-
المساهمات
168 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Zeina Almakdisi
-
مرحبا ضمن صفحة حجز موعد احتاج الى فلترة اسماء الدكاترة حسب المركز الطبي المختار models.py class Appointment(Info_Patient): appointment_date = models.DateTimeField(default=datetime.now,max_length=100) center =models.ForeignKey('accounts.Center',verbose_name=_("Choose health center"), on_delete=models.CASCADE, unique=False) doctor =models.ForeignKey('accounts.Doctor',verbose_name=_("Choose your doctor"),on_delete=models.CASCADE, unique=False ) views.py def appointment(request): if request.method == "POST": appointment = AppointmentForm(request.POST, request.FILES) if appointment.is_valid(): appointment.save() messages.success(request, ('Your websit was successfully added!')) else: HttpResponse(request, 'Error saving form') return redirect("index:medical_index") appointment = AppointmentForm() add = Appointment.objects.all() return render(request, 'appointment.html',{ 'appointment':appointment, 'add':add, })
- 4 اجابة
-
- 1
-

-
شكرا لك
- 2 اجابة
-
- 1
-

-
مرحبا.. لدي ضمن مشروع دجانغو قسم مسؤول عن المراكز الصحية وقسم مسؤول عن المستشفيات وهكذا... اريد اعطاء صلاحيات مختلفة لكل ادمن بحيث المسؤول عن المراكز الصحية لايستطيع التحكم في قسم اخر فقط في القسم المسموح له هل يمكن المساعدة في شرح كيف يمكنني فعل ذلك.
- 2 اجابة
-
- 1
-

-
في جميع جداول المشروع نفس المشكلة لايسمح لي بتكرار الاختيار هل يجب ان اقوم بأي تعديل على اعداداتpostgresql؟؟؟؟
- 5 اجابة
-
- 1
-

-
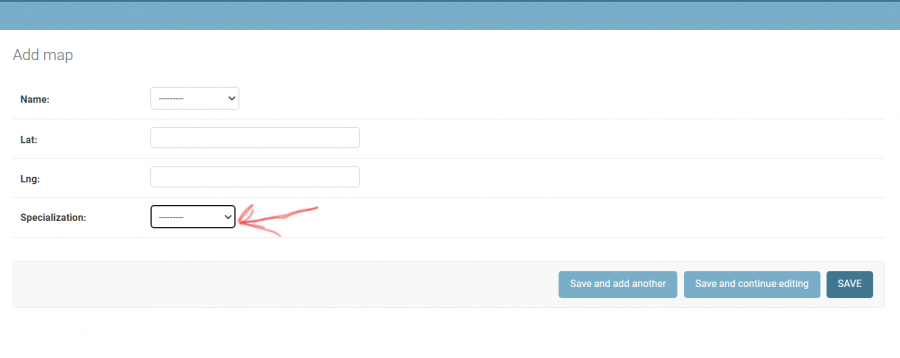
شكرا لك.. عند اضاقة Map جديد اول مرة اختار Hospital من ضمن خيارات ل Specialization تنجح الاضافة في المرة الثانية عند اختيار Hospital مرة اخرى يظهر خطأ ان Hospital قد تم اختياره مسبقا.. احتاج الى تكرير الاختيار دون ظهور أي خطأ
- 5 اجابة
-
- 1
-

-
مرحبا لدي ضمن ال model.py كلاس Map احتاج للمساعدة فيه اولا احتاج الى انشاء علاقة OneToOneFieldمع جدول اخر .. لكن دائما تظهر مشكلة في المتصفح ProgrammingError at /admin/index/map/ column index_map.Name_Center_id does not exist LINE 1: SELECT "index_map"."id", "index_map"."Name_Center_id", "inde... ^ واحتاج الى تكرار نفس الاختيار عدة مرات في Specialization جربت unique لم ينجح from accounts.models import Center ... class Map(models.Model): Specialization={ ('Hospital','Hospital'), ('Clinic','Clinic'), ('Pharmacy','Pharmacy'), ('Health_Clinic','Health_Clinic'), } Name_Center =models.OneToOneField(accounts.Center, verbose_name=_("Name"), on_delete=models.CASCADE) Name =models.CharField(_("Name:"),max_length=50) lat =models.CharField(_("lat:"),max_length=50) lng =models.CharField(_("lng:"),max_length=50) Specialization =models.CharField(_("Specialization:"),choices=Specialization,max_length=100)
- 5 اجابة
-
- 2
-

