعدة
-
أحاول تحديث sass-loader و webpack إلى أحدث إصدار ولكني أتلقى خطأ: An @import loop has been found: أحتاج إلى استيراد ملفين باستخدام خاصية additionalData لمحمل sass وهو ما يلي: { loader: 'sass-loader', options: { sourceMap: true, additionalData: '@import "sass/_themes.scss";@import "sass/_variables.scss"; ', sassOptions: { exclude: 'src/store', // the components that are using the `_themes.scss` are located here includePaths: [path.resolve(__dirname, './src')], }, }, } وفي بعض مكوناتي ، يجب أن أستخدم الاستيراد {Theme} من 'sass / _themes.scss' هذا هو المكان الذي أواجه فيه مشكلة: SassError: An @import loop has been found: sass/_themes.scss imports sass/_themes.scss on line 1 of sass/_themes.scss كيف يمكنني استبعاد هذه المكونات من استيراد additionalData ؟
-
أنا أستخدم إطار عمل rest مع ModelViewSet class DrawingViewSet(viewsets.ModelViewSet): queryset = m.Drawing.objects.all() serializer_class = s.DrawingSerializer filterset_fields = ['user'] def list(self, request): queryset = m.Drawing.objects.all() serializer = s.DrawingSerializer(queryset, many=True) return Response(serializer.data) باستخدام هذا الكود ، يمكنني استخدام filter مثل /?user=1 ولكن ليس دائما القيمة تساوي 1, كيف يمكنني الحصول على بيانات المصادقة في القائمة؟
-
لدي نموذج الحضور class Attendance(models.Model): employee = models.ForeignKey(Employee, on_delete=models.CASCADE) date = models.DateField() day = models.CharField(max_length=10) in_time = models.CharField(max_length=5) out_time = models.CharField(max_length=5) ونموذج الموظف class Employee(models.Model): emp_id = models.CharField(max_length=10,primary_key=True) emp_type = models.CharField(max_length=50) name = models.CharField(max_length=100) epf_no = models.CharField(max_length=10) nic_no = models.CharField(max_length=15) appoinment_date = models.DateField() termination_date = models.DateField() address = models.CharField(max_length=50) mobile_no = models.CharField(max_length=15) email = models.EmailField(max_length=50) bank_name = models.CharField(max_length=50) bank_branch = models.CharField(max_length=20) bank_acc_name = models.CharField(max_length=20) bank_acc_no = models.CharField(max_length=15) active_status = models.BooleanField(default=True) أحصل على بيانات من نموذج الحضور attendance_record = Attendance.objects.filter(date = date).values() بالنسبة لخاصية employee ، أحصل تلقائيا على حقل emp_id ، لكنني أريد الحصول على حقل name أيضا كيف أفعل ذلك.؟
-
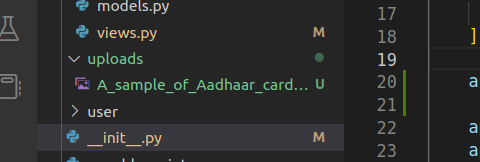
أحاول عرض صورة html في flask، يشير المسار إلى الملف الصحيح ولكنه لا يعرض #VIEWS @inventory_bp.route("/show") def show_image(): id = 3 image = Images.query.get(id) upload_folder = app.config['UPLOAD_FOLDER'] image_path = os.path.join(upload_folder, image.filename) return render_template("image-upload.html",image_url=image_path) #HTML <div> <img src="{{ image_url }}" alt="" /> </div> UPLOAD_FOLDER = os.path.join(os.getcwd(), 'flaskbp/uploads') app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER
-
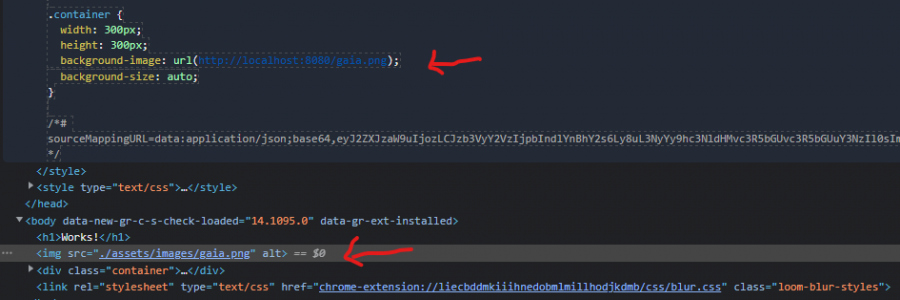
