-
المساهمات
219 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mohammed Hhhh
-
-
السلام عليكم......\
انا صارلي يومين و انا احاول ان اربط البروجيكت الخاص بي (فلاتر) بــ فايربايز و شاهدت الكثير من الفيديوهات عن الطريقه و لكن نفس المشكله
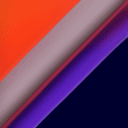
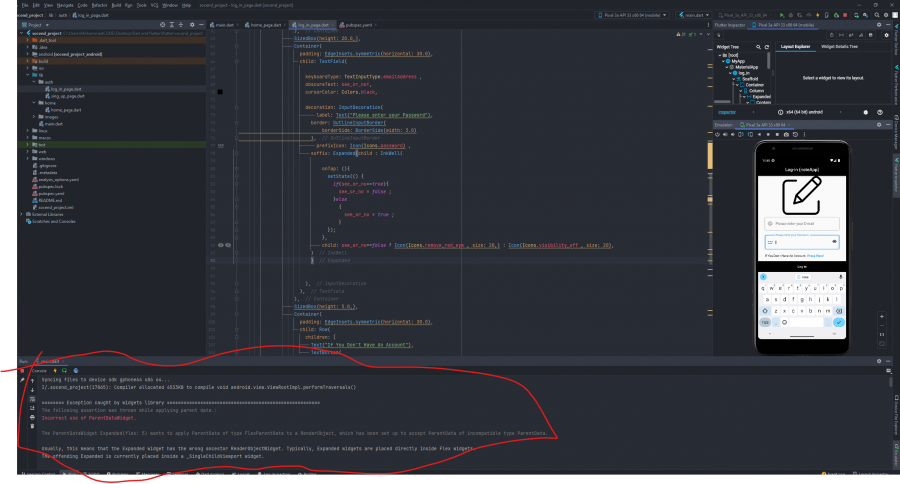
و كان دائما يعمل على الهاتف بشكل طبيعي ولكن على الويب لم يكن يعمل بالشكل المطلوب ابدا وكان يظهرلي الأيرور الموضح في الصوره
(---برجاء ارسال الطريقه بشكل واضح او عن طريق فيديو ---)
وتعبت جدا جدا من المحاوله في هذه المشكله برجاء المساعده و شكرا
-
بتاريخ 3 ساعات قال Mohammmed Mahmoud:
الكود
import 'package:cloud_firestore/cloud_firestore.dart'; import 'package:firebase_auth/firebase_auth.dart'; import 'package:flutter/material.dart'; import '../auth/log_in_page.dart'; import 'Add_Note_page.dart'; class main_home extends StatefulWidget { const main_home({Key? key}) : super(key: key); @override State<main_home> createState() => _main_homeState(); } class _main_homeState extends State<main_home> { var users_ref = FirebaseFirestore.instance.collection("notes") ; List users_data = []; get_data()async{ var loop_to = await users_ref.where("userid" , isEqualTo: FirebaseAuth.instance.currentUser!.uid).get(); loop_to.docs.forEach((element) { setState(() { users_data.add(element.data()); }); }) ; } @override void initState() { get_data(); // TODO: implement initState super.initState(); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("Your Notes"), centerTitle: true , backgroundColor: Colors.black, actions: [ IconButton(onPressed: ()async{ await FirebaseAuth.instance.signOut(); Navigator.pushReplacement(context, MaterialPageRoute(builder: (context){ return log_in();} )) ; }, icon: Icon(Icons.output , color: Colors.red[900],)) ], ), body:Container( child : Column( children : [ Expanded( child: ListView.builder( itemBuilder: (context , i){ return Card( elevation: 0.0, shape: OutlineInputBorder( borderSide: BorderSide(color: Colors.black , width: 2.0), borderRadius: BorderRadius.circular(0.0), ), child: Column( children: [ ListTile( title: Text("${users_data[i]['title']}" , style: TextStyle(color: Colors.black),maxLines: 2 , overflow:TextOverflow.ellipsis), trailing: Row( mainAxisSize: MainAxisSize.min, children: [ IconButton( onPressed: (){}, icon: Icon(Icons.edit_road_outlined , color: Colors.black,), ), IconButton( onPressed: (){}, icon: Icon(Icons.delete , color: Colors.red[700],), ), ], ), ), Container( child:ClipRRect(child : Image.network("https://www.timeforkids.com/wp-content/uploads/2019/09/final-cover-forest.jpg" , fit: BoxFit.cover,), borderRadius: BorderRadius.circular(10)), width: 300.0, height: 100.0, padding: EdgeInsets.symmetric(vertical: 10.0), ) ] ) ); } , physics: BouncingScrollPhysics(), itemCount: users_data.length, ), ), Container( width: double.infinity, color: Colors.black, child: MaterialButton( color: Colors.black, child: Text("Add Note +" , style: TextStyle(color: Colors.white),), onPressed: (){ Navigator.push(context, MaterialPageRoute( builder: (context){ return add_note() ; } )); }, ),) ] ) ) ); } }
فقط استخدم streamBuilder
-
بتاريخ 19 ساعات قال Mohammmed Mahmoud:
الكود
import 'package:cloud_firestore/cloud_firestore.dart'; import 'package:firebase_auth/firebase_auth.dart'; import 'package:flutter/material.dart'; import '../auth/log_in_page.dart'; import 'Add_Note_page.dart'; class main_home extends StatefulWidget { const main_home({Key? key}) : super(key: key); @override State<main_home> createState() => _main_homeState(); } class _main_homeState extends State<main_home> { var users_ref = FirebaseFirestore.instance.collection("notes") ; List users_data = []; get_data()async{ var loop_to = await users_ref.where("userid" , isEqualTo: FirebaseAuth.instance.currentUser!.uid).get(); loop_to.docs.forEach((element) { setState(() { users_data.add(element.data()); }); }) ; } @override void initState() { get_data(); // TODO: implement initState super.initState(); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("Your Notes"), centerTitle: true , backgroundColor: Colors.black, actions: [ IconButton(onPressed: ()async{ await FirebaseAuth.instance.signOut(); Navigator.pushReplacement(context, MaterialPageRoute(builder: (context){ return log_in();} )) ; }, icon: Icon(Icons.output , color: Colors.red[900],)) ], ), body:Container( child : Column( children : [ Expanded( child: ListView.builder( itemBuilder: (context , i){ return Card( elevation: 0.0, shape: OutlineInputBorder( borderSide: BorderSide(color: Colors.black , width: 2.0), borderRadius: BorderRadius.circular(0.0), ), child: Column( children: [ ListTile( title: Text("${users_data[i]['title']}" , style: TextStyle(color: Colors.black),maxLines: 2 , overflow:TextOverflow.ellipsis), trailing: Row( mainAxisSize: MainAxisSize.min, children: [ IconButton( onPressed: (){}, icon: Icon(Icons.edit_road_outlined , color: Colors.black,), ), IconButton( onPressed: (){}, icon: Icon(Icons.delete , color: Colors.red[700],), ), ], ), ), Container( child:ClipRRect(child : Image.network("https://www.timeforkids.com/wp-content/uploads/2019/09/final-cover-forest.jpg" , fit: BoxFit.cover,), borderRadius: BorderRadius.circular(10)), width: 300.0, height: 100.0, padding: EdgeInsets.symmetric(vertical: 10.0), ) ] ) ); } , physics: BouncingScrollPhysics(), itemCount: users_data.length, ), ), Container( width: double.infinity, color: Colors.black, child: MaterialButton( color: Colors.black, child: Text("Add Note +" , style: TextStyle(color: Colors.white),), onPressed: (){ Navigator.push(context, MaterialPageRoute( builder: (context){ return add_note() ; } )); }, ),) ] ) ) ); } }
-
-
تم حل المشكله الحمد لله
-
بتاريخ 21 دقائق مضت قال بلال زيادة:
يجب التأكد من أن ملف google-services.json بنفس الأسم بحيث لا يكون مثلاً
google-services (1).jsonثم يجب عليك التأكد من إضافة المكتبة التالي في ملف pubspec.ymal
firebase_core: ^1.20.0ثم في ملف build.gradle يجب وضع السطر التالي
classpath 'com.google.gms:google-services:4.3.13'في أوبجكت dependencies ثم في مسار android\app\build.gradle يجب وضه السطر التالي
apply plugin: 'com.google.gms.google-services'أسفل
apply plugin: 'com.android.application' apply plugin: 'kotlin-android' apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle"السلام عليكم
ممكن تشبك على جهازي اشوف الطريقه كيف من البدايه الى النهايه لأني بحثت كثيرا فــ من الممكن ان يكون هنالك مشكله في جهازي انا و رح اكون شاكر لك جدا جدا
بتاريخ الآن قال Mohammmed Mahmoud:السلام عليكم
ممكن تشبك على جهازي اشوف الطريقه كيف من البدايه الى النهايه لأني بحثت كثيرا فــ من الممكن ان يكون هنالك مشكله في جهازي انا و رح اكون شاكر لك جدا جدا
لم تعمل الطريقه المرسله
بتاريخ 6 دقائق مضت قال Mohammmed Mahmoud:السلام عليكم
ممكن تشبك على جهازي اشوف الطريقه كيف من البدايه الى النهايه لأني بحثت كثيرا فــ من الممكن ان يكون هنالك مشكله في جهازي انا و رح اكون شاكر لك جدا جدا
لم تعمل الطريقه المرسله
او على الأقل فيديو توضيح من البدايه الى النهايه و شكرا لك
-
بتاريخ 2 دقائق مضت قال بلال زيادة:
حاول جلب المكتبة التالية
firebase_core: ^1.20.0و اخبرني بالنتيجة لو سمحت ؟
