-
المساهمات
986 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
5
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة محمد Fahmy
-
-
نعم بايثون لها إستخدامات متعددة منها:
-
برمجة المواقع الإلكترونية (Web Development).
-
سحب البيانات من المواقع (Web scrap)
-
برمجة أنظمة الرد الآلي (Bot Systems).
-
تحليل البيانات (Data Analysis)
-
الذكاء الإصطناعي (Artificial Intelligence).
-
تعلم الآلة (Machine Learning).
-
التعلم العميق (Deep Learning).
-
برمجة الألعاب (Game Development).
يجب أن تتعلم أساسيات اللغة مثل:
- المتغيرات
- الدوال
- الجمل الشرطية
- الحلقات التكرارية
- وغيرها من الأساسيات
أرشح لك كتاب البرمجة بلغة بايثون سوف تعلم في هذا الكتاب:
- تثبيت بايثون وإعداد بيئتها البرمجية
- كيف تستخدم سطر الأوامر التفاعلي لبايثون
- فهم أنواع البيانات التي تستخدمها لغة بايثون
- وغيرها من الأساسيات ختي المواضيع المتقدمة
إذا كنت تريد أستخدام بايثون في سحب البيانات من المواقع (Web scrap) سوف أرشح لك بعض المكتبات التي سوف تفيدك في هذا التخصص:
- BeautifulSoup
- Scrapy
- Selenium
- Requests
يمكنك تعلم المزيد من خلال مقالات بايثون في أكاديمية حسوب.
-
 1
1
-
-
JSON عبارة عن
اقتباسصيغة JSON هي صيغة لتخزين الكائنات والمصفوفات والأعداد والسلاسل النصية والقيم المنطقية وهي مبنية على صيغة JavaScript لكنها تختلف عنها، فبعض شيفرات JavaScript ليست صالحةً في JSON، وبعض شيفرات JSON ليس صالحةً في JavaScript.
أما Kotlin في هي لغة برمجة وهذ نبذة عن معني لغات البرمجة
اقتباسلغات البرمجة هي مجموعة من المفردات والقواعد اللغوية التي تشكل لغةً وسيطةً للتخاطب مع الحاسوب وأمره بتنفيذ تعليمات وأشياء محدَّدة. فلا الحاسوب يفهم لغة البشر ولا البشر يفهمون لغة الحاسوب، لذا كان هنالك حاجة ملحة لوجود لغة وسيطة يفهمها كلاهما؛ نتيجةً لذلك، انبثق مفهوم لغة البرمجة.
ويمكنك عمل العمليات الحسابية و الدوال و الحلقات التكرارية و الجمل الشرطية والكثؤ من العمليات الاخري من خلال لغات البرمجة.
بالنسبة للسؤال لأول
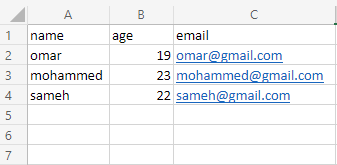
لنفترض أن هناك قاعدة بيانات مكتوبة بـ Excel فسوف تكون بالشكل التالي.

إذا أردنا كتابة نفس قاعدة البيانات بـ JSON فسوف تكون بالشكل التالي.
{ "data":[ { "name":"omar", "age":19, "email":"omar@gmail.com" }, { "name":"mohammed", "age":23, "email":"mohammed@gmail.com" }, { "name":"sameh", "age":22, "email":"sameh@gmail.com" } ] }
السؤال الثاني
JSON ما هي إلا صيغة لحفظ البيانات أما Kotlin تقوم بكل الحسابات المنطقية من إضافة وحذف وتعديل علي البيانات مع إمكانية إستخدام الجمل الشرطية وغيرها من مميزات لغات البرمجة.
السؤال الثالث
يفضل عمل بنية المشروع في البداية من بناء قاعدة البيانات وغيرها وبعد ذلك عمل الواجهة الأمامية ثم ربط البيانات بالواجهة.
السؤال الرابع
هنا أنت تقايض وقتك بالمال بدل تعلم هذه المهارت أدفع لمستقل لفعلها بدلا عنك ولكن تختلف تكلفة المشروع من مشورع إلى آخر، يفضل أن تتصفح الموقع لكي تري أسعار المشاريع المشابة لمشاريعك لتعرف المبلغ التقريبي للمشروع و بعدها قم بعرض مشروعك.
-
يوجد الكثر من الطرق لحذف نص متكرر في ملف txt بأستخدام لغة python.