أحاول وضع صورة كخلفية في div لكنها لا تتعرف عليها لأن حزمة الويب تغير المسار إلى http://localhost:8080/gaia.png بدلاً من http://localhost:8080/assets/images/gaia.png يتم عرض الصورة بشكل صحيح داخل img ولكن لا يتم تحميلها إذا كنت أرغب في استخدامها من ملف Css. أنا متأكد من أن المشكلة تكمن في مسار الملف ولكني لا أعرف كيفية إصلاحها. index.js import './assets/style/style.css' import './assets/images/gaia.png' import './assets/fonts/CascadiaCode.ttf' const fun = () => { console.log('hey') } fun(); webpack.config.js const HtmlWebpackPlugin = require("html-webpack-plugin"); const path = require('path'); module.exports = { mode: 'development', devtool: 'inline-source-map', entry: './src/index.js', output: { filename: 'main.js', path: path.resolve(__dirname, 'dist'), }, plugins: [ new HtmlWebpackPlugin({ template: path.resolve(__dirname, 'src', 'index.html') }) ], module: { rules: [ { test: /\.css$/i, use: ['style-loader', 'css-loader'], }, { test: /\.js$/, exclude: /node_modules/, use: ["babel-loader"] }, { test: /\.(png|svg|jpg|jpeg|gif)$/i, type: 'asset/resource', generator: { filename: '[name][ext][query]', outputPath: 'assets/images/', }, }, { test: /\.(woff|woff2|eot|ttf|otf)$/i, type: 'asset/resource', generator: { filename: '[name][ext][query]', outputPath: 'assets/fonts/', }, }, ], }, }; style.css .container { width: 300px; height: 300px; background-image: url("../images/gaia.png"); background-size: auto; }
-
لدي حزمة لمشاهدة جميع ملفاتي باستخدام watch : true في webpack.config.js. أقوم بتشغيل الأمر npm run build من خلال هذا الكود في package.json: "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack" }, الآن عندما أستخدم npm run build ، يتم تجميعه فقط في كل مرة أحفظ فيها package.json. كيف يمكنني تغييره بحيث يتم تجميعه في كل مرة أحفظ فيها ملفا في جميع مجلداتي؟ package.json { "name": "testproj", "version": "1.0.0", "description": "", "main": "code.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack" }, "author": "Figma", "license": "MIT", "devDependencies": { "@figma/plugin-typings": "*", "@types/node": "^16.7.1", "css-loader": "^6.2.0", "html-webpack-inline-source-plugin": "0.0.10", "html-webpack-plugin": "^5.3.2", "style-loader": "^3.2.1", "ts-loader": "^9.2.5", "typescript": "^4.3.5", "url-loader": "^4.1.1", "webpack": "^5.51.1", "webpack-cli": "^4.8.0" }, "dependencies": { "@types/react": "^17.0.19", "@types/react-dom": "^17.0.9", "figma-plugin-ds": "^1.0.1", "react": "^17.0.2", "react-dev-utils": "^11.0.4", "react-dom": "^17.0.2" } } webpack.config.js const InlineChunkHtmlPlugin = require('react-dev-utils/InlineChunkHtmlPlugin'); const HtmlWebpackPlugin = require('html-webpack-plugin') const path = require('path') const webpack = require('webpack') module.exports = (env, argv) => ({ watch: true, watchOptions: { ignored: /node_modules/, }, mode: argv.mode === 'production' ? 'production' : 'development', devtool: argv.mode === 'production' ? false : 'inline-source-map', entry: { ui: './src/ui.tsx', code: './src/code.ts', }, module: { rules: [ { test: /\.tsx?$/, use: 'ts-loader', exclude: /node_modules/ }, { test: /\.css$/, use: ["style-loader", "css-loader"], }, { test: /\.svg/, type: 'asset/inline' } ] }, resolve: { extensions: ['.tsx', '.ts', '.jsx', '.js'] }, output: { filename: '[name].js', path: path.resolve(__dirname, 'dist'), }, plugins: [ new webpack.DefinePlugin({ 'global': {} }), new HtmlWebpackPlugin({ inject: "body", template: './src/ui.html', filename: 'ui.html', chunks: ['ui'] }), new InlineChunkHtmlPlugin(HtmlWebpackPlugin, [/ui/]), ], }) أرجو المساعدة وشكرا مقدما.
