-
المساهمات
986 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
5
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد Fahmy
-
يعتمد الاختيار بين Text Editor و IDE على الاحتياجات والتفضيلات الشخصية. يمكن استخدام كلا النوعين من الأدوات في تطوير تطبيقات الويب Full Stack. المحرر النصوص Text Editor مثل VScode يتميز بالسرعة والخفة ويتمتع بمجموعة من الإضافات التي يمكن تثبيتها لزيادة إمكانياته البرمجية وتحسين الإنتاجية. كما أنه يدعم العديد من لغات البرمجة ويمكن استخدامه في تطوير تطبيقات الويب Full Stack بشكل فعال (الأفضل بالنسبة لي). و يوجد الكثير من IDEs غير Visual Studio الجيدة لوظيفة Web Full Stack Developer مثل Webstorm. يمكنك قراءة هذه المقالة فهي تتكلم عن نفس الموضوع.
- 5 اجابة
-
- 1
-

-
هذه بعض المسابقات: 1. الدوري الأمريكي لعلوم الحاسوب: هي مسابقة دولية للبرمجة بين أكثر من 300 مدرسة، تتم المنافسات عبر الإنترنت طوال العام وتتألف من أربع مسابقات، يتتضمن كل مسابقة قسماً مكتوباً لتحليل الرموز وقسماً للبرمجة. 2. تحدي بيبراس للحوسبة: يتألف من مشاكل في مواضيع مختلفة تتعلق بعلوم الحاسوب والتفكير الحسابي، يتم إتاحة الفرصة للأطفال لحل هذه المشاكل خلال فترة زمنية قدرها 45 دقيقة في المسابقة الإلكترونية. 3. أولمبياد Scratch: هي مسابقة برمجة للأطفال حول العالم، يمكن للأطفال المشاركة فردياً أو جماعياً وتقديم مشروع Scratch الذي يقومون بإنشائه. 4. CodeChef: يوفر مسابقات وتحديات في البرمجة للمبتدئين لتعلم البرمجة التنافسية. كما يقدم مشاكل للتدريب ومسابقات شهرية لمساعدة المشاركين في بناء المهارات والثقة في البرمجة التنافسية. 5. تحدي Google Code to Learn: يسمح للطلاب في مختلف الفئات العمرية بإنشاء وإرسال مشاريع باستخدام Scratch، App Inventor، أو Google Cloud AutoML، يعقد التحدي سنوياً. 6. تحدي Technovation: يدعو فرق الفتيات من جميع أنحاء العالم لحل مشاكل العالم الحقيقية من خلال إنشاء تطبيقات. تقيم Technovation أيضاً فعاليات في الفصول المحلية. 7. أولمبياد الحوسبة الدولية: هي مسابقة رمزية دولية سنوية للطلاب الثانويين. يتم اختيار الطلاب المشاركين عن طريق المسابقات الوطنية في كل بلد. تشمل المسابقة أسئلة في البرمجة والتفكير الحسابي والخوارزميات. 8. CodeCup Spaghetti: هي مسابقة برمجة للفرق التي تتكون من ثلاثة أشخاص. يتم تقديم مسابقات على مدار العام وتحديات شهرية، وتتضمن المسابقة تحديات في بناء الألعاب والتطبيقات ومشاريع الويب. يمكن ملاحظة أن هذه المسابقات تختلف في شروط ومتطلبات المشاركة والفئات العمرية المستهدفة، فمثلاً يتم توجيه بعض هذه المسابقات للطلاب الثانويين أو المتوسطين، وبعضها يشمل الأطفال في الصفوف الأولية. ومع ذلك، فإن جميع هذه التحديات تهدف إلى تعزيز مهارات البرمجة والتفكير الحسابي لدى الأطفال والشباب، وتشجيعهم على الابتكار الحلول الإبداعية للمشاكل الحقيقية باستخدام التكنولوجيا.
- 5 اجابة
-
- 1
-

-
لا، ليس من الضروري حفظ كل شيء في الفيديو للحصول على الشهادة. ومع ذلك، يجب عليك فهم المفاهيم الأساسية والمهارات العملية المشار إليها في الفيديو لتطبيقها بنجاح في المشاريع العملية والامتحان. يستحسن أن تهتم بالمعلومات المتعلقة بالموضوعات التي تجدها صعبة والتركيز على فهمها بشكل أفضل، ويمكنك الرجوع إلى الفيديوهات والمصادر الإضافية لمساعدتهم في ذلك. الهدف هو فهم المفاهيم بشكل جيد وتطبيقها عمليًا بشكل ناجح، وليس حفظ المعلومات بشكل كامل.