ومن هذه الطرق قراءة الملف وتقسيمه إلى قائمة من الأسطر، ثم المرور على كل سطر من الأسطر وإضافته في قائمة جديدة بعد التحقق من أن الكلمة غير موجودة بالفعل في هذه القائمة، كما في الكود التالي:
with open('test.txt', 'r') as file: info = file.read().rstrip('\n').split('\n') # إزالة آخر سطر فارغ (إن وجد) وتقسيم محتوى الملف إلى قائمة من الأسطر print(info) #['hello12', 'hasob', 'academy', 'hello12'] pure_list = [] repeated_words = [] for i in info : if info.count(i) > 1 and (i not in repeated_words): repeated_words.append(i) continue pure_list.append(i) print(pure_list) #['hasob', 'academy', 'hello12'] print(repeated_words) #['hello12']
لمعرفة المزيد عن أي دالة من الدوال المستخدمة أنظر المصادر في الاسفل.
-
 1
1
-
-
فالبداية دعنا نعرف ما هي دالة slice هي دالة تاخد معاملين المعامل الأول إجباري والثاني إختياري فهي تستخرج نص جديدة من نص موجوده بالفعل عن طريق هذين المعاملين.
للتبسيط أنظر للمثال التالي:
var exmple1 = 'hello world', // طول السلسلة النصية هو 11 exmple2 = exmple1.slice(3, -2), exmple3 = exmple1.slice(2); console.log(exmple2); // lo wor console.log(exmple3); /* * llo world * لاحظ في المثال 3 أننا نحسب المسافة علي أنها حرف */
المعامل الأول في الدلة slice يمثل نقطة البداية التي سوف يبدأ منها النص الجديد كما في المثال السابق example2 نحن نقول لدالةأبدئي النص الجديد من الفهرس (index) 3 يعني يبدأ من الحرف l ونتتهي بقيمة المعامل الثاني وهو الحرف السابق للفهرس (index) -2 والذي هو الحرف r.
أما في المثال example3 لم نضع قيمة المعامل الثاني وبالتالي تأخد الدلة باقي النص كامل كما يظهر في النتيجة.
اما في مثالك النص الناتج من دالة slice هي "w " ولاحظ جيدا أن المسافة تعتبر حرف " ", بمعني أخر
" w" != "w"
يمكنك التأكد عن طريق مقارنة طول النص بالخاصية length.
لمعرفة المزيد عن الدالة slice أنظر هذة الصفحة من موسوعة حسوب.
-
فالبداية دعنا نعرف ال SQL
اقتباسSQL هي اختصارٌ للعبارة Structured Query Language (أي لغة الاستعلام البنوية)، وهي اللغة المستخدمة لإجراء عمليات على قواعد البيانات، بما في ذلك إضافة أو تحديث أو حذف البيانات من قاعدة البيانات، أو لتعديل بينة قاعدة البيانات نفسها.
بما أنك انتهت من أساسيات SQL في هذا يعني أنك تعرف كفية عما الآتي:
-
أنواع أوامر SQL
-
جملة إنشاء قاعدة البيانات
-
جملة إنشاء جدول
-
جملة تعديل الجدول
-
كيفية إضافة وحذف وتعديل العمود
-
إنشاء جداول وتعديلها
هذه فقط بعض الأساسيات التي يجب تعلمها لكي تقول أنك تعلت أساسيات لغة SQL.
ولكي تحترف لغة SQL هناك العديد من المصادر أرشح لك سلسلة مقالات حسوب التي بعنوان سلسلة SQL للمحترفين.
ومن مقالات هذه السلسة المتقدمة هي مقالة إدارة الصلاحيات، واستخدام ملفات XML في الاستعلامات وأكثر.
ولكي تصبح أكثر احترافا اقترح عليك أن تتابع مقالات حسوب التي تتحدث عن مفاهم متقدمة جدا في لغة SQL مقالات حسوب عن لغة SQL.
وبالتأكيد لن ننسى موسوعة حسوب التي قامت بترجمة توثيق SQL كامل لن أبالغ إذا قلت أن هذا المصدر من أفضل المصادر العربية في احترف لغة SQL (إذا لم يكن الأفضل) ولكن لكي تسطيع الدراسة من هذا المصدر يجب أن تكون متمكناً من أساسيات لغة SQL كما ذكرنا في السابق.
ومن أفضل الطرق لكي تحترف أي لغة برمجية ليس فقط لغة SQL هي طريقة التطبيق علي مشاريع تجريبة او حتي مشاريع أنت تحتاجها في حياتك اليومية, يمكنك البدء في التطبيق من هذه المقالة تعلم لغة الاستعلام SQL بالأمثلة العملي.
