-
المساهمات
108 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mohamed Ramzi2
-
-
try { const user = await axios .post(REGISTER_URL,values) }
شكرا...قمت بتعديل طلب الارسال وحلت المشكلة
-
بتاريخ 14 ساعة قال Hikmat Jaafer:
مرحباً محمد ,
قمت بتحميل مشروعك ...
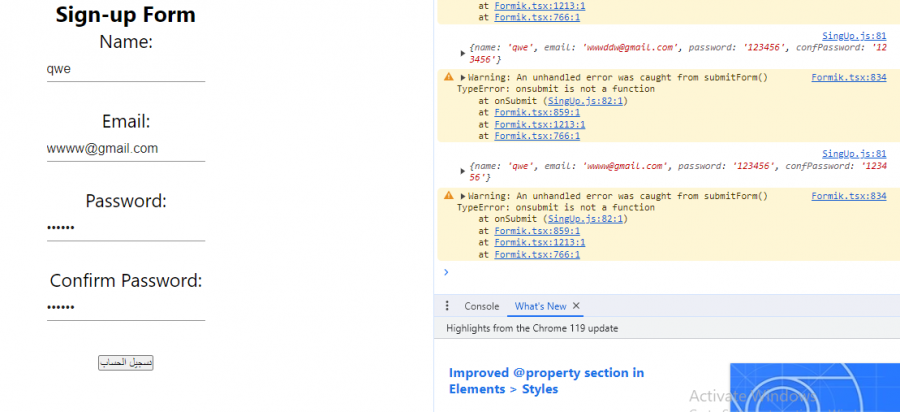
هناك خطأ باسم التابع onsubmit ...
انت قمت بتعريف تابع اسمه onSubmit , وتستخدم onsubmit , قم بتعديله ليصبح بالشكل التالي :
<Formik initialValues={{ name: null, email: null, password: null, confPassword: null, }} validationSchema={validationSchema} onSubmit={(values, { resetForm }) => { console.log(values); onSubmit(values); // السطر الذي تم تعديله resetForm({ values: "" }); }} >
قم بتصحيح الخطأ وأعلمني في حال كان هناك مشكلة اخرى
قمت بذلك مسبقا
-
بتاريخ On 7/12/2023 at 15:00 قال Mustafa Suleiman:
أولاً تأكد من استدعاء دالة onSubmit بشكل صحيح في الكود وتأكد من كتابة حرف S بنفس الشكل.
وفي حالة عدم تطابق كلمتي المرور، قمت بعرض رسالة خطأ باستخدام Form.Control.Feedback، ولكن الاسم الذي تم استخدامه للـ Feedback هو نفسه لكلا من حقلي كلمة المرور وتأكيد كلمة المرور.
يجب عليك استخدام اسم مختلف للفيدباك لكل حقل.
<div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <div style={{ color: "red" }}> {formikProps.touched.confPassword && formikProps.errors.confPassword} </div> <Form.Control.Feedback type="invalid" style={{ color: "red" }}> {password === confPassword ? "" : "كلمة المرور غير مطابقة"} </Form.Control.Feedback>
أيضًا في حالة التحقق من عملية تسجيل الدخول (onSubmit function)، يجب أن تستخدم formikProps.values بدلاً من القيم الناتجة مباشرة من useState.
const user = await axios.post(REGISTER_URL, { name: formikProps.values.name, email: formikProps.values.email, password: formikProps.values.password, confPassword: formikProps.values.confPassword, })
في حال استمرار المشكلة أرفق مجلد المشروع لتفقد المشكلة.
وعامًة إليك مثال كامل يعمل بشكل سليم باستخدام formik وyup:
import React from "react"; import { Formik, Field, ErrorMessage, Form } from "formik"; import * as Yup from "yup"; const LoginSchema = Yup.object().shape({ email: Yup.string() .email("Invalid email address format") .required("Email is required"), password: Yup.string() .min(3, "Password must be 3 characters at minimum") .required("Password is required"), }); class App extends React.Component { render() { return ( <div className="container"> <div className="row"> <div className="col-lg-12"> <Formik initialValues={{ email: "", password: "", }} validationSchema={LoginSchema} onSubmit={(values, { setSubmitting }) => { console.log(values); // Simulating asynchronous operation, like an API call setTimeout(() => { alert("Form is validated! Submitting the form..."); setSubmitting(false); }, 1000); }} > {(props) => ( <div> <div className="row mb-5"> <div className="col-lg-12 text-center"> {!props.isSubmitting ? ( <div> <h1>Login Page</h1>{" "} <Form> <div className="form-group"> <label htmlFor="email">Email</label> <Field type="email" name="email" placeholder="Enter email" autoComplete="off" className={`mt-2 form-control ${ props.touched.email && props.errors.email ? "is-invalid" : "" }`} /> <ErrorMessage component="div" name="email" className="invalid-feedback" /> </div> <div className="form-group"> <label htmlFor="password" className="mt-3"> Password </label> <Field type="password" name="password" placeholder="Enter password" className={`form-control ${ props.touched.password && props.errors.password ? "is-invalid" : "" }`} /> <ErrorMessage component="div" name="password" className="invalid-feedback" /> </div> <button type="submit" className="btn btn-primary btn-block mt-4" disabled={props.isSubmitting} > {props.isSubmitting ? "Submitting..." : "Submit"} </button> </Form> </div> ) : ( <h1>Home Page</h1> )} </div> </div> </div> )} </Formik> </div> </div> </div> ); } } export default App;