-
نعم، يمكنك جعل البوت الخاص بك يبحث في ملف Excel للعثور على بيانات الدواء وعرضها للمستخدم. يمكن استخدام لغة البرمجة المناسبة مثل Python أو Node.js لتطوير البوت الخاص بك وجعله يتفاعل مع ملف Excel. يمكن استخدام مكتبات البرمجة المختلفة للاتصال بملف Excel وقراءة البيانات منه. على سبيل المثال، يمكن استخدام مكتبة openpyxl في Python للوصول إلى ملف Excel وقراءة البيانات منه. يمكن للمستخدم إدخال اسم الدواء في البوت وإرساله إلى الخادم الخاص بك. يمكنك استخدام الاسم المدخل للبحث في ملف Excel واسترداد البيانات المتعلقة بالدواء. يمكنك ثم عرض هذه البيانات في تنسيق مناسب للمستخدم، مثل قائمة أو جدول. ومن الجدير بالذكر أنه يمكن استخدام قواعد البيانات بدلاً من ملف Excel لتخزين بيانات الأدوية. يمكن استخدام قواعد البيانات المختلفة، مثل MySQL أو SQLite أو PostgreSQL، لتخزين البيانات والبحث عنها واستردادها بشكل فعال. هذا مثال بسيط باستخدام لغة Python ومكتبة openpyxl للبحث في ملف Excel واسترداد البيانات: import openpyxl # تحديد مسار الملف file_path = 'path/to/file.xlsx' # فتح الملف workbook = openpyxl.load_workbook(file_path) # تحديد الورقة المطلوبة worksheet = workbook['Sheet1'] # الحصول على قيمة الخلية المطلوبة cell_value = worksheet['A1'].value # البحث عن قيمة محددة في الورقة for row in worksheet.iter_rows(min_row=2, max_col=2, values_only=True): if row[0] == 'اسم الدواء المطلوب': print(row[1]) # عرض معلومات الدواء في هذا المثال، يتم فتح ملف Excel واختيار الورقة المطلوبة. ثم يتم البحث عن القيمة المحددة (اسم الدواء) في الورقة واسترداد المعلومات المتعلقة بالدواء من الخلية المجاورة له. يمكنك تطوير هذا المثال واستخدامه في البوت الخاص بك. أو يمكنك استخدام قواعد البيانات لتخزين بيانات الأدوية والبحث عنها. يمكنك استخدام لغة البرمجة المناسبة مثل Python أو Node.js ومكتبة التفاعل مع قاعدة البيانات المناسبة مثل Sequelize. يمكن للمستخدم إدخال اسم الدواء في البوت والبحث عنه في قاعدة البيانات واسترداد المعلومات المتعلقة به. يمكنك ثم عرض هذه المعلومات في تنسيق مناسب للمستخدم.
-
Calculus هو فرع من فروع الرياضيات الذي يدرس الدوال والمعادلات التفاضلية والتكامل والتفاضل والتكامل العددي. وتنقسم Calculus إلى عدة مستويات، وهي: - Calculus 1: يتم فيها دراسة المفاهيم الأساسية للتفاضل والتكامل، بما في ذلك المشتقة، وقواعد التفاضل والتكامل، والتكامل العددي، وتطبيقاتها الأساسية. - Calculus 2: يتم فيها دراسة المزيد من تطبيقات التكامل والتفاضل، بما في ذلك التكامل بالأجزاء، والتكامل الغير محدود، والمساحات والحجوم والمتغيرات العشوائية. - Calculus 3: يتم فيها دراسة المفاهيم المتقدمة للتفاضل والتكامل في الأبعاد العالية، بما في ذلك الدوال المتعددة ومعادلات التفاضل الجزئي والمتجهات. بالنسبة للسؤال الثاني، فإن تعلم Calculus و Linear Algebra وProbability and Statistics ضروري لتعلم مجال الAI، ويمكن اعتبارها كأساس لفهم العديد من المفاهيم في مجال الAI. فعلى سبيل المثال، يتم استخدام Calculus في تحديد المعادلات التفاضلية الجزئية التي تصف النماذج الرياضية لتطبيقات الAI، ويتم استخدام Linear Algebra في حسابات المصفوفات والتحليل الرياضي للبيانات، ويتم استخدام Probability and Statistics في تحليل البيانات والتنبؤات الإحصائية وتطبيقاتها في التعلم الآلي. أما بالنسبة للسؤال الثالث، فإن تعلم Discrete Mathematics و Mathematical Logic يمكن أن يساعد في فهم بعض المفاهيم الرياضية المتقدمة التي تستخدم في المجالات المتعلقة بالAI، مثل النظرية الرياضية للحوسبة والمنطق الرياضي ونظرية الأعداد والجبر الخطي. ومع ذلك، فإنها ليست أساسية بنفس الطريقة التي مثل Calculus و Linear Algebra وProbability and Statistics، وغالبًا ما يتم تدريسها في مستويات أعلى من التعليم الجامعي. بشكل عام، فإن تعلم Calculus و Linear Algebra وProbability and Statistics هو الأساس الأساسي لفهمة العديد من المفاهيم في مجال الAI، وينبغي على المتعلمين التركيز على تعلم هذه المواد بشكل جيد قبل التحول إلى المفاهيم الأكثر تخصصًا في مجال الAI. إذا كنت ترغب في تعلم Calculus و Linear Algebra و Probability and Statistics، فإليك بعض النصائح التي قد تساعدك: 1. البدء بالأساسيات: يجب البدء بتعلم المفاهيم الأساسية لكل مادة، والتأكد من فهمها بشكل جيد، ومن ثم الانتقال إلى المفاهيم الأكثر تخصصًا. 2. الاستفادة من المصادر المتاحة: يوجد العديد من المصادر المتاحة لتعلم هذه العلوم، مثل الكتب والفيديوهات التعليمية والدورات الأونلاين. يمكن استخدام هذه المصادر لتوسيع المعرفة وفهم المفاهيم بشكل أفضل. 3. الحلول العملية: يجب ممارسة الحلول والمشاركة في الحلول العملية لفهم المفاهيم بشكل أفضل، ويمكن الحصول على الحلول العملية من العديد من المصادر، مثل الكتب التي تحتوي على تمارين ومسائل، والمواقع الإلكترونية التي توفر حلولًا للمسائل. 4. العمل على مشاريع عملية: يمكن العمل على مشاريع عملية لتطبيق المفاهيم المتعلقة بكل مادة، ويمكن الحصول على المشاريع من المصادر المختلفة، مثل المواقع الإلكترونية والمنتديات والدورات الأونلاين. 5. الاستعانة بالمجتمع العلمي: يمكن الاستفادة من المجتمع العلمي، والتواصل مع خبراء في هذه العلوم، وطرح الأسئلة والاستفسارات، والاستفادة من تجاربهم ومشاركة المعرفة معهم. 6. الصبر والاستمرارية: يجب الصبر والاستمرارية في تعلم هذه العلوم، حيث تحتاج إلى وقت وجهد لفهم المفاهيم الرياضية المتعلقة بها، ولتطبيقها على الواقع. 7. الاستخدام العملي: يمكن استخدام هذه العلوم في حل مشاكل الحياة العملية، وتحليل البيانات والنماذج الرياضية، مما يساعد على فهم المفاهيم بشكل أفضل وتطبيقها على الواقع.