ويوجد كتب جيدة في هذ المجال أقترح عليك منها كتاب تصميم قواعد البيانات وهذه نبذة مختصرة عن الكتاب
اقتباسيشرح هذا الكتاب عملية تصميم قاعدة بيانات شرحًا موجزًا غير مخل، إذ يبدأ أولًا بتغطية كل المفاهيم المتعلقة بقواعد البيانات بدءًا من فكرة قاعدة البيانات بالأصل واختلافها عن أي نظام تخزين بيانات، وحتى العملية التصميمية وعمليات نمذجة البيانات وتمثيلها وعمليات الربط بين جداول البيانات وما يقوم عليها ثم يبني بعدها على ذلك كله شارحًا عملية تصميم قواعد البيانات وتطويرها حتى رسم مخطط ER النهائي لجداول قاعدة البيانات، وهو مخطط نموذج الكيان والعلاقة الواصف لقاعدة البيانات وجداولها وكل تفصيلة فيها، ثم يشرح بعدها كيفية تنفيذ المخطط الناتج عبر لغة SQL ولا يغيب عنه التطرق إلى أنظمة إدارة قواعد البيانات DBMS مع ذكر أشهرها.
وإذا أردت التعمق في عالم قوعد البيانات يمكنك قراءة هذا الكتاب الذي يتكلم عن قواعد بيانات Postgres الدليل العملي إلى قواعد بيانات PostgreSQL, هذة نبذة مختصرة عن الكتاب
اقتباسيأخذ هذا الكتاب بيدك في أمثلة عملية ومتنوعة تغطي أساسيات SQL وأساسيات إدارة قواعد بيانات Postgres، وتمر على مزايا مهمة في Postgres تزيد من فاعلية الاستعلامات ووضوح عبارتها، ويصل هذا الكتاب إلى مواضيع متقدمة في إدارة قواعد البيانات كالنسخ الاحتياطي وتتبع استخدام الذاكرة، وبذلك يتميز بأنه مناسب للمبتدئ والمتوسط ويضع قدمك على سكة المستوى المتقدم في قواعد بيانات Postgres.
فيما يميزه عن غيره، فهو أننا اتبعنا في بداية العمل على هذا الكتاب قاعدة باريتو 80/20، حيث حرصنا على تغطية 20% من مواضيع PostgreSQL التي تُستخدَم في 80% من الحالات في الواقع والمجال العملي.
وإذا واجهتك أي مشاكل في رحلة تعلمك لا تتردد في طرح الأسئلة.
-
 1
1
-
-
أولا الأهم من التعلم التطبيق, بمعني شاهد دورة وطبق ما تعلمته علي أكثر من 10 مشاريع حتي لو كانت صغيرة.
ولكن لن تسطيع التطبيق باستخدام HTML فقط بال يجب علي الاقل تعلم أساسيات CSS أيضا ويمكنك تعلم أساسيات CSS من خلال هذه المقالة في أكاديمية حسوب
تعرّف على أساسيات CSS - CSS - أكاديمية حسوب (hsoub.com)
وللمزيد من المعلومات عن CSS يمكنك ذلك من خلال موسوعة حسوب.
ولكي يصبح التطبيق شاملا ووافيا يفضل ان تتعلم جافا سكربت JavaScript فهي من أهم اللغات المستخدمه في تطوير الويب.
والجافا سكربت هي
اقتباسJavaScript (يُشار إليها عادةً بالاختصار JS) هي لغة برمجة مُفسَّرة (interpreted، وليست مبنية compiled) وديناميكية وعالية المستوى؛ تُشكِّل أحد الأُسس التي ترتكز عليها صفحات الويب (إضافةً إلى HTML و CSS).
ويمكنك معرفه المزيد عن الجافا سكربت من خلال موسوعة حسوب.
-
بعدم تعلم الجافا سكربت يفضل أن تتعلم استخدام أحدث أدوات تطوير الويب مثل sass وهي
اقتباسSass هي امتداد للغة CSS إذ تضيف قوةً وأناقةً إلى اللغة الأصليَّة وتسمح لك باستخدام المتغيِّرات والقواعد المتشعّبة والمخاليط (mixins) والاستيراد المُدرج (inline imports) وغير ذلك، مع توافقٍ كامل مع صياغة CSS. تساعد Sass على تنظيم ملفات الأنماط الكبيرة تنظيمًا جيِّدًا، وتجعل ملفات الأنماط الصغيرة جاهزةً للاستعمال في أسرع وقت، لاسيما بمساعدة مكتبة Compass.
