-
المساهمات
8 -
تاريخ الانضمام
-
تاريخ آخر زيارة
إنجازات Ibrahim Fares2

عضو مبتدئ (1/3)
7
السمعة بالموقع
-
قمت بانشاء هذا الكود في الجافاسكريبت ولكني لا استطيع تبديل الصورة <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <!-- displays site properly based on user's device --> <link rel="icon" type="image/png" sizes="32x32" href="./assets/images/favicon-32x32.png" /> <title>Frontend Mentor | FAQ accordion</title> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Work+Sans:ital,wght@0,100..900;1,100..900&display=swap" rel="stylesheet"> <style> /* @font-face { font-family: myFirstFont; src:local("/assets/fonts/WorkSans-Italic-VariableFont_wght.ttf");} */ * { padding: 0; margin: 0; box-sizing: border-box; } body { background-color: hsla(279, 100%, 97%, 1); background-image: url(/assets/images/background-pattern-desktop.svg); background-repeat: no-repeat; background-position: center; background-size: 120%; font-family: Work Sans; } .mainImg { width: 25px; } .hiding { display: flex; } .hiding img { width: 50px; } .panel { padding: 0 18px; display: none; /* background-color: white; */ overflow: hidden; } .accordion { /* background-color: #eee; */ color: #444; cursor: pointer; padding: 18px; width: 100%; border: none; text-align: left; outline: none; font-size: 15px; transition: 0.4s; background-color: white; display: flex; justify-content: space-between; align-items: center; } .box{ width: 40%; background-color: white; margin: auto; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); } .hiding{ display: flex; /* justify-content: space-between; */ align-items: center; } p{ text-align: left; } </style> </head> <body> <!--div box --> <!-- hiding --> <div class="hiding"> </div> <!-- // hiding --> <div class="box"> <div class="hiding"> <img class="mainImg" src="/assets/images/icon-star.svg" alt="" /> <h1>FAQs</h1> </div> <!-- question 1 --> <button class="accordion">Wat is Frontend Mentor, and how will it help me? <img class="imgaccordion" src="/assets/images/icon-plus.svg" alt=""/> </button> <div class="panel"> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Iure aliquam fuga eligendi saepe nostrum provident sapiente dignissimos cum labore molestiae! Reiciendis, ut. Obcaecati ipsum maiores voluptatem qui facilis beatae ab. </p> </div> <button class="accordion">Wat is Frontend Mentor, and how will it help me? <img class="imgaccordion" src="/assets/images/icon-plus.svg" alt=""/> </button> <div class="panel"> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Iure aliquam fuga eligendi saepe nostrum provident sapiente dignissimos cum labore molestiae! Reiciendis, ut. Obcaecati ipsum maiores voluptatem qui facilis beatae ab. </p> </div> <button class="accordion">Wat is Frontend Mentor, and how will it help me? <img class="imgaccordion" src="/assets/images/icon-plus.svg" alt=""/></button> <div class="panel"> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Iure aliquam fuga eligendi saepe nostrum provident sapiente dignissimos cum labore molestiae! Reiciendis, ut. Obcaecati ipsum maiores voluptatem qui facilis beatae ab. </p> </div> <button class="accordion">Wat is Frontend Mentor, and how will it help me? <img class="imgaccordion" src="/assets/images/icon-plus.svg" alt=""/></button> <div class="panel"> <p> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Iure aliquam fuga eligendi saepe nostrum provident sapiente dignissimos cum labore molestiae! Reiciendis, ut. Obcaecati ipsum maiores voluptatem qui facilis beatae ab. </p> </div> </div> <div class="attribution"> <a href="https://www.frontendmentor.io?ref=challenge" target="_blank">Frontend Mentor</a> <div>Coded by <a href="#">HemaFars</a></div> </div> </body> <script> var acc = document.getElementsByClassName("accordion"); var i; var img = document.getElementsByClassName("imgaccordion"); for (i = 0; i < acc.length; i++) { acc[i].addEventListener("click", function() { this.classList.toggle("active"); var panel = this.nextElementSibling; if (panel.style.display === "block") { panel.style.display = "none"; img.src == "assets/images/icon-minus.svg" } else { panel.style.display = "block"; } if(img.src === "assets/images/icon-plus.svg"){ img.src = "assets/images/icon-minus.svg" }else img.src = "assets/images/icon-plus.svg" }); } </script> </script> </html> برجاء المساعدة وتوضيح سبب عدم استطاعتي علما بانني قد درست اساسيات جافاسكريبت وHTML , CSS
- 1 جواب
-
- 1
-

-
اشكركم علي الاجابة والمساعدة جعلها الله في ميزان حسناتكم ونفع بكم الاجابة ماشاء الله شافيه كافية وان شاء الله استرجع الدروس بالتطبيق العملي عليها ان شاء الله شكرا جزيلا بكم
-
ادرس حاليا جافا سكربت ولكني اعقد انني لا افهم كل شئ ونسيت ما تعلمت سابقا هل ابدء من البداية ام استكمل طريقي وستضح الامور شيئا فشيئا
- 4 اجابة
-
- 2
-

-
قمت بانشاء موقع باستخدام html , css ويوجد في الموقع العديد من الصفحات ويتم الربط بينها ب <a> كيف يتم البحث في كامل الموقع وليس الصفحة الحالية فقط
- 2 اجابة
-
- 1
-

-
هل استطيع تعلم كورس cs50 بجانب المراجعة والتطبيق علي ما تعلمته من. Css html حتي اكون علي استعداد لدراسة javascript
- 3 اجابة
-
- 1
-

-
تقدم غيت هاب خدماتها الأساسية مجانًا. خدماتها المهنية والمشاريع الأكثر تقدمًا تكون تجارية. تُستخدم حسابات غيت هاب المجانية بشكل شائع لاستضافة مشاريع مفتوحة المصدر. اعتبارًا من يناير 2019، قدمت غيت هاب مستودعات خاصة غير محدودة لجميع الخطط، بما في ذلك الحسابات المجانية، ولكنها سمحت بما يصل إلى ثلاثة مطورين فقط لكل مستودع مجانًا. بدءًا من 15 أبريل 2020، سمحت الخطة المجانية لعدد غير محدود من المطورين، ولكنها قيدت المستودعات الخاصة بـ 2,000 دقيقة من إجراءات غيت هاب لكل شهر. اعتبارًا من يناير 2020، أعلن غيت هاب عن وجود أكثر من 40 مليون مستخدم وأكثر من 190 مليون مستودع(بما في ذلك ما لا يقل عن 28 مليون مستودع عام)، مما يجعله أكبر مضيف للكود المصدري في العالم. " ويكيبيديا "https://ar.wikipedia.org/wiki/غيت_هاب
-
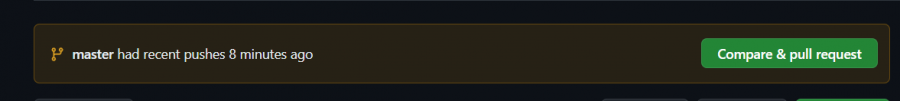
قمت بانشاء repo ورفعت ملفات التصميم وبعد ذلك قمت بالتعديل علي الملفات علي الجهاز وتم الاتي : $ git status On branch master nothing to commit, working tree clean $ Git push -u origin master Everything up-to-date branch 'master' set up to track 'origin/master'. وظهرت لي رسالة علي الـ repo تقول "Compare & pull request" ماذا افعل لتفعيل تلك التعديلات
- 2 اجابة
-
- 2
-