-
المساهمات
48 -
تاريخ الانضمام
-
تاريخ آخر زيارة
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات Rol Ian

عضو مساهم (2/3)
44
السمعة بالموقع
-
ماهو الفرق بين Class و ER Diagrams وهل عند تمثيل Class diagram لتطبيق تم برمجته في أندرويد ستوديو نكتفي بإضافة java class أو نضيف أيضا Activty وهل بإمكاننا استخدام ER لتمثيل Database مخزنة في Firebase؟ أيضا ماهي قواعد تحويل الكود إلى SQD أو هل هناك مراجع توضحه
- 4 اجابة
-
- 1
-

-
أعمل في مشروع التخرج على تطوير تطبيق هاتف بنظام أندرويد وأريد معرفة ما هي الخطوات الصحيحة أو المعايير لتقييم Usability وقياس Evaluation ، وكيف يمكن تطبيقها عملياً بطريقة سهلة ومدة قصيرة للحصول على نتائج دقيقة؟
- 1 جواب
-
- 1
-

-
قمت بتصميم 3 صفحات في أندرويد ستوديو حيث أن الصفحة الأولى تحوي تصنيف للصورة باستخدام نموذج ML وبعد تصنيفها تظهر في الصفحة الثانية وهناك عدة خيارات منها الانتقال إلى صفحة 3 والذي يحوي Chat-Bot باستخدام gemini نموذج gemini-2.5-flash للتعرف على الصورة وبناء ردود عليها لكن المشكلة عند فتح صفحة الشات يحدث تعليق للتطبيق ويظهر السبب في الصورة بسبب الحجم مع أنه عند المحاولة لأول مرة اشتغل ولكن بعدها أصبح لايستجيب كيف أتأكد من السبب وكيف أحلها أيضًا هل ممكن عمل الشات باستخدام Firebase AI Logic مع أن النموذج يعمل In Local وبعض الوظائف الأخرى تعمل على خدمات Firebase مختلفة
- 2 اجابة
-
- 1
-

-
قمت بتصميم 3 صفحات في أندرويد ستوديو حيث أن الصفحة الأولى تحوي تصنيف للصورة باستخدام نموذج ML وبعد تصنيفها تظهر في الصفحة الثانية وهناك عدة خيارات منها الانتقال إلى صفحة 3 والذي يحوي Chat-Bot باستخدام gemini نموذج gemini-2.5-flash للتعرف على الصورة وبناء ردود عليها لكن المشكلة عند فتح صفحة الشات يحدث تعليق للتطبيق ويظهر السبب في الصورة بسبب الحجم مع أنه عند المحاولة لأول مرة اشتغل ولكن بعدها أصبح لايستجيب كيف أتأكد من السبب وكيف أحلها أيضًا هل ممكن عمل الشات باستخدام Firebase AI Logic مع أن النموذج يعمل In Local وبعض الوظائف الأخرى تعمل على خدمات Firebase مختلفة
-
إذا كان لدي مجموعة بيانات تحوي عدة أعمدة وكانت كلها تم تطبيعها عدا عمود واحد (w) هل عندما أطبق Scaling أطبق على جميع الأعمدة أو العمود (w) فقط؟
- 2 اجابة
-
- 2
-

