-
المساهمات
251 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
آخر يوم ربح فيه Bandar Abuseada هو سبتمبر 4 2023
Bandar Abuseada حاصل على أكثر محتوى إعجابًا!
المعلومات الشخصية
آخر الزوار
1338 زيارة للملف الشخصي
إنجازات Bandar Abuseada
-
Bandar Abuseada بدأ بمتابعة ما مفهوم هذا المصطلحات في البرمجه سؤال على الports سؤال javaScript 2 آخرين
-
السلام عليكم ورحمة الله وبركاته لقد بحث في عده مواقع والذكاء الاصطناعي عن اجابه لكن لم اقتنع بالاجابه عند عمل سيرفر محلي نجعل السيرفر يعمل على port معين مثلا 4000 لكن ما الغايه من هذا البورت اليس الطلب يتوجه الى ip address في جهاز معين وفل نفترض اننا رفعنا السيرفر على استضافه هذه الاستضافه ستقوم بعمل ip address لسيرفر الخاص بي والطلبات ستاتي على هذا العنوان اذا ما فائده الport هنا اليس الطب سيصل للعنوان الرأيسي؟ اجابه الذكاء الاصطناعي لم تكن مرضيه حيث قال ان الport هو الذي يوجه الخدمه المطلوبه في ip address معين لكن عندما نعمل سيرفر على express مثلا فاننا نعمل على الرابط و لكن هنا يفرق البورت نعم حيث انه لو كان لدي 2 سيرفر الport سيفرق بينهم لكن فل نفترض اننا رفعنا الموقع على استضافه لماذا قد نحتاج له لان لديه id addres و هذا الaddres لديه doman خاص به اذا استغنينا عن البورت.
- 1 جواب
-
- 1
-

-
اليس هناك تطبيقات ضخمه مقل فيسبكون وانستقرام و اوبر يعنلات على react native و مواقع كبيره تعمل على react js اذا هل على المطور التحول من react الى anguler ام انه من الامهم ان يطور نفسه في react js بشكل عام؟ وهل في حال استعمال react with typescript يعد مثل anguler؟
- 3 اجابة
-
- 1
-

-
لماذا تم اختيار react and react native بالتحديد في دوره هذه بدلا من anguler وسمعت من البعض من يمدح react native و البعض يمدح anguler وايهما افضل والبعض يقول anguler لانها تستعمل ts و لا تحتاج الى مكتبات والاخر يقول react وهي ايضا قابله للاستعمال في ts اذا ما الفرق الجهوري بينهم وهل هناك فعلا اطار افضل من اطار ام انها تفضيل شخصي؟
- 3 اجابة
-
- 2
-

-
السلام عليكم ورحمة الله وبركاته ممكن اعرف ما هي افضل استضافه عربيه تكون في الدول العربيه الاسيويه للغه javascript بيئه node js و express استطيع رفع السيرفر والموقع عليها بدون اي مشاكل وتكون تقبل Horizontal scaling
- 2 اجابة
-
- 1
-

-
لدي سؤال كيف فهمت الاله على الناس اقصد هنا كيف للمعالج ان يعالج الكميه الضخمه من البينات في غضون ملي سكند واعلم ولله الحمد ان البرمجه تم برمجتها بناء على الكهرب والدوائر الكهرابئيه 1 و 0 ولاكن كيف فهمت الاله ان هذا مدخل وهذا مخرج مثلا حقل ادخال الاسم كيف اسطاع البشر برمجه وعلام الاله انه مدخل وكل هذه المعلاجات
- 2 اجابة
-
- 1
-

-
مؤخرا سمعت عن treez segment و dynamic programming algorithm واريد معرفه ما هي هذه الخوارزميات وكيف تعمل بالضبط وهل لهم علاقه ببعضهم ومتى استعمل اين من هذه الخوارزميات
- 2 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته لدي سؤال كيف يتم عمل طريقه الدفع مثل الفيزا والى اخره وعمل محفضه لكل عميل في حال ارجاع منتج الى محفضته في البرنامج نفسه مثل تطبيقات الطعام والمتاجر؟
- 1 جواب
-
- 1
-

-
لدي سؤال الان لو اردت عمل مصادقه للرقم الهاتف ما هي الطريقه الافضل لعمل ذلك مستعملا MongoDB بعد انشاء كامل Data Structure?
- 3 اجابة
-
- 2
-

