-
المساهمات
165 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Youssef Bahloul
-
-
بتاريخ 10 دقائق مضت قال عمر قره محمد:
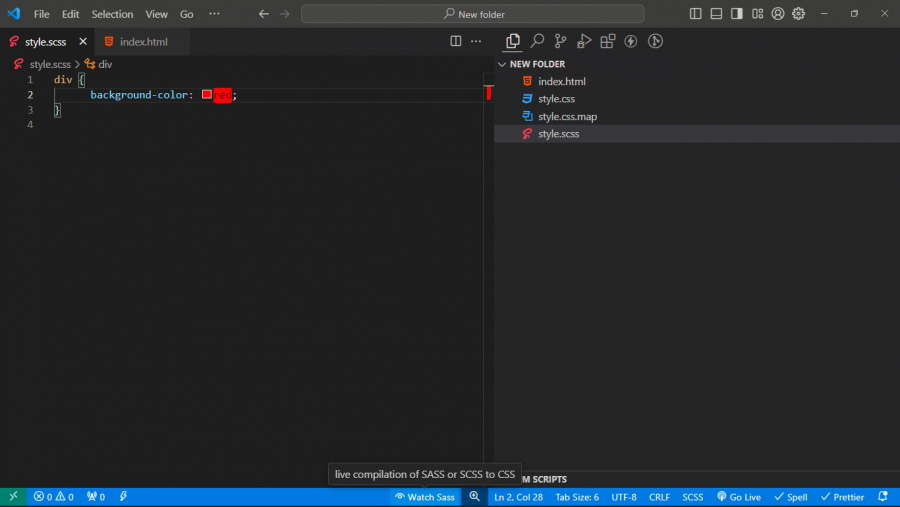
نعم يمكنك استخدام sass لوحده ولكن يجب عليك ان تستخدم في هذه الحالة sass compiler في الوقت الفعلي.
وظيفة هذا الـ compiler هو تحويل الـ sass إلى CSS مثل هذه الاستضافة Live Sass Compiler.
واستخدم الـ sass مباشرةً في المشروع الخاص بك وشغل الاضافة السابقة عبر النقر على زر watch مثل :
ما الذي تقوم به ال sass compiler ؟بتاريخ 8 دقائق مضت قال Najah Alsaker:يمكننا استخدام sass لوحدها دون الحاجة لهذه التقنيات ولكن دعني اشرح لك لماذا نستخدمهم معها وما هي اهميتهم
- القيام بتحويل ملفات Sass إلى CSS.
- NPM هو مدير حزم يسمح لك بتثبيت وإدارة حزم ال Sass المستخدمة في مشروعك، وأي حزم اخرى قد تحتاجها
- Webpack يقوم باعادة وتجميع ملفاتك بشكل تلقائي عن طريق مراقبة التعديلات واعادة تجميعها , حتى انه يقوم بضغط الملفات وتحسين اداء موقعك
بشكل عام، استخدام Node.js، NPM، وWebpack مع Sass يوفر بيئة تطوير قوية وفعالة لإنشاء تطبيقات ويب متقدمة وسريعة الأداء. لذا لا اظن انك بغنى عنهم ان كنت تسعى لعمل تطبيق فعال
حسنا هل هذه مثلا يعني في المواقع الكبيرة يعني إذا كان موقعي بسيطا هل أحتاج لتنزيلهم؟
شكرا!-
 1
1
-
السلام عليكم ورحمة اله وبركاته!
الآن نحن نستخدم Node.js ,NPM & Webpack لكي نستخدم لغة sass.
هل يمكننا استخدام sass كله؟-
 3
3
-
-
السلام عليكم! انا يوسف في دورة تطوير واجهات المستخدم.