- 6 اجابة
-
- 1
-

-
يمكن حفظ الأكواد والجمل البرمجية المنتجة خلال عملية التدريب بالعديد من الطرق المختلفة، مثل حفظها في ملفات نصية مثل ملفات الـ TXT أو ملفات الـ Markdown ، أو حفظها في مستودعات الأكواد مثل GitHub، GitLab، أو Bitbucket، أو يمكن أيضاً استخدام خدمات التخزين السحابية مثل Google Drive أو Dropbox لحفظ الأكواد. كما أن حفظ الأكواد يساعد على تعزيز مهارات البرمجة والتعلم المستمر، حيث يمكن استخدامها كمرجع مستقبلي أو كأساس لإنشاء مشاريع جديدة. أما بالنسبة لشروط الحصول على الشهادة، فالحفاظ على الأكواد والجمل البرمجية والمشاريع العملية الناتجة من التدريب هو جزء من هذه الشروط. يجب أن يتم رفع المشاريع على حساب GitHub الخاص بالطالب والاحتفاظ بها لإرسالها للمراجعة. يتم استخدام هذه المشاريع في إثبات قدرات الطالب واختباره، ويتم ذلك من خلال محادثة صوتية وإجراء مشروع تخرج ومراجعته من قبل مدرب. وإذا تم اجتياز جميع الخطوات بنجاح، فسيتم منح الشهادة المعتمدة من أكاديمية حسوب. يمكنك معرفة الكثير من شروط الحصول علي الشهادة والامتحان من الرابط إدناه. الامتحان والحصول على الشهادة | مركز مساعدة أكاديمية حسوب
- 4 اجابة
-
- 1
-

-
بعد تعلم Machine Learning، يمكن العمل في العديد من المجالات والصناعات التي تستخدم هذه التقنية، مثل: 1- تحليل البيانات والإحصاءات: حيث يمكن استخدام Machine Learning لتحليل البيانات والإحصائيات وتطوير نماذج تنبؤية وتصنيف البيانات وغيرها. 2- الذكاء الاصطناعي والروبوتات: حيث يمكن استخدام Machine Learning لتطوير الذكاء الاصطناعي وإنشاء روبوتات ذكية ومستقلة تعتمد على التعلم الآلي. 3- الصحة والطب: حيث يمكن استخدام Machine Learning في تحليل الصور الطبية والتشخيص الذاتي وتحسين عمليات الرعاية الصحية والكشف عن الأمراض المختلفة. 4- التجارة الإلكترونية والتسويق: حيث يمكن استخدام Machine Learning في تحليل بيانات العملاء والتنبؤ بالسلوكيات الشرائية وتحسين عمليات التسويق وإدارة المخزون. 5- الصناعة والتصنيع: حيث يمكن استخدام Machine Learning في تحسين عمليات الإنتاج والتشغيل وتوفير الطاقة. 6- الأمن والحماية: حيث يمكن استخدام Machine Learning في تحليل البيانات الأمنية والتنبؤ بالهجمات الإلكترونية وتحسين نظم الأمان. وبالنسبة للعمل بعد تعلم Machine Learning، يمكن العمل في مختلف القطاعات والصناعات التي تستخدم هذه التقنية، ويمكن العمل في الشركات والمؤسسات التقنية والمختبرات البحثية والمؤسسات الحكومية والشركات الناشئة وغيرها. كما يمكن العمل كمستقل والعمل على مشاريع حرة أو العمل عن بعد من خلال منصات العمل الحر على الإنترنت مثل مستقل و خمسات و بعيد غيرها.
- 7 اجابة
-
- 1
-

-
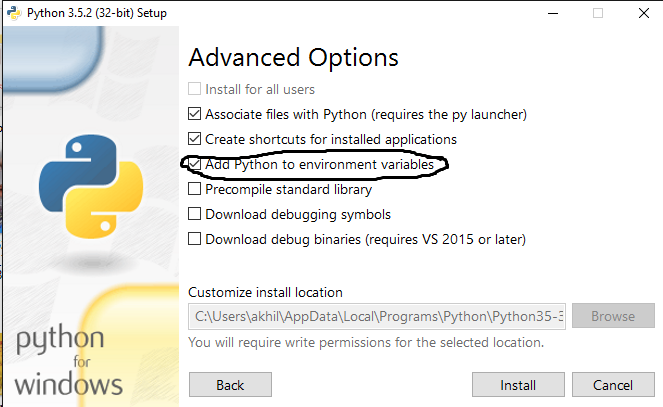
يبدو أن Python غير مثبت على جهاز الكمبيوتر الخاص بك أو لم يتم إعداد المسار الخاص به بشكل صحيح. لحل هذه المشكلة، يمكنك اتباع الخطوات التالية: 1. تأكد من تثبيت Python على جهاز الكمبيوتر الخاص بك. يمكن تنزيل Python من الموقع الرسمي: https://www.python.org/downloads/ 2. تحقق من أن المسار الخاص بـ Python مضاف إلى متغير البيئة PATH. يمكنك التحقق من ذلك عبر القيام بالخطوات التالية: - افتح موجه الأوامر Command Prompt في نظام التشغيل Windows. - اكتب "echo %PATH%" واضغط على Enter لعرض المسارات الموجودة في متغير البيئة PATH. - تحقق من أن مسار Python مضاف إلى قائمة المسارات. يجب أن يكون المسار الخاص بـ Python بما في ذلك الإصدار الذي تستخدمه مضافًا إلى المتغير. أو قم بتثبيت python من جديد وتأكيد من تفعيل هذا الخيار. 3. إعادة تشغيل موجه الأوامر Command Prompt وجرب إعادة تشغيل Python بكتابة "python" في موجه الأوامر أو "py" أو "python3".