function REGISTER() { const [name, setName] = useState(""); const [email, setEmail] = useState(""); const [password, setPassword] = useState(""); const [confPassword, setConfPassword] = useState(""); const navigate = useNavigate(); const validationSchema = yup.object({ name: yup.string().nullable().required("اسم المستخدم مطلوب"), email: yup .string() .nullable() .email("يجب ادخال البريد الالكتروني الصحيح") .required("البريد الالكتروني مطلوب"), password: yup .string() .nullable() .min(5, "less 5 letter") .required("يجب ادخال كلمة المرور"), confPassword: yup .string() .nullable() .min(5, "less 5 letter") .required("يجب ادخال كلمة المرور"), }); const onSubmit = async (e) => { if (password !== confPassword) { alert("password Not Matc"); } try { const user = await axios .post(REGISTER_URL, { name: name, email: email, password: password, confPassword: confPassword, }) .then((res) => { res.status(201).json({ message: "تم تسجيل الحساب" }); console.log("ok"); alert("تم تسجيل الحساب"); navigate("/login"); }); } catch (e) { console.log(e); console.log("ناكد من البيانات"); } }; return ( <div className="App"> <header className="App-header"> <Formik initialValues={{ name: null, email: null, password: null, confPassword: null, }} validationSchema={validationSchema} onSubmit={(values, { resetForm }) => { console.log(values); onsubmit(values); resetForm({ values: "" }); }} > {(formikProps) => ( <form onSubmit={formikProps.handleSubmit}> <h3> Sign-up Form </h3> <label>Name:</label> <br /> <Input name="name" type="text" value={formikProps.values.name} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.name && formikProps.errors.name} </div> <br /> <label>Email:</label> <br /> <Input name="email" type="email" value={formikProps.values.email} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.email && formikProps.errors.email} </div> <br /> <label>Password:</label> <br /> <Input name="password" type="password" value={formikProps.values.password} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <label> <br /> Confirm Password: </label> <br /> <Input name="confPassword" type="password" value={formikProps.values.confPassword} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.confPassword && formikProps.errors.confPassword} </div> <br /> <Button type="submit" value="Submit"> نسجيل الحساب </Button> </form> )} </Formik> </header> </div> ); }
حاولت حل المشكلة ولم استطيع ارسال النموذج
بتاريخ On 7/12/2023 at 15:00 قال Mustafa Suleiman:أولاً تأكد من استدعاء دالة onSubmit بشكل صحيح في الكود وتأكد من كتابة حرف S بنفس الشكل.
وفي حالة عدم تطابق كلمتي المرور، قمت بعرض رسالة خطأ باستخدام Form.Control.Feedback، ولكن الاسم الذي تم استخدامه للـ Feedback هو نفسه لكلا من حقلي كلمة المرور وتأكيد كلمة المرور.
يجب عليك استخدام اسم مختلف للفيدباك لكل حقل.
<div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <div style={{ color: "red" }}> {formikProps.touched.confPassword && formikProps.errors.confPassword} </div> <Form.Control.Feedback type="invalid" style={{ color: "red" }}> {password === confPassword ? "" : "كلمة المرور غير مطابقة"} </Form.Control.Feedback>