ويمكنك معرفة المزيد عن sass من خلال صفحة sass في موسوعة حسوب.
و Gulp وهي تعمل علي تسهل عملية تطوير المواقع من خلال تنفيذ العديد من المهام الروتينية مثل تصغير حجم الملفات (minify) و تحويل ملفات sass و less الي CSS و يمكنك التعرف علي المزيد من المعلومات من هذه المقالة.
دليلك الشامل إلى أداة البناء Gulp - سير العمل - أكاديمية حسوب (hsoub.com)
و Bootstrap و هو
اقتباسBootstrap هو إطار عمل حر ومفتوح المصدر لتصميم مواقع وتطبيقات الويب. يحتوي Bootstrap 4.5 على قوالب جاهزة مكتوبة بلغة HTML و CSS لتنسيق النصوص والنماذج والأزرار وشرائط التنقل وغير ذلك من عناصر الواجهة الرسومية؛ إضافةً إلى ملحقات JavaScript اختيارية تساعد في إنشاء العناصر التفاعلية.
ويمكنك معرفة المزيد عن Bootstrap من خلال صفحة Bootstrap في موسوعة حسوب.
و jQuery وهي
اقتباسjQuery مكتبة من مكتبات JavaScript الخفيفة والسريعة والمليئة بالميزات، تسهّل تعديل مستندات HTML، والتعامل مع الأحداث، وإنشاء الحركات، واستعمال Ajax، وذلك بتوفير واجهة برمجية موحدة تعمل على جميع المتصفحات.
ويمكنك معرفة المزيد عن jQuery من خلال صفحة jQuery في موسوعة حسوب.
ولا تنسي التطبيق لانه مهم جداً في مرحلة التعلم.
-
سوف أقوم بتبسيط المشكلة ولكن كما قيل من قبل يجب ان تحاولي لكي تقومي بتنمية مهارة حل المشاكل لديكي.
في البداية يجب انشاء دالة وليكن اسمها rev_string تأخد معامل واحد و هو النص المراد أرجاعه بالمقلوب.
وفي داخل الدالة سوف نستخدم حلقة تكرارية وهذة المقالة تساعدك علي فهم الحلقات التكرارية في الجافا سكربت من خلال موسوعة حسوب.
وفي داخل الحلقة التكرارية سوف نكتب بعض الأكواد التي تقوم بأرجاع النص بالمقلوب.
ومن طرق فعل ذلك استخدام index في ترتيب النص مثلا :
في كلمة hsoub ال index ال 2 هو الحرف O ولكن سوف تواجهنا مشكلة هنا و سوف اتركها لكي لتعريف حلها بنفسك.
حاول كتابة الكود بنفسك، وإن واجهتك مشكلة ما، فقم بإرفاق الكود هنا، وسوف نساعدك.
-
تعريف undefined هو انها خاصية للكائن العام (global object) وهي القيمة الابتدائية للمتغير.
للتبسيط انظر للمثال الاتي:
var x; /* undefined متغير ليس له القيمة لذلك القيمة المبدئية هي */ console.log(x); /** * Output * undefined */
لذلك في سؤالك انت لم تمرر قيمة للمعامل name بسبب وضعك لرمز + قبل قيمة المعامل لذلك لم تفهم الدالة setTimeout ان النص "Youssef" قيمة المعامل name فعند تنفيذ الدالة hello قامت الدالة console.log بارجاع القيمة المبدئية للمعامل name والتي هي undefined.
يمكنك الإطلاع على المزيد من خلال موسوعة حسوب من هنا

.jpeg.e0224128dcd78b9919f989930412b462.jpeg)

كيف تتخطى عقبة تحميل برامج البرمجة وتثبيتها ؟
في أسئلة البرمجة
نشر
في بداية مرحلة التعلم سوف تجد بعض المشاكل في تثبت المحولات البرمجية والبرامج الاخري المساعده في التطوير ولكن هذا الأمر في البداية فقط ولكن عندما تقوم بتثبيت هذه البرمجيات في المرة الأولي والثانية بعد ذلك سوف يصبح الأمر روتيني بمعني اخر لن يزعجك الأمر.
لتسهيل عملية التعلم علي نفسك أتبع الخطوات الأتية:
وهذه بعض المقالات والاسئلة التي تم الأجابة عنها التي سوف تفيدك في مشكلتك