- 3 اجابة
-
- 1
-

-
يمكن القيام بذلك باستخدام مكتبة datetime المدمجة في Python و Django. في ملف العرض views.py، يمكن استيراد datetime والوصول إلى حقول النموذج الخاصة بالتاريخ في الطلب وتطبيق العمليات الحسابية عليها. يمكن استخدام دالة timedelta لإضافة يوم واحد إلى التاريخ والحصول على التاريخ التالي. على سبيل المثال، يمكن استخدام الكود التالي: from datetime import datetime, timedelta from django.shortcuts import render def my_view(request): today = datetime.today().date() # الحصول على التاريخ الحالي tomorrow = today + timedelta(days=1) # الحصول على التاريخ التالي message = '' if today == my_model.date_field: # إذا كان التاريخ الحالي هو نفس التاريخ المخزن في حقل التاريخ في النموذج message = "Today is the date!" # إضافة رسالة إذا كان اليوم هو نفس التاريخ المخزن في حقل التاريخ context = { 'today': today, 'tomorrow': tomorrow, 'message': message } return render(request, 'my_template.html', context) في هذا المثال، يتم استخدام "datetime.today().date()" للحصول على التاريخ الحالي، ثم يتم إضافة يوم واحد باستخدام "timedelta(days=1)" للحصول على التاريخ التالي. ثم يتم فحص ما إذا كان التاريخ الحالي يساوي التاريخ المخزن في حقل التاريخ في النموذج، وإذا كان الأمر كذلك، يتم تعيين الرسالة المطلوبة. يمكن إضافة هذا الكود إلى دالة العرض في views.py، ويتم تمرير السياق الذي يحتوي على المتغيرات "today" و "tomorrow" و "message" إلى قالب HTML الذي يتم استخدامه لعرض الصفحة. على سبيل المثال، يمكن إنشاء ملف قالب HTML جديد بعنوان "my_template.html" ويمكن استخدام الكود التالي كمثال: <!DOCTYPE html> <html> <head> <title>My Template</title> </head> <body> <p>Today's date is {{ today }}.</p> <p>Tomorrow's date is {{ tomorrow }}.</p> {% if message %} <p>{{ message }}</p> {% endif %} </body> </html>
-
من خلال تصفحي لمواقع العمل الحر وجدت أن هذا المجال الأكثر طلباً وبالأخص Flutter وحتي في الشركات الأن الطلب متزايد علي مطورين التطبيقات وبالاخص الذين يعملون ب إطار العمل flutter. غير أنك تستطيع عمل مشاريع كاملة بنفسك ( لفعل ذلك سوف تحتاج لتعلم تقنيات تطوير الواجهة الخلفية مثل NodeJs وهي تعتبر الأفضل الأن) و هذا يزيد فرصة أن تجني مال من خلال نشر تطبيقاتك علي جوجل بلاي أو أي متجر تطبيقات أخر علي عكس عمل المواقع سوف يكون من الصعب تسويقها بمفردك. وفي النهاية هذه وجهة نظري لا أكثر.
- 10 اجابة
-
- 1
-

-
اختيار مسار البرمجة يعتمد على عدة عوامل، ومن أهمها: 1. الاهتمامات الشخصية: يجب على المبرمج الجديد أن يحدد المجال الذي يثير اهتمامه ويستمتع بالعمل فيه، حيث يجب أن يكون العمل في هذا المجال ممتعاً بالنسبة له. 2. الفرص الوظيفية: يجب دراسة الطلب على المجال المختار في سوق العمل، والتأكد من وجود فرص وظيفية كافية ومستقبل واعد في هذا المجال. 3. الصعوبة والتعقيد: يجب على المبرمج الجديد أن يقيم مستواه الحالي من الناحية الفكرية والرياضية ويختار المجال الذي يناسب مستواه، حيث يمكن أن يكون بعض المجالات أكثر صعوبة وتعقيداً من غيرها (مثلا إذا منت لا تحب الرياضيات فمجال تعلم الالة والذكاء الاصطناعي لن يكون جيد لك). 5. الاتجاهات الحالية: يجب متابعة الاتجاهات الحالية في سوق العمل والتكنولوجيا، والتأكد من أن المجال المختار يتوافق مع هذه الاتجاهات. بالنسبة للمبرمجين الجدد، فقد يواجهون صعوبة في اختيار المجال الذي يريدون العمل فيه، ولكن يمكن تخفيف هذه الصعوبة من خلال القيام لعدة أمور: 1. تجربة المجالات المختلفة: يمكن للمبرمج الجديد العمل على مشاريع صغيرة في المجالات المختلفة، وذلك لتجربة المجالات المختلفة وتحديد المجال الذي يتناسب مع مهاراته واهتماماته. 2. الاستشارة: يمكن للمبرمج الجديد استشارة المبرمجين المحترفين، والمشاركة في مجتمعات المبرمجين والمنتديات وطرح الأسئلة والاستفسارات، حيث يمكن أن يحصل على توجيهات ونصائح قيمة. 3. التعليم المستمر: يجب على المبرمج الجديد الاستمرار في التعلم وتحديث معرفته بالمجالات المختلفة، وذلك عن طريق متابعة الأخبار التقنية والدورات التعليمية والمصادر الأخرى المتاحة على الإنترنت. خلاصة القول، يجب على المبرمج الجديد أن يتخذ قرار اختيار المجال الذي يريد العمل فيه بعناية، ويتأكد من أنه يتناسب مع أهدافه المهنية و مستواه من الناحية الفكرية والرياضية. كما يجب عليه الاستمرار في التعلم وتحديث معرفته بالمجالات المختلفة ومتابعة الأخبار التقنية والدورات التعليمية، والعمل على مشاريع صغيرة لتجربة المجالات المختلفة، واستشارة المبرمجين المحترفين والمشاركة في مجتمعات المبرمجين والمنتديات. كل هذه الأمور ستساعد المبرمج الجديد على اتخاذ قرار صحيح ومناسب بشأن مساره البرمجي، وستجعله مستعداً لمواجهة التحديات والنجاح في مجال عمله المختار. في النهاية أنصحك بمجال تطوير تطبيقات الموبيل
