
لتا عيس
-
المساهمات
67 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة لتا عيس
-
-
أنا سعيد لأنك استطعت حل المشكلة السابقة قبل أن أجيبك على سؤالك في المرة الثانية
الآن بالنسبة لعكس المكونات أو الترتيب العكسي تستطيع فعل التالي:
myArray.slice(0).reverse().map(function(...هذا الكود سوف يعكس المصفوفة الجديدة , فتستطيع تطبيقها على مصفوفتك
-
 1
1
-
-
-
يمكنك إستعمال دالة map
دالة map ستعيد مكونات جديدة بعدد البيانات القادمة من الذاكرة المحلية أو من قواعد البيانات، يمكنك قراءة هذا المقال :
-
بتاريخ 10 ساعات قال Hayitham Fathy:
شكرا علي ردك ولاكن انا لا اعرف اين اضيف هذا الكود
في نفس مكان الخطأ الظاهر لديك
-
 1
1
-
-
بشكل بسيط , إن e أو event تعبر عن الحدث , أية حدث؟
فمثلا في مثالك هنا e تعبر عن الحدث (Click) (الضغط) , أما بالنسبة ل target فهي تعبر عن الهدف
فمثلا e.target او event.target فيعبران عن الحدث الذي يحدث في الهدف
مثال أوضح :<body> <h1 id="header">hi</h1> <script> document.querySelector('#header').addEventListener('click', (e) => console.log(e.target)) </script> </body>
هنا لدي عنصر <h1> وله id = header , قمت بجلب ال id ومن ثم أضفت :
document.querySelector('#header').addEventListener('click', (e) => console.log(e.target))e هي تعبر عن الحدث , الحدث هنا هو (click) أي الضغط , وال target هنا تعبر عن العنصر الذي قمت بجلبه , ألا وهو :
<h1 id="header">hi</h1>
الأن, في كل ضغطة على هذا العنصر سيقوم بطبع العنصر كاملا في ال Console
أما بالنسبة لشرح موجود على جوجل :
https://developer.mozilla.org/en-US/docs/Web/API/Event/target
-
بتاريخ منذ ساعة مضت قال Tito Appgames:
شكرا اخي لكن لم اعرف كيف اطبقه هل يمكنك اعادة كتابة السكربت كامل اخي.
إعطائك الحل لن يفيدك بأي شيء ، حاول أن تكتب الكود بنفسك وأن تفهم الخطأ جيدا
-
أولا تستطيع التعريف عن متغير يحوي على مصفوفة , وتستعمل دالة Math.random للحصول على عنصر عشوائي من المصفوفة :
const items = ["www.google.com", "www.youtube.com", "www.facebook.com", "www.instagram.com"] var item = items[Math.floor(Math.random()*items.length)];في هذه الحالة سيعيد لك في كل مرة رابط عشوائي ويمكنك إضافة العدد الذي تشائه من الروابط
-
الخطأ هو أن مصفوفة matches$ لا تحتوي على أي شيء في الفهرس 1. (لذلك لم يتطابق النمط الخاص بك)
يمكنك منع حدوث الخطأ عن طريق التحقق من وجود matches[1]$
preg_match('/^[([^\]]+)]/', $line, $matches); if (isset($matches[1])) { // we have an result return Carbon::createFromFormat('D M d H:i:s Y', $matches[1]); } // Return what you want if there isn't anything available. return Carbon::now();-
 1
1
-
-
بتاريخ 12 ساعات قال Shahad Mohammad:
دورت خاصية Copy Local ما تطلع لي ممكن تعطيني صورة للي يطلع لك او تأشر لي بالصور اللي ارسلتها وين القاه؟ لما اضغط Show All Files اوكي تطلع لي كل الملفات وبعدين؟ لان جربت بكل الطرق اصل لخاصية Copy Local وما وجدتها
طالما أنها غير موجودة أتوقع بسبب الإصدار , ولكن يوجد حل لمشكلتك , في هذا الفيديو لديه أحد المشاكل الحاصلة معك, وكل المشاكل يمكن حلها بنفس الطريقة:
-
 1
1
-
-
ضع خاصية الملفات تساوي
Copy Local = Trueلتعيين هذه الخاصية تساوي True او False:
-
في Solution Explorer ، انقر فوق الزر Show All Files لعرض References node.