لقد ضاع مني الكثير من الوقت و انا احاول ربط الفايرباز مع فلاتر صار لي من الأمس من بعد صلاة العشاء و انا احاول ممكن تساعدني لأني انا موفاهم عليك (الطريقه)
بتاريخ 1 دقيقة مضت قال Mohammmed Mahmoud:لقد ضاع مني الكثير من الوقت و انا احاول ربط الفايرباز مع فلاتر صار لي من الأمس من بعد صلاة العشاء و انا احاول ممكن تساعدني لأني انا موفاهم عليك (الطريقه)
يعني ممكن ترسلي فيديو للطريقه بالكامل عشان اعرف اربط و رح اكون شاكر لك جدا جدا لأن اغلب اليوتيوب ينشر طريقه قديمه
-
 1
1
-
-
-
السلام عليكم لقد حاولت في كل الطرق لــ اظهار ال sha-1 في اندرويد ستوديو مع فلاتر هل هنالك طريقه حديثه وشكررا
-
 1
1
-
-
بتاريخ 54 دقائق مضت قال Mohammed Fahmy3:
يوجد شرح لل Firebase علي youtube باللغة العربية ويمكنك أيضا تصفح الموقع الرسمي فهو يشرح أيضا كيف تستخدم Filrebase الموقع الرسمي Firebase.
شككككككككككككرررا لك
-
 1
1
-
-
وين اقدر الاقي شرح للفايرباز مع الويب او ال flutter و شكرا
-
 1
1
-
-
بتاريخ 1 دقيقة مضت قال بلال زيادة:
نعم قم بإرسال الكود لو سمحت.
-
جزاك الله خير المشكله تعبتني المشكله بس هي ما تأثر على البرنامج بس نفسي اعرف شو سببها
import 'package:flutter/material.dart'; import 'package:socend_project/auth/sing_up_page.dart'; import '../home/home_page.dart'; class log_in extends StatefulWidget { const log_in({Key? key}) : super(key: key); @override State<log_in> createState() => _log_inState(); } class _log_inState extends State<log_in> { bool?see_or_no = true ; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("Log-in (noteApp)"), centerTitle: true , backgroundColor: Colors.black, ), body: Container( width: double.infinity, height: double.infinity, child : Column( mainAxisAlignment: MainAxisAlignment.spaceAround, crossAxisAlignment: CrossAxisAlignment.center, children: [ Expanded( flex: 9, child: Container( child : Image.network( "https://cdn-icons-png.flaticon.com/512/1159/1159633.png" , width: 212, height: 212 , )), ), SingleChildScrollView( child: Expanded( flex: 5, child : Container( padding: EdgeInsets.only(top: 10), child: Column( children: [ Container( padding: EdgeInsets.symmetric(horizontal: 30.0), child: TextField( keyboardType: TextInputType.emailAddress , autofocus: true , cursorColor: Colors.black, decoration: InputDecoration( label: Text("Please enter your E-mail"), border: OutlineInputBorder( borderSide: BorderSide(width: 3.0) ), prefixIcon: Icon(Icons.alternate_email) , ), ), ), SizedBox(height: 