أيضًا في حالة التحقق من عملية تسجيل الدخول (onSubmit function)، يجب أن تستخدم formikProps.values بدلاً من القيم الناتجة مباشرة من useState.
const user = await axios.post(REGISTER_URL, { name: formikProps.values.name, email: formikProps.values.email, password: formikProps.values.password, confPassword: formikProps.values.confPassword, })
في حال استمرار المشكلة أرفق مجلد المشروع لتفقد المشكلة.
وعامًة إليك مثال كامل يعمل بشكل سليم باستخدام formik وyup:
import React from "react"; import { Formik, Field, ErrorMessage, Form } from "formik"; import * as Yup from "yup"; const LoginSchema = Yup.object().shape({ email: Yup.string() .email("Invalid email address format") .required("Email is required"), password: Yup.string() .min(3, "Password must be 3 characters at minimum") .required("Password is required"), }); class App extends React.Component { render() { return ( <div className="container"> <div className="row"> <div className="col-lg-12"> <Formik initialValues={{ email: "", password: "", }} validationSchema={LoginSchema} onSubmit={(values, { setSubmitting }) => { console.log(values); // Simulating asynchronous operation, like an API call setTimeout(() => { alert("Form is validated! Submitting the form..."); setSubmitting(false); }, 1000); }} > {(props) => ( <div> <div className="row mb-5"> <div className="col-lg-12 text-center"> {!props.isSubmitting ? ( <div> <h1>Login Page</h1>{" "} <Form> <div className="form-group"> <label htmlFor="email">Email</label> <Field type="email" name="email" placeholder="Enter email" autoComplete="off" className={`mt-2 form-control ${ props.touched.email && props.errors.email ? "is-invalid" : "" }`} /> <ErrorMessage component="div" name="email" className="invalid-feedback" /> </div> <div className="form-group"> <label htmlFor="password" className="mt-3"> Password </label> <Field type="password" name="password" placeholder="Enter password" className={`form-control ${ props.touched.password && props.errors.password ? "is-invalid" : "" }`} /> <ErrorMessage component="div" name="password" className="invalid-feedback" /> </div> <button type="submit" className="btn btn-primary btn-block mt-4" disabled={props.isSubmitting} > {props.isSubmitting ? "Submitting..." : "Submit"} </button> </Form> </div> ) : ( <h1>Home Page</h1> )} </div> </div> </div> )} </Formik> </div> </div> </div> ); } } export default App;
-
 1
1
-
-
function REGISTER() { const [name, setName] = useState(""); const [email, setEmail] = useState(""); const [password, setPassword] = useState(""); const [confPassword, setConfPassword] = useState(""); const navigate = useNavigate(); const validationSchema = yup.object({ name: yup.string().nullable().required("اسم المستخدم مطلوب"), email: yup .string() .nullable() .email("يجب ادخال البريد الالكتروني الصحيح") .required("البريد الالكتروني مطلوب"), password: yup .string() .nullable() .min(5, "less 5 letter") .required("يجب ادخال كلمة المرور"), confPassword: yup .string() .nullable() .min(5, "less 5 letter") .required("يجب ادخال كلمة المرور"), }); const handleNameChange = (e) => { setName(e.target.value); }; const handleEmailChange = (e) => { setEmail(e.target.value); }; const handlePasswordChange = (e) => { setPassword(e.target.value); }; const handleConfPasswordChange = (e) => { setConfPassword(e.target.value); }; const onSubmit = async (e) => { if (password !