-
افتح References node
-
انقر بزر الماوس الأيمن فوق reference في قائمة ال references ، وانقر فوق Properties. تظهر الخصائص المرتبطة بهذا المرجع(Reference) في قائمة في نافذة الخصائص.
-
في نافذة الخصائص ، قم بتغيير خاصية Copy Local إلى True أو False.
-
 1
1
-
-
اولا لتحويل اي موقع ويب الى تطبيق
لديك طريقتان :
- اما فعله عن طريق لغات التطبيقات او الاداوات (مثل Java or flutter )
- او عن طريق تحويل موقعك الى Web view ويمكنك البحث في جوجل عن طريقة تحويل موقعك الى Webview ولكن هذا ليس جيدا للمواقع المتوسطة والكبيرة
بالنسبة للمحرر او اي محرر اخر هي اضافة تستطيع اضافتها بالبحث عنها ايضا
اقرأ عن ال Webview اكثر قبل استعمالها
-
اولا يجب ان تسأل نفسك لماذا تريد ان توظف شخصا لادارة حساباتك على وسائل التواصل الاجتماعي؟
فإذا كان الجواب:
- لانك لست خبير بإدارة حساباتك على وسائل التواصل الاجتماعي
- ليس لديك الوقت الكافي لادارة حساباتك على وسائل التواصل الاجتماعي
- زيادة التفاعلات وامكانية الوصول الى الحساب
فإذا كان احد الاجوبة او كلها نعم , فالبتأكيد سيفيدك جدا بزيادة التفاعل على الحساب , فالشخص الخبير يعرف كيف يجعل الحساب يتصاعد ويدرس حالة المنشورات والتفاعلات عليها ويتعامل معها
دائما في اي مجال عند وضع شخص خبير سوف تحصل على نتائج رائعة
-
المدونة كشكل فهي رائعة ,
الان بالنسبة لنقطة التسويق , اولا يجب عليك ربط مدونتك ب Google Search Console لارشفتها في جوجل ورؤية النتائج , وثانيا عليك ربطها ب Google Analytics لترى التحليلات مثل عدد النقرات والزوار واماكنهم و.....
هذه الخطوة الاولى للتسويق , فبعد الارشفة ستظهر على نتائج بحث جوجل مع التصدر
الخطوة الثانية: الاستعانة بشركة او فريق عمل قادر على ترويج مدونتك على فيسبوك وانستغرام (لناس محددين) اي ان الشركة او الفريق سيعرف كيف يروج مدونتك بحيث يتم ترويجها فقط للناس المهتمة بالمدونات مثلا
الخطوة الثالثة : الترويج عبر جوجل , وهذه الخطوة مهمة لان الترويج عبر جوجل سوف يظهر مدونتك في النتائج الاولى , وايضا تستطيع اختيار البلدان والدول التي تريد الترويج اليها
الخطوة الرابعة والاخيرة: تتمثل ب تحديثك دائما للمدونة من اضافة وتعديل وحذف , اي العمل عليها بشكل دائم مع الاطلاع على التحليلات في Google Analytics في كل مرة والاستفادة منها في العمل على المدونة بشكل عام
-
-
بداية تستطيع اتباع فكرة تخزين مسار الملف في قاعدة البيانات وتخزينه في اي مكان على السيرفر
اما بالنسبة للحجم فهذا يعتمد عليك
فمثلا ، هل الكتب التي ستضيفها كبيرة ؟ اما انها صغيرة ام انها متوسطة ؟
هل حجم الملف كبير ايضا ؟ ام تقوم بضغطه قبل رفعه ام الكود سيقوم بعملية تقليل الحجم ؟
لذلك فإن امر تحديد الحجم يحتاج الى معرفة التفاصيل كافة
يمكنك البدء باختيار استضافة سحابية حيث يمكنك تكبير المساحة عند امتلائها ومع الوقت سوف تعرف بالضبط المساحة التي تريدها
ويمكنك العودة الى الاستضافات المشتركة مثلا.