-
مرحبا اقوم بالعمل ضمن مشروع دجانغو على حجز موعد ضمن الmodel لدي 1 جدول خاص باسماء الدكاترة ومعلومات عنهم 2 جدول خاص ب عيادة كل طبيب ومعلومات عنها احتاج الى المساعدة في انشاء جدول مواعيد خاص لكل طبيب ما الفكرة الذي يجب ان اعمل عليها، كيف اقوم بالربط بين كل عيادة وجدول المواعيد؟
-
- 6 اجابة
-
- 1
-

-
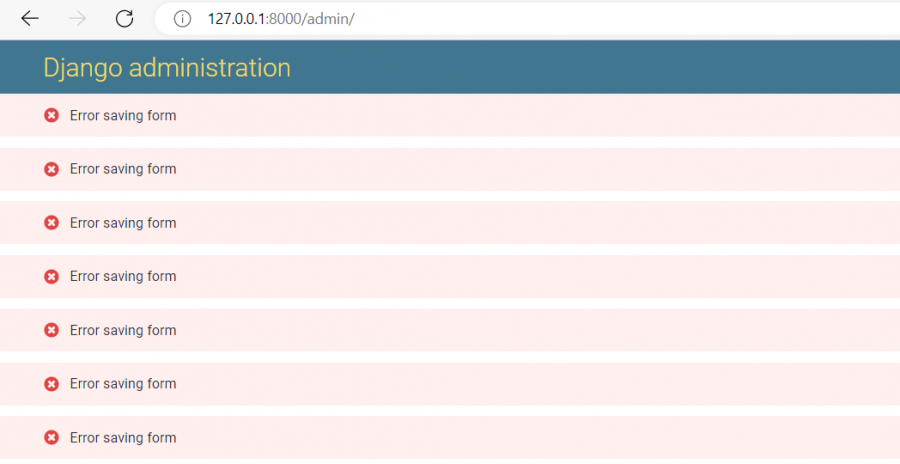
لاتظهر أي رسالة خطأ في Terminal النموذج Hospital يرث الحقول الاضافية الموجودة في الفورم من كلاس Center
- 6 اجابة
-
- 1
-

-
مرحبا لدي فورم تسجيل لاتظهر أي رسالة خطأ ولكن لايتم تصدير البيانات الى قاعدة البيانات ###لايوجد مشكلة في الاتصال مع القاعدة ##models.py class Hospital(Center): user = models.OneToOneField(User , verbose_name=_("user"), on_delete=models.CASCADE) slug = models.SlugField(_("slug"),blank=True,null=True ) class Meta: verbose_name = _("Hospital") verbose_name_plural= _("Hospital") def __str__(self): return str(self.user) ##forms.py class NewHospitalForm(forms.ModelForm): class Meta: model = Hospital fields = ('user','name','address','address_detials', 'number_phone','who_I','image','Specialization', 'facebook','twitter','google') ##views.py def form_hospital(request): if request.method == "POST": form_hospital = NewHospitalForm(request.POST, request.FILES) if form_hospital.is_valid(): form_hospital.save(commit=False) form_hospital.user=request.user form_hospital.save() messages.success(request, ('Your websit was successfully added!')) else: HttpResponse(request, 'Error saving form') return redirect("accounts:doctor") form_hospital = NewHospitalForm() add = Hospital.objects.all() return render(request, 'user/form_hospital.html', context={'form_hospital':form_hospital, 'add':add}) ##html <div class="container"> <form method="post" enctype="multipart/form-data"> {% csrf_token %} {{form_hospital}} <button class="btn btn-primary my-4" type="submit">Submit</button> </form> </div>
- 6 اجابة
-
- 1
-

