-
المساهمات
219 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mohammed Hhhh
-
-
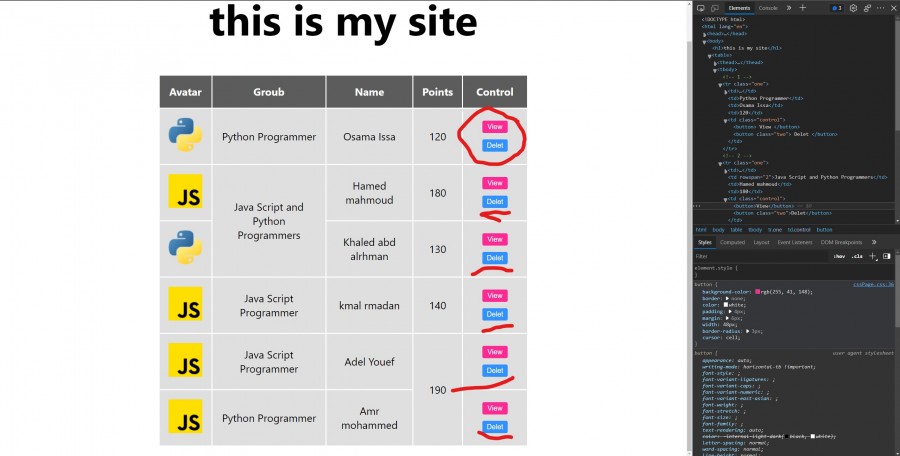
السلام عليكم و رحمة الله وبركاته لدي مشكلة في الزرين زر view و delet
اود ان اجعلهما بجانب بعض لا تحت بعضهما البعض كيف اقوم بذلك
و شكرا.......
كود html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="/Examples/cssPage.css"> <title>Examples</title> </head> <body> <h1>this is my site</h1> <table> <thead> <tr> <td>Avatar</td> <td>Groub</td> <td>Name</td> <td>Points</td> <td>Control</td> </tr> </thead> <tbody> <!-- 1 --> <tr class="one"> <td><img src="../Html Required/python.png" alt=""></td> <td>Python Programmer</td> <td>Osama Issa</td> <td>120</td> <td class="control"> <button> View </button> <button class="two"> Delet </button> </td> </tr> <!-- 2 --> <tr class="one"> <td><img src="../Html Required/js.png" alt=""></td> <td rowspan="2">Java Script and Python Programmers</td> <td>Hamed mahmoud</td> <td>180</td> <td class="control"> <button>View</button> <button class="two">Delet</button> </td> </tr> <!-- 3 --> <tr class="one"> <td><img src="../Html Required/python.png" alt=""></td> <td>Khaled abd alrhman</td> <td>130</td> <td class="control"> <button>View</button> <button class="two">Delet</button> </td> </tr> <!-- 4 --> <tr class="one"> <td><img src="../Html Required/js.png "></td> <td>Java Script Programmer</td> <td>kmal rmadan</td> <td>140</td> <td class="control"> <button>View</button> <button class="two">Delet</button> </td> </tr> <!-- 5 --> <tr class="one"> <td><img src="../Html Required/js.png" alt=""></td> <td>Java Script Programmer</td> <td>Adel Youef</td> <td rowspan="2">190</td> <td> <button>View</button> <button class="two">Delet</button> </td> </tr> <!-- 6 --> <tr class="one"> <td><img src="../Html Required/js.png" alt=""></td> <td>Python Programmer</td> <td>Amr mohammed</td> <td > <button>View</button> <button class="two">Delet</button> </td> </tr> </tbody> </table> </body> </html>