- 1 جواب
-
- 1
-

-
الكود <html> <head> <title>Voice to Text</title> <script> function erasText(){ document.getElementById("name").innerHTML = ""; } </script> </head> <body> <form> <label>Enter Text: </label> <textarea placeholder="Enter text here for detection." id="name" name="name" class="result" > </textarea> </form> <div class="options" style="display:none"> <div class="anguage" > <p>Language</p> <select name="input-language" id="language"></select> </div> </div> <button class="btn record" id='myid'> <p><b> Start Listening</b></p> </button> <div style="margin-top:-50px;" class="buttons"> <button class="btn clear" id='clr' style="margin-left:150px" onClick="erasText()"> <b>Clear</b> </button> </div> <script> myid.addEventListener('click',function(){ var speech = true; window.SpeechRecognition = window.webkitSpeechRecognition; const recognition = new SpeechRecognition(); recognition.interimResults = true; recognition.addEventListener('result', e => { const transcript = Array.from(e.results) .map(result => result[0]) .map(result => result.transcript) .join('') document.getElementById("name").innerHTML = transcript; console.log(transcript); }); if (speech == true) { recognition.start(); } }) clr.addEventListener("click", () => { document.getElementById("name").innerHTML = ""; }) </script> </body> </html> عندما أقوم بالنقر فوق الزر "clear" ، لا يتم مسح النص الموجود على منطقة النص وعندما أضغط على "Start Listening" ، يعمل هذا الزر. أعتقد أن وظيفة `erasText '' لا يتم استدعاءها وأن الوظيفة التالية فقط هي التي ينم استدعاءها clr.addEventListener("click", () => { document.getElementById("name").innerHTML = ""; }) أرجو منك المساعدة
- 1 جواب
-
- 1
-

-
لدي نموذج لبيانات العميل وأريد التحقق مما إذا كان الهاتف موجودا في قاعدة البيانات (لكل من phone2 و phone) وحتى التحقق من phone2. وإذا كتب المستخدم نفس الهاتف في كلا الحقلين فلا يقبل. هنا هو كود التحقق if($request->customer_id == null) { unset($rules['customer_id']); $rules['customer_name'] = 'required'; $rules['customer_address'] = 'required'; $rules['customer_phone'] = 'max:11|required|unique:customers,phone,phone2'; $rules['customer_phone2'] = 'max:11|unique:customers,phone,phone2'; $rules['customer_type'] = 'in:regular,special,jomla'; $mesages['customer_name.required'] = translate('the name is required'); $mesages['customer_address.required'] = translate('the address is required'); $mesages['customer_phone.required'] =translate('the phone is required'); $mesages['customer_phone.max'] =translate('the phone number is not correct'); $mesages['customer_phone.unique'] =translate('the phone number is used'); $mesages['customer_phone2.max'] =translate('the phone number is not correct'); $mesages['customer_phone2.unique'] =translate('the phone number is used'); شكرا لكم
-
أحاول رفع الصورة وحفظها في قاعدة البيانات . لكن المشكلة في phpmyadmin أنها تظهر فقط الموقع حيث يتم تخزين الملف الذي تم تحميله على أنه tmp ، هل يمكن لأي شخص مساعدتي ؟ كود المتحكم public function create() { $student = Student::all(); return view('create', ['addstudent' => $student]); } public function save(Request $request) { $newName = ''; if ($request->file('image')) { $extension = $request->file('image')->getClientOriginalExtension(); $newName = $request->name . '-' . now()->timestamp . '.' . $extension; $request->file('image')->storeAs('image', $newName, 'public'); } $request['image'] = $newName; $student = Student::create($request->all()); if ($student) { session()->flash('success', 'Data berhasil ditambahkan'); session()->flash('pesan', 'Data berhasil ditambahkan'); } return redirect('/about'); // dd($request->all()); } كود ملف العرض @extends('layouts.templates') @section('title', 'Detail') @section('content') <div class="container"> <div class="row"> <h1>Student Detail</h1> <div class="my-3"> <img src="{{asset('image'.