- 10 اجابة
-
- 1
-

-
سأجيب على أسئلتك بأسلوب بسيط يسهل فهمه مع أمثلة بلغة الجافاسكربت للتوضيح. 1. يتم استخدام الـ parameters في تعريف الدالة، وهي المتغيرات التي تأخذ قيمة من الـ arguments الممررة للدالة عند استدعائها. على سبيل المثال، إذا كان لدينا دالة لإضافة رقمين، فإن الرقمين هما parameters. أما الـ arguments، فيتم استخدامها عند استدعاء الدالة لتمرير البيانات إلى الدالة: function addNumbers(num1, num2) { return num1 + num2; } addNumbers(5, 10); // هنا قمنا بإرسال الـ arguments 5 و 10 إلى الدالة addNumbers والتي ستقوم بإضافتهما 2. الـ declaration هو عندما تقوم بتعريف المتغير أو الدالة في الكود، في حين أن الـ initialization هو عندما تقوم بتعيين قيمة للمتغير في نفس الكود. على سبيل المثال، إذا كان لدينا متغيرًا بإسم "x"، فإن الـ declaration هو عندما نقوم بكتابة "let x" في الكود، والـ initialization هو عندما نقوم بتعيين قيمة لـ "x" مثل "x = 5": let x; // هنا تم إعلان المتغير "x" x = 5; // هنا تم تهيئة المتغير "x" بقيمة 5 3. الـ Execution Context هو المكان الذي تعمل فيه الدالة ويحتوي على معلومات حول الدالة مثل قيمة الـ this والـ variables المستخدمة في الدالة: const person = { name: "John", greet: function() { console.log("Hello, my name is " + this.name); } } person.greet(); // هنا نستدعي الدالة greet الموجودة في person وستقوم بإظهار "Hello, my name is John" 4. الـ Lexical Environment هو المكان الذي تم بناؤه في الكود ويحتوي على المتغيرات والدوال المستخدمة في الكود. ويتم إنشاء الـ Lexical Environment عندما يتم تحميل الكود في الذاكرة: let x = 5; function addNumbers(num1, num2) { return num1 + num2 + x; // هنا ستستخدم الـ variable "x" من الـ Lexical Environment } addNumbers(3, 2); // هنا ستقوم الدالة بإضافة الرقمين 3 و 2 والمتغير "x" (الذي تم استدعاؤه من الـ Lexical Environment)
- 5 اجابة
-
- 1
-

-
لا، الويب لا يموت ولن يموت. بالنسبة لمستقبل مطور الويب ، فإن هذا المجال مستمر في النمو والتطور ويوفر فرصًا كبيرة للعمل يمكنك استكشاف هذا بنفسك من خلال تصفح مواقع الوظائف من Linkedin و مستقل(للعمل الحر). بالإضافة إلى ذلك ، يتطلب الويب مهارات متعددة منها برمجة الواجهة الخلفية و الأمامية وبما أن تقنيات الويب تتغير باستمرار ، فإن مطور الويب يحتاجون إلى التعلم المستمر وتطوير مهاراتهم للبقاء على اطلاع بأحدث التقنيات. وإذا كنت تقصد هل سوف يقوم الذكاء الاصطناعي بأخذ مكان مطوري والويب فأنصحك بقراءة هذه النقاشات حتي تتضح لك الفكرة. وهذه المقالة. بشكل عام ، يعتبر مستقبل مطور الويب واعدًا ومليئًا بالفرص ، ويمكن للمطورين الذين يتمتعون بالمهارات اللازمة والقدرة على التعلم والتكيف مع التغييرات السريعة في تقنيات الويب أن يكونوا مطلوبين جدًا في سوق العمل.
- 6 اجابة
-
- 1
-

-
يمكنك كتابة عبارة if statement في العرض (views) في Django من خلال استخدام Syntax الخاصة بـ Django داخل HTML template للتحقق من شروط if التي وضعتها في views.py. على سبيل المثال ، يمكن استخدام الجملة التالية لاختبار ما إذا كان المستخدم قد سجل الدخول: {% if request.user.is_authenticated %} مرحباً بك, {{ request.user.username }}! {% else %} قم بتسجيل الدخول من فضلك. {% endif %} بهذه الطريقة ، يمكن التأكد من حدوث إجراءات معينة عبر اتباع شروط if في Django views واستخدامها في القالب (template) الخاص بك.
-
دورة تطوير التطبيقات باستخدام JavaScript العديد من التطبيقات العملية التي علي ReactJS وهي: مشروع تطبيق ملاحظات بإنشاء تطبيق أسئلة وأجوبة باستخدام Next.js التي تستخدم ReactJS. تطبيق دردشة يشبه WhatsApp تطبيق حجز مناسبات سؤال: لكن هل يوجد تطبيقات عملية عديدة تجعلني مؤهل لسوق العمل بـ React ؟ الإجابة: نعم, وسوف يكون من الجيد وضع هذه المشاريع في معرض اعمالك. سؤال: بل ارى تقنيات مختلفة في المسارات الاخرى ( في العنوان ) الإجابة: كل هذه المسارات تستخدم ReactJS كواجهة مستخدم.