أنا الآن استخدم WIN 11 وواجهتني العديد من المشاكل وانا لست متأكد من أن المشاكل من WIN 11 ولكن عندما سألت أحد من الأصدقاء لدي قال لي ان WIN 11 ليس مؤهل للبرمجة ويفضل ان ارجع الى WIN 10
فهل هذا الكلام صحيح أم لا؟-
 1
1
-
-
السلام عليكم هل كورس تطوير واجهات المستخدم هو خاص فقط ب Frontend صحيح؟
و frontend هي فقط المنظر الأمامي فقط صحيح؟ ولغتها الخاصة هي مثل (html, CSS, JS, bootstrap, jQuery)أما ال Backend هي الخاصة بمثلا تأكيد تسجيل الدخول وعمليات الدفع الحقيقة وما الى ذلك صحيح؟
ومن لغتها هي (PHP, Node.js, MySQL) ، اليس كذلك؟
-
 2
2
-
-
السلام عليكم!
في مستقل لأقوم بتقديم عرض من المفترض أن يكون عندي على الأقل 3 أعمال أقوم بنشرها على معرض الأعمال حسنا هل يمكنني وضع أحد المواقع في كورس تطوير المواقع من هذه الأكاديمية على مستقل أم لا ؟
-
 1
1
-
-
أنا في كورس تطوير واجهات المستخدم ولكن تواجهني مشكلة في JS أنني فقط أقوم باتباع الكود الذي يكتبه الأستاذ ولكن لا أفهم بالظبط ما نقوم بكتباته أو أفهمه ولكن لا أستطيع كتابته أنا أو غيره بمفردي فكيف اعالج هذه المشكلة؟ وأحيانا تواجهني مشاكل ولا أستطيع حلها لأنني لا أفهم ما أكتب وماذا نكتب وماذا يجب علي كتابته.
شكرا!
مع أطيب التحيات.
-
 2
2
-
-
السلام عليكم في معظم المواقع التي نقوم بإنشائها تكون هناك بطاقات او زر للشراء وأيضا في تسجيل الدخول وانشاء حساب وتغيير كلمة السر وما الى ذلك....
نحن فقط نقوم بعمل الشكل الجمالي ولكنها في الحقيقة لا تعمل لقد قمت بعمل موقع يوتيوبي وكانت هناك صفحة تسجيل الدخول وغيرها ولكن لا تعمل ، وأيضا خاصية الدفع فلماذا ؟أتمنى أن أكون قد وضحت ما اريده.
مع اطيب التحيات!
-
 1
1
-
-
بتاريخ 7 ساعة قال Mustafa Suleiman:
من الأفضل أن تشاهد Crash Course يوضح لك طريقة استخدام GitHub بدلاً من العناء الغير ضروري الذي يواجهه الكثيرين في البداية، وبعد الشرح ستجد أن الأمر أصبح بسيط، وستجد ذلك متوفر في أكاديمية حسوب من هنا:
بعد ذلك أنصحك بقراءة التالي:
ولا تنسى استخدام ملف .gitignore وذلك لتجنب رفع المجلدات الغير ضرورية مثل node_modules وغيرها، وقد تم توضيح الأمر هنا:
لقد تعاملت مع GitHub كثيرا أنا فقط أريد معرفة اين الملف او المكان الذي أرفع فيه ملفاتي وانا حاليا عندي حساب فبه ويعمل
شكرا
-
السلام عليكم
هناك العديد من المشاريع والمواقع الراشعة والكثيرة ولكن كيف يمكنني رفعها على موقع GitHub
-
 1
1
-
-
السلام عليكم!
مرحبا، عند إتمامي للكورس الذي أنا فيه وأبدأ إن شاء الله في العمل الحر لتصميم المواقع هل عند البدء سترشدوني الى كيف أجد عميل؟ واذا وجدته هل ستظلون تحاولون مساعدتي؟ وإذا قمتم بمساعدتي ستظل المساعدة الى الأبد أم هي مدة معينة؟
أريد رد تفصيلي قليلا لهذا الموضوع بعدإذنكم!
وأردت شكركم جميعا على هذا الكورس والمساعدات وغيرها الكثير وشكرا لكم أكاديمية حسوب.
مع أطيب التحيات!-
 1
1
-
-
بتاريخ 5 دقائق مضت قال Mustafa Suleiman:
لا مشكلة في السؤال، للحصول على شهادة إتمام الدورة ستحتاج إلى أن فهم الدورة بشكل وافي، وأيضًا رفع المشاريع التي تم تنفيذها خلال الدورة على GitHub لإرسالها للمراجعة.
