-
المساهمات
399 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mohamed Lamin Mahmoudi
-
المشكل أني عندما أسجل الدخول وأخزن المعرف وأطبعه يتم طباعته بشكل صحيح هنا const _SignIn=()=>{ (async()=>{ if (!validate())return; setLoading(true); try{ const response= await axios.post(SIGNIN_URL,{email,password}); setLoading(false); setEmail(''); setPassword(''); AsyncStorage.setItem('accessToken',response.data.accessToken); const userType = response.data.userType; AsyncStorage.setItem('userId',response.data.userId); console.log(userId); if(userType==='student') { props.navigation.navigate('Student'); } else props.navigation.navigate('TeacherPage'); }catch(e){ setLoading(false); setAlert({messages:e.response.data.message,type:'danger'}); } })(); } لكن عندما أستورده هنا في ملف إنشاء حصة يتم طباعته بقيمة null لماذا ؟؟ const _singpRoom=()=>{ (async()=>{ const { Numberofroom, NameOfroom, date, QrCodevalue}=formData; const profileId =await AsyncStorage.getItem('userId'); const QrCode=QrCodevalue; const body={ Numberofroom, NameOfroom, date, QrCode, profileId } try{ const token =await AsyncStorage.getItem('AccessToken'); axios.defaults.headers.common.Authorization =`JWT ${token}`; const response= axios.post(CREATEROOM_URL,body); console.log(body); setFormData({ NameOfroom:'', Numberofroom:'', date:'', QrCode:'' }); props.navigation.navigate('ListRoom'); }catch(e){ } })(); }
-
export const creatRoom = async(req,res)=>{ const { profileId, Numberofroom,NameOfroom,QrCode,date}=req.body; try{ const room = await models.Room.create({ NameOfroom, Numberofroom, QrCode, date, profileId }); res.status(200).json({message:'تم إنشاء الحصة بنجاح '}); } catch(e){ res.status(500).json(e); console.log(e); } }; أرسلت المعرف من الخادم للعميل مع رمز الدخول "accessToken": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6NCwibmFtZSI6ImFobWVkIiwiZW1haWwiOiJhaG1lZEBnbWFpbC5jb20iLCJpYXQiOjE2NTQ1OTMwNzZ9.cDDzmn15IebsLFLkERjUepIfGF4qPRhJmHUCYnnmz-w", "userType": "teacher", "userId": 4 } في جهة العميل خزنت المعرف في AsyncStorage عند تسجيل الدخول ومن ثم أردت إرساله مع بيانات الحصة const _singpRoom=()=>{ (async()=>{ const { Numberofroom, NameOfroom, date, QrCodevalue}=formData; const profileId =await AsyncStorage.getItem('userId'); const QrCode=QrCodevalue; const body={ Numberofroom, NameOfroom, date, QrCode, profileId } try{ const token =await AsyncStorage.getItem('AccessToken'); axios.defaults.headers.common.Authorization =`JWT ${token}`; const response= axios.post(CREATEROOM_URL,body); console.log(body); setFormData({ NameOfroom:'', Numberofroom:'', date:'', QrCode:'' }); props.navigation.navigate('ListRoom'); }catch(e){ } })(); }
-
لم يظهر جدول جديد بقي نفس الجدول القديم باسم rooms وله خصائص الحصة فقط ولم يضاف له معرف الاستاذ الذي أنشئ الحصة backend.rar
- 20 اجابة
-
- 1
-

-
بعض الجدوال لاأعمل بها جربت طريقة ثانية في ربط علاقة one to many بين النموذج profile وroom لكن لايظهر لي المعرف الخاص بprofile في النموذج room Profile.hasMany(models.Room); Room.belongsTo(models.Profile)
- 20 اجابة
-
- 1
-

-
