-
المساهمات
2633 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
26
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Kais Hasan
-
يمكن استبدال عددين أو أي متغيرين في بايثون بطريقة سهلة و هي كما يلي: x, y = y, x هنا بايثون يقوم بأخذ القيم في اليمين، ثم يقوم بإسناد القيم، و لذلك هذه العملية ممكنة. في حال كنت تريد جعل الرقمين متساويين عن طريق وضع أصفار إلى يسار الرقم الأقل، يمكنك ترك الأعداد كسلسلة نصية و كل ما عليك القيام به هو استعمال الدالة rjust كما يلي: max_len = max(len(x), len(y)) x = x.rjust(max_len, '0') y = y.rjust(max_len, '0')
-
إن الكود من الناحية المنطقية صحيح، و لكنك لا تقومين بإرجاع القيمة التي حسبتيها و التي هي reversed_number. يجب علينا دائماً إما إرجاع قيمة من التابع أو طباعتها مباشرة في التابع (هذا يعتمد على المطلوب). يمكنك إرجاع قيمة من التابع باستعمال الكلمة return يليها اسم المتغير أو القيمة التي نريد إرجاعها. بالإضافة إلى ذلك فإنك لا تقومين باستدعاء التابع أصلاً، عليك استدعاء التابع عن طريق كتابة اسم التابع يليه بين قوسين ما نريد تمريره، هنا يجب تمرير الرقم المدخل و هو في المتغير number، أي يصبح الكود بعد التعديل كما يلي: def revers(number): reversed_number = 0 while number != 0: dig = number % 10; reversed_number = reversed_number*10 + dig number //= 10 return reversed_number number = int(input("enter the number")) reversed_number = revers(number) print(reversed_number)
- 1 جواب
-
- 1
-

-
كما ذكر المدرب محمد في الجواب السابق، إن ترتيب الأحرف في لغة البرمجة يتبع ترتيب الأحرف في اللغة الانكليزية، هذا محقق من أجل أي لغة برمجة و ليس فقط في البايثون. ما هو خاص بالبايثون لوحده هو أنه لا وجود لنمط يدل على محرف فقط، لدينا نمط يدل على سلسلة نصية، و المحرف هنا نعتبره سلسلة نصية طولها 1، و بالتالي يمكنك المقارنة بين محرفين باستعمال معاملات المقارنة العادية ك < ، حيث أنه يقارن حسب ترتيب الاحرف. عليك الانتباه هنا من حالة الأحرف الكبيرة و الأحرف الصغيرة، في حال كانت حالة الأحرف لا تهمك و تريد فقط مقارنة الأحرف كترتيب في اللغة، فعليك تحويل الحرف إلى صغير باستعمال الطريقة lower ، طبعاً في حال كان الحرف صغير من الأصل فلا شيء سيتغير و لكن في حال كان كبير سيصبح صغير، و بالتالي تصبح المقارنة صحيحة و لا يحدث مشاكل.
-
كما يبدو فإنك قمت بنسخ الواجب كما هو، و إن حل الواجبات ليس بالأمر الذي نقوم به هنا. عليك محاولة حل التمرين لوحدك و ذكر ما قمت به و المشاكل التي واجهتك و عندها يمكننا مساعدتك. إن تمرين عكس مصفوفة أو رقم أو سلسلة نصية تتبع نفس الخطوات دائماً، كتلميح بسيط لأضعك على طريق الحل، يمكنك اعتبار الرقم كسلسلة نصية و محاولة عكسها و من ثم إعادة تحويل الناتج إلى رقم، و عكس السلسلة النصية ليس بالأمر الصعب، حاول القيام به و يمكننا مساعدتك في حال حدوث مشاكل.