-
هذه هي الأخطأ التي في الكود 1. الأول: يوجد خطأ في كتابة `ClassName` بدلاً من `className` في العنصر الثاني `div`، يجب تصحيحها. 2. الثاني: يوجد خطأ في الاقواس في الدالة `map`، وكذلك في إغلاق العنصر `users`، يجب تعديلهما ليصبح الكود كالتالي: <div className='container'> <div className='row'></div> {this.state.users.map((ele) => ( <users userinfo={ele} delete={this.state.delete} /> ))} [ { name: 'angular', id: 1, discreption: '', examresult: true }, { name: 'html', id: 2, discreption: '', examresult: false }, { name: 'php', id:3, discreption: '', examresult: false }, { name: 'laravel', id: 4, discreption: '', examresult: true } ] </div> 3. الثالث: يوجد خطأ في كتابة `name` بدلاً من `userinfo` في العنصر `users`، يجب تصحيحها. 4. الرابع: يوجد خطأ في كتابة `discreption`، يجب تصحيحها إلى `description`. بعد التعديلات، يجب أن يبدو الكود كالتالي: <div className='container'> <div className='row'></div> {this.state.users.map((ele) => ( <users userinfo={ele} delete={this.state.delete} /> ))} [ { name: 'angular', id: 1, description: '', examresult: true }, { name: 'html', id: 2, description: '', examresult: false }, { name: 'php', id: 3, description: '', examresult: false }, { name: 'laravel', id: 4, description: '', examresult: true } ] </div>
-
عند استخدام MongoDB، يمكنك تعيين كلمة مرور لمستخدمي قاعدة البيانات باستخدام الأمر `db.createUser()` في واجهةMongo Shell. يمكنك استخدام هذا الأمر لإنشاء مستخدم جديد وتعيين كلمة مرور له. على سبيل المثال، يمكنك استخدام الأمر التالي لإنشاء مستخدم جديد يحمل اسم "user1" وكلمة مرور "password123" وإعطائه صلاحية القراءة والكتابة على جميع المجموعات (databases) في الخادم: use admin db.createUser({ user: "user1", pwd: "password123", roles: [ { role: "readWriteAnyDatabase", db: "admin" } ] }); تأكد من تغيير "password123" إلى كلمة مرور قوية ومعقولة الاستخدام. بالنسبة لسؤالك الثاني، فإن كل قاعدة البيانات في MongoDB لها كلمة مرور خاصة بها. يمكنك تعيين كلمات مرور مختلفة لكل قاعدة بيانات ولكل مستخدم، وذلك لأسباب الأمان والتحكم في الصلاحيات. يمكنك استخدام الأمر db.grantRolesToUser() لتعيين أدوار وصلاحيات مختلفة لمستخدمي قاعدة البيانات الخاصة بك.
- 3 اجابة
-
- 1
-

-
يعتمد ذلك على احتياجات السوق في منطقتك المحددة. على الرغم من أن MERN stack و PHP كلاهما يستخدمان على نطاق واسع في تطوير الويب ويتمتعان بشعبية كبيرة، إلا أن هناك فروقات بينهما. MERN stack تتطلب معرفة في: - MongoDB: قاعدة بيانات غير علائقية (NoSQL) تستخدم في تخزين البيانات. - Express.js: إطار عمل لجانب الخادم (backend) يستخدم لإنشاء API وإدارة طلبات HTTP. - React: إطار عمل لجانب العميل (frontend) يستخدم لبناء واجهات المستخدم. - Node.js: بيئة تشغيل لجانب الخادم (backend) يستخدم لتشغيل JavaScript على الخادم وإنشاء خوادم الويب. أما بالنسبة للمسار التقليدي PHP، فإنه يتطلب معرفة في: - PHP: لغة برمجة لجانب الخادم (backend) تستخدم لكتابة الشفرة الخاصة بالتطبيقات الديناميكية. - MySQL: قاعدة بيانات علائقية (SQL) تستخدم في تخزين البيانات. - إطار العمل: يمكن استخدام إطارات عمل مثل Laravel أو Symfony لتسهيل وتسريع عملية تطوير التطبيقات. بشكل عام، يعتمد الاختيار بين MERN stack و PHP على الاحتياجات الحالية للصناعة والشركات المحلية في منطقتك. يمكنك تحديد المسار الذي تريد اتباعه بناءًعلى المتطلبات الوظيفية المحددة والمهارات التي ترغب في تطويرها. إذا كنت ترغب في العمل في شركة تستخدم MERN stack، فسيكون من المفيد تعلم هذه التقنية. وإذا كنت ترغب في العمل في شركة تستخدم PHP، فسيكون من المفيد تعلم هذا المسار التقليدي. يمكنك تصفح مواقع العمل الحر و مواقع التوظيف التي تستخدمها الشركات لمعرفة التقنيات الأكثر طلباً ومنها: مستقل LinkedIn بعيد wuzzuf المهم هو أن تحصل على فهم جيد للبرمجة وتطوير الويب وتعلم مهارات البرمجة الأساسية، كما يمكنك دائمًا تعلم مزيد من التقنيات أطر العمل مع تقدمك في مسارك المهني.
-
أعتقد أن هذا الخطأ يحدث بسبب تعاملٍ غير صحيحٍ مع ملف webpack.mix.js في مشروع Laravel Mix. يبدو أن الملف webpack.mix.js يتم التعامل معه على أنه ملف ES Module، ولكن webpack.config.js لا يدعم تحميل هذا النوع من الملفات. لحل هذا المشكلة، يمكنك تغيير اسم الملف webpack.mix.js إلى اسم ينتهي بـ .cjs، أو يمكنك تغيير "type": "module" في ملف package.json إلى "type": "commonjs" ليتم التعامل مع جميع الملفات .js على أنها CommonJS وليس ES Module.