-
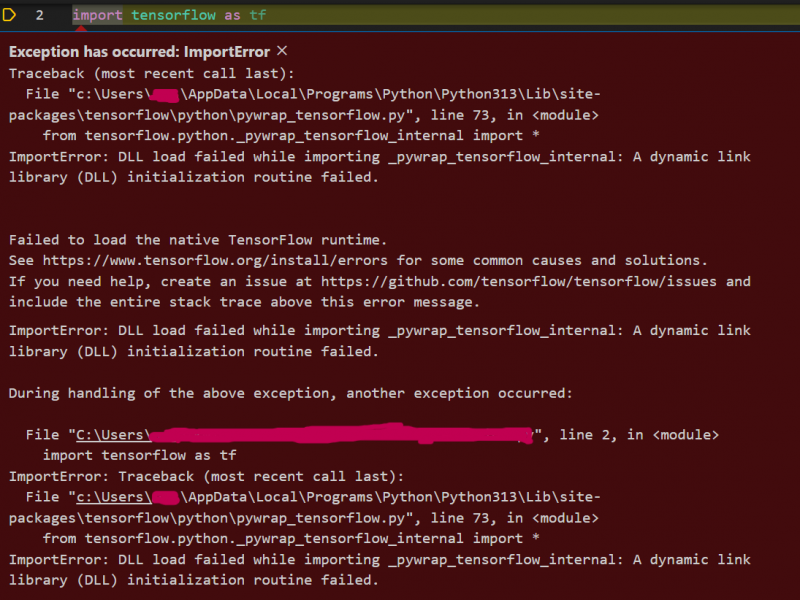
- ImportError Traceback (most recent call last) File c:\Users\Ra\AppData\Local\Programs\Python\Python311\Lib\site-packages\tensorflow\python\pywrap_tensorflow.py:73 72 try: ---> 73 from tensorflow.python._pywrap_tensorflow_internal import * 74 # This try catch logic is because there is no bazel equivalent for py_extension. 75 # Externally in opensource we must enable exceptions to load the shared object 76 # by exposing the PyInit symbols with pybind. This error will only be 77 # caught internally or if someone changes the name of the target _pywrap_tensorflow_internal. 78 79 # This logic is used in other internal projects using py_extension. ImportError: DLL load failed while importing _pywrap_tensorflow_internal: A dynamic link library (DLL) initialization routine failed. During handling of the above exception, another exception occurred: ImportError Traceback (most recent call last) Cell In[3], line 5 3 import os 4 import PIL ----> 5 import tensorflow as tf 6 from tensorflow import keras 7 from keras import Sequential File c:\Users\RA\AppData\Local\Programs\Python\Python311\Lib\site-packages\tensorflow\__init__.py:40 ... File c:\Users\RA\AppData\Local\Programs\Python\Python311\Lib\site-packages\tensorflow\__init__.py:40 ... Failed to load the native TensorFlow runtime.
- 10 اجابة
-
- 1
-

-
قمت بتحميل النسخة 3.11 ولكن لازلت أواجه نفس المشكلة
- 10 اجابة
-
- 1
-

-
- 10 اجابة
-
- 1
-

-
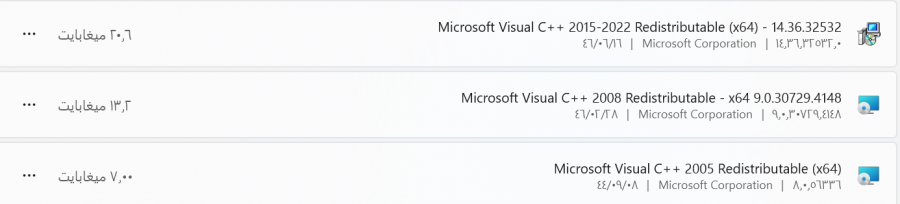
Microsoft Visual C++ Redistributable (x64) محمل مسبقا ولكن بايثون 3.11 يوجد نسخات منه أي منها متوافق
-
- 10 اجابة
-
- 1
-

-
أريد بناء نموذج تنبؤي وسأستخدم Linear Regression ليتنبأ بعدد المسافة المقطوعة للسيارة لكل مستخدم لكل أسبوع أو شهري ولكن ليس لدي بيانات الآن لأنه سيتم جمعها بعد بناء التطبيق واستخدامه فكيف تكون الفكرة استخدام بيانات اصطناعية وهل ينصح باستخدام Linear Regression ؟ أو استخدم خوارزمية أخرى أيضًا كيف يمكن عمل integration للنموذج مع أندرويد ستوديو
- 1 جواب
-
- 1
-

-
كيف يمكن أن أقوم بتصميم تقويم يشمل التاريخ الهجري والميلادي في موقع Lovable.dev وتكون الأوقات صحيحة لأنه يظهر التاريخ الهجري خاطئ غير متوافق مع الميلادي
- 1 جواب
-
- 1
-

-
هل يمثل OpenAI API كـ secondry system ؟ وتكون العلاقة بينه وبين use case هي use
- 3 اجابة
-
- 2
-

-
ما الفرق بين Dedication و Acknowledgements ولمن يوجه؟ أيضا كيف يمكن وصف وتوضيح System Architecture مع العلم تم البحث لكن ليس واضح
- 3 اجابة
-
- 2
-