-
بتاريخ 27 دقائق مضت قال iallawi50:
هل بإمكاني فعلها ب فيو ؟
لانه فيو اطار عمل فرونت انداكيد يمكنك استعمالها ب فيو
ركز معي:
انت كفرونت اند بأي اطار عمل يجب عليك تعلم استيراد وتصدير المعلومات الى قواعد البيانات
ف عمليتي تسجيل الدخول والخروج مثلا تحتاج الى استيراد وتصدير بيانات الى قواعد البيانات
كيف سوف تصدر او تستورد :
سيقوم الباك اند بإعطائك رابط ال Api وانت تقوم بالتعامل معه او تستطيع جلب Api جاهزة والعمل عليها
يمكنك البحث عن Fetch Api والتعامل به في Vue
-
 1
1
-
-
في اي اطار عمل او اي لغة او اي اداة يجب عليك دائما ان تنفذ مايتكرر في المواقع بشكل عام
مثلا ، ماذا يتكرر بالعادة:
تسجيل الدخول والخروج، عمليات ال Crud اي الانشاء والحذف والتعديل والقراءة
فيجب عليك هنا ان تطبق عليهم باستعمال Vue ولكن ليس فقط كشكل انما اقصد ايضا كاستقبال المعلومات من قواعد البيانات وارسالها الى قواعد البيانات
وايضا عمليات تسجيل الدخول والخروج (Auth)
امثلة عملية:
لوحة تحكم وربطها بموقع ، تسجيل الدخول والخروج الى لوحة التحكم ، تسجيل الدخول والخروج الى الموقع
والتحكم بواجهة الموقع وشكلها وتنسيقها عن طريق لوحة التحكم
يمكنك ايضا عمل مذكرة بدون الحاجة الى قواعد بيانات ، وانما تطبيق عمل ال Localstorage
الفكرة هي انك يجب عليك تطبيق ماهو متكرر بالمواقع ومايستعمله الناس بكثرة
-
 1
1
-
-
يجب عليك معرفة انه دائما عندما يقوم لك unable to resolve فهذا يعني انه اما انه لم يقم بتثبيت البكج او انه حدث خطأ اثناء التثبيت
فتستطيع اعادة تثبيتها بعد حذفها او قم ب :
npm i @react-native-async-storage/async-storageيمكنك دائما عند مثل هذه مشكلة البحث عن اسم البكج وقبها كلمة Install
اي هنا :
install react-native-async-storage/async-storage
وستظهر لك طريقة تثبيت البكج على الفور
-
اولا يجب عليك معرفة ماهو الباك وماعمله لكي تعرف ان كان يفيدك او لا
الباك لينك Backlink هو تقنية هدفها الترويج والإعلان عن ما يقدمه موقع الويب أو المتجر الإلكتروني الخاص بك. والمقصد منها بشكل بسيط، هي أي روابط موجودة على مواقع ويب أخرى بخلاف موقعك وتشير هذه الروابط إلى موقعك أو متجرك الإلكتروني.
وتعود هذه الروابط أو الباك لينكس على متجرك الإلكتروني او موقعك بأهمية وفوائد عديدة من أهمها أنها تزيد من فرص ظهور موقعك في محركات البحث مثل جوجل.
وهذا نظرًا لما تشير له هذه الروابط الخارجية، فهي تدل على مدى شعبية وانتشار موقع الويب أو المتجر الإلكتروني الخاص بك عبر شبكة الإنترنت.
والآن بعد ما تعرفنا على ما هو باك لينك والمقصد منه بشكل بسيط، دعنا نتعرف على أهميته لموقع الويب أو المتجر الإلكتروني الخاص بك:
أولًا: ترتيب موقعك في صفحات النتائج الأولى
مع كثرة عدد الباك لينكات التي تقوم بإنشائها من أجل موقع الويب أو المتجر الإلكتروني الخاص بك، سترى محركات البحث أن متجرك ذات ثقة كبيرة.
نظرًا لأنه يُسجل عدد كبير من الزيارات، مما يترتب عليه زيادة فرص ظهوره وترتيبه بشكل متقدم في نتائج محركات البحث.
ثانيًا: زيادة حركة المرور على موقعك
تعمل روابط الباك لينك على توجيه المستخدمين نحو صفحات هامة بموقفعك او مدونتك ، لذا تساهم في زيادة عدد زيارات موقعك وارتفاع معدل حركة المرور بشكل ملحوظ
ثالثًا: زيادة قوة نطاق الموقع / الدومين أو Domain Authority
سلطة الدومين يتم قياسها وفقًا لبعض المعايير والتي من أهمها عدد الباك لينكات أو الروابط الخلفية لموقعك او مدونتك. وخاصة في حالة وجودها في مواقع بالفعل تتمتع بدومين أثورتي عالي.