-
مرحبا ضمن مشروع دجانغو احتاج الى الحصول على موقع المستخدم عند التسجيل (خطوط الطول والعرض ) وحفظها في قاعدة البيانات حاولت العمل على PointField() class Clinic(Center): name_doctor = models.CharField(_("Name_Doctor:"),max_length=50) working_hours = models.CharField(_("working_hours:"),max_length=50,unique=False) waiting_time = models.IntegerField(_("waiting_time"), unique=True) price = models.IntegerField(_("Price is"), unique=True) slug = models.SlugField(_("slug") ) location = models.PointField() def save(self, **kwargs): if not self.location: address = u'%s %s %s %s %s %s' % (self.a2, self.a3, self.a4, self.a5, self.a6, self.pcode) address = address.encode('utf-8') geocoder = GoogleV3(api_key='My API Key') try: _, latlon = geocoder.geocode(address, timeout=10) except (URLError, ValueError, TypeError): pass else: point = "POINT(%s %s)" % (latlon[1], latlon[0]) self.location = geos.fromstr(point) super(Architect, self).save() هل هذه الطريقة مناسبة ام يوجد طريقة افضل
- 4 اجابة
-
- 1
-

-
يظهر خطأ عند التنفيذ raise ImproperlyConfigured( django.core.exceptions.ImproperlyConfigured: Could not find the GDAL library (tried "gdal304", "gdal303", "gdal302", "gdal301", "gdal300", "gdal204", "gdal203", "gdal202"). Is GDAL installed? If it is, try setting GDAL_LIBRARY_PATH in your settings. علما ان Setting.py: from pathlib import Path import os # Build paths inside the project like this: BASE_DIR / 'subdir'. BASE_DIR = Path(__file__).resolve().parent.parent EMAIL_BACKEND = 'django.core.mail.backends.console.EmailBackend' # Quick-start development settings - unsuitable for production # See https://docs.djangoproject.com/en/4.1/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret! SECRET_KEY ='django-insecure-0izl^kd59le=r$_eke-7yv#hed&i&20)$#####' # SECURITY WARNING: don't run with debug turned on in production! DEBUG = True ALLOWED_HOSTS = [] # Application definition INSTALLED_APPS = [ 'patient', 'accounts', 'import_export', 'index', 'blog', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ] MIDDLEWARE = [ 'django.middleware.csrf.CsrfViewMiddleware', 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] ROOT_URLCONF = 'Medical.urls' CRISPY_TEMPLATE_PACK ='bootstrap4' TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': ['templates'], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] WSGI_APPLICATION = 'Medical.wsgi.application' DATABASES = { 'default': { 'ENGINE': 'django.db.backends.postgresql', 'NAME':'Medical', 'USER': 'postgres', 'PASSWORD':'123456', 'HOST': 'localhost', 'PORT': '5432', } } AUTH_PASSWORD_VALIDATORS = [ { 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, { 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', }, { 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', }, { 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', }, ] # Internationalization # https://docs.djangoproject.com/en/4.1/topics/i18n/ LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_TZ = True # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/4.1/howto/static-files/ STATIC_URL = '/static/' STATICFILES_DIRS = [ BASE_DIR / "static", ] MEDIA_URL = '/media/' MEDIAFILES_DIRS = [ BASE_DIR / "media", ] LOGIN_URL='accounts:login' # Default primary key field type # https://docs.djangoproject.com/en/4.1/ref/settings/#default-auto-field DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField' # if not os.path.join(LOG_PATH): # os.mkdir(LOG_PATH) # MIDDLEWARE_CLASSES=( # 'easy_timezones.middleware.EasyTimezoneMiddleware', # ) DEFAULT_FROM_EMAIL = "will@wsvincent.com" EMAIL_BACKEND = "django.core.mail.backends.console.EmailBackend"
- 8 اجابة
-
- 1
-

-
مرحبا لدي كلاس اب Center class Center(models.Model): user = models.OneToOneField(User , verbose_name=_("user"), on_delete=models.CASCADE) name =models.CharField(_("Name:"),max_length=50) subtitle =models.CharField(_("Who_II:"),max_length=50) address =models.CharField(_("Address:"),max_length=50) address_detial=models.CharField(_("address_detial:"),max_length=50) number_phone =models.CharField(_("number_phone:"),max_length=50,unique=False) who_I =models.TextField(_("Who I"),max_length=250, unique=True) احتاج الى جعل جميع الكلاسات ان ترث منه مثلا جعل كلاس clinic يرث من Center class Clinic(models.Model): name_doctor =models.CharField(_("Name_Doctor:"),max_length=50) working_hours =models.CharField(_("working_hours:"),max_length=50,unique=False) waiting_time =models.IntegerField(_("waiting_time"), unique=True) price =models.IntegerField(_("Price is"), unique=True) slug =models.SlugField(_("slug") )
- 2 اجابة
-
- 2
-