== confPassword) { alert("password Not Matc"); } try { const user = await axios .post(REGISTER_URL, { name: name, email: email, password: password, confPassword: confPassword, }) .then((res) => { res.status(201).json({ message: "تم تسجيل الحساب" }); console.log("ok"); alert("تم تسجيل الحساب"); navigate("/login"); }); } catch (e) { console.log(e); console.log("ناكد من البيانات"); } }; return ( <div className="App"> <header className="App-header"> <Formik initialValues={{ name: null, email: null, password: null, confPassword: null, }} validationSchema={validationSchema} onSubmit={(values, { resetForm }) => { console.log(values); onsubmit(values); resetForm({ values: "" }); }} > {(formikProps) => ( <form onSubmit={formikProps.handleSubmit}> <h2> Geeks For Geeks </h2> <h3> Sign-up Form </h3> <label>Name:</label> <br /> <Input name="name" type="text" value={formikProps.values.name} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.name && formikProps.errors.name} </div> <br /> <label>Email:</label> <br /> <Input name="email" type="email" value={formikProps.values.email} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.email && formikProps.errors.email} </div> <br /> <label>Password:</label> <br /> <Input name="password" type="password" value={formikProps.values.password} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <label> <br /> Confirm Password: </label> <br /> <Input name="password" type="password" value={formikProps.values.confPassword} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <Form.Control.Feedback type="invalid" style={{ color: "red" }}> {password === confPassword ? "" : "كلمة المرور غير مطابقة"} </Form.Control.Feedback> <br /> <Button onClick={onSubmit} type="submit" value="Submit"> نسجيل الحساب </Button> </form> )} </Formik> </header> </div> ); }
قمت بالتجربة عدة مرات وسبب الخطا في onChange كيف يمكنني حل المشكلة
-
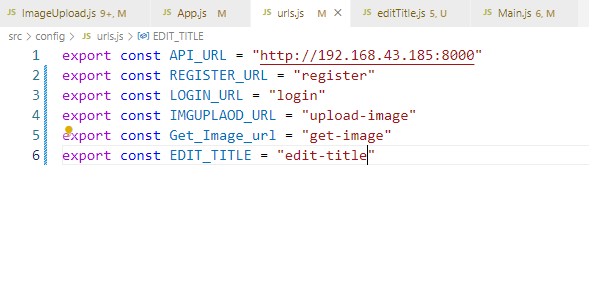
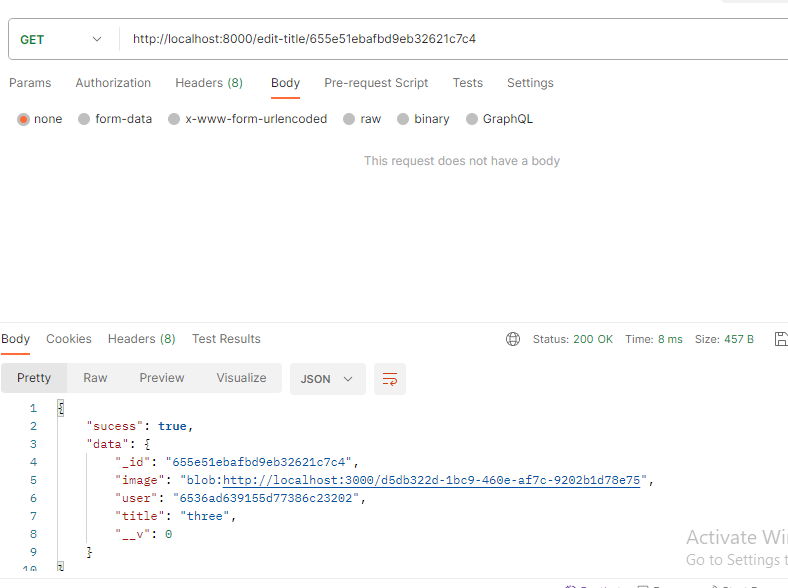
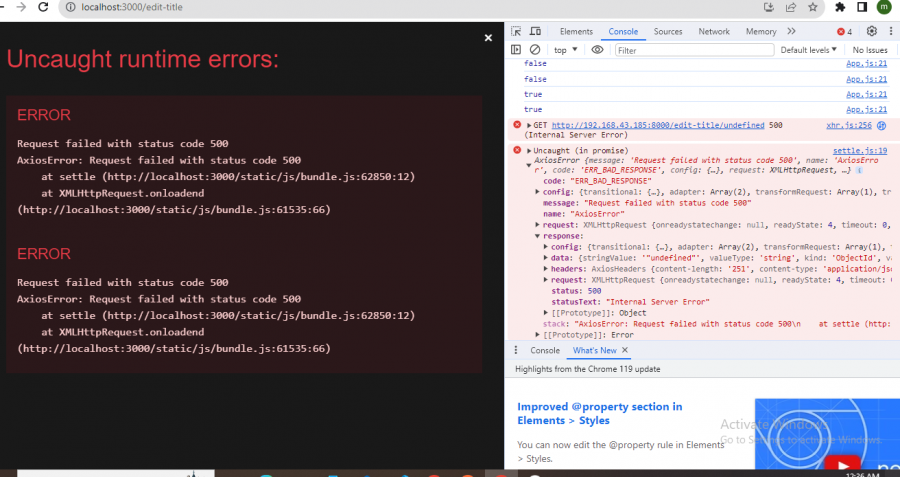
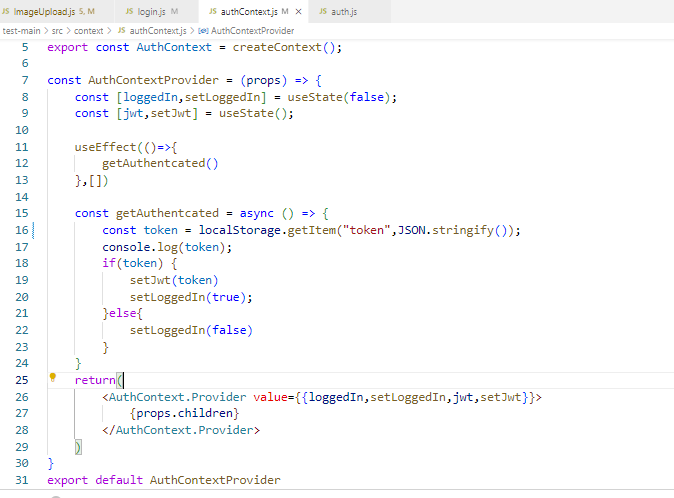
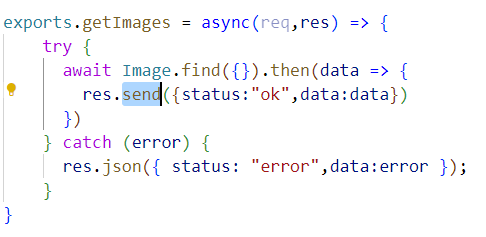
import React, { useContext } from "react"; import { useState } from "react"; import axios from "../config/axios"; import { EDIT_TITLE } from "../config/urls"; import { useEffect } from "react"; import { useParams } from "react-router-dom"; function EditTitle() { const {id} = useParams(); useEffect(() => { getImage(); }, []); const getImage = async () => { try { const tokenValue = localStorage.getItem("token"); let token = JSON.parse(tokenValue); const img = axios.get(EDIT_TITLE + "/" + id, { headers: { authorization: token, }, }) .then((res) => { console.log(res.data); }); } catch (e) { console.log(e); } }; } export default EditTitle;
//server exports.getImgTitle = async (req,res) => { const { id } = req.params; try { const getTitle = await Image.findById(id) res.json({ sucess:true, data:getTitle }) } catch (e) { res.status(500).json(e); } } //route router.get("/edit-title/:id",isLoggedIn,controller.getImgTitle);تجلب البيانات بمعرفid في postman ولكن في الصفحة تظهر خطا لم افهم سببه
-
بتاريخ 42 دقائق مضت قال محمود سعداوي2:
في طرف العميل لم يتم التحقق بيانات المستخدم.
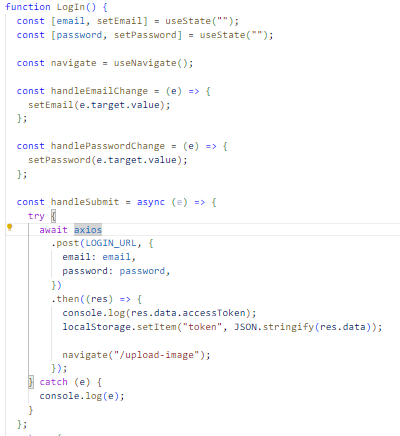
المستخدم الذي سيرسل الطلب handlesubmit ليست لديه الصلاحية.
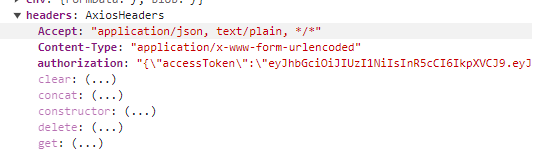
عليك إضافة ترويسة الطلب ( request headers)
بالتوفيق
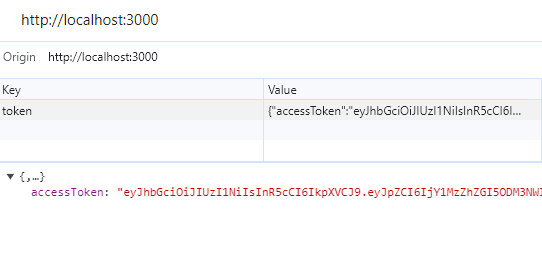
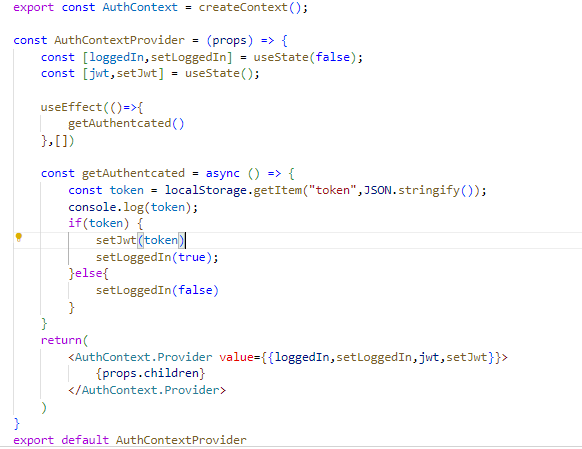
نعم قمت بذلك اخي كل ما اريد فعله جلب jwt بدون علامة تنصيص قمت بستخدام slice نجح الامر ولكن تظهر اخطا هل توجد اخرى
-
-
بتاريخ On 19/9/2023 at 17:50 قال محمود سعداوي2:
السلام عليكم.