ويساهم في ارتفاع الدومين الأثورتي الخاص بموقعك او بمدونتك أيضًا، عدد الزيارات التي يسجلها الموقع او المدونة والتي تنتج من الروابط الخلفية التي قمت بإنشائها.
-
 2
2
-
-
لديك الكثير من المواقع :
- مستقل ، يعتبر موقع مستقل من اكبر المنصات العربية التي تربط بين المستقل والعميل، وفي منصة مستقل في قسم المشاريع يوجد قسم كامل باسم (كتابة،تحرير ، ترجمة ولغات) وهذا القسم مليء بالمشاريع ككتابة المقالات والمحتوى والترجمة وغيرها وكلها مأجورة
- خمسات ، في موقع خمسات تستطيع انت تقديم خدمة الكتابة وسيأتي العملاء لكي يشترو منك على عكس موقع مستقل
- استكتب
- Blasting News هو موقع للربح من كتابة المقالات الإخبارية الأجنبية على وجه التحديد بشتى مجالاتها.
- Listverse هو موقع الربح من كتابة المقالات الانجليزية والتي تحتوي على قوائم من عشر حقائق غير شائعة باللغة الانجليزية
- Vocal هو موقع شبيه إلى حد كبير بموقع Medium الشهير، حيث يسمح لك موقع Vocal بكتابة المقالات داخل الموقع والحصول على أموال في المقابل
- HubPages هو موقع الربح من كتابة المقالات الانجليزية
-
 2
2
-
جانغو ليست مناسبة في الحالات التالية:
- تطبيقك ضخم للغاية ، ولا يمكنك الاحتفاظ بكل شيء في قاعدة بيانات واحدة.
- تطبيقك أساسي ، اي لا يتطلب قاعدة بيانات أو أي شيء معقد .
- تريد بناء كل شيء من البداية ، وأنت تعرف ما تفعله
اما بالنسبة لتعلم اكثر من اطار العمل ، بالتأكيد من الصواب فعل ذلك ، لان اطر العمل ليست الا ادوات للعمل بها وكل اداة لها مكانها المحدد وكل اداة لها ايجابياتها وسلبياتها
-
 1
1
-
لنشر تطبيقات خاصة من خلال Play Console، يتعيّن تسجيل حساب مطوّر برامج Google Play. وسيمنحك هذا الحساب امتيازات المشرف الصحيحة لتحميل تطبيقات خاصة ونشرها على "Google Play للأعمال". وبعد ذلك، يمكنك استخدام وحدة تحكم "إدارة الخدمات الجوّالة للمؤسسات" لتوزيع هذه التطبيقات إلى المستخدمين.
بالنسبة إلى التطبيقات الخاصة، يتعيّن تحديد إعداداتها لكي يتم توفيرها للمستخدمين في مؤسستك فقط ولتسهيل الوصول إليها. وعليك أيضًا تحديد إعدادات معيّنة إذا كنت تريد استضافة التطبيق بدلاً من Google.
التسجيل كمطوّر برامج
لنشر أي تطبيق خاص أو عام، يجب عليك التسجيل كمطوّر برامج.
- سجِّل الدخول إلى حساب Google الذي سيتم استخدامه كمالك حساب مطوّر البرامج.
- انتقِل إلى Google Play Console لبدء عملية التسجيل.
- ضع علامة في مربع الاتفاقية لقبول اتفاقية توزيع مطوّري برامج Google Play. إذا انتهك حسابك هذه الاتفاقية من قبل، لن تتمكّن من التسجيل كمطوّر برامج Google Play.
- انقر على المتابعة للدفع.
- ادفع رسوم التسجيل وانقر على قبول ومتابعة.
- أدخل تفاصيل حساب مطوّر البرامج، بما في ذلك اسم مطوّر البرامج وهو الاسم الذي يظهر في Google Play.
- قد تستغرق معالجة تسجيل مطوّر برامج Google Play مدة تصل إلى 48 ساعة.
النشر إلى مؤسستك الخاصة
- افتح Play Console.
- انقر على إضافة تطبيق وانقر على إنشاء تطبيق.
- اختَر لغة افتراضية وأضف عنوانًا للتطبيق.