كود css
body{ font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif ; } h1{ font-size: 80px ; text-align: center ; } table{ height: 400px ; width: 700px ; margin: 20px auto ; /* background-color: rgb(243, 243, 243); */ /* border: solid rgb(197, 197, 197) 3px ; */ text-align: center ; font-size: 20px ; } thead{ background-color: rgb(92, 92, 92) ; border-color: red ; font-weight : bold ; color: rgb(255, 255, 255); } .one{ background-color: rgb(223, 223, 223); } td{ padding: 17px ; margin : 8px ; /* border: 0.5px solid rgb(214, 214, 214); */ } button{ background-color: rgb(255, 41, 148); border: none; color: white; padding: 1px; margin: -1px; width: 34px; border-radius: 3px ; cursor: cell; } .two{ background-color: rgb(48, 145, 255) ; }
-
 2
2
-
-
-
-
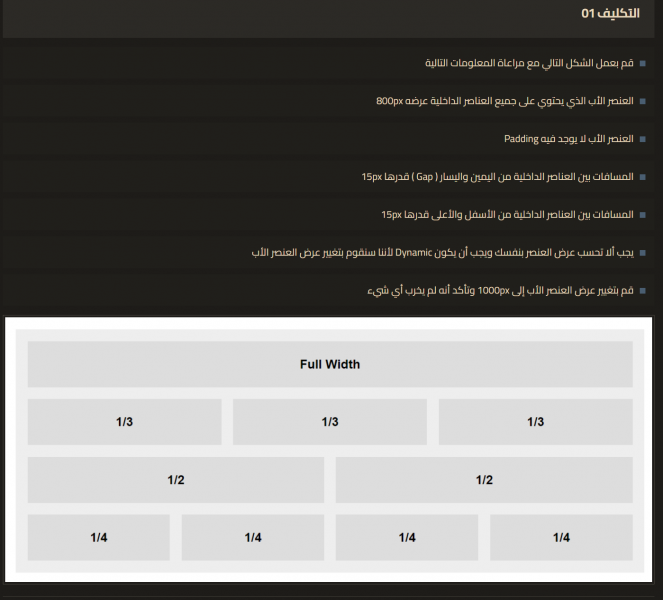
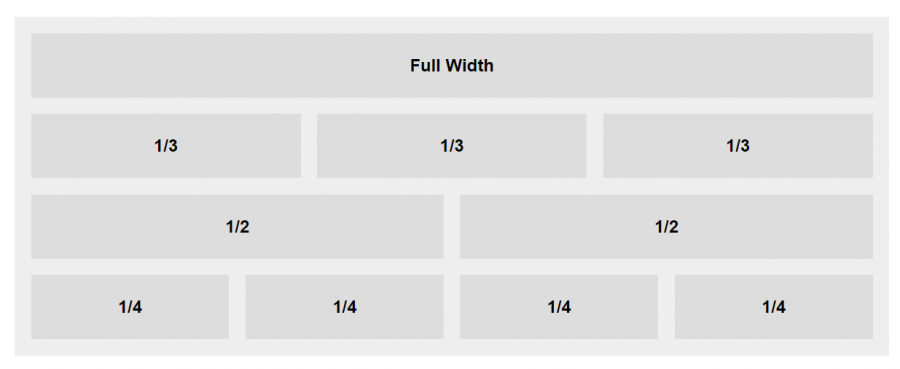
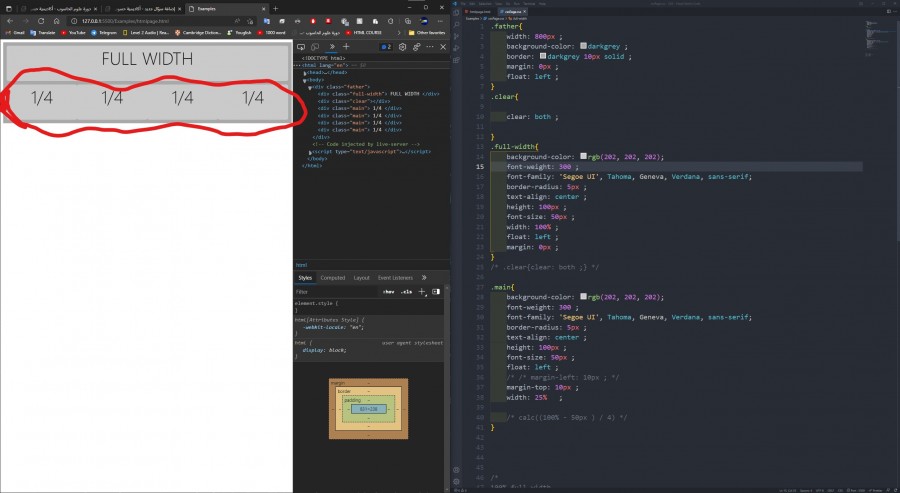
السلام عليكم ورحمة الله وبركاته
لدي مشكلة بأني لا استطيع عمل مسافه بين العناصر في ال css و كلما احاول فعل ذلك يقوم العنصر الأخير بالنزول الى الأسفل
صوره للمشكلة /
كود css :
.father{ width: 800px ; background-color: darkgrey ; border: darkgrey 10px solid ; margin: 0px ; float: left ; } .clear{ clear: both ; } .full-width{ background-color: rgb(202, 202, 202); font-weight: 300 ; font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; border-radius: 5px ; text-align: center ; height: 100px ; font-size: 50px ; width: 100% ; float: left ; margin: 0px ; } /* .clear{clear: both ;} */ .main{ background-color: rgb(202, 202, 202); font-weight: 300 ; font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; border-radius: 5px ; text-align: center ; height: 100px ; font-size: 50px ; float: left ; margin-top: 10px ; width: 25% ; }
