.png.ff890d07ab44d4860fa7147d4d0abd21.png)
Mohamed Abdelssamad
-
المساهمات
45 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mohamed Abdelssamad
-
-
بتاريخ 15 دقائق مضت قال Hassan Hedr:
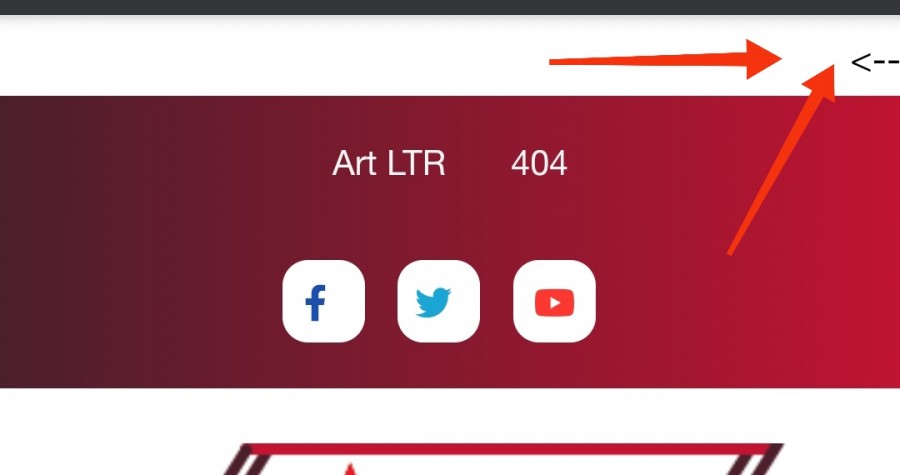
يوجد تعليق بصيغة خاطئة ستجد محارف زائدة خارج مجال التعليق بجانب الشيفرة المضافة
<!-- داخل مجال التعليق --> خارج مجال التعليق محارف زائدة <--
قم بحذفها لحل المشكلة، اذا ما زلت تواجه المشكلة من فضلك قم بارفاق الشيفرة المصدرية للصفحة لأقوم بمساعدتك
لا لم تعمل هذة الطريقة
-
-
بتاريخ 2 ساعات قال Wael Aljamal:
يوجد حلين،