- 3 اجابة
-
- 1
-

-
يبدو أن الخطأ يحدث بسبب عدم توفر المتغير اللازم للأمر `venv`. يتطلب استخدام `venv` توفر مسار محدد لإنشاء بيئة افتراضية (Virtual Environment) فيه. يمكن أن يحدث هذا الخطأ عندما يتم تشغيل الأمر `python3 -m venv` دون تحديد مسار المجلد الذي يجب إنشاء بيئة افتراضية به. لحل هذه المشكلة، يتعين عليك تحديد مسار المجلد المطلوب لإنشاء البيئة الافتراضية. يمكنك فعل ذلك عن طريق تمرير المسار المطلوب كوسيط إلى الأمر `venv`. على سبيل المثال، إذا كنت تريد إنشاء بيئة افتراضية جديدة في مجلد يسمى "myenv"، يمكنك استخدام الأمر التالي: python3 -m venv myenv أو python -m venv myenv هذا الأمر سينشئ مجلدًا جديدًا يسمى "myenv" ويضع فيه بيئة افتراضية جديدة. إذا لم يتم حل المشكلة بعد تحديد مسار المجلد، يرجى التحقق من إصدار Python المثبت على جهاز الكمبيوتر الخاص بك للتأكد من أنه يدعم `venv`. يرجى ملاحظة أنه يمكن تشغيل هذا الأمر فقط في Python 3 أو أحدث.
-
يبدو أن المشكلة تتمثل في محاولة تحويل قيمة من نوع `int` إلى نوع `String`، مما يؤدي إلى رفع خطأ يفيد بأن النوع `int` ليس فرعًا من النوع `String`. حيث تظهر الرسالة الخطأ التالية: type 'int' is not a subtype of type 'String?' in type cast لحل هذه المشكلة، يمكنك تحويل قيمة `int` إلى `String` باستخدام الدالة `toString()`، ولكن يجب التأكد من أن القيمة ليست `null` قبل تحويلها. يمكنك استخدام الرمز `?` لإضافة فحص على القيمة قبل تحويلها. يمكنك تغيير الكود التالي: controller.paniercontroller.add(controller.itemsId.toString()); ليصبح هكذا: controller.paniercontroller.add(controller.itemsId?.toString() ?? ""); وبهذا يتم التحقق من أن القيمة `controller.itemsId` ليست `null` قبل تحويلها إلى `String` باستخدام `toString()`، وإذا كانت `controller.itemsId` هي `null`، فسيتم تمرير سلسلة فارغة `""` بدلاً من القيمة `null` إلى `paniercontroller.add()`. وبهذا يجب حل المشكلة.
-
بالنسبة للغة التي يجب عليك تعلمها لتصبح مطورًا للباك اند، يعتمد ذلك على الاستخدام الذي ترغب فيه وعلى مدى راحتك في استخدام لغة معينة(هذا عامل مهم جداً). اغلب المطورين يعلمون أن إطار العمل Laravel ولغة PHP هما أكثر التقنيات المطلوبة في سوق العمل الحر و سوق الشركات هذا بالنسبة لمصر. ولكن بسبب كره بعض المبرمجين للغة PHP لم يتعلمون إطار العمل Laravel وفاتت عليهم هذه الفرص. حسب معرفتي فإطار العمل Laravel ولغة PHP هما الأكثر طلباً في الوطن العربي (بالخصوص مصر) و NodeJS او MERN Stack بشكل عام مطلوب أكثر علي المستوي العالمي. لكي تتأكيد من هذه الأحصائيات يمكنك تصفح موقع مستقل و مواقع العمل الحر العربية و مواقع مثل Upwork و Freelancer العالمية. إذا كان هدفك الرئيسي هو التعلم والعمل في مجال التطوير الخاص بالويب، فإن الإجابة الأكثر شيوعًا هي أن تتعلم الجافا سكريبت و Node.js. فالجافا سكريبت لغة برمجة للويب تستخدم على نطاق واسع في برمجة الجزء الأمامي والخلفي للتطبيقات. و لا يعني ذلك أن عليك التوقف عن تعلم البايثون و Django. فالبايثون لغة برمجة قوية وفعالة وتستخدم على نطاق واسع في العديد من المجالات الأخرى، و Django إطار عمل قوي وشائع يستخدم لتطوير تطبيقات الويب باستخدام البايثون. بالنهاية، يجب عليك النظر إلى مجال العمل الذي ترغب في العمل به واللغات والأدوات التي يستخدمها في هذا المجال ومعرفة ما يناسبك بشكل أفضل. كما يمكنك تعلم لغات برمجة متعددة والتحول بينها حسب الحاجة والمتطلبات. وأنصحك أن تصبح Full Stack Developer (المطور الشامل) لانه يعتبر شائعًا في سوق العمل الحر، حيث يتمتع بإمكانية التعامل بشكل كامل مع تطوير تطبيقات الويب من الجانب الأمامي والخلفي. وجود مهارات متعددة وشاملة يمكن أن يجعلك مطوِّرًا مرنًا وقادرًا على التعامل مع العديد من المشاريع المختلفة بشكل أفضل. علاوة على ذلك، يمكن للمطور الشامل أن يختصر الوقت والجهد المطلوبين لتطوير تطبيق الويب، حيث يمكنه تنفيذ المهام بشكل مستقل بدلاً من الحاجة إلى توظيف مطورين مختلفين للعمل على أجزاء مختلفة من التطبيق. بالإضافة إلى ذلك، يمكن للمطور الشامل تقديم خدمات كاملة لعملائه، مما يزيد من الاحتمالية في الحصول على مشاريع جديدة وزيادة الدخل. ومع ذلك، يجب ملاحظة أن تعلم العديد من المهارات المختلفة يتطلب الكثير من الوقت والجهد. لذلك، يجب عليك النظر في الأمر بعناية وتحديد المجالات التي ترغب في تعلمها بناءً على اهتماماتك ومتطلبات السوق.