- 2 اجابة
-
- 1
-

-
إن إعطاءك الحل مباشرة لن يساهم في تطوير مهاراتك البرمجية و لن يعود عليك بالفائدة بأي شكل. من فضلك قم بمحاولة حل التمرين و ذكر ما قمت به و المشاكل التي ظهرت معك و عندها يمكننا مساعدتك في حلها. إن التمرين السابق يعتبر تمرين أساسي في ال c++ و لا يحتاج إلى تعقيدات لكتابته، يمكنك الإطلاع على مقالات ال c++ في حسوب في حال كنت غير متمكن من معلوماتك في لغة c++.
-
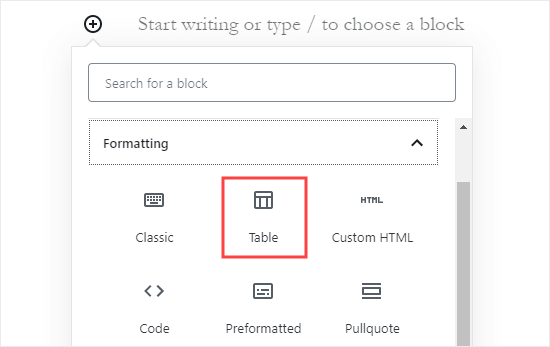
أبسط طريقة هي أن تقوم بكتابة الجدول في ملف excel و من ثم تقوم بنسخه و لصقه في الموقع الخاص. طريقة أخرى هي أن تقوم بإضافة جدول من ال wordpress كما هو موضح في الصورة التالية: بعدها ستظهر لك نافذة تطلب منك تحديد عدد الأعمدة و عدد الأسطر.
-
أنا خريج معلوماتية تخصص ذكاء صنعي، كما ذكر المدرب عمر فإنه من الأفضل دراسة هذا التخصص مباشرة و السبب الحقيقي وراء ذلك هو أن الذكاء الصنعي يعتبر من المجالات المتشعبة كثيراً، و التي تعتمد على الكثير من المجالات الأخرى. بشكل عام في حال كنتي تريدين تخصص كلية تدرسين فيه، فأفضل شيء هو الهندسة المعلوماتية، فهي ستجعلك على إلمام بالأمور الحاسوبية و التي هي ضرورية جداً في هذا المجال، كما أنه في أي كلية هندسة ستتعلمين أساسيات الرياضيات من احتمالات و جبر خطي، و هما من فروع الرياضيات التي تتواجد بقوة في الذكاء الصنعي و كل شيء مبني عليهما، بالإضافة إلى التحليل الرياضي و الذي أيضاً يفترض أن يتم تدريسه في أي كلية هندسة. إلى جانب ما ستدريسنه في الكلية من المفيد دائماً الإطلاع على مراجع خارجية، هناك الكثير من الشروحات على الانترنيت و من ضمنها ما ذكره المدرب عمر، من الجيد أن تبدأي بهذه المقالات قبل الانتقال إلى مراجع أكبر.
-
يمكنك نشر إعلان على موقع مستقل و بالتأكيد ستجد غايتك هناك، فهناك الكثير ممن يعملون في هذا المجال و لديهم الخبرة الكبيرة لذلك. يمكنك الذهاب إلى موقع مستقل من هنا.