- يجب أن يكون الاسم مطابقًا تمامًا للاسم الذي تريد ظهوره في "Google Play للأعمال".
- انتقِل إلى الإصدار > الإعداد > الإعدادات المتقدمة.
- اختَر علامة التبويب Google Play للأعمال.
- في المؤسسات، انقر على إضافة مؤسسة.
- بالنسبة إلى كل مؤسسة تريد نشر التطبيق إليها، أدخل معرّف المؤسسة ووصفًا لها (أو اسمًا) وانقر على إضافة. يمكنك إدخال ما يصل إلى 1000 مؤسسة لكل تطبيق.
- انقر على حفظ التغييرات.
- عندما تكون على استعداد لنشر التطبيق، يمكنك إنشاء إصدار إنتاج وطرحه. بعد نشر التطبيق، يمكنك إنشاء إصدارات جديدة أو إعداد طرح على مراحل.
- بعد نشر التطبيق، سيصبح متوفرًا للتوزيع من خلال وحدة تحكم "إدارة الخدمات الجوّالة للمؤسسات" في خلال بضع ساعات.
- إذا كان حساب مطوّر البرامج الذي استخدمته لنشر تطبيقك الخاص هو حساب مشرف مؤسستك أيضًا، ستتم في هذه الحالة الموافقة على التطبيق تلقائيًا لمؤسستك. وفي حال استهداف مؤسسات إضافية لست مشرفًا عليها، سيحتاج مشرفو هذه المؤسسات إلى الموافقة على التطبيق الخاص يدويًا.
أما تكلفة رفع تطبيق على منصة Google Play فهي 25 دولار تسدد مرة وحدة عند رفع التطبيق.
-
يجب عليك معرفة الفرق بينهم بالبداية لك تحدد ايهما تختار :
ميزات ال Firebase:
- بدء مجاني - يتيح Firebase للمستخدمين تسجيل الدخول باستخدام حساب Google الخاص بهم ، وهو مجاني كبداية. خطة Spark مجانية وتقدم عددًا لا يحصى من الميزات لمساعدة المطورين على البدء. ويحتوي على قاعدة بيانات وفيرة. يمكن اختيار خطة Blaze وفقًا للمتطلبات المتزايدة ، وتأخذ في الاعتبار الحدود المجانية الأصلية. على سبيل المثال ، إذا كنت تستضيف سعة تخزينية تبلغ 20 غيغابايت على خطة Blaze ، فسيغطي الحد المجاني 10 غيغابايت ، ولا يتعين عليك سوى الدفع مقابل سعة التخزين الإضافية البالغة 10 غيغابايت.
- سرعة التطوير - يساعد Firebase المطورين على توفير الوقت في تطوير التطبيقات ويقلل أيضًا من الوقت اللازم لتسويق التطبيقات. باستخدام Firebase و Firestore ، يمكن لمطوري الواجهة الأمامية إدارة جميع الأعمال وتقليل الوقت المطلوب للوصول إلى الاكتمال. علاوة على ذلك ، يقدم Firebase خدمات جاهزة للاستخدام تمنع المطورين من إنشاء أكواد معيارية أو بدء واجهة خلفية من البداية.
- بدون خادم - يوفر Firebase بيئة بدون خادم بالكامل تتطلب من المستخدمين الدفع بناءً على الطلبات. ينتج عن هذا مخاوف أقل تتعلق بالتوسع وكفاءة أفضل.
ميزات قواعد البيانات وسوف اختار كمثال MySQL:
- توفر MySQL قابلية التوسعة عند الطلب - قابلية التوسع لا مثيل لها لتسهيل إدارة التطبيقات المضمنة باستخدام مساحة أصغر حتى في المستودعات الهائلة التي تكدس تيرابايت من البيانات. إحدى ميزات MySQL الكبيرة هي قابلية التوسع عند الطلب ، ويوفر هذا الحل مفتوح المصدر التخصيص الكامل لشركات التجارة الإلكترونية مع متطلبات خادم قواعد البيانات المبتكرة.
- أمان البيانات - تشتهر MySQL عالميًا بكونها أحد أنظمة إدارة قواعد البيانات الأكثر موثوقية وأمانًا المستخدمة في تطبيقات الويب مثل Joomla و WordPress و Facebook و Drupal و Twitter. يمكن أن يفيد دعم البيانات وأمانها لمعالجة المعاملات المصاحبة للإصدار الأخير من MySQL الشركات بشكل كبير ، وخاصة أعمال التجارة الإلكترونية التي تنطوي على عمليات تحويل أموال بشكل متكرر.