-
كل عام وانتم بخير لكل طاقم اكادميه حسوب
- 1 جواب
-
- 1
-

-
- 1 جواب
-
- 2
-

-
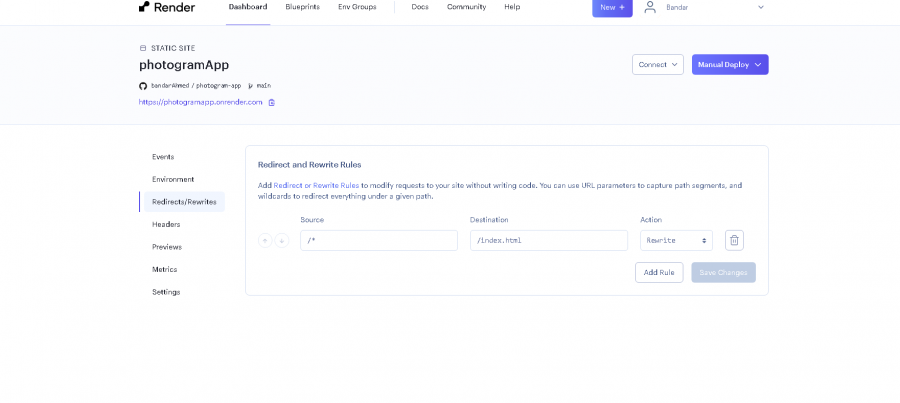
السلام عليكم تم رفع الموقع بنجاح ب render لاكن الrouter لا يعمل فقط اول صفحه وبعض الفصحات ما المشكله الموقع https://photogramapp.onrender.com/
- 1 جواب
-
- 1
-

-
عند محاوله عمل نشر للتطبيق الخاص بي ب render ياتي لي هذا الخطئ بحثت عنه ولم اجد له حل ==> Cloning from https://github.com/bandarAhmed/photogram-server ==> Checking out commit d50e539aa39216e03981d849ff177835bb59d337 in branch main ==> Using Node version 18.14.2 via environment variable NODE_VERSION ==> Docs on specifying a Node version: https://render.com/docs/node-version ==> Running build command 'npm install'... up to date, audited 301 packages in 973ms 24 packages are looking for funding run `npm fund` for details found 0 vulnerabilities ==> Uploading build... ==> Build uploaded in 8s ==> Build successful 🎉 ==> Deploying... ==> Using Node version 18.14.2 via environment variable NODE_VERSION ==> Docs on specifying a Node version: https://render.com/docs/node-version ==> Running 'nodemon start' bash: /opt/render/project/src/node_modules/.bin/nodemon: Permission denied ==> Common ways to troubleshoot your deploy: https://docs.render.com/troubleshooting-deploys المشكله من هذا الامر يقول لا يوجد اذن, اذن ماذا Desktop 2024.02.04 - 22.25.13.01.mp4
- 2 اجابة
-
- 2
-

-
//ملف طبقه وسيطه const jwt = require('jsonwebtoken'); const models = require('../models/index'); const isLogedIn = async (req, res, next)=> { try { //take token form headers and verify it to and use JWT password in env to access the jwt to verify token const token = req.headers.authorization // after take token use verify mothed to compayr the secrt key to make token verifyed const deCoded = jwt.verify(token, process.env.JWT_SECRET); // take the token and add it to req.currentUser to be can use it in any where but should use it as meddilWhere req.currentUser = deCoded; //get req currntUser form deCoded and find the id const auhter = req.currentUser; const userShack = await models.User.findById(auhter) // see if user is exsest im db and see if token exsest in authorization headers if(!token || !userShack){ return res.status(401).json({message: 'error token or user not exsist'}) } next() } catch (e) { res.status(500).json(e); } }; module.exports = isLogedIn; هنا ملف الـتشفير exports.login = async (req, res) => { const { email, password } = req.body; try { const user = await models.User.findOne({email}); // compare the password from register to real password using bcrypt module const authPassword = await bcrypt.compare(password, user.password); // if authPassword is true sgin data useing JWt module and print it in json body if (authPassword) { const token = jwt.sign({_id: user._id, name: user.name, email: user.email}, process.env.JWT_SECRET); // here we take token to save it in loaclStorg res.status(200).json({accessToken: token}); }else { res.status(401).json({ message: "بريد إلكتروني أو كلمة مرور غير صالحة" }); }; }catch (error) { console.error(error); res.status(500).json({ message: "Error during login", error: error.message }); } }; الrouteing router.post('/login', userController.login); الان السؤال لو افترضنا انني لا اريد استعمال jwt ابدا كعمل موقع صفحه هبوط او اي موقع بسيط جدا ,فكيف سيتم حفظ تسجيل المستخدم بدون jwt و كطبقه وسيطه هل سنتعمل req.headers.authorization مستعملا postman لختابر التصال؟
- 3 اجابة
-
- 1
-

-
هل يفضل استخدام react js بدلا من htnl css JavaScript العاديه ام react js افضل وما المطلوب بسوق العمل اكثر حاليا؟
- 3 اجابة
-
- 1
-