-
لحل التمرين السابق يمكننا تنفيذ المطلوب بشكل حرفي، يلزمنا لائحتين، واحدة لتخزين الناتج النهائي و أخرى لتخزين ما لدينا حتى الآن ( و التي سنضيفها للناتج النهائي عندما يجب التقسيم) بالإضافة إلى عداد يعد كم عنصر لدينا حتى الآن و هو موجود في اللائحة b، حيث سنستعمل هذا المتحول لنقوم بالتقسيم عندما يصبح لدينا عنصرين (و هو المطلوب حسب شرحك). يمكن كتابة كود بايثون بالشكل التالي: a = [[0, 0], [0,4], [1,3], [2,0], [2,1], [3,0], [3,1], [3,2], [4,0],[4,4]] b = [[0,0],[0,4],[2,0],[4,4]] new_list = [] temp = [] c = 0 for i in a: if i in b: c += 1 if c == 2: new_list.append(temp) temp = [i] c = 1 else: temp.append(i) if temp: new_list.append(temp) for i in new_list: print(i) في البداية قمت بتعريف لائحتين حسب الدخل الذي قمت بإرفاقه. ثم نقوم بتعريف المتغيرات التي تحدثت عنها، حيث أن new_list ستخزن الناتج النهائي، و temp ستكون لائحة لتخزين العناصر التي لدينا حتى الآن، و c هو عداد يعد كم عنصر لدينا منذ آخر تقسيم يوجد في اللائحة b. نقوم بالمرور على كافة العناصر في a، في حال كان العنصر الحالي موجود في b نقوم بزيادة العداد. الآن في حال وصل العداد إلى الرقم 2 فهذا يعني أنه لدينا عددين موجودين ضمن اللائحة b و هذا لا يجوز، لذلك علينا القيام بعملية تقسيم هنا، فنقوم بإضافة ما لدينا حتى الآن إلى اللائحة new_list ثم نقوم بجعل اللائحة temp تحتوي آخر عنصر (أي العنصر الحالي) فقط، و ذلك ﻷننا قمنا بعملية تقسيم و كافة العناصر السابقة ذهبت إلى اللائحة new_list، و يصبح العداد 1 (حيث أنه لدينا عدد واحد فقط في اللائحة temp و في اللائحة b). في حال لم يكن العداد قد وصل إلى الرقم 2 فنقوم فقط بإضافة العنصر الحالي إلى اللائحة temp. في النهاية نتحقق في حال كان لا يزال لدينا عناصر في اللائحة temp فنقوم بإضافتها إلى اللائحة new_list. و نقوم بطباعة العناصر، كل عنصر في سطر.
- 1 جواب
-
- 1
-

-
سأفترض أنك تستعملين مكتبة ال opencv فهي المكتبة الأكثر استعمالاً في مجال ال computer vision. بعد القيام باستخراج الميزات، لا يمكننا تخزين صورتهم بشكل مباشر، فهم عبارة عن نقاط مميزة في الصورة الأصلية، فكل ما علينا القيام به هو رسم هذه النقاط على الصورة الأصلية و حفظ الصورة الناتجة. يمكن القيام برسم النقاط على الصورة باستعمال التابع drawKeypoints و الذي نمرر له الصورة الأصلية التي نريد الرسم عليها، و النقاط التي نريد رسمها، و من ثم اسم المتحول الذي ستخزن النتيجة فيه (و يجب أن يكون صورة أيضاً). بناءً على ما سبق يمكننا كتابة الكود التالي بلغة بايثون للقيام بما تريدين (يمكنك كتابة كود مماثل بلغة ال c++ حيث أنه سيبقى لدينا نفس آلية العمل مع اختلاف بطريقة كتابة الكود لا أكثر): import numpy as np import cv2 as cv img = cv.imread('مسار الصورة') gray= cv.cvtColor(img,cv.COLOR_BGR2GRAY) # نحول الصورة إلى رمادي sift = cv.SIFT_create() # نقوم بإنشاء متغير لاستخراج الميزات kp = sift.detect(gray,None) # نقوم باستخراج الميزات من الصورة img=cv.drawKeypoints(gray,kp,img) # نقوم برسم النقاط على الصورة cv.imwrite('sift_keypoints.jpg',img) # نقوم بكتابة الصورة الناتجة
-
كما ذكر المدربون في الأجوبة السابقة، إعطاءك الحل لن يساعدك على تطوير نفسك. دائماً لحل أي مشكلة حاول محاكاة ما تقوم به في ذهنك لحلها، فمثلاً أنت تقوم بوضع أول رقم في ذهنك و من ثم تجمعه مع الثاني، و تبقي المجموع في ذهنك، ثم تقوم بجمع ذلك مع الثالث و هكذا.. يمكنك حل المسألة بالطريقة نفسها في البرمجة، و لكن بالطبع باستعمال التعليمات المناسبة. حاول كتابة ذلك بنفسك و في حال ظهور خطأ يمكننا مساعدتك على حله، و طبعاً يوجد طرق أخرى للقيام بذلك باستعمال توابع جاهزة و لكن يفضل أن تكون على دراية بكيفية كتابة ذلك لوحدك.