$student->image)}}" alt="{{ $student->name}}"> </div> <h3>Nama : {{$student->name}}</h3> <h3>Gender : @if ($student->gender == 'P') Perempuan @else Laki - laki @endif</h3> <h3>NIM : {{$student->NIM}}</h3> <a href="/about">Back</a> </div> </div> @endsection ملف form @extends('layouts.templates') @section('title', 'Add Student') @section('content') <div class="container"> <div class="row"> <div class="col-8 m-auto"> <h2 class="my-3">Form Add Student</h2> <form action="save" method="post" enctype="multipart/form-data"> @csrf <div class="form-group"> <label for="name">Nama </label> <input name="name" type="text" class="form-control" id="name" aria-describedby="emailHelp" placeholder="Masukkan Nama" required> </div> <div class="form-group"> <label for="gender">Gender</label> <select name="gender" id="gender" class="form-control" required> <option value="">Pilih</option> <option value="L">L</option> <option value="P">P</option> </select> </div> <div class="form-group mb-3"> <label for="NIM">NIM</label> <input name="NIM" type="text" class="form-control" id="NIM" placeholder="Masukkan NIM"> </div> <label for="NIM">Image</label> <div class="input-group mb-3"> <input type="file" class="form-control" id="image" name="image" aria-describedby="inputGroupFileAddon04" aria-label="Upload"> </div> <div class="form-group row"> <div class="col-sm-10 mb-5"> <button type="submit" class="btn btn-primary">Add</button> </div> </div> </form> <a href="/about">Back</a> </div> </div> </div> @endsection
-
كود الخطاف: const useCreations = () => { const service = new aboutPisanka(); const [data, setData] = useState(); useEffect(() => { console.log(123 ) service.getAllCreations().then((data) => setData(data)); }, []); return data }; كود العنصر const data = useCreations(); console.log(data); const cards = data.map((data) => { const { heading, text, id, image } = data; return ( <div key={id}> <img src={require(image)}/> <h1>{heading}</h1> <p>{text}</p> </div> ); }); كود الوظيفة حيث يتم تخزين البيانات: getAllCreations = async () => { return this._creations; }; هل يمكنك مساعدتي؟ شكرا مقدما
-
عند محاول تهجير الملفات يظهر لدي هذا الخطأ Error: SQLSTATE[42000]: Syntax error or access violation: 1075 Incorrect table definition; there can be only one auto column and it must be defined as a key (SQL: create table subscriptions (id bigint unsigned not null auto_increment primary key, month int unsigned not null auto_increment primary key, price int unsigned not null auto_increment primary key, status tinyint not null default '1', created_at timestamp null, updated_at timestamp null) default character set utf8mb4 collate 'utf8mb4_unicode_ci') هذا الكود { Schema::create('subscriptions', function (Blueprint $table) { $table->id(); $table->integer('month',4); $table->integer('price',7); $table->tinyInteger('status')->default(1); $table->timestamps(); }); } هل يمكنكم مساعدتي؟ شكرا مقدما
-
قمت بإنشاء متحكم LoginController ولكن عند محاولة استخدامه احصل على الخطأ التالي { "error": "(Illuminate\Contracts\Container\BindingResolutionException):Target class [LoginController] does not exist." } هذا هو كود الملفLoginController <?php use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Support\Str; use Illuminate\Support\Facades\Hash; use App\Models\Usuario; class LoginController extends Controller { public function login(Request $request) { $usuario = Usuario::where('login', $request->login)->first(); if ( !$usuario || !Hash::check($request->password, $usuario->password) ) { return response()->json( ['error' => 'Credenciales no válidas'], 401 ); } else { $usuario->api_token = Str::random(60); $usuario->save(); return response()->json(['token' => $usuario->api_token]); } } } وهذا المسار Route::post('login', [LoginController::class, 'login']); i have tried changing the name, i changed the route to Route::post('login', [\App\Http\Controllers\Api\LoginController::class, 'login']); وظهر الخطأ التالي { "error": "(Symfony\Component\ErrorHandler\Error\FatalError):Cannot declare class LoginController, because the name is already in use" } أرجو منكم المساعدة
-