كود ال html :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="/Examples/cssPage.css"> <title>Examples</title> </head> <body> <div class="father"> <div class="full-width"> FULL WIDTH </div> <div class="clear"></div> <div class="main"> 1/4 </div> <div class="main"> 1/4 </div> <div class="main"> 1/4 </div> <div class="main"> 1/4 </div> </div> </body> </html>
و جزاكم الله كل خير
-
 2
2
-
-
ما هس استخدامات clear وماهي استخدامات float
-
 1
1
-
-
ما الفرق بين ال id و ال class ومتى استخدم ال id و متي ال class
-
 1
1
-
-
السلام عليكم ورحمة الله وبركاته
هل دورة تطوير واجهات المستخدم سوف تمكنني من بناء موقع متفاعل مع المستخدم و يمكنني نشر الموقع على النت ام انها سوف تعلمني تصميم الموقع على البرامج
شكرا..
-
 1
1
-
-
-
ما هو ال target
-
 1
1
-
-
الان عندما انهي دورة علوم الحاسوب هل استطيع انشاء موقع شبه احترافي ام لا
-
 1
1
-
-
انا لدي خبره في البرمجه هل من الممكن ان اتقدم عن سكراتش
-
 1
1
-
-
massage = input("> ") words = massage.split(" ") emojes = { ":(" : "😞", ":)" : "😄" } output = "" for word in words : output += emojes.get(word , word) + " " print(output)
لم افهم الكود احتاج الى شرح و شكرا
-
 1
1
-
-
ما هي افضل دوره في اكاديمية حسوب من حيث ايجاد وضيفه و دخل(راتب) و وشكرا
-
 1
1
-
-
كتاب برمجة العاب بايثون للمبتدئين الرجاء الرد بسرعه و ان يكون مجاني و شكرا
-
 1
1
-
-
افضل كتاب لتعلم البرمجه بلغة بايثون بالانجليزي (((((للمبتدئين)))))
-
 1
1
-
-
لدي في جهازي SSD و HDD اود ان اعرف هل اذا قمت بأزالة HDD ووضع بداله SSD سوف يصبح عمر البطاريه افضل ام ستبقى نفس الشيئ و الوزن سوف يقل ام لا
-
 1
1
-








ما فائدة تنسيق inline-block
في أسئلة البرمجة
نشر · تم التعديل في بواسطة شرف الدين2
توضيح العنوان
هل من الممكن ان ازيل سطر ال inline-block او سوف يسبب ضرارا
و شكرا........