أنشأت علاقة واحد لأكثر بين الحصة والأستاذ وبعد إنشائي للحصة ألاحظ ظهورها في جدول الحصص لكن لاتظهر في الجدول الجديد الذي يحوي العلاقة بين الاستاذ والحصة لماذا ؟؟ ملف الحصة import Sequelize from 'sequelize'; const room =(sequelize,DataTypes)=>{ const Room =sequelize.define('room',{ Numberofroom:{ type:DataTypes.STRING, }, NameOfroom:{ type:DataTypes.STRING, }, QrCode:{ type:DataTypes.STRING, unique:true, }, date:{ type:DataTypes.DATE, } }); Room.associate = (models) => { Room.belongsToMany(models.User, { through: "ListClass" }); Room.belongsTo(models.Profile,{foreignKey: 'Lista'}); }; return Room; } export default room; ملف المستخدم من نوع أستاذ import Sequelize from 'sequelize'; const profile=(sequelize,DataTypes)=>{ const Profile = sequelize.define('profile',{ phone:{ type:DataTypes.INTEGER, }, university:{ type:DataTypes.STRING, }, country:{ type:DataTypes.STRING } }); Profile.associate=models=>{ Profile.belongsTo(models.User); Profile.hasMany(models.Room,{foreignKey: 'Lista'}); } return Profile; } export default profile;
- 20 اجابة
-
- 1
-

-
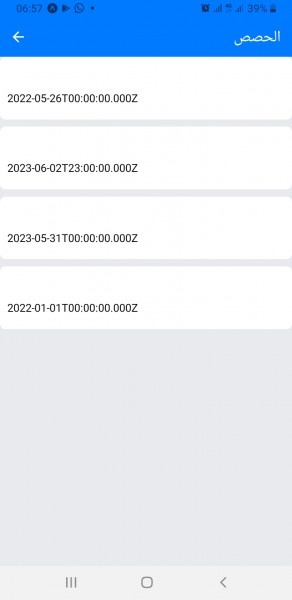
أردت جلب معلومات الحصص من قاعدة البيانات لكني أرى ظهور التاريخ كما هو في قتاعدة البيانات ماهو السبب وكيف أغيره ؟ ثانيا هو يجلب لي جميع الحصص المسجلة في قاعد البيانات وأنا أريد أن أجلب فقط الحصص التي أنشأها المستخدم الحالي للتطبيق كيف أفعل ذلك ؟ شيفرة عرض جميع الحصص import React ,{useEffect,useState} from 'react'; import {View,Text,StyleSheet,TouchableOpacity,FlatList,SafeAreaView} from 'react-native'; import List from './compononts/list'; import axios from '../config/axios'; import Loader from './compononts/Loader'; import Inbut from './compononts/Inbut'; import {GETROOMS_URL} from '../config/urls'; import AsyncStorage from '@react-native-async-storage/async-storage'; function ListRoom(){ const [isLoading ,setLoading]=useState(false); const [rooms ,setRooms]=useState([]); const [selectedRoom,setSelect]=useState(null); useEffect(()=>{ _getRooms(); },[]); _getRooms=()=>{ (async()=>{ setLoading(true); try{ const token =await AsyncStorage.getItem('accessToken'); axios.defaults.headers.common.Authorization=`JWT ${token}`; const response =await axios.get(GETROOMS_URL); setRooms(response.data); setLoading(false); }catch(e){ setLoading(false); } })(); } const renderItem = ({item})=>{ return ( <View style={stayles.container}> <List date={item.date} > </List> </View> ) } const KeyExrtactor=item=>item.id.toString(); return( <View style={stayles.container}> <Loader title="إحضار الحصص" loading={isLoading}></Loader> <SafeAreaView style={stayles.container}> {rooms.length !==0 ?( <FlatList data={rooms} renderItem={renderItem} KeyExrtactor={KeyExrtactor} > </FlatList> ):<Text>لا يوجد حصص</Text>} </SafeAreaView> </View> ) }; const stayles=StyleSheet.create({ container:{ flex:1, backgroundColor:'#E8EAED', } }) export default ListRoom; backend.rar
- 1 جواب
-
- 1
-

-
يعني في هذه الحالة الجدول الثالث يحتوي فقط على خاصيتين مثلا إسم الفريق والمباراة التي لعبها فقط * في حالتي عندي الطالب ممكن أن يسجل في أكثر من حصة والحصة ممكن أن يكون فيها أكثر من طالب أنا أريد أن أجلب كل الطلبة الذين ينتمون لحصة ما مثلا حصة الرياضيات فيها طالبين أريد أن أعرض إسم الحصة مع الطالبين الذين ينتمون إليها كما في الصورة أعلاه ؟
-
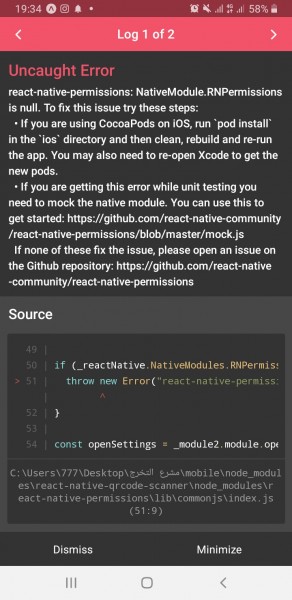
أريد أن أرسل معلومات المستخدم مع البيانات الملتقطة في الكامير إلى قاعدة البيانات لكن معلومات المستخدم توجد في ملف وهو ملف تسجيل الدخول أخر كيف أستوردها جربت export لكن تظهر لي خطأ function ScanQrcode() { const [hasPermission, setHasPermission] = useState(null); const [scanned, setScanned] = useState(false); const [text, setText] = useState('Not yet scanned') const askForCameraPermission = () => { (async () => { const { status } = await BarCodeScanner.requestPermissionsAsync(); setHasPermission(status === 'granted'); })() } // Request Camera Permission