لجلب البيانات من قاعدة البيانات قمت بالكود التالي
useEffect(() => { const getUser = async() => { await axios.get('/api/auth') .then(res => console.log(res.data)) .catch(err => console.log(err, "err")) } getUser() }, [])package.json
"proxy": "http://127.0.0.1:3001"في جهة الخادم
authCtr.js
const getCurrentUser = async(req, res) => { try { const user = await User.findById(req.user.id).select('-password'); res.json(user) } catch (error) { console.log(error) res.status(500).send("Server error"); } }authRoute.js
// /api/auth router.get('/', protect, getCurrentUser)server.js
app.use('/api/auth', require('./routes/authRoute'))الدالة protect
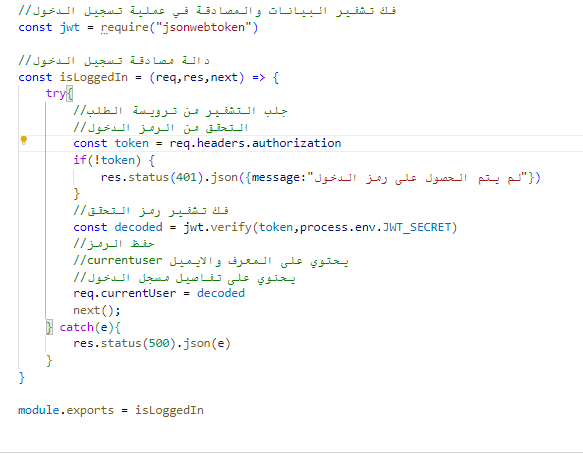
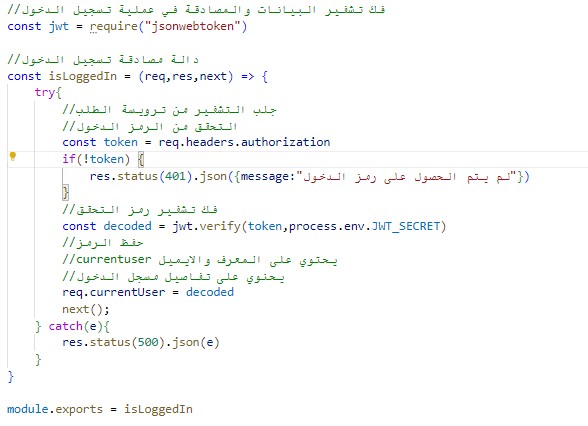
const jwt = require("jsonwebtoken") const protect = (req, res, next) => { // Get token from header const token = req.header('x-auth-token') // Check if no token if (!token) { return res.status(401).json({msg: 'No token, authorization denied!'