-
المساهمات
399 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mohamed Lamin Mahmoudi
-
أواجه مشكلة في إقلاع تطبيقي حيث أريده أن يقلع بنافذة الكترون مع ملفات رياكت لكن لم افلح في ذلك بعد عدة محاولات حيث انه عندما اقلع التطبيق من المتصفح لايتعرف على ipcrendrer وipcmain والعكس عندما اقلعه من اللكترون فقط لا يعرض ملفات رياكت manager-app.rar
- 2 اجابة
-
- 2
-

-
ما الفرق بين contextApi و redux في react وكيف أحدد أيهما أستعمل في المشاريع ؟؟؟
-
ماهي Redux في react js وماهي أغراض إستعمالها ؟ لأنني اكتشفتها مؤخرا على اليوتيوب ولك أفهم غرضها بالضبط
- 3 اجابة
-
- 2
-

-
const [color,setDatacolor]=useState('darkorange'); /* useEffect(() => { const intervalId = setInterval(() => { setIndex((index) => (index + 1) % imagesArray.length); }, 10000); return () => clearInterval(intervalId); }, []); useEffect(() => { setImg(imagesArray[index]); }, [index]);*/ const handelColor=(colorr)=>{ setDatacolor(colorr) document.documentElement.style.setProperty('--main-color',color) } return ( <div className='landing-page'> <div className={`settig-box ${isOpen ? "open": ""}`}> <div className='toggle-setting'> <i className={`fa fa-gear ${isOpen ? "fa-spin":""}`} onClick={()=>{setIsopen(!isOpen)}} ></i> </div> <div className='setting-container'> <div className='option-box'> <h4>Colors</h4> <ul className='colors-list'> <li onClick={()=>handelColor('darkorange')} className='active' ></li> <li onClick={()=>handelColor('blue')} ></li> <li onClick={()=>handelColor('black')} ></li> <li onClick={()=>handelColor('white')} ></li> <li onClick={()=>handelColor('red')} ></li> </ul> عندما اضغط على عنصر من عناصر ul فإن اللون color لاتتغير قيمته الابتدائية في المرة الاولى وسيتغير بعد أن أضغط على عنصر اخر لماذا ؟
-
import './App.css'; import React from 'react'; import {useState,useEffect} from 'react' import Header from './components/header'; import images from '../src/img/images.jpg'; import images1 from '../src/img/images1.jpg'; import images2 from '../src/img/images2.jpg'; import images3 from '../src/img/images3.jpg'; const App =()=>{ const [img,setImg]=useState(images); let imagesArray=[images,images1,images2,images3]; let random =Math.floor(Math.random()* imagesArray.length); useEffect(()=>{ setInterval(()=>{ setImg(imagesArray[random]); console.log(img) },8*1000); },[]) return ( <div style={{backgroundImage:`url(${img})`}} className='landing-page'> <div className='overlay'> </div> <Header></Header> <div className="introduction-text"> <h1>We are <span>Creative</span> agency</h1> <p>Welcom to you i can help you four what do you need about web develpement</p> </div> </div> ) } export default App ; جربت هذه الطريقة الصورة تتغير لكن بعشوائية ولا تتبع الزمن المحدد اي 8 ثواني
- 2 اجابة
-
- 1
-