useEffect(() => { askForCameraPermission(); }, []); // What happens when we scan the bar code const handleBarCodeScanned = ({ type, data }) => { setScanned(true); setText(data) (async()=>{ }) }; // Check permissions and return the screens if (hasPermission === null) { return ( <View style={styles.container}> <Text>Requesting for camera permission</Text> </View>) } if (hasPermission === false) { return ( <View style={styles.container}> <Text style={{ margin: 10 }}>No access to camera</Text> <Button title={'Allow Camera'} onPress={() => askForCameraPermission()} /> </View>) } // Return the View return ( <View style={styles.container}> <View style={styles.barcodebox}> <BarCodeScanner onBarCodeScanned={scanned ? undefined : handleBarCodeScanned} style={{ height: 400, width: 400 }} /> </View> {scanned && <Button title={'Scan again?'} onPress={() => setScanned(false)} color='tomato' />} </View> ); }
-
حاولت أن أضع خواص للجدول الثالث الذي أنشأته import Sequelize from 'sequelize'; const listRoom = Sequelize.define('ListRoom',{ numberofRoom:{ type:DataTypes.INTEGER, }, NameUser :{ type:DataTypes.STRING, }, NumberUser:{ type:DataTypes.INTEGER } } ); export default listRoom; Room.associate = models=>{ Room.belongsToMany(models.User,{through:'ListRoom'}) } return Room; User.associate=models=>{ User.hasOne(models.Profile); User.belongsToMany(models.Room,{through:"ListRoom"}) } return User ; هذا ماظهر لي
-
أنا أريد من خلال هاته العلاقة أن يتم إنشاء جدول ثالث أدخل فيه إسم ورقم المستخدم من نموذج المستخدمين وإسم الحصة من نموذد الحصص كما في الصورة هل هاته الطريقة تفي بالغرض؟
- 10 اجابة
-
- 1
-

-
أريد أن أربط بين النموذجين Room و User بعلاقة many to many كيف يتم ذلك ؟ room.js const room =(sequelize,DataTypes)=>{ const Room =sequelize.define('room',{ Numberofroom:{ type:DataTypes.STRING, }, NameOfroom:{ type:DataTypes.STRING, }, QrCodevalue:{ type:DataTypes.STRING, unique:true, }, date:{ type:DataTypes.DATE, } }); return Room; } export default room; user.js import Sequelize from 'sequelize'; const user =(sequelize,DataTypes)=>{ const User =sequelize.define('user',{ name:{ type:DataTypes.STRING, } , email:{ type:DataTypes.STRING, unique:true, }, password:{ type:DataTypes.STRING, }, userType:{ type:DataTypes.ENUM('teacher','student') } }); //نربط هذا النموذج بالنموذج بروفايل User.associate=models=>{ User.hasOne(models.Profile); } return User ; } export default user; index.js import Sequelize from 'sequelize'; const sequelize = new Sequelize( process.env.DB, process.env.DB_User, process.env.DB_pass, { dialect:'postgres' } ); const models={ User:sequelize.import('./user'), Profile:sequelize.import('./profile'), Room:sequelize.import('./room') } Object.keys(models).forEach(key=>{ if('associate'in models[key]){ models[key].associate(models); } }); sequelize.authenticate() .then(()=>{ console.log('connection has been estbileshed succsefully'); }) .catch(err=>{ console.log('Unabel to connect to the data base'); }); export {sequelize}; export default models;
- 10 اجابة
-
- 1
-

-