-
يبدو أنك تتبعين دورة ما و تريدين السؤال عنها، في حال كنتي اشتركتي بدورة و تريدين السؤال عن شيء محدد فيها يمكنك السؤال أسفل الفيديو الخاص بالمحاضرة التي تريدين السؤال عنها. في حال أنك تريدين السؤال بشكل عام، يمكنك تحديد الدورة التي تسألين عنها حتى نستطيع الإجابة على ذلك. بشكل عام هناك دورة تطبيقات واجهات المستخدم التي يمكنك تعلم كيفية بناء الواجهات لمواقع الويب باستعمال html, css, js بالإضافة إلى الكثير من المفاهيم الأخرى، يمكنك الإطلاع على ما تقدمه هذه الدورة في الرابط التالي: في حال كنتي تسألين عن دورة أخرى من فضلك اذكري اسم الدورة حتى نستطيع المساعدة.
-
في حال كان لديك موقع بسيط كما ذكرت فلا داعي لكي تدفع من أجل استضافة، هناك العديد من الاستضافات المجانية التي يمكنك استعمالها، مثلاً غوغل تقدم استضافة مجانية يمكنك الإطلاع عليها من هنا. بشكل عام كما أعتقد فإن هذه هي أول تجربة لك بالرفع على استضافة، فمن الجيد أن تقوم بتجربة استضافات مجانية قبل التعامل مع استضافة غير مجانية، حيث أنه لا داعي للانتقال إلى الاستضافة المدفوعة ما لم توجد حاجة إلى ذلك. كما أنه في مثالك لا حاجة لل wordpress، بعض الاستضافات تأتي مع تسهيلات من أجل أطر عمل معينة، و بالتالي عند عدم استعمالك للإطار المذكور لا يجب عليك استعمال الإستضافة الخاصة به.
- 3 اجابة
-
- 2
-

-
إن هذه الخاصية تكون موجودة عندما نكون في وضع ال debug، و دائماً يفضل إيقاف تشغيل هذا الوضع عند القيام برفع الكود على استضافة ما. في لارافل يمكنك إيقاف هذا الوضع عن طريق تغيير أحد متغيرات البيئة و هو APP_DEBUG لتضع قيمة false له، أي كما يلي: APP_DEBUG=false
- 3 اجابة
-
- 1
-

-
يمكنك استعمال مفهوم بسيط و عملي في بايثون يدعى مفهوم اللوائح، و هو مشابه للطريقة الرياضية لكتابة الكود، من أجل المثال الخاص بك يكون كما يلي: ans = sum([ i ** 2 + 1 for i in range(1, 10)]) print(ans) هنا نقوم بإنشاء لائحة تحوي على العناصر i^2+1 كما ذكرت و من ثم نقوم بتحديد مجال ال i عن طريق حلقة for. من السهل استعمال هذه المفاهيم و هي تعطي جمالية للكود و اختصار طبعاً، كما أنها تجعله أوضح بكثير.
-
نقوم بتدريب أي شبكة عن طريق استعمال ما يدعى ب back propagation و الذي يقوم بحساب المشتق لتابع الخطأ بالنسبة لكل بارامتر، و هذا ما يمكننا من تعديل البارامترات عن طريق خوارزمية gradient descent. هناك العديد من الطرق لاستعمال ماتلاب، يمكنك الاطلاع على بعض من هذه الأكواد من هنا. إن التصنيف هو توقع قيمة من مجموعة قيم، مثلاً توقع هل صورة تمثل قطة أم تمثل كلب، يدعى ذلك بالتصنيف، و ذلك ﻷننا نصنف كل صورة إلى مجموعة ما. إن تنفيذ التصنيف مكافئ لتدريب الشبكة في البداية ثم استعمالها لحساب التوقع، ذلك موجود في الرابط الذي قمت بإرفاقه. لكن بشكل عام أنصحك بتجربة استعمال python لتعلم الذكاء الصنعي، فهو أكثر سهولة و يوجد به العديد من أطر العمل التي تسهل بناء و تدريب الشبكات العصبونية مثل tensorflow و pytorch.