-
- 4 اجابة
-
- 1
-

-
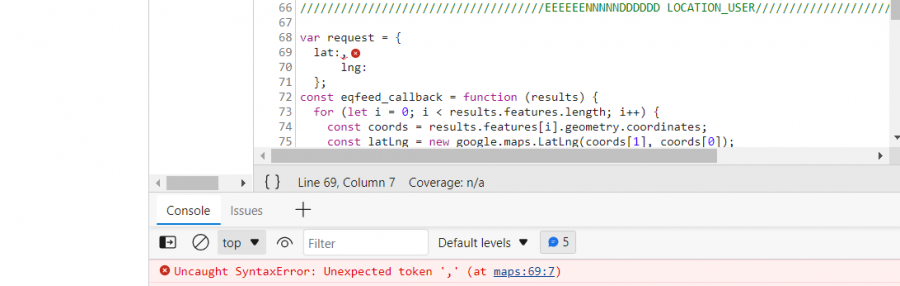
مرحبا لدي قاعدة بيانات تحتوي على بيانات الاماكن( اسم المكان وخطوط الطول والعرض) احتاج الى استراد البيانات من قاعدة البيانات postgresql وعرضها على خرائط Google maps class Map(models.Model): Specialization = { ('Hospital','Hospital'), ('Clinic','Clinic'), ('Pharmacy','Pharmacy'), ('Health_Clinic','Health_Clinic'), } Name =models.CharField(_("Name:"),max_length=50) latitude =models.CharField(_("latitude:"),max_length=50) longitude =models.CharField(_("longitude:"),max_length=50) Specialization =models.CharField(_("Specialization:"), unique=True,choices=Specialization,max_length=100) <script> var request = { lat:{{Map.latitude}},////المشكلة انه لايتم استراد القيمة هنا lng:{{Map.longitude}}////المشكلة انه لايتم استراد القيمة هنا }; console.log(request) service = new google.maps.places.PlacesService(map); service.findPlaceFromQuery(request, (results, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && results) { for (let i = 0; i < results.length; i++) { createMarker(results[i]); } map.setCenter(results[0].geometry.location); } }); } window.initMap = initMap; </script>
- 4 اجابة
-
- 1
-