20.0,), Container( padding: EdgeInsets.symmetric(horizontal: 30.0), child: TextField( keyboardType: TextInputType.emailAddress , obscureText: see_or_no!, cursorColor: Colors.black, decoration: InputDecoration( label: Text("Please enter your Password"), border: OutlineInputBorder( borderSide: BorderSide(width: 3.0) ), prefixIcon: Icon(Icons.password) , suffix: Flexible(child : InkWell( onTap: (){ setState(() { if(see_or_no==true){ see_or_no = false ; }else { see_or_no = true ; } }); }, child: see_or_no==false ? Icon(Icons.remove_red_eye , size: 20,) : Icon(Icons.visibility_off , size: 20), ) ) ), ), ), SizedBox(height: 5.0,), Container( padding: EdgeInsets.symmetric(horizontal: 30.0), child: Row( children: [ Text("If You Don't Have An Account"), TextButton( onPressed: (){ Navigator.push(context, MaterialPageRoute(builder: (context) => sing_up())); }, child: Text("Press Here!"), ), ] ), ), ], ), ), ) ), Container( width: double.infinity, color: Colors.black, child : MaterialButton( onPressed: (){ Navigator.pushReplacement(context, MaterialPageRoute(builder: (context) => main_home())) ; }, child: Text("Log-in" , style: TextStyle(color: Colors.white),) , color: Colors.black, ), ) , ], ), ), ); } }
-
 1
1
-
جزاك الله خير المشكله تعبتني المشكله بس هي ما تأثر على البرنامج بس نفسي اعرف شو سببها
-
بتاريخ 8 دقائق مضت قال بلال زيادة:
حاول وضع الويدجت الخاص بأيقونة العين داخل ويدجت Expanded أو Flexible ، كمثال على ذلك
Row( children:[ Expanded( child: // Any Widget Here ) ] )أو باستخدام Flexible
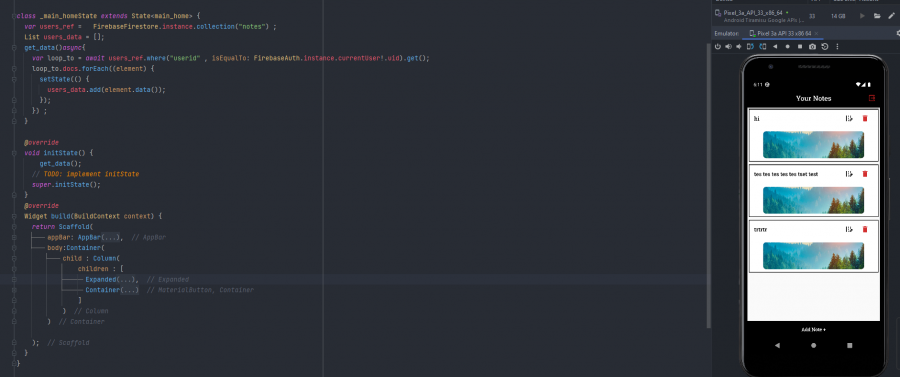
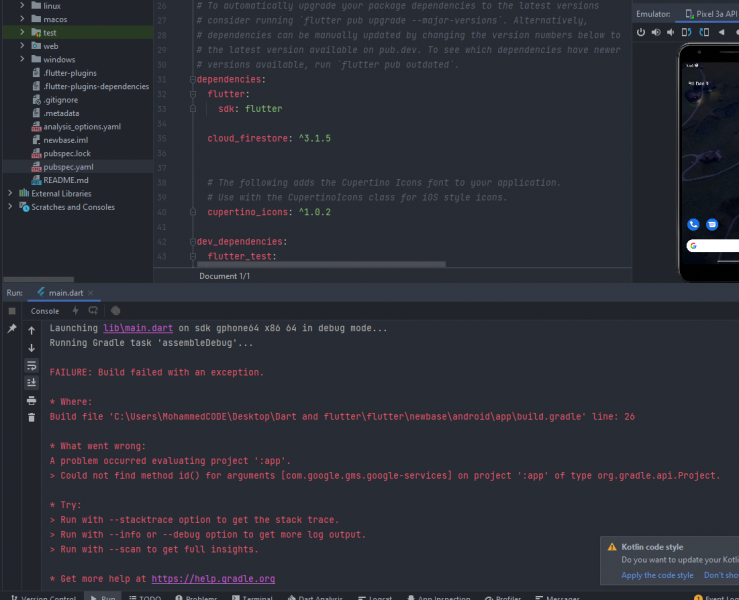
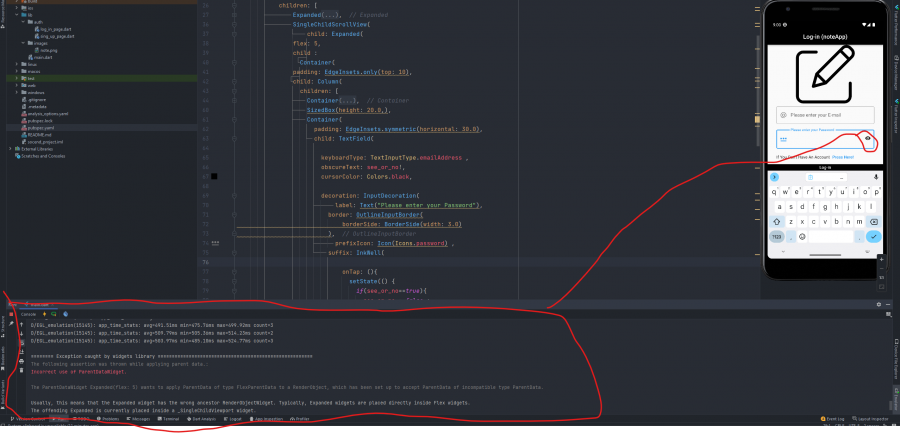
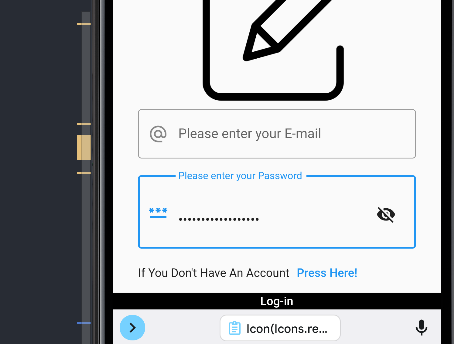
Row( children:[ Flexible( child: // Any Widget Here ) ] )للأسف مازالت المشكله موجود ولقد لاحظت مشكله اخرى عند تشغيل البرنامج مباشره وهي موضحه في الصوره
بتاريخ 13 دقائق مضت قال بلال زيادة:حاول وضع الويدجت الخاص بأيقونة العين داخل ويدجت Expanded أو Flexible ، كمثال على ذلك
Row( children:[ Expanded( child: // Any Widget Here ) ] )أو باستخدام Flexible
Row( children:[ Flexible( child: // Any Widget Here ) ] )هل تريد ان ارسل لك الكود كاملا
-
 1
1
-
-
-
-
-
-
بتاريخ منذ ساعة مضت قال Mohammed Fahmy3:
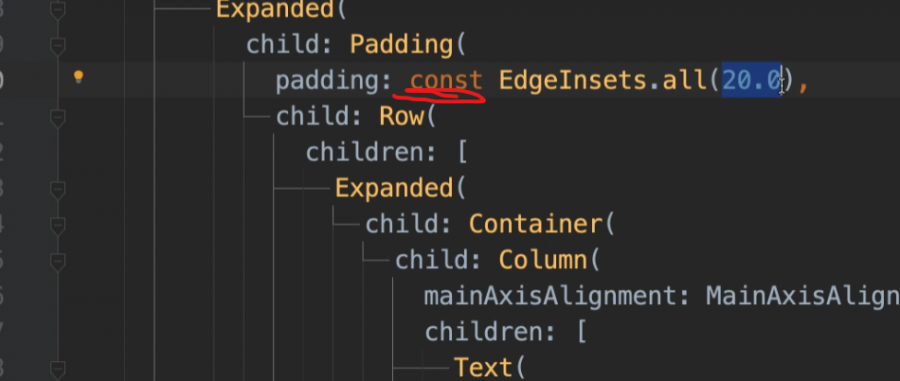
const يستخدم لتعريف متغير لن تقوم بتغير قيمته بمعني أخر أذا قمت بتعريف متغير ب const لن تستطيع تغير قيمه هذا المتغير .