-
import './App.css'; import React from 'react'; import {useState,useEffect} from 'react' import Button from './component/Button' import {Inbut} from './component/inbut'; import {ClearButton} from './component/ClearButton' import * as math from 'mathjs'; import { re } from 'mathjs'; const App =()=>{ const [inbutText ,setInbutText]=useState(''); const addToInbut=(val)=>{ setInbutText(val +inbutText) } const handelEqials=()=>{ setInbutText(eval(inbutText)) } return ( <div className='app'> <div className='calc-waraper'> <Inbut inbut={inbutText}/> <div className='row'> <Button handleClick={addToInbut}>7</Button> <Button handleClick={addToInbut}>8</Button> <Button handleClick={addToInbut}>9</Button> <Button handleClick={addToInbut}>/</Button> </div> <div className='row'> <Button handleClick={addToInbut}>4</Button> <Button handleClick={addToInbut}>5</Button> <Button handleClick={addToInbut}>6</Button> <Button handleClick={addToInbut}>x</Button> </div> <div className='row'> <Button handleClick={addToInbut}>1</Button> <Button handleClick={addToInbut}>2</Button> <Button handleClick={addToInbut}>3</Button> <Button handleClick={addToInbut}>+</Button> </div> <div className='row'> <Button handleClick={addToInbut}>.</Button> <Button handleClick={addToInbut}>0</Button> <Button handleClick={()=>handelEqials()}>=</Button> <Button handleClick={addToInbut}>-</Button> </div> <ClearButton handleClick={()=>{setInbutText('')}}>Clear</ClearButton> </div> </div> ) } export default App ;
-
function Form (){ const [val ,setVal]=useState(''); const [tasks ,setTsks]=useState([]); const handelAddButton=(e)=> { setVal(e.target.value); } const SubmitHandeler=()=>{ let spce= /[^" "]/g; if(spce.test(val)){ setTsks([...tasks, { text:val , completed:false ,id: Math.random()*1000 }]) setVal(""); } } return( <div className='container'> <div className='inbuts'> <input value={val} required onChange={handelAddButton} className='inb' type={'text'}></input> <button id='add' onClick={SubmitHandeler} > <i >Add</i></button> <input className='inb' type={''}></input> <button id='serch'>Search</button> </div> <Tasks tasks={tasks}></Tasks> </div> ) } export default Form; المكون form.js function Tasks({tasks}){ /* tasks[{text:gvjhvh},{text:fvgvhv}] */ return ( <div className='list-notes'> {tasks.map((task)=>{ return ( <ul className='container-list'> <li><h5>{task.text} </h5> </li> <button id='Del'>Delete</button> </ul> ) } ) } </div> ) } المكون Tasks أريد أن أفهم بعد أن تمرر بيانات الجدول عبر الخاصية task={tasks} ومن ثم تتسقبل في المكون Task نقوم بوضع الدالة map لعرض جميع بيانات الجدول بعد اضافة كل ملاحظة اذن لنفترض ان جدول الملاحظات هو task[ {text:jhkj, id:44}, {text:bmb, id:446}, ] اذن من المفترض عندما اعرض الملاحظة الاولى ثم أضيف الملاحظة الثانية تقوم الدالة map باعادة عرض الملاحظة الاولى ثم تعرض الثانية لتعرض هكذا task[ {text:jhkj, id:44}, {text:jhkj, id:44}, {text:bmb, id:446}, ]
-
const [tasks ,setTsks]=useState([]); setTsks([...tasks,{ text:val , completed:false ,id: Math.random()*1000 }]) أريد أن أفهم كيف تتم إضافة الكائن للجدول tasks بهذه الطريقة
-
- 4 اجابة
-
- 1
-

-
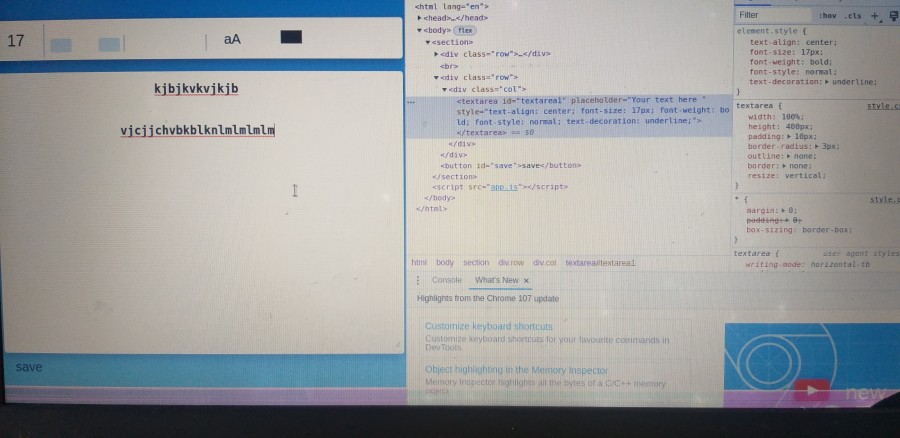
النص يكتبه المستخدم على المحرر (.ckeditor.js) وينسقه هو كمل يشاء وعندما يخرج من الصفحة أريد أن تبقى نفس التنسيقات التي استعملها ملاحظة :لم اكتب كود الحفظ والاسترجاع لكن اتوقع تخريب التنسيقات عند حقن المحتوى النصي القادم من قاعدة البيانات في المحرر لذلك ابحث عن فكرة لحفظ التنسيقات
- 5 اجابة
-
- 1
-

-
هل هناك فكرة أستعملها بحيث عندما أكتب التص منسقا مثل الصورة مثلا وأحفظ التغييرات في قاعدة البيانات واخرج من الصفحة ,ألقى النص منسقا كما عدلته أخر مرة ماهي الفكرة هل هناك طريقة اعدل بها على المكتبة بحيث استطيع أن أعرض النص القادم من قاعدة البيانات منسقا كما أريد أم ماهي الفكرة ؟
-
ماالفرق بين المبرمج ومهندس البرمجيات وهل من الضروري أن يكون في فريق عملك مهندس برمجيات ؟
- 2 اجابة
-
- 2
-