وهم:
- بناء واجهة مستخدم تشبه موقع YouTube
- بناء صفحات هبوط وتشمل:
- صفحة قريبًا الانطلاق
- صفحة شركة
- صفحة تطبيق جوال
- صفحة شخصية
- تطوير متجر إلكتروني
- تطوير موقع شركة
- تطوير لوحة تحكم
- بناء مواقع ثابتة باستخدم Hugo
- تطوير موقع أخباري
وتستطيع التقدم للإمتحان بمجرد إتمام 4 مسارات أي الحد الأدنى هو عند مسار تطوير متجر إلكتروني، ولكن الأفضل هو إنهاء الدورة بالكامل ولا تستعجل.
وأسلوب الإمتحان هو مكالمة صوتية لمدة 30 دقيقة مع أحد المدربين لسؤالك حول الدورة وعن مدى فهمك والأمور التي نفذتها أنت، وبعد ذلك سيتم تحديد مشروع لك لنفيذه لمدة تتراوح ما بين أسبوع إلى أسبوعين ثم مكالمة صوتية أخرى لمدة 30 دقيقة لمناقشة المشروع.
ولا تقلق تستطيع التقدم للإمتحان مرة أخرى، ولكن حاول الاستعداد جيدًا توفيرًا لوقتك للنجاح من المرة الأولى.
وقد تم شرح ذلك بشكل وافي في النقاشات التالية وبمزيد من التفاصيل وطريقة التقدم للإمتحان:
وبخصوص العمل على مواقع العمل الحر مثل خمسات ومستقل، فطبعًا تستطيع ذلك بمجرد قدرتك على تنفيذ مشروع بمفردك بواسطة HTML,CSS,JS و مكتبة jQuery وأي مشروع يتطلب تلك المهارات تستطيع تقديم عرض عليه.
لكن نصيحتي إليك هي بقراءة النقاش التالي لتفهم طبيعة سوق العمل:
وبخصوص طريقة التعلم الصحيحة أنصحك بقراءة النقاش التالي:
شكرا جزيلا لك!
-
ماذا يحصل عند اتمامي للكورس؟ وهل ستكون هناك مشاريع أقوم بعملها بنفسي؟وهل هناك أصلا مشاريع سأقوم بها عند انتهائي من الكورس؟
وهل سأستطيع أن أعمل على مواقع العمل الحر؟
واعتذر عن الأسئلة الكثيرة😅-
 1
1
-
-
مرحبا أنا يوسف في كورس تطوير واجهات المستخدم ولم انتهي منه بعد.
أولا: شكرا على الكورس انه رائع ومفيد جدا!
ثانيا:أنا الآن كما قلت انا في كورس فلنفترض اني انتهيت منه ومرت الستة أشهر هل سيظل الكورس مفتوح لي حيث اذا واجهتني في اية اكواد اخرى او اية مشاريع أو غير هذا،فهل يمكنني الإبلاغ عنها هنا أم سيقفل الكورس ولن أستطيع او يعني يظل الكورس مفتوح الى الأبد؟
مع أطيب التحيات!-
 1
1
-
-
السلام عليكم ورحمة الله وبركاته
الدالة from pathlib import Path لماذا نقوم باستخدامها في بايثون؟
-
 1
1
-
-
السلام عليكم ورحمة الله وبركاته.
أنا أتعلم لغة بايثون ولكن انا اواجه صعوبة ف فهم الأكواد ولا حتى أستطيع أن أكتب الكود بمفردي.
فما هي أسباب هذه المشكلة بالنسبة الي؟
هل هي مثلا: عدم تعلم الأساسيات
عدم التركيز جيدا في الشرح
عدم التطبيق
او غيرها من الأسباب؟
....وشكرا لأكاديمية حسوب
-
 1
1
-




هل يجب علي استخدام Node.js , NPM & Webpack لاستخدام sass؟
في تطوير الواجهات الأمامية
نشر
شكرا ولكني لم أكن أستقفسر عن هذا أستفر عن لماذا نستخدمهم ولكن تم الرد علي شكرا لكم جميعا