يستخدم حتي لايقوم المترجم بقراءة هذا المتغير في كل عملية build وهذا يساعد في تسريع البرنامج.
EdgeInsets.all(29.0)
هل رح تكون مختلفه عن الي تحت
EdgeInsets.all(33.0)
و اتنى مزيد من التوضح و شكرا
-
 1
1
-
-
-
بتاريخ الآن قال بلال زيادة:
هل يمكنك إرفاق كامل كود الصفحة لو سمحت ؟
هذا هو الكود
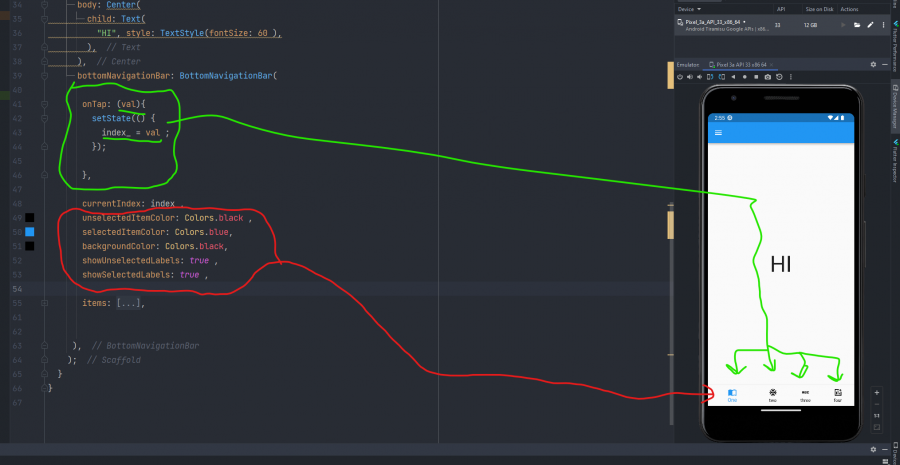
import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'Welcome to Flutter', home: NewTest() ); } } class NewTest extends StatefulWidget { const NewTest({Key? key}) : super(key: key); @override State<NewTest> createState() => _NewTestState(); } class _NewTestState extends State<NewTest> { @override Widget build(BuildContext context) { int index_ = 0 ; return Scaffold( appBar: AppBar(), drawer: Drawer() , body: null , bottomNavigationBar: BottomNavigationBar( items: [ BottomNavigationBarItem( icon: Icon(Icons.add_chart_sharp), label: "one" , ) , BottomNavigationBarItem( icon: Icon(Icons.add_chart_sharp), label: "one" , ) , BottomNavigationBarItem( icon: Icon(Icons.add_chart_sharp), label: "one" , ) , BottomNavigationBarItem( icon: Icon(Icons.add_chart_sharp), label: "one" , ) , BottomNavigationBarItem( icon: Icon(Icons.add_chart_sharp), label: "one" , ) ], // styles unselectedItemColor: Colors.black , selectedItemColor: Colors.blue , showUnselectedLabels: true , showSelectedLabels: true , backgroundColor: Colors.red, // ---> not working why?? // onTap doesn't working onTap: (val){ setState(() { index_ = val ; }); }, currentIndex: index_, ), ); } } -
السلام عليكم عندي مشكلتين مو عارف ايش الحل
الاولى : اني لما احاول احط backGroundColor ما بيشتغل معي في bottomNavigatorBar
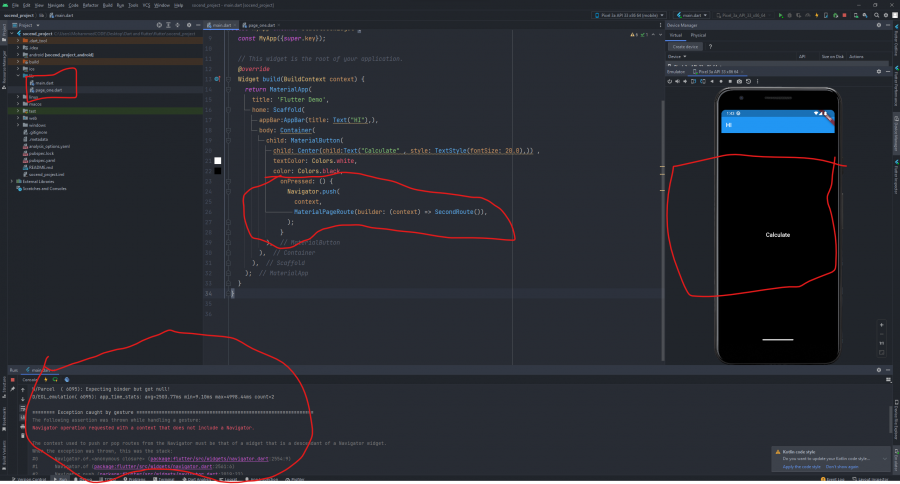
الثانيه : اني لما احاول اكبس على اي item داخل ال items ما بيتغير ال currentindex او بمعنى واضح لا ينتقل الى العنصر الذي بجانبه (موضح في الصوره)
وشكرا لكم......