-
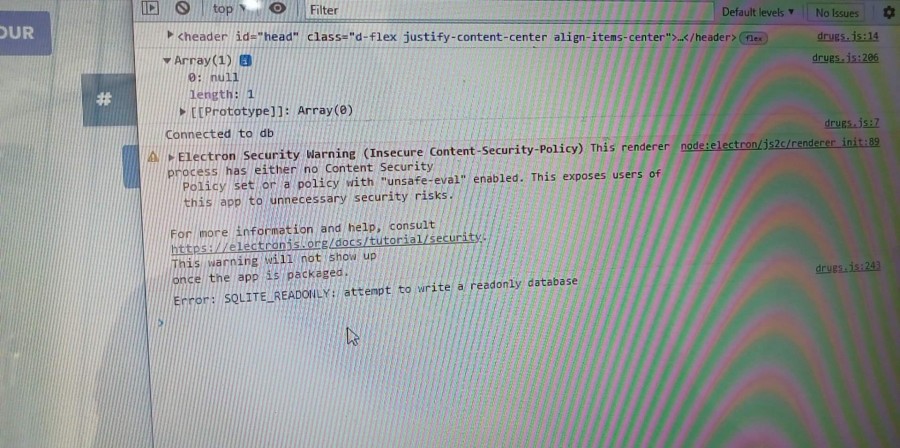
عند تجربة ال تطبيق أثناء التطوير يعمل بشكل جيد ولا أخطاء تظهر لكن بعد تثبيته عند اول مرة يعمل بشكل جيد لكن بعد المحاولة الثانية يظهر خطأ sqllite-readolny بعد محاولة الاضافة حاولت التعديل بقلب الخاصية readOlny إلى false ثم أعدت التثبيت لكن نفس الخطأ يظهر بمجرد أن أضغط على زر الاضافة ؟؟ لماذا يظهر هذا الخطأ فقط عند التثبيت ؟ كود قاعدة البيانات مكتوب في ملف drug.js Gestion-Cabinet-Medical.zip
- 7 اجابة
-
- 1
-

-
إستبدلت حقن العناصر في الصفحة من جيكويري الى جافا سكريبت لكن المشكل انني لا استطيع التغيير فقط على العنصر الاخير المضاف لا ادري لماذا علما ان العناصر تضاف وتعرض بشكل صحيح var childBody = `<tr id="ele${j}" idDb=${row.id} class="border-bottom"> <th scope="row">${j}</th> <td class="my-auto col-2"> ${row.commercialName} </td> <td class="col-2">${row.scientificName}</td> <td class="col-2">${row.form}</td> <td class="col-2">${row.description}</td> <td class="col-1"> <button id="edit${j}" class="btn btn-warning btn-link text-center" type="button" > <i class="bi bi-pencil-square"></i> </button> <button id="delet${j}" class="btn text-center btn-danger" type="sub"> <i class="bi bi-trash-fill"></i> </button> </td> <td class="col-1"><input type="checkbox" id="checbox" class="p-3 "> </td> </tr>`; tbody.innerHTML+=childBody; console.log( tbody) //console.log(tbody.children[0].children); // $("#TableData1").append(childBody); //console.log( $("#TableData1")); //console.log($("#TableData1")); //console.log(tbody);
-
let $= require('jquery'); //window.localStorage.removeItem('Drugs'); let Drugs=[window.localStorage.getItem('Drugs')]; let head=document.getElementById('head'); let h=document.createElement('h4'); // ipcRenderer.on('name-drug',function(e,nameDrugs){ let text=`${localStorage.getItem('nameDrugs')}`; h.innerHTML=text; head.append(h); let j=1; // استقبال الادوية الخاصة بالمرض من قاعدة البيانات db.each('SELECT * FROM drug WHERE disease = ?', [localStorage.getItem('nameDrugs')] ,(err, row) => { if(err) return console.log("theres error") let tbody=document.getElementById('TableData1'); var childBody = `<tr id="ele${j}" idDb=${row.id} class="border-bottom"> <th scope="row">${j}</th> <td class="my-auto col-2"> ${row.commercialName} </td> <td class="col-2">${row.scientificName}</td> <td class="col-2">${row.form}</td> <td class="col-2">${row.description}</td> <td class="col-1"> <button id="edit${j}" class="btn btn-warning btn-link text-center" type="button" > <i class="bi bi-pencil-square"></i> </button> <button id="delet${j}" class="btn text-center btn-danger" type="sub"> <i class="bi bi-trash-fill"></i> </button> </td> <td class="col-1"><input type="checkbox" id="checbox" class="p-3 "> </td> </tr>`; let tabledata=document.getElementById('TableData1'); $('#TableData1').append(childBody) //tabledata.append(childBody) ; عندما احقن العنصر في الصفحة بالستعمال jquery يتم حقن العنصر بشكل صحيح لكن عندما أجلب العنصر الحاوي بالجافا سكريبت لايتم حقن العنصر لماذا ؟
- 5 اجابة
-
- 1
-