}) } // Verify token try { const decoded = jwt.verify(token, process.env.JWT_SECRET) req.user = decoded.user next() } catch (err) { res.status(401).json({msg: 'Token is not valid'}) } } module.exports = protectعند إستخدام postman لا توجد مشاكل
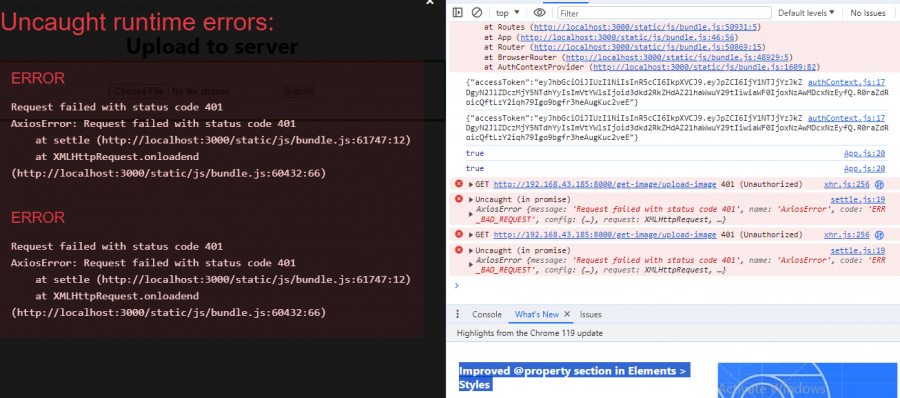
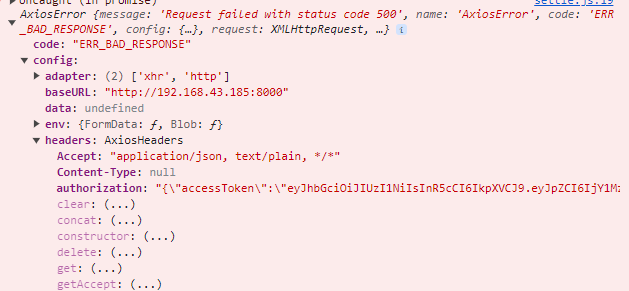
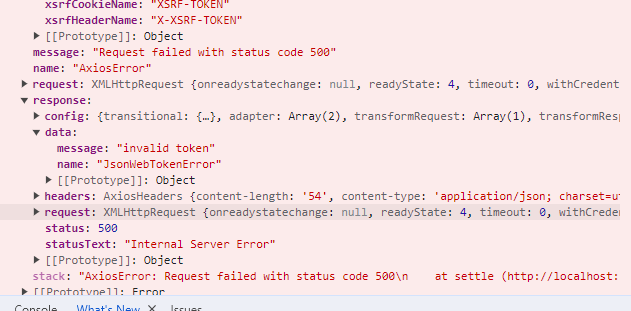
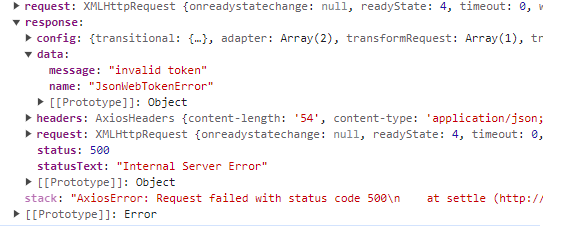
لكن في طرف العميل تظهر رسالة الخطأ التالية
شكرا على المساعدة
اواجه نفس الخطا ولم استطيع تحديد الممشكلة
-
 1
1
-
-
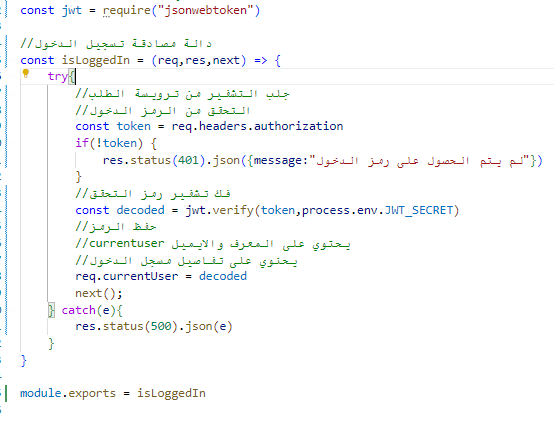
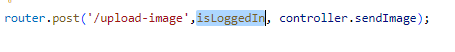
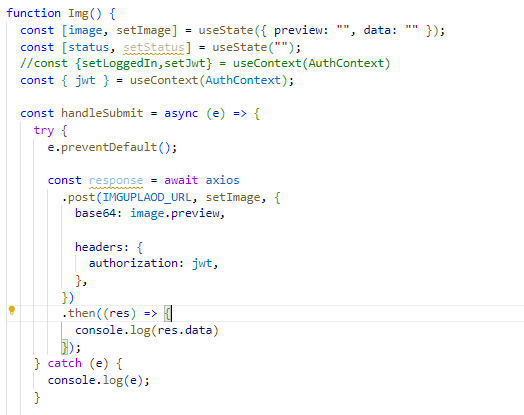
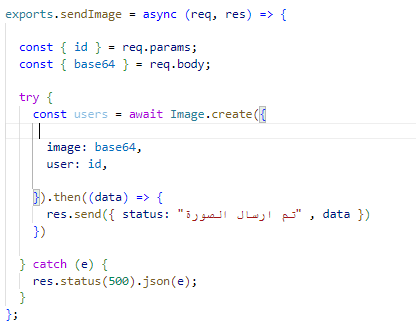
ترسل المعلومات في postman لاكن عند ارسالها في frontend يظهر خطا في json web token لم استطيع حل المشكلة
-
بتاريخ On 23/10/2023 at 08:54 قال Mohamed Ramzi2:
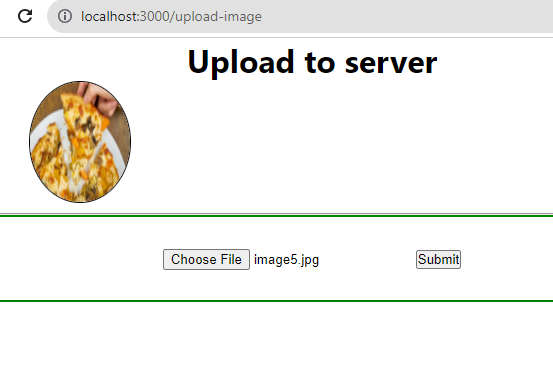
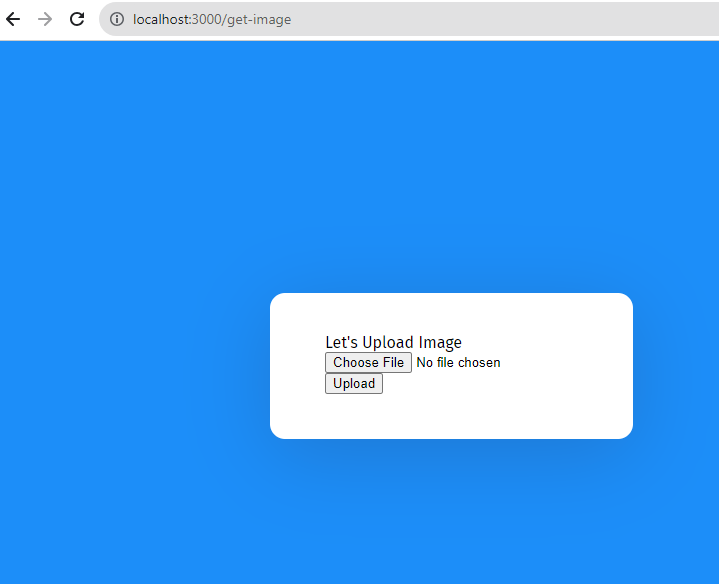
قمت بتحديث الملف لا استطيع عرض الصورة في الصفحة واسم الصورة لاتظهر في قاعدة البيانات
server-main.zip 30.82 kB · 0 تنزيلات test-main.zip 1.42 MB · 0 تنزيلات
قمت بتحديث الملف مجددا قمت بعرض الصورة ولكن عند ارسال المعلومات تظهر فارغة في قواعد البيانات كيف يمكنني حل المشكلة
-
بتاريخ On 20/10/2023 at 21:33 قال Mohamed Ramzi2:
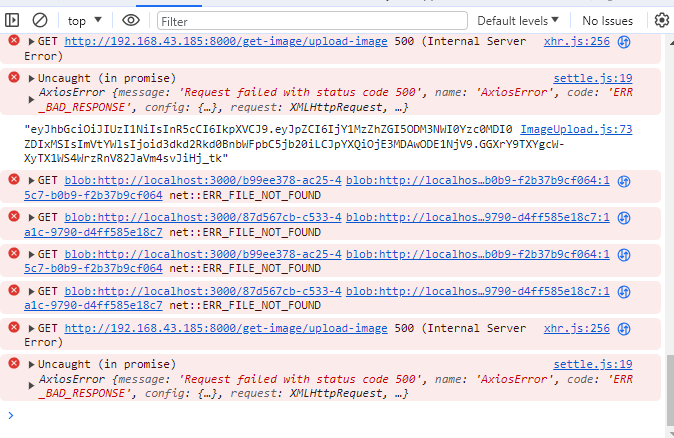
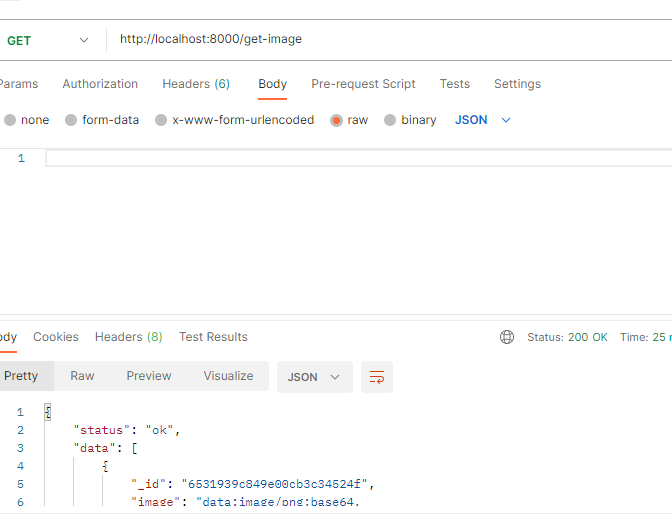
ترسل الصور بنجاح في قاعدة البيانات ولكن عند جلبها لاتظهر في الصفحة يظهر خطا304....ماهي طريقة ربط المستخدم بالصورة التي قام برفعها في mongodb؟
share_photo.zip 613.24 kB · 0 تنزيلات serverForExam-main.zip 85.74 kB · 0 تنزيلات
قمت بتحديث الملف لا استطيع عرض الصورة في الصفحة واسم الصورة لاتظهر في قاعدة البيانات
-
ترسل الصور بنجاح في قاعدة البيانات ولكن عند جلبها لاتظهر في الصفحة يظهر خطا304....ماهي طريقة ربط المستخدم بالصورة التي قام برفعها في mongodb؟