-
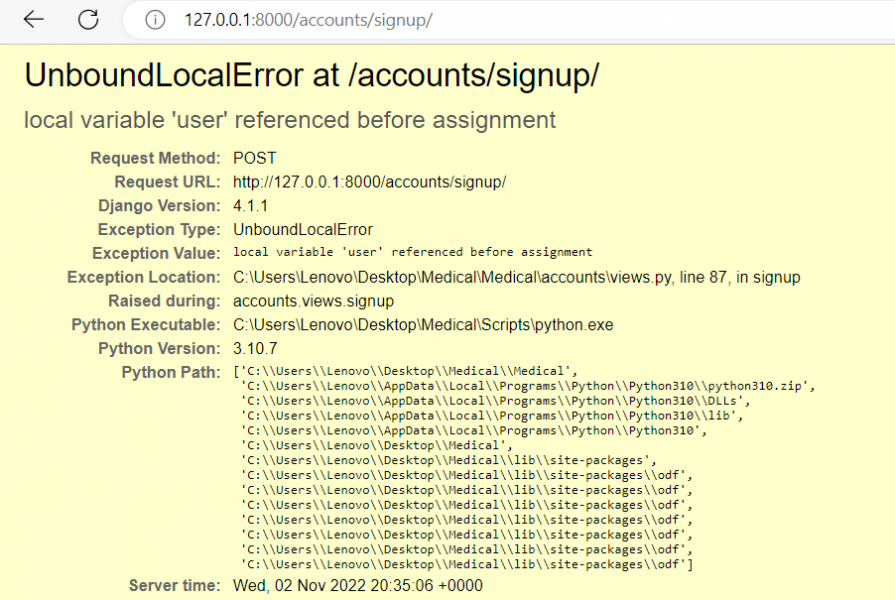
مرحبا لدي خطأ في فورم تسجيل مستخدم جديد يظهر بعد تعبئة البيانات forms,py class UserCreationForms(UserCreationForm): username= forms.CharField(max_length=50) first_name= forms.CharField(max_length=50) last_name= forms.CharField(max_length=50) email= forms.EmailField(max_length=50) password= forms.CharField(widget=forms.PasswordInput(),min_length=8) conf_password=forms.CharField(widget=forms.PasswordInput(),min_length=8) class Meta: model = User fields = ('username','first_name','last_name','email', 'password','conf_password') //views.py def signup(request): if request.method == 'POST': form = UserCreationForms(request.POST) if form.is_valid(): form.save() username = form.cleaned_date.get('username') password = form.cleaned_date.get('password') user = authenticate(username=username , password=password) login(request,user) return redirect('accounts:INDEX') else: form = UserCreationForms() return render(request, 'user/signup.html',{ 'form':form }) <div class="container"> <div class="signup"> <div class="col-md-9" > <form method="POST" enctype="multipart/form-data"> <h4 class="auth-header">أنشاء حساب جديد</h4> {% csrf_token%} <div class="form-group"> {{form.username}} </div> <div class="form-group"> {{form.first_name}} </div> <div class="row"> <div class="col-sm-6"> <div class="form-group"> {{form.last_name}} </div> </div> <div class="col-sm-6"> <div class="form-group"> {{form.email}} </div> </div> <div class="col-sm-6"> <div class="form-group"> {{form.password}} </div> </div> <div class="col-sm-6"> <div class="form-group"> {{form.conf_password}} </div> </div> <div class="buttons-w"><button type="submit" class="btn btn-success">التسجيل</button></div> </form> </div> </div> </div> </div>
- 2 اجابة
-
- 1
-

-
شكرا لك لكن بعد تنقيذ ملاحظاتك لم تظهر أي خريطة لان القيم مازالت غير مقروءة .. حاولت طباعتها عن طريق الconsole مازالت undefined
- 10 اجابة
-
- 1
-

-
قمت بكتابتهم كما ذكرت يأخذ وقت طويل في التحميل اكثر من ساعة من دون اظهار أي خريطة جربت طباعتهما داخل التابع initmap عن طريق ال console لم تظهر أي نتيجة لم تظهر احداثيات
- 10 اجابة
-
- 1
-

-
اخطأت عند اختصار الكود حاولت تمرير Success.longitude لم تظهر نتيجة وعند تمرير longitude يعطي undefined
- 10 اجابة
-
- 1
-

-
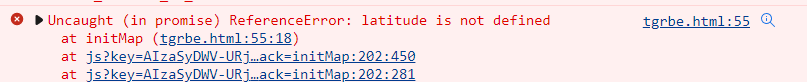
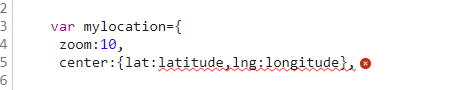
مرحبا احاول الحصول على موقع المستخدم من خلال التعامل مع Google Maps Api <!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <title>Map</title> <script src="jquery-3.6.1.js"></script> <meta name='viewport' content='width=device-width, initial-scale=1'> <style> #map { height: 100%; } html, body { height: 100%; margin: 0; padding: 0; } </style> </head> <body> <div id="map"></div> <script> var map; var marker; var options = { enableHighAccuracy: true, timeout: 5000, maximumAge: 0 }; function error(err) { console.warn(`ERROR(${err.code}): ${err.message}`); } function success(position) { var { latitude, longitude } = position.coords; console.log (latitude); هنا يتم طباعة الاحداثيات بشكل صحيح console.log (longitude); } navigator.geolocation.getCurrentPosition(success, error, options); function initMap(){ var mylocation={ zoom:10, center:{lat:success,lng:longitude},///// اتوقع المشكلة في انني لم انجح بتمرير الاحداثيات هنا } var map=new google.maps.Map(document.getElementById('map'),mylocation); </script> </script> <script async defer src="https://maps.googleapis.com/maps/api/js?key=AIzV-URjeXR4q7AAG__6rf5nqkxQOED5W4&callback=initMap"></script> </body>
- 10 اجابة
-
- 1
-