-
يمكن الاستفادة من مفهوم ال list للقيام بذلك، حيث يمكننا في البداية وضع الخانات في list و في كل مرة الجمع و التحويل إلى سلسلة مجدداً و هكذا. أي علينا كتابة تابع يقوم بتحويل رقم إلى مصفوفة من الخانات، هذا التابع يمكن كتابته بسهولة، حيث أنه سيقوم بتحويل الرقم إلى سلسلة في البداية عن طريق str ثم يقوم بوضع المحارف في لائحة بعد تحويلهم إلى أرقام عن طريق int، و سيعيد التابع هذه اللائحة. ثم في البرنامج الرئيسي كل ما علينا هو الاستمرار في التكرار، كل مرة نقوم بإعطاء التابع الرقم الحالي، ثم نقوم بحساب الرقم التالي عن طريق جمع العناصر في اللائحة باستعمال التابع sum. و كل مرة نختبر في حال كانت اللائحة لا تحوي إلا رقم نتوقف. حاول كتابة هذا التمرين لوحدك فهو تمرين جيد و سيعلمك الكثير و يطور من مهاراتك، و في حال ظهرت لك أخطاء يمكنك مشاركتها معنا لنساعدك في حلها.
-
يقول لك الخطأ أن mod1 غير موجودة في الملف module1، من فضلك هل يمكنك مشاركة ملفات الكود كلها هنا حتى نستطيع مساعدتك بشكل أفضل.
-
في حال كان فترة الانقطاع كبيرة و أحسست أنك نسيتي بعض الأفكار (أفكار و ليس مجرد تعليمات برمجية) فمن الجيد الإعادة، كما أنه يمكنك القيام بالإعادة مع تسريع الفيديو بشكل عام و إبطاءه عندما تصلين إلى نقطة لا تتذكرينها. أو يمكنك المتابعة في الدورة و في حال وجدت نفسك قد نسيتي فكرة سابقة، فيمكنك العودة إلى الدرس الذي يشرح هذه الفكرة بدون إعادة كل ما سبق.
-
يمكنك كتابة كود بأي لغة برمجية للقيام بذلك، ببساطة تقوم في البداية بفتح ملف جديد، ثم تقوم بالمرور على كافة الملفات و تقرأ منها و تضع في الملف الجديد. مثال بسيط من كود بايثون: files = [...] # مصفوفة تحوي مسارات الملفات التي تريد دمجها with open('merged_file.txt', 'w') as f: for file in files: with open(file, 'r') as fr: for line in fr: f.write(line) هذا مثال بسيط، يمكنك تعديله حسب الحاجة طبعاً، ببساطة نقوم بالأول بفتح الملف الذي نريد وضع ناتج الدمج فيه، ثم نقوم بالمرور على الملفات، نفتح كل ملف في وضع القراءة، و نمر على كل سطر و نضعه في الملف الذي نريد الدمج فيه.
- 2 اجابة
-
- 1
-

-
من فضلك هل يمكنك توضيح ما قمت به عن طريق لقطة شاشة أو مشاركة ملف الكود الخاص بذلك؟
-
يمكنك استعمال مكتبة jsPdf و التي هي مكتبة بال javascript تتيح لك التعامل مع ملفات ال pdf من عمليات حفظ و قراءة و الكثير من الميزات الأخرى. يمكنك استعمالها بسهولة في أي مشروع يعتمد على ال javascript و من ضمنها Angular. يمكنك الإطلاع على المكتبة من هنا.
-
يمكنك استعمال moodle_api و التي توفر لك طريقة سهلة للتعامل مع ال moodle في البايثون و بالتالي في django، يمكن الاطلاع على المكتبة من هنا.
- 7 اجابة
-
- 1
-