-
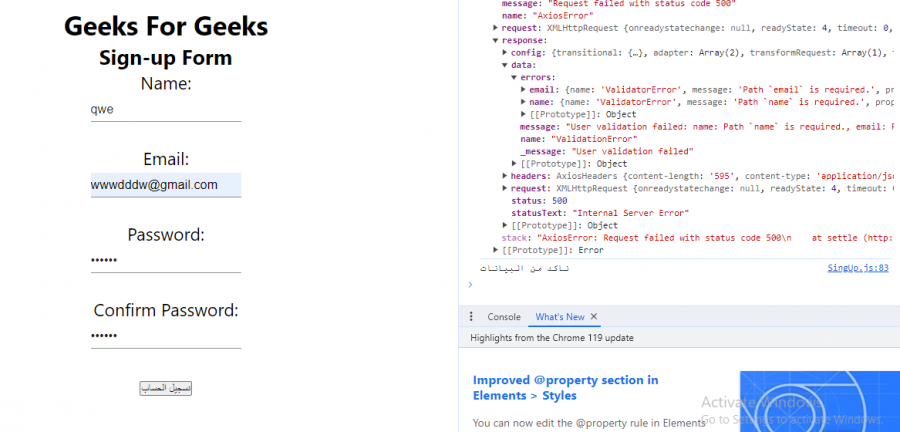
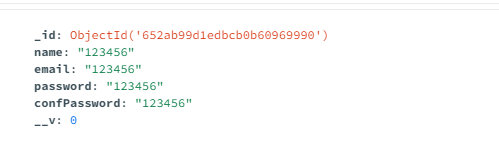
تتم ارسال البيانات بنجاح ولكن تظهر خطا تكرار في الحقول قاعدة البيانات كما هو موضح في الصورة فكيف يمكنني تصحيح الخطأ
-
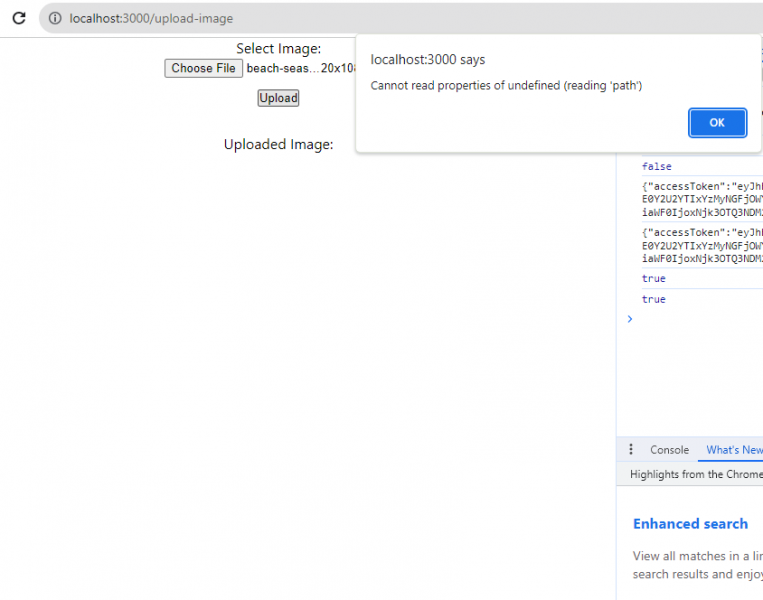
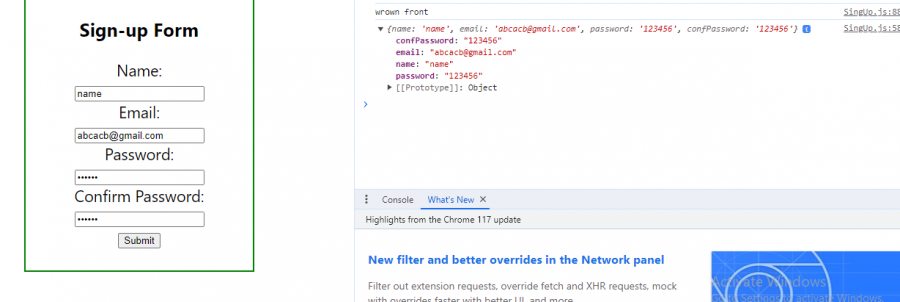
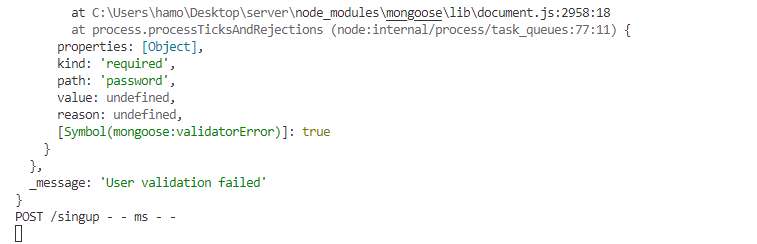
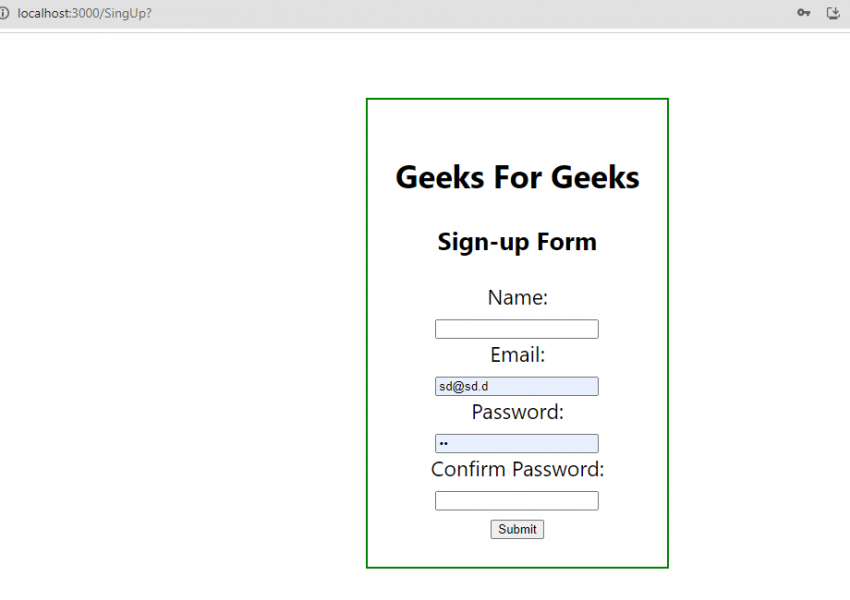
عند ارسال البيانات من poatman بتم ارسال البيانات بنجاح ولكن عند ارسال الفورم من الصفحة تظهر رسالة خطأ
-
 1
1
-
-
في دورة تطوير التطبيقات في javaScript اواجه مشاكل بصورة متكررة بسبب اختلاف الاصدارات هل سيتم تحديث الدورة قريبا؟ ام اكمل المسار
-
 1
1
-








































خطا في جلب البيانات في الواجهة الامامية
في جافا سكريبت
نشر
اواجه مشكلة في جلب بيانات like في الصفحة الرئيسية ويعمل في postman بشكل صحيح ولاكن يظهر خطا في console كيف يمكنني جلب البيانات بنجاح
ionic.zip my-recipe-app-main.zip