أنا أعمل على مهمة ولا يسمح لي إلا باستخدام HTML و CSS و Bootstrap. لقد بدأت مشروعي وسار كل شيء على ما يرام حتى لاحظت وجود فجوة في الجانب الأيمن من الحاوية. لماذا هذا وكيف يمكنني إزالتها؟ HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Tarea Bootstrap</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous"> <link rel="stylesheet" href="/style.css"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Anton&family=Saira+Condensed&display=swap" rel="stylesheet"> </head> <body> <div class="container-fluid" style="padding-left: 0; padding-right: 0;"> <!-- Header --> <header></header> <nav class="navbar justify-content-center navbar-dark bg-dark"> <div> <ul class="nav nav-pills nav-fill"> <li class="nav-item"> <a href="/index.html" class="nav-link active bg-secondary text-warning navhome">Home</a> </li> <li class="nav-item"> <a href="/care.html" class="nav-link text-white navhowto">Pet Care</a> </li> <li class="nav-item"> <a href="/volunt.html" class="nav-link text-white navvolunteer">Volunteer</a> </li> <li class="nav-item"> <a href="/adopt.html" class="nav-link text-white navadopt">Adopt an friend!</a> </li> <li class="nav-item"> <a href="/donate.html" class="nav-link text-white navpets" ">Donate</a> </li> <li class="nav-item"> <a href="/contact.html" class="nav-link text-white navcontact">Contact us</a> </li> </ul> </div> </nav> <main> <div class="row row-cols-1 sec1 box"> <div class="col"> <img class="img-fluid rounded mx-auto mt-5 d-block" src="/img/logo.png"> </div> </div> <div class="row row-cols-1 sec2 box" style="width: 100%;"> <div class="col mt-3"> <h1>Who we are:</h1> </div> <div class="col mb-5 text-center"> <p>The New Hope Animal Shelter NHAS is a registered charity that has been operating for 150 years. The Society provides care, comfort and compassion to animals in need in communities across the country. It values all animals and advocates to treat them with respect and kindness. The Society strives to keep pets and families together and do so through a variety of community support services, such as sheltering and adoptions, including emergency sheltering, feral cat management programs, animal transfers, food distribution, humane education, animal advocacy, and spay/neuter services. The NHAS does not receive annual government funding and relies on donations to provide programs and services to help animals in need.</p> </div> </div> <div class="row row-cols-1 sec3 box"> <div class="col align-self-center"> <h1>Compassion for animals is intimately connected with goodness of character; and it may be confidently asserted that he who is cruel to animals cannot be a good man.</h1> <p>-S. Chopenhauer</p> </div> </div> <div class="row row-cols-1 sec4 box"> <div class="col"> <h1>From our Supporters</h1> </div> <div id="carouselExampleControls" class="col carousel slide" data-bs-ride="carousel"> <div class="carousel-inner"> <div class="carousel-item active"> <img src="img/carousel1.jpg" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="img/carousel2.jpg" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="https://images.pexels.com/photos/540518/pexels-photo-540518.jpeg" class="d-block w-100" alt="..."> </div> </div> <button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="visually-hidden">Previous</span> </button> <button class="carousel-control-next" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="visually-hidden">Next</span> </button> </div> </div> </main> <section> </section> <footer> <p></p> </footer> </div> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script> </body> </html> CSS html{ height: 100%; width: 100%; } body{ background-color: #116D44; background-position: center; } header{ align-items: center; } nav{ font-family: 'Saira Condensed', sans-serif; } .box{ width: 100%; height: 600px; padding: 40px 60px; color: white; font-family: 'Saira Condensed', sans-serif; text-align: center; } .box h1{ font-family: 'Anton', sans-serif; font-size: 50px; text-shadow: 0px 0px 5px #000; } .box p{ font-size: 25px; margin-top: 100px; } .sec1{ height: 100vh; background-image: url(/img/indexbg1.jpg); background-attachment: fixed; background-size: cover; } .sec2{ background: #28689c; } .sec3{ height: 100vh; background-image: url(/img/indexbg2.jpg); background-attachment: fixed; background-size: cover; } .carousel{ width: 640px; height: 360px; margin: 0 auto; } .carousel-inner img{ width: 640px; height: 360px; } .sec4{ background: #546C08; } شكرا مقدما
- 1 جواب
-
- 1
-