اللون الاحمر المشكله الاولى
اللون الاخضر المشكله الثانيه
-
 1
1
-
-
اريد تعلم تطوير التطبيقات على ابل و اندرويد و عرفت انه يجب عليك تعلم FLUTTER فــ ممكن المسار
-
 1
1
-
-
بتاريخ 5 ساعات قال Nagmar ناجمار:
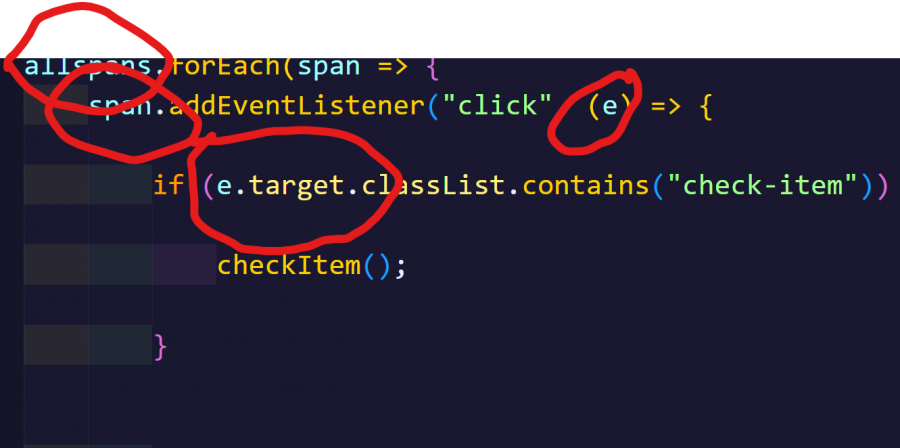
بشكل بسيط , إن e أو event تعبر عن الحدث , أية حدث؟
فمثلا في مثالك هنا e تعبر عن الحدث (Click) (الضغط) , أما بالنسبة ل target فهي تعبر عن الهدف
فمثلا e.target او event.target فيعبران عن الحدث الذي يحدث في الهدف
مثال أوضح :<body> <h1 id="header">hi</h1> <script> document.querySelector('#header').addEventListener('click', (e) => console.log(e.target)) </script> </body>
هنا لدي عنصر <h1> وله id = header , قمت بجلب ال id ومن ثم أضفت :
document.querySelector('#header').addEventListener('click', (e) => console.log(e.target))e هي تعبر عن الحدث , الحدث هنا هو (click) أي الضغط , وال target هنا تعبر عن العنصر الذي قمت بجلبه , ألا وهو :
<h1 id="header">hi</h1>
الأن, في كل ضغطة على هذا العنصر سيقوم بطبع العنصر كاملا في ال Console
أما بالنسبة لشرح موجود على جوجل :
https://developer.mozilla.org/en-US/docs/Web/API/Event/target
شكرا لك
-
 1
1
-
-













شرح كيفية استخدام await في Flutter؟
في جافا سكريبت
نشر · تم التعديل في بواسطة Mustafa Suleiman
تعديل عنوان السؤال
flutter : هل ال await تقوم بإيقاف البرنامج بالكامل
يعني هل لما اكتب await رح يوقف البرنامج بالكامل حتى يتم تنفيذ الامر ولا انه لا يتوقف البرنامج ويكمل عادي و خلال عمله يتم تنفيذ ال await
وشكرا
و اعتذر عن عدم و ضوح السؤال و العنوان