- دعم واسع للمعاملات - MySQL على رأس قائمة محركات قاعدة بيانات المعاملات القوية المتوفرة حاليًا في السوق. مع ميزات مثل دعم المعاملات المتسقة والكاملة والمتينة والمعزولة ، ودعم المعاملات متعدد الإصدارات ، فهو الحل النهائي لتكامل البيانات الكامل. إنه يضمن التعرف الفوري على حالة الجمود عبر التكامل المرجعي الذي يفرضه الخادم.
الان , بعد معرفة الفروقات نجد ان قواعد البيانات بشكل عام و Firebase تؤديان نفس النتيجة ولكن بطريقة مختلفة فلذلك بالنسبة للسرعة فإن Firebase في حالتك افضل لتطبيقك
-
بداية لحل اي تمرين او مسألة او مشكلة في أي لغة برمجية كانت , يجب علينا اتباع خطوات لكي نعرف ماذا نستعمل من الدوال وماذا نترك
الخطوات تتمثل بتحليل المشكلة , فكيف يكون التحليل؟
اولا انظر الى نص التمرين , فمثلا طلب مني دالة تقوم بجمع عددين وتعيد لي الناتج
انظر الى نص التمرين , اولا تسأل نفسك ماالمطلوب ؟
المطلوب ايجاد ناتج جمع عددين , اذا يجب ان اتيح للمستخدم ادخال عددين واقوم انا بجمعهم واظهر له الناتج
الان اسال نفسي ماذا احتاج لكي اقوم بالمطلوب ؟
احتاج الى العددين واحتاج الى الناتج ودالة تقوم بهذا العمل
num1 = input("Type a number: ") num2 = input("Type another number: ")هذين هما العددين
ثم ماذا اريد ؟
اريد دالة تقوم بجمعهم , اكتب الدالة:
def sum_input(num1,num2): sum = num1 + num2 return sumقمت بإضافة هذه الدالة
انتهت المشكلة
ماذا نستنتج ؟
انه دائما لتطبيق اي كود تعلمته او شيء جديد فيجب علي التفكير ثم تقسيم المشكلة كما فعلت ثم حلها خطوة خطوة ,
الان كيف تطور مهارة تحليل التمارين او المشاكل؟
تستطيع تطويرها عن طريق حل الكثير من المشاكل والتفكير بها بشكل منطقي والدخول الى مواقع جل المشاكل والقراءة عنها وهذا مقال يوضح كيف تحلل المشاكل ويشرح لك مفهوم حل التمارين والمشاكل بشكل عام


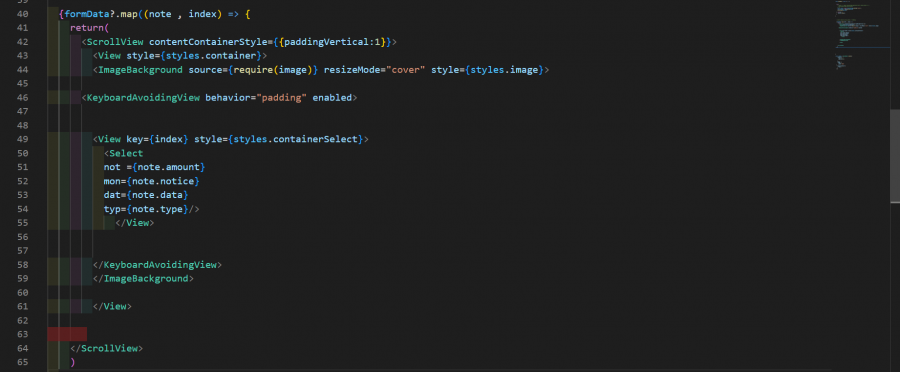
كيفيه جعل map عكسيه في ReactNative
في جافا سكريبت
نشر
في React Native أو React عموما فعند إستعمال دالة ال map فيجب عليك استعمال key لكي يتم تعريف كل مكون يعود من الmap برقم
مثلا:
أولا أقوم بإضافة index داخل دالة ال map ثم إعطائك الأب نفس القيمة كما في المثال السابق
نقوم بهذه العملية عند استعمال map