-
للحصول على حزمة تحكم الوصول والأذونات (Role and Permission Package) في Express ، يمكنك استخدام حزمة كالتالي: 1. يجب عليك تثبيت حزمة npm install acl واستيرادها في ملف التطبيق الخاص بك. 2. يجب إنشاء ملف JSON يحتوي على الأدوار والأذونات التي يمكن لكل دور القيام بها. 3. بمجرد إنشاء ملف JSON ، يمكنك تعريف ACL (Access Control List) وإضافة الأذونات والأدوار إليها. 4. يمكنك الآن استخدام ACL لحماية مسارات التطبيق الخاصة بك وتحديد الأدوار التي يمكنها الوصول إلى كل مسار. 5. يمكنك أيضًا إنشاء middleware خاص بك للتحقق من الأدوار والأذونات المطلوبة للوصول إلى مسار محدد. و هناك العديد من الحزم والمكتبات المتاحة لتحقيق التحكم في الوصول والأذونات في تطبيق Express. هنا بعض الأمثلة: 1. `acl`: هذه الحزمة تستخدم لتحقيق التحكم في الوصول والأذونات. يمكن استخدامها لتحديد الأذونات لكل دور ومنع الوصول إلى المسارات التي لا يحق للمستخدم الوصول إليها. يمكن تثبيتها باستخدام الأمر التالي: npm install acl 2. `express-acl`: هذه الحزمة تستخدم لتحقيق التحكم في الوصول والأذونات أيضًا. يمكن استخدامها لحماية المسارات المختلفة في تطبيق Express. يمكن تثبيتها باستخدام الأمر التالي: npm install express-acl 3. `connect-roles`: هذه الحزمة تستخدم لتحقيق التحكم في الوصول والأذونات أيضًا. يمكن استخدامها لتحديد الأذونات لكل دور ومنع الوصول إلى المسارات التي لا يحق للمستخدم الوصول إليها. يمكن تثبيتها باستخدام الأمر التالي: npm install connect-roles وهناك المزيد من الحزم والمكتبات المتاحة لتحقيق التحكم في الوصول والأذونات في تطبيق Express. يمكنك البحث عن الحزم التي تناسب احتياجات تطبيقك الخاص.
-
يعني هذا الخطأ أن الجدول الذي تحاول إنشاؤه بإسم 'posts' موجود مسبقاً في قاعدة البيانات الخاصة بك ولا يمكن إنشاءه مرة أخرى. لحل هذه المشكلة ، يمكنك إتباع الخطوات التالية: 1. تحديد ما إذا كان الجدول 'posts' موجود بالفعل في قاعدة البيانات الخاصة بك بفتح الـ MySQL client وعرض الجداول باستخدام الأمر `show tables;` 2. إذا كان الجدول موجود فعلاً ، فيمكنك حذفه باستخدام الأمر `drop table posts;` 3. بعد حذف الجدول، يمكنك تشغيل الأمر الأول مرة أخرى `php artisan migrate` و الذي يجب أن يقوم بإنشاء جدول 'posts' الخاص بك بنجاح. بعد إتمام هذه الخطوات، يجب أن يتم إنشاء الجدول بنجاح دون وجود أي أخطاء.
- 3 اجابة
-
- 1
-

-
لا، ليس من الضروري أن تستخدم بيئة عمل Jupyter لتعلم مجال الذكاء الاصطناعي وعلم البيانات والتعلم الآلي. يمكنك استخدام بيئات أخرى مثل VSCode و Visual Studio وغيرها من بيئات التطوير المتكاملة. بيئات التطوير المختلفة تحتوي على ميزات مختلفة وتمكنك من العمل بلغات برمجة مختلفة، وتحتوي على أدوات ومكتبات مختلفة تساعدك على تحليل البيانات وبناء نماذج التعلم الآلي. مع ذلك، فإن استخدام بيئة عمل Jupyter يمكن أن يكون مفيدًا للعمل مع البيانات وتحليلها وتصورها، ولذلك فإنه يعد أداة شائعة في مجالات مثل الذكاء الاصطناعي وعلم البيانات والتعلم الآلي. إذا كنت ترغب في تعلم استخدام بيئة عمل Jupyter، فإنه يمكن أن يكون مفيدًا لإضافة هذه الأداة إلى الأدوات التي تستخدمها لتعلم المجالات المذكورة. و هناك العديد من بيئات العمل الشائعة في مجال الذكاء الاصطناعي، وتختلف هذه البيئات في الميزات والوظائف التي توفرها. ومن بين هذه البيئات الأكثر شيوعًا: 1. TensorFlow: هذه البيئة هي إطار عمل مفتوح المصدر للتعلم العميق وتعلم الآلة. تم تطويرها بواسطة فريق عمل جوجل وهي تدعم لغات البرمجة مثل Python وC++ وJava. 2. PyTorch: هذه البيئة هي إطار عمل مفتوح المصدر لتعلم الآلة والتعلم العميق، وهي تدعم لغات البرمجة مثل Python وC++ وJava وغيرها. 3. Keras: هذه البيئة هي إطار عمل مفتوح المصدر لتعلم الآلة والتعلم العميق، وهي مكتوبة بلغة Python وتدعم TensorFlow وTheano وCNTK كمحركات تنفيذ. 4. Scikit-learn: هذه البيئة هي مكتبة مفتوحة المصدر للتعلم الآلي في Python. تحتوي على أدوات لتحليل البيانات وتصنيفها وتجميعها وتحليلها وتصورها. 5. MATLAB: هذه البيئة هي بيئة تطوير متكاملة للتحليل الرياضي والتطبيقات الفنية، وتستخدم على نطاق واسع في العلوم الهندسية والطبية والعلوم الاجتماعية والاقتصادية. 6. Microsoft Azure Machine Learning Studio: هذه البيئة هي بيئة عمل سحابية لتطوير نماذج التعلم الآلي والتعلم العميق، وتوفر العديد من الأدوات والخدمات للتحليل وتصور البيانات. هذه بعض من بيئات العمل الشائعة في مجال الذكاء الاصطناعي، ومن المهم اختيار البيئة التي تناسب احتياجاتك ومهاراتك في البرمجة. أنصحك بمشاهدة هذا الفيديو.
- 5 اجابة
-
- 1
-


.jpeg.e0224128dcd78b9919f989930412b462.jpeg)