-
المساهمات
149 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو أحمد رضا5
-
var تستعمل هذه الكلمة لإنشاء متغيرات داخل الكائن العلوي window وهذه المتغيرات إما أن تكون عامة global يمكن الوصول إليها في جميع أنحاء التطبيق أو قد تكون في نطاق محدد وهو نطاق دالة معينة (function-scoped) بحيث لا يمكن الوصول إليها خارج هذه الدالة (private variables). هذه الكلمة المفتاحية موجودة منذ الإصدارات الأولى لجافاسكريبت ولكن الوقت جاء لإضافة بدائل عنها تكون أكثر مرونة وأمانا حتى تساير هذه اللغة الإيقاع السريع الذي يتقدم به مجال برمجيات الويب والجافاسكريبت بصفة عامة. ولهذا ظهر let في الإصدار الأخير من الجافاسكريبت. function varTest() { var x = 1; if (true) { var x = 2; // نفس المتغير console.log(x); // 2 } console.log(x); // 2 } let بعكس var فإن let تمكننا من إنشاء متغيرات تابعة لنطاقات أضيق قد تكون دوال أو فقط تعابير شرطية أو حلقات متكررة وغيرها ولهذا تسمى هذه المتغيرات بالإنجليزية block-scoped أي أنك لا تستطيع الوصول إليها خارج ال block الذي صُرِّح بها فيه. function letTest() { let x = 1; if (true) { let x = 2; // متغير آخر console.log(x); // 2 } console.log(x); // 1 } وعندما تحاول استعمال متغير قبل التصريح به فإنك ستحصل على خطأ جميل في برمجيتك من نوع ReferenceError على عكس ما اعتدنا علينا مع الكلمة المفتاحية var حيث كانت تعطى لكل متغير قيمة افتراضية وهي undefined حتى قبل إنشاء هذا المتغير. const هذه الكلمة تعمل تماما بنفس خصائص let أي أنها block-scoped كذلك إلا أنها، كما يدل على ذلك اسمها، تستعمل فقط للتصريح بالثوابت Constants التي تأخذ قيمة واحدة فقط طيلة حياة البرنامج ولا يمكن تغييرها. function constTest() { let x = true; if (x) { const P = 3.14; console.log(P); // 3.14 } console.log(P); // ReferenceError } من خصائص const أنه من الضروري إعطاء قيمة للثابتة فور التصريح بها وهذا الأمر طبيعي كون الثابتة يصرح بها عند الحاجة إليها فقط ولا يمكن تغييرها فيما بعد في ذات النطاق scope الذي أنشأت فيه. const P = 3.14; P = 3.142; // Uncaught TypeError
- 4 اجابة
-
- 1
-

-
نعم، تحتاج إلى ترخيص لاستخدام برنامج فيجوال استوديو وقاعدة بيانات SQL Server. يمكن شراء تراخيص Visual Studio من مايكروسوفت، وتحتاج أيضًا إلى شراء ترخيص SQL Server من مايكروسوفت لاستخدام قاعدة بيانات SQL Server. ويتوفر SQL Server بعدة إصدارات تختلف في التكلفة والميزات المتاحة، وتتراوح بين الإصدارات المجانية والإصدارات المدفوعة المتقدمة. لذلك يجب عليك اختيار الإصدار الذي يناسب احتياجاتك وميزانيتك. ترخيص Visual Studio يتوفر على عدة إصدارات، ويمكن شراؤها عن طريق الاشتراك في خدمة MSDN أو شراء ترخيص مستقل. تختلف التكلفة والميزات المتاحة في كل إصدار. على سبيل المثال، يوفر إصدار Visual Studio Community الذي يمكن تنزيله مجانًا، ميزات تطوير التطبيقات الأساسية ويمكن استخدامه في مشاريع الشركات الصغيرة، بينما يوفر إصدار Visual Studio Enterprise ميزات تطوير التطبيقات المتقدمة ويستخدم بشكل أساسي في المشاريع التي تتطلب فريق تطوير كبير وميزانية كبيرة. أما بالنسبة لترخيص SQL Server، فهناك إصدارات مختلفة متاحة، تختلف في التكلفة والميزات المتاحة. يمكن شراء ترخيص SQL Server من خلال الاشتراك في برنامج Software Assurance للمؤسسات أو الشراء المباشر من مايكروسوفت. يمكن أيضًا استخدام إصدارات مجانية مثل SQL Server Express و LocalDB، ولكن تختلف الميزات المتاحة وهناك قيود على حجم قاعدة البيانات وعدد المستخدمين المتزامنين.