هل هكذا تم حفظ المعلومات في الذاكرة المحلية ؟ addroom.js const _singpRoom=()=>{ (async()=>{ const { Numberofroom, NameOfroom, date, QrCodevalue}=formData; const QrCode=QrCodevalue; const body={ Numberofroom, NameOfroom, date, QrCode } try{ const response= axios.post(CREATEROOM_URL,body); console.log(body); setFormData({ NameOfroom:'', Numberofroom:'', date:'', QrCode:'' }); // حفظ المعلومات في التخزين المحلي _storeData = async () => { try { await AsyncStorage.setItem( body ); } catch (error) { } }; props.navigation.navigate('ListRoom'); }catch(e){ } })(); } const { NameOfroom, NumberOfroom, date, QrCodevalue } = formData; return( <ScrollView contentContainerStyle={{paddingVertical:20}} > <View style={styles.container}> <View style={styles.titlescreen}> <ScreenTitle title="أضف حصة " ></ScreenTitle> <Entypo name="add-to-list" size={70} color="black" style={styles.icontitle} /> </View> </View> <KeyboardAvoidingView behavior='padding' enabled> <View style={styles.styInbut}> <Inbut placeholder="إسم الحصة " value={formData.NameOfroom} onChangeText={(text)=>changeFormValue('NameOfroom',text)} /> <Inbut placeholder="رقم الحصة " value={formData.Numberofroom} onChangeText={(text)=>changeFormValue('Numberofroom',text)} /> <Inbut placeholder="تاريخ الحصة " value={formData.date} onChangeText={(text)=>changeFormValue('date',text)} /> <View style={styles.Qrcodestyl}> <TextInput style={styles.TextInputStyle} value={formData.QrCodevalue } onChangeText={(text) => changeFormValue('QrCodevalue',text)} underlineColorAndroid = "transparent" placeholder="أدخل كود الحصة " /> <TouchableOpacity onPress={() => { _QRcode = QrCodevalue; setRefresh(refresh + 1); }} activeOpacity={0.7} style={styles.button} > <Text style={styles.TextStyle}> أنشئ </Text> </TouchableOpacity> <QRCode value={ _QRcode} size={250} bgColor='#000' fgColor='#fff' /> </View> <Button text="حفظ" buttonStyle={styles.butt} onPress={_singpRoom} ></Button> </View> </KeyboardAvoidingView> </ScrollView> ) }; وهل يمكنني إستدعائها وعرضها هنا مع كل تحديث أي كل ماتضاف حصة تضاف لقائمة الحصص تلقائيا listroom.js function ListRoom(){ return( <View style={stayles.container}> <TouchableOpacity> <List text="إسم الحصة " date='20-5-2022' number='1' ></List> </TouchableOpacity> </View> ) };
-
عند الضغط عللى الزر حفظ سوف ينفذ هذا التابع ويحفظ المعلومات داخله في قاعدة البيانات أريد أن يحفظ جزء من المعلومات مثل الإسم والرقم والتاريخ في صفحة أخرى بطريقة الحفظ في التخزين المحلي عند كل إضافة كيف أفعل ذلك ؟ const _singpRoom=()=>{ (async()=>{ const { Numberofroom, NameOfroom, date, QrCodevalue}=formData; const QrCode=QrCodevalue; const body={ Numberofroom, NameOfroom, date, QrCode } try{ const response= axios.post(CREATEROOM_URL,body); console.log(body); setFormData({ NameOfroom:'', Numberofroom:'', date:'', QrCode:'' }); const List ={ id: new Date(), NameOfroom:NameOfroom, Numberofroom: Numberofroom, date: date } const updateList =[...Lists,List]; setList(updateList); props.navigation.navigate('ListRoom'); }catch(e){ } })(); }
- 4 اجابة
-
- 1
-

-
أريد أن أضيف الحصص في صفحة خاصة بهم حيث كل مرة أضيف حصة تظهر في قائمة الحصص كود إضافة الحصة import React ,{useState, Component,useEffect} from 'react'; import {View,Text,StyleSheet,ScrollView,KeyboardAvoidingView,TextInput,TouchableOpacity} from 'react-native'; import List from './compononts/list'; import Loader from './compononts/Loader'; import Inbut from './compononts/Inbut'; import { Entypo } from '@expo/vector-icons'; import ScreenTitle from './compononts/ScreenTitle'; import Button from './compononts/Button'; import axios from '../config/axios' import { CREATEROOM_URL } from '../config/urls'; import QRCode from "react-qr-code"; let _QRcode = ""; function AddRoom(){ const [Lists ,setList]=useState([]); const [formData, setFormData]=useState({ NameOfroom:'', Numberofroom: '', date:'', QrCodevalue:'' }); const changeFormValue=(key,value)=>{ setFormData({...formData,[key]:value}); } const [refresh, setRefresh] = useState(0); const _singpRoom=()=>{ (async()=>{ const { Numberofroom, NameOfroom, date, QrCodevalue}=formData; const QrCode=QrCodevalue; const body={ Numberofroom, NameOfroom, date, QrCode } try{ const response= axios.post(CREATEROOM_URL,body); console.log(body); setFormData({ NameOfroom:'', Numberofroom:'', date:'', QrCode:'' }); const List ={ id: new Date(), NameOfroom:NameOfroom, Numberofroom: Numberofroom, date: date } const updateList =[...Lists,List]; setList(updateList); props.navigation.navigate('ListRoom'); }catch(e){ } })(); } const { NameOfroom, NumberOfroom, date, QrCodevalue } = formData; return( <ScrollView contentContainerStyle={{paddingVertical:20}} > <View style={styles.container}> <View style={styles.titlescreen}> <ScreenTitle title="أضف حصة " ></ScreenTitle> <Entypo name="add-to-list" size={70} color="black" style={styles.icontitle} /> </View> </View> <KeyboardAvoidingView behavior='padding' enabled> <View style={styles.styInbut}> <Inbut placeholder="إسم الحصة " value={formData.NameOfroom} onChangeText={(text)=>changeFormValue('NameOfroom',text)} /> <Inbut placeholder="رقم الحصة " value={formData.Numberofroom} onChangeText={(text)=>changeFormValue('Numberofroom',text)} /> <Inbut placeholder="تاريخ الحصة " value={formData.date} onChangeText={(text)=>changeFormValue('date',text)} /> <View style={styles.Qrcodestyl}> <TextInput style={styles.TextInputStyle} value={formData.QrCodevalue } onChangeText={(text) => changeFormValue('QrCodevalue',text)} underlineColorAndroid = "transparent" placeholder="أدخل كود الحصة " /> <TouchableOpacity onPress={() => { _QRcode = QrCodevalue; setRefresh(refresh + 1); }} activeOpacity={0.7} style={styles.button} > <Text style={styles.TextStyle}> أنشئ </Text> </TouchableOpacity> <QRCode value={ _QRcode} size={250} bgColor='#000' fgColor='#fff' /> </View> <Button text="حفظ" buttonStyle={styles.butt} onPress={_singpRoom} ></Button> </View> </KeyboardAvoidingView> </ScrollView> ) }; const styles=StyleSheet.create({ container:{ flex:1, justifyContent:'center', alignItems:'center' }, titlescreen:{ position:'relative', top:-40 }, icontitle:{ position:'relative', right:-25, top:-20 }, styInbut:{ position:'relative', left:45, top:-40 }, textcont:{ fontSize:25, position:'relative', left:90, bottom:-5, }, Qrcodestyl:{ position:'relative', left:50 }, TextInputStyle:{ position:'relative', left:-60, width: '80%', height: 50, borderRadius: 10, marginBottom: 10, borderWidth: 1, borderColor: 'blue', textAlign: 'center' }, button: { position:'relative', right:60, height:50, width: '80%', paddingTop:8, paddingBottom:8, backgroundColor: '#009688', borderRadius:7, marginBottom: 20 }, TextStyle:{ color:'#fff', textAlign:'center', fontSize: 18 }, butt:{ position:'relative', left:80, width:150, borderRadius:10 } }) export default AddRoom; كود عرض الحصص import React from 'react'; import {View,Text,StyleSheet,TouchableOpacity} from 'react-native'; import List from './compononts/list'; function ListRoom(){ return( <View style={stayles.container}> <TouchableOpacity> <List text="إسم الحصة " date='20-5-2022' number='1' ></List> </TouchableOpacity> </View> ) }; const stayles=StyleSheet.create({ container:{ flex:1, backgroundColor:'#E8EAED', } }) export default ListRoom; حاولت أن أصدر القائمة المحدثة للحصص ومن ثم أستوردها في صفحة الحصص لكن لم أنجح في ذلك كيف أفعل ذلك ؟
-
- 15 اجابة
-
- 1
-