- 4 اجابة
-
- 1
-

-
يمكن لـ SQL Server أن يتعامل مع عدد كبير جدًا من المستخدمين المتصلين في نفس الوقت، ولكن الحد الأقصى لعدد المستخدمين المسموح بهم يعتمد على إصدار SQL Server وعلى تكوينات الخادم والموارد المتاحة للنظام. في SQL Server 2019 و SQL Server 2017 Enterprise Edition، يمكن الآن دعم حتى 100,000 اتصال متزامنًا. ومن المهم الإشارة إلى أن الحد الأقصى لعدد المستخدمين ليس العامل الوحيد الذي يؤثر على أداء قاعدة البيانات، فهناك عدة عوامل تؤثر على قدرة الخادم على التعامل مع عدد كبير من المستخدمين، مثل سرعة المعالج والذاكرة وسرعة التخزين ومساحة القرص المتاحة.
- 3 اجابة
-
- 1
-

-
لا ، يجب أن تكون علامة <link> داخل عنصر <head> في مستند HTML. هذا لأن عنصر <head> يحتوي على المعلومات المتعلقة بالصفحة والتي لا تظهر مباشرةً للمستخدم، بما في ذلك روابط الأنماط (CSS) وروابط الصفحات الأخرى والأيقونات (favicons) والكلمات الرئيسية لتحسين محركات البحث. وبالتالي ، يجب وضع علامة <link> داخل عنصر <head> حتى تكون متاحة لتحليل المحتوى المتعلق بالصفحة وتأثيره عليها. علاوة على ذلك ، يجب أن توضع علامة <link> في الجزء العلوي من عنصر <head> لضمان تنفيذها قبل عرض أي محتوى للمستخدم. قم بالأطلاع علي هذه الروابط لمعرفة المزيد عن استخدامات ال العنصر <link> : https://wiki.hsoub.com/HTML/link https://wiki.hsoub.com/HTML/Link_Types
-
أقترح عليك النظر للتصميم عن قرب فكرة التصميم بسيطة لكن عليك التركيز فقط وتحليل مكونات الموقع لا أعرف أي مشكلة تراها في تنفيز التصميم تحديداً ولكن سأقوم بشرح أهم الأفكار في التصميم والتي قد تعتقد أنها صعبة التنفيز أغلب التصميم يعتمد علي صور SVG منها المثلثات البنفسجية والخطوط التص تصل بين الصور في المنتصف والأشكال في نهاية الأقسام كل هذة صور SVG يرفقها المصمم مع التصميم ليتم استخدامها ببساطة وقد تقوم بأرفاق أكثر من صورة في عدة طبقات فوق بعض مثل الصورة في القسم الترحيبي وأيضا يمكنك وضع الصور التي في نهاية كل قسم مع إعطائها التنسيقات المناسبة لتظهر بالشكل الذي تريد يمكنك استخدام بعض هذه المواقع لأنتاج صور تناسب اختياجاتك : https://www.blobmaker.app/ https://shuffle.dev/tools/wave-generator أقترح عليك البدأ في العمل مباشرة وستجد حل لعمل كل فكرة اثناء التنفيز واذا أحتجت أي مساعدة يمكنك مشاركة سؤالك وسيتم الرد عليه
- 6 اجابة
-
- 1
-

-
بعد الاستيعاب الجيد لأساسيات Python، يمكنك التوسع في مجالات أكثر تقدماً في البرمجة باستخدام Python. وفيما يلي بعض المجالات التي يمكن أن تستكشفها: تطوير تطبيقات الويب: يمكنك استخدام Python في تطوير تطبيقات الويب بأستخدام إطارات العمل مثل Django أو Flask. العلم البياني وتحليل البيانات: يمكنك استخدام Python في تحليل البيانات والتعلم الآلي، ويمكن البدء باستخدام المكتبة الشهيرة pandas وnumpy وScikit-learn. تطوير الروبوتات: يمكنك استخدام Python في تطوير الروبوتات والمشاريع المتصلة بها باستخدام المكتبات المتخصصة في هذا المجال مثل Pygame وPyTorch. تطوير تطبيقات الهاتف المحمول: يمكنك استخدام Python في تطوير تطبيقات الهاتف المحمول باستخدام إطار العمل Kivy. التعلم الآلي: يمكنك استخدام Python في مجال التعلم الآلي وتدريب النماذج الذكية باستخدام TensorFlow وKeras. التحكم بالأجهزة الإلكترونية: يمكنك استخدام Python في التحكم بالأجهزة الإلكترونية مثل Raspberry Pi باستخدام مكتبة GPIO ومكتبة sense hat. البرمجة المتقدمة: يمكنك استخدام Python في البرمجة المتقدمة مثل تطوير أنظمة الإنترنت وتطبيقات الشبكات وغيرها الكثير. بالتأكيد يمكنك النجاح في البرمجة وبدء العمل إذا كانت البرمجة هي هوايتك وتستمتع بها. عندما تتمتع بالشغف والاهتمام بمجال البرمجة، ستكون لديك العزيمة والاستمرارية اللازمة لتحقيق النجاح في هذا المجال. للبدء في العمل كمبرمج، يمكنك القيام بالخطوات التالية: تعلّم المزيد من لغات البرمجة: بجانب Python، يوجد العديد من لغات البرمجة الأخرى التي يمكن استخدامها في مجالات مختلفة، ومن المهم أن تتعلم لغات أخرى كـ Java وC++ و JavaScript. العمل على مشاريع عملية: يمكنك العمل على مشاريع عملية لتطوير مهاراتك البرمجية وتوسيع خبراتك. يمكنك البحث عن مشاريع مفتوحة المصدر على الإنترنت والعمل على تطويرها وتحسينها. التواصل مع المجتمع البرمجي: يمكنك التواصل مع المجتمع البرمجي عبر منصات الإنترنت والانضمام إلى مجتمعات البرمجة ومنتديات النقاش حيث يمكنك الاستفادة من خبرات الآخرين وتوسيع شبكة علاقاتك. البحث عن فرص العمل: يمكنك البحث عن فرص العمل في مجال البرمجة عبر مواقع التوظيف وشبكات التواصل الاجتماعي والمنصات الإلكترونية الأخرى. عندما تتابع تعلمك وتعمل على تطوير مهاراتك البرمجية، وتكوّن علاقاتك في المجتمع البرمجي، فإنه يمكنك النجاح في هذا المجال وبدء العمل كمبرمج.
-
يشير مصطلح الـ domain إلى عنوان الويب الفريد الذي يستخدمه الناس للوصول إلى موقع الويب الخاص بك، ويعرف أيضًا باسم عنوان URL. وعادة ما يتم تشكيل عنوان النطاق من خلال اسم النطاق والامتداد، على سبيل المثال google.com هو عنوان النطاق الذي يشير إلى موقع Google. أما مصطلح الـ Hosting فيشير إلى الخادم الذي يستضيف الموقع على الإنترنت ويتيح للمستخدمين الوصول إلى محتوى الموقع. ويقوم مزودي خدمة الاستضافة بتوفير مساحة على الخادم لتخزين ملفات الموقع والسماح للمستخدمين بالوصول إلى هذه الملفات عبر الإنترنت. بشكل عام، فإن الفرق الرئيسي بين الـ domain و الـ Hosting هو أن النطاق يشير إلى عنوان الموقع على الإنترنت، في حين يشير الاستضافة إلى الخادم الذي يستخدمه الموقع لتخزين المحتوى وتوفير الوصول إليه. وعلى الرغم من أنهما يعملان سويًا لجعل الموقع متاحًا على الإنترنت، فإنهما مفاهيم مختلفة تمامًا.
-
لانجيب عن أسئلة الامتحانات لكن سأقوم بتوضيح الفكرة الرئيسية، قبل البدء في كتابة الكود، يجب فهم الفكرة الأساسية لرسم المدفع. يتكون المدفع من جزئين، الجزء الأول هو القاعدة والجزء الثاني هو الرأس. يحتوي الجزء الأول على عدة خطوط أفقية بأطوال مختلفة والجزء الثاني يحتوي على عدة خطوط مائلة. بدايةً، يمكننا استخدام nested loop لرسم الجزء الأول من المدفع، حيث يمكن استخدام loop خارجي لرسم الخطوط الأفقية وloop داخلي لرسم الأطوال المختلفة للخطوط الأفقية. يمكن استخدام الدالة cout لطباعة الرموز المستخدمة في الرسم، مثل "*" أو "-" أو "|" وغيرها. لرسم الجزء الثاني من المدفع، يمكن استخدام nested loop آخر، حيث يمكن استخدام loop خارجي لرسم الخطوط المائلة وloop داخلي لرسم الأطوال المختلفة للخطوط المائلة. يمكن استخدام الدالة cout لطباعة الرموز المستخدمة في الرسم، مثل "*" أو "-" أو "/" وغيرها. يمكنك الآن البدء في كتابة الكود في لغة C++ باستخدام nested loop. يمكن استخدام loop خارجي للقاعدة وloop داخلي للرأس. وفيما يلي مثال بسيط لرسم فانوس بمجرد إتقان هذه الفكرة يمكنك رسم أي شيء تريدينه: #include <iostream> using namespace std; int main() { int size; cout << "Enter the size of the tree "; cin >> size; // Loop for drawing the tree for (int i = 0; i < size; i++) { // Loop for drawing the first part of the tree for (int j = 0; j < size-i-1; j++) { cout << " "; } for (int j = 0; j < i*2+1; j++) { cout << "*"; } cout << endl; } // Loop for drawing the base of the tree for (int i = 0; i < size/2; i++) { for (int j = 0; j < size-2; j++) { cout << " "; } cout << "***" << endl; } return 0; }
- 3 اجابة
-
- 1
-

-
الخطأ يشير إلى أن webpack لا يستطيع التعامل مع ملف style.css الذي يأتي مع react-datetime-range-picker، وينبغي عليك إضافة محمل (loader) يتمكن من معالجة هذا النوع من الملفات. يجب عليك إضافة محمل css-loader في ملف webpack.config.js، حيث يتم استخدام هذا المحمل لتحميل وتحويل ملفات CSS إلى مجموعة من الأوامر التي يفهمها webpack. يمكنك إضافة المحمل بإضافة قاعدة (rule) جديدة داخل ملف module.rules كما يلي: { test: /\.css$/, use: ['style-loader', 'css-loader'], include: /node_modules/ } ستقوم هذه القاعدة بتحميل ملفات CSS في مجلد node_modules (حيث يتم تثبيت react-datetime-range-picker) باستخدام css-loader و style-loader. وبهذا، ستتمكن من استخدام react-datetime-range-picker دون وجود أي أخطاء.
-
نعم، يمكنك القيام بذلك باستخدام Django. يمكن استخدام دالة ()render_to_string لجلب محتوى الصفحة المقابلة لقالب HTML المحدد، ويمكنك ثم طباعة هذا المحتوى. يمكنك استخدامها كما يلي: from django.template.loader import render_to_string def get_html(): html_content = render_to_string("index.html", {...}) # Takes in the template name and context print(html_content) تأكد من استبدال" ... " بسياق context الخاص بك. تحتوي دالة ()render_to_string على نفس المعلمات التي تأخذها ()render، ولكنها لا تقوم بإرجاع HTTP response object. بدلاً من ذلك، تعيد ()render_to_string محتوى HTML كنص.
-
لا نقوم بالاجابة عن أسئلة الامتحانات ولكن سأقوم بتوضيح الفكرة الرئيسية للسؤال حتي يمكنك حلة يمكنك إنشاء دالة بلغة السي باسم convert() لتحويل الحرارة. ويأخذ الدالة معاملين: الحرارة المحددة والحرف الذي يحدد الاتجاه المطلوب التحويل فيه. يمكن استخدام if الشرطي لتحديد الاتجاه المطلوب التحويل. لو أن الحرف كان يمثل السلسيوس (ك)، فذلك يعني أن التحويل إلى درجات سلسيوس، وإلا فإنه يعني التحويل إلى درجات فهرنهايت. وبعد تحديد الحرف، يمكن تطبيق الصيغة المناسبة للتحويل. إذا كان الحرف يمثل السلسيوس (ك)، فستتم تطبيق صيغة التحويل التالية: C = (F - 32) * 5/9 وإذا كان الحرف يمثل الفهرنهايت (ف)، فستتم تطبيق صيغة التحويل التالية: F = (C * 9/5) + 32
- 2 اجابة
-
- 1
-

-
تختلف خدمة Windows Hosting و Web Hosting في منصة GoDaddy من حيث نظام التشغيل الذي يستخدم للخادم والأدوات والتقنيات المدعومة. Windows Hosting يستخدم نظام التشغيل Windows Server، بينما يستخدم Web Hosting نظام التشغيل Linux. عند استخدام Next.js، فإنه يعمل بشكل ممتاز على أي نظام تشغيل، سواء كان Windows Server أو Linux. ومع ذلك، يوصى عادة باستخدام Web Hosting لاستضافة تطبيقات Next.js، نظرًا لأن Linux يتميز بالاستقرار والأمان والأداء العالي، وهو أيضًا النظام الأكثر شيوعًا في استضافة مواقع الويب وتطبيقات الويب. بشكل عام، إذا كنت تعمل على تطبيق Next.js، فإن Web Hosting ستكون الخيار الأفضل، ولكن يمكن استخدام Windows Hosting إذا كنت بحاجة إلى استخدام تقنيات أخرى أو إذا كانت ميزات Windows Server مهمة بالنسبة لك. ومن الجيد التحقق من متطلبات تطبيق Next.js الخاص بك والتأكد من أن المضيف المختار يدعمها بشكل كامل. أري أنك تواجه صعوبات مع رفع موقعك علي Godaddy فأقترح عليك استخدام أحد الاستضافات الآتية : Vercel Netlify Heroku وهم أفضل لتطبيقات next.js واسهل بكثير في التعامل ولديها مميزات كثيرة أهمها : رفع التطبيق عن طريق استيراد الكود من Github تحديث الموقع بمجرد عمل push لكود إعادة بناء الموقع تلقائيًا عند نشر المحتوى. التحقق من الأداء
-
موسوعة حاسوب هي الأفضل عربياً وغنية بكم كبير من المعلومات ويمكنك الاعتماد عليها على الرغم من أن مهارات البحث تكتسب بالممارسة والخبرة، وسرعة الاستفادة من عمليات البحث على الإنترنت تعتني بطبيعة المصادر التي نتابعها ومستقصيها، فإن هنالك العديد من الأدوات البسيطة على لوحة المفاتيح التي تسهّل هذه العملية بصورة غير مسبوقة، ومنها : استخدام علامة (+) أو كلمة (AND) عند البحث عن كلمتين متتاليتين لهما علاقة ببعض. استخدام علامة (-) عند البحث عن كلمة معينة مرتبطة بكلمة أخرى مع رفبتنا في البحث عن الكلمة الأولى فقط. في هذه الحالة سيقوم باستثناء الكلمة الثانية. استخدام علامة (-) عند البحث عن كلمة معينة مرتبطة بكلمة أخرى لكننا نرغب في البحث عن الكلمة الأولى فقط. في هذه الحالة سيقوم باستثناء الكلمة الثانية. استخدام (OR) عند البحث عن كلمتين أو جملتين ليسوا مع بعضهما البعض. استخدام كلمة (:site) عن البحث عن موضوع معين داخل موقع معين. استخدام (*) في حالة عدم تذكر كلمة من الكلمات التي نبحث عنها. استخدام (+time) حين نريد أن نعرف التوقيت المحلي الخاص بكل دولة. استخدام filetype عند البحث عن شئ بصيغة معينة على هيئة ملفات pdf أو برامج word. استخدام (Google scholar) عند البحث عن مقالات وأبحاث علمية بحتة ومصادر مختلفة. انظر هذا الرابط للمزيد من النصائح: https://support.google.com/websearch/answer/134479?hl=ar وبالنسبة للمواضيع التي تتحدث عنها فهي ببساطة كالتالي: Prototype هو آلية في JavaScript تسمح بإضافة وتعديل الخصائص والأساليب على كائن موجود مسبقًا. كل كائن في JavaScript لديه خاصية prototype التي تمكن المطورين من إضافة خصائص جديدة إليه. عندما يتم البحث عن خاصية في كائن، يتم البحث في خصائص الكائن أولا، وإذا لم يتم العثور عليها، فسيتم البحث في prototype الخاص به. Inheritance هي آلية في JavaScript تسمح بإنشاء كائنات جديدة باستخدام خصائص وأساليب كائن موجود مسبقًا. يتم القيام بذلك عن طريق إنشاء وراثة للكائن الأصلي وتحديد الكائن الجديد باعتباره الكائن الفرعي. يمكن للكائن الفرعي إضافة خصائص وأساليب جديدة أو تعديلها دون تأثير على الكائن الأصلي. Promise Object هو كائن في JavaScript يتم استخدامه للتعامل مع العمليات الغير متزامنة، مثل الطلبات من الخادم أو العمليات الحسابية الثقيلة. يتم استخدام promise لتنظيم تدفق العمليات، حيث يمكن تحديد ما يجب القيام به بعد الانتهاء من العملية. يمكن استخدام then() لتحديد الإجراءات التي يجب القيام بها بعد الانتهاء من العملية، و catch() للتعامل مع الأخطاء التي قد تحدث أثناء العملية.
- 4 اجابة
-
- 1
-

-
نعم يمكنك رفع تطبيق next.js علي cPanel في أي منصة وستكون الخطوات كالتالي: أولا التأكد من تنصيب بيئة NodeJS على المخدم بواسطة CPanel يمكنك مراجعة خطوات التنصيب بالإجابة التالية: الآن نحتاج لتنصيب حزمة pm2 فهي process manager ل JavaScript runtime Node.js: npm install -g pm2 ثم في nginx نعطي سماحية للمنفذ الذي يعمل عليه تطبيق NextJS في nginx.conf/server/location أضف السطر proxy_pass http://localhost:6060 ثم نعمل على رفع الملفات الخاصة بالمشروع pages, public, src , package.json إلى مسار ما على الخادم: /var/www/your-Next-folder ثم نعدل صلاحيات المجلد ونقوم بتنصيب الحزم: sudo chown -R $USER:$USER /var/www/your-Next-folder ثم نقوم بتنصيب الحزم > cd to your-Next-folder > run: npm -i ثم ضمن package.json نعدل أمر تشغيل التطبيق حسب المنفذ المستخدم: next start -p your-port next start -p 6060 ثم بناء وتشغيل المشروع: npm run build pm2 start "npm run start" --name Next-project ملاحظة: إن اعترضتك مشكلة في بناء npm build تكون بسبب قلة الذاكرة الافتراضية، لذلك ينصح بعمل البناء محليا على حاسوبك، في حال رفع ملفات ساكنة هنا قد نحتاج لبرنامج يخدم المشروع، تأكد من معمارية المشروع كالتالي: public_html Next_project .next src server.js package.json ... حيث أن شيفرة server.js ستكون بالشكل: const { createServer } = require("http"); const { parse } = require("url"); const next = require("next"); const dev = process.env.NODE_ENV !== "production"; const port = !dev ? process.env.PORT : 3000; // Create the Express-Next App const app = next({ dev }); const handle = app.getRequestHandler(); app .prepare() .then(() => { createServer((req, res) => { const parsedUrl = parse(req.url, true); const { pathname, query } = parsedUrl; handle(req, res, parsedUrl); console.log("pathname", pathname); }).listen(port, (err) => { if (err) throw err; console.log(`> Ready on http://localhost:${port}`); }); }) .catch((ex) => { console.error(ex.stack); process.exit(1); }); الآن التشغيل ك node server.js. npm install cross-env "scripts": { "start": "cross-env NODE_ENV=production node server.js" } كما يمكن تنفيذ أمر next export الذي ينتج ملفات ساكنة يمكن رفعها على المخدم قد تحتاج لملف .htaccess لتوجه الطلبيات نحو مخدمك، سيكون بهذه الطريقة: RewriteEngine On RewriteRule ^$ http://127.0.0.1:3000/ [P,L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ http://127.0.0.1:3000/$1 [P,L] مع تغيير المنفذ للمستخدم لديك في مثالنا 6060.
-
لا يمكن استخدام "mailto:" في عنوان الإجراء (action) في النموذج لإرسال البريد الإلكتروني من خلال الجانب العميل (المتصفح)، بل يستخدم فقط لفتح برنامج البريد الإلكتروني على الكمبيوتر المحلي. طبعاً ذلك ممكن فعند فتح البريد يتم ارسال البيانات التي ادخلتها بواسطة البريد الإلكتروني ويكون شكل البيانات المستلمة كالتالي: وشكل الفورم كالأتي: وهذا من موقع قائم بالفعل ولا يوجد مشكلة وهذه الطريقة تصلح للعمليات البسيطة وتوفر عليك استخدام مكتبات خارجية أو عمل كود back-end ولا يوجد مشكله مع هذه الطريقة غير أنها ليست أفضل ممارسة بالنسبة لتجربة المستخدم
-
إضافة جيدة ولكن لن تكون لها فائدة كبيرة الا في أحجام الشاشة الصغيرة عندما تكون العناصر بهذا الشكل: ولكن في باقي أحجام الشاشات ستكون بهذا الشكل: وبالنسبة للكود لهذا الكود : فستكون نتيجته هكذا في احجام الشاشات الصغيرة وسنحتاج الي عمل Scroll حتي نرى باقي العناصر: وبالنسبة لوضع العنصر Button داخل العنصر a ليست أفضل ممارسة غير ذلك ستظهر بعض المشاكل مثل الخطوط التي تظهر بجانب كل زر
-
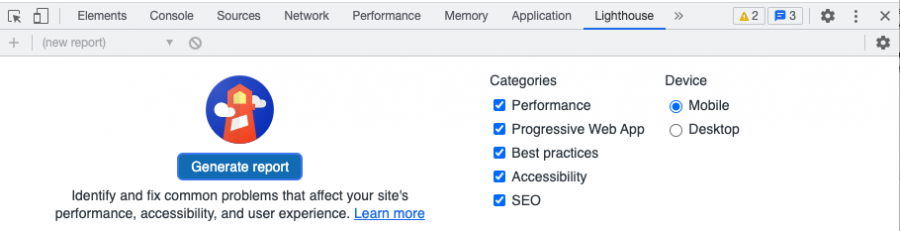
قم بعمل إختبار باستخدام lighthouse وستقوم بعمل تحليل شامل لأداء الموقع وتعطيك أسباب بطئ الموقع بالتفصيل وطرق حل هذه المشاكل طريقة استخدام Google Lighthouse في Chrome DevTools. أسرع طريقة للتحقق من الصفحة باستخدام Lighthouse هي استخدام أدوات المطورين المضمنة في Chrome.لاستخدام Lighthouse من خلال أدوات مطور Chrome 1. اتبع هذه الخطوات: افتح صفحة الويب التي تريد تقييمها. افتح لوحة DevTools بالنقر بزر الماوس الأيمن فوق الصفحة وتحديد فحص أو ببساطة عن طريق الضغط على Control + Shift + I على جهاز Mac أو Control + Shift + I على نظام Windows. في جزء DevTools ، حدد عنصر قائمة Lighthouse ثم ،انقر فوق إنشاء تقرير. بشكل افتراضي ، ستنشئ Lighthouse تقريرًا يحلل جميع الفئات الخمس الموجودة على جهازك. يمكنك تبديل هذه الإعدادات في أداة Lighthouse قبل إنشاء تقريرك. بعد بضع ثوانٍ ، ستنشئ Lighthouse تقريرًا عبر الإنترنت لموقعك على الويب.انظر الشرح أدناه لمزيد من المعلومات حول هذا التقرير.
-
يمكنك عمل ذلك باستخدام HTMl فقط بدون الحاجة الي استخدام js : <form action="mailto:yourEmail@gmail.com" method="POST" encType="multipart/form-data" > <input type="email" name="email-form" placeholder="Email" /> </form> وبهذا يمكنك ارسال محتوي الفورم الي بريدك الإلكتروني مباشرة ويمكنك عمل نفس الفكرة ونظام الإشتراك في البريد باستخدام JavaScript بشكل متقدم عن طريق بعض المكتبات مثل: Nodemailer EmailJS
-
هناك بعض المشاكل البسيطة التي سنقوم بحلها أولاً: أولها أن الكلاس services-container فيه خطأ لغوي و أيضاً لا نحتاج الي استخدام media query فيكون الكود كالتالي: .services .services-container { display: grid; grid-template-columns: repeat(auto-fill, minmax(450px, 1fr)); gap:40px; } ال Grid من المفترض انها تعمل ولكن المشكلة ان كل services-container يحتوي علي box واحد فقط لذلك قم بوضع كل اثنين في services-container ليكون الكود كالتالي: <!-- Start Services --> <div class="services"> <div class="container"> <div class="main-heading"> <h2>Services</h2> <p> Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Mauris blandit aliquet elit, eget tincidunt. </p> </div> <div class="services-container"> <div class="box"> <i class="fa-solid fa-display fa-3x"></i> <div class="text"> <h3>Vorem amet intuitive</h3> <p>Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Curabitur aliquet quam.</p> </div> </div> <div class="box"> <i class="fa-solid fa-gear fa-3x"></i> <div class="text"> <h3>Vorem amet intuitive</h3> <p>Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Curabitur aliquet quam.</p> </div> </div> </div> <div class="services-container"> <div class="box"> <i class="fa-solid fa-pen-ruler fa-3x"></i> <div class="text"> <h3>Vorem amet intuitive</h3> <p>Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Curabitur aliquet quam.</p> </div> </div> <div class="box"> <i class="fa-solid fa-camera fa-3x"></i> <div class="text"> <h3>Vorem amet intuitive</h3> <p>Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Curabitur aliquet quam.</p> </div> </div> </div> </div> </div> <!-- End Services -->
-
هذه المشكلة نتيجة للكود التالي: margin: 7px; وهو ما يضيف هذه المسافات قم بوضع مسافة اسفل الزر فقط : margin-bottom: 7px; ويفضل عدم وضع العنصر Button داخل العنصر a يمكنك تأدية نفس الوظيفة باستخدام بعض التنسيقات فيكون الكود كالتالي: <div class="box" > <a class="qlink" href="https://google.com/1"> Awards </a> <a class="qlink" href="https://google.com/2"> Directory </a> <a class="qlink" href="https://google.com/3"> Patent </a> <a class="qlink" href="https://google.com/4"> Calendar </a> <a class="qlink" href="https://google.com/5"> Leave Request Tool </a> <a class="qlink" href="https://google.com/6"> Publications </a> </div> .box{ border-style:solid; display: inline-block ; } .qlink { display:block; text-align:center; color: white; width: 150px; padding:16px 0; text-decoration:none; font-size: 12px; font-weight: bold; background-color: #1F70C4; margin-bottom: 7px; } .qlink:hover {background: #2484E9;} .qlink:active {background: #155292;}
-
المشكلة هنا في أمر بِدأ السيرفر ، في scripts في ملف package.json قم بإضافة الكود التالي: “start”: “webpack serve” في ال terminal قم بتشغيل الأمر التالي : npm run start في المتصفح قم بزيارة هذا الربط http://localhost:8080
-
هناك بعض التغيرات في webpack 5 عن webpack 4 وفي حالتك لم يعد يتم وضع نقط بعد env-- وبالتالي قم بتغير الكود من --env.development إلى --env development ألق نظرة علي الرابط التالي لمزيد من الفهم https://webpack.js.org/api/cli/#environment-options وتوقع ظهور بعض المشاكل الأخرى في ملف webpack configuration نتيجة للتحديث
-
ماهي المشكلة في الكود قومي بإضافة تفاصيل اكثر في السؤال أو مشاركة رسالة الخطأ حتي يمكننا مساعدتك
-
طبعاً ممكن الفكرة بسيطة أولاً سنقوم بعمل عنصرين بداخل بعضهما الأول سيكون الحدود الخارجية والأخر سيكون المحتوي : <div class="box"> <div class="content"> ... </div> </div> ومن ثم نضيف بعض التنسيقات سنعطي الكلاس box الألوان والخواص التي ستظهر في الإطار الخارجي ونعطي الكلاس content خلفية بيضاء حتي يغطي علي ما تحتها .box{ height:300px; width:300px; padding:8px; background-color:gold; border-radius:8px; position:relative; overflow:hidden; } .box .content{ width:100%; height:100%; background-color:white; position:relative; } ويمكنك تنسيق الإطار الخارجي بسهوله كما تريد فمثلاً قم بإضافة الكود التالي: background: linear-gradient(35deg, rgba(8,23,130,1), rgba(0,212,255,1) ); وستكون النتيجة هكذا أو مثلاً استخدم before و after لتحصل علي نتيجة كهذه : .box::before{ content:""; width:100%; height:100%; background-color:navy; position: absolute; top:-20px; right:-40px; transform:rotate(10deg) }
-
تحتاج إلى إضافة publicPath وهو سيكون المسار الذي سيتعرف عليه كود ال HTML { loader: 'file-loader', options: { name: '[name].[ext]', outputPath: 'assets/images/', publicPath: 'assets/images/' } } وبالتالي سيكون مسار الصور هكذا: <img class="openDrawer" id="timeOpen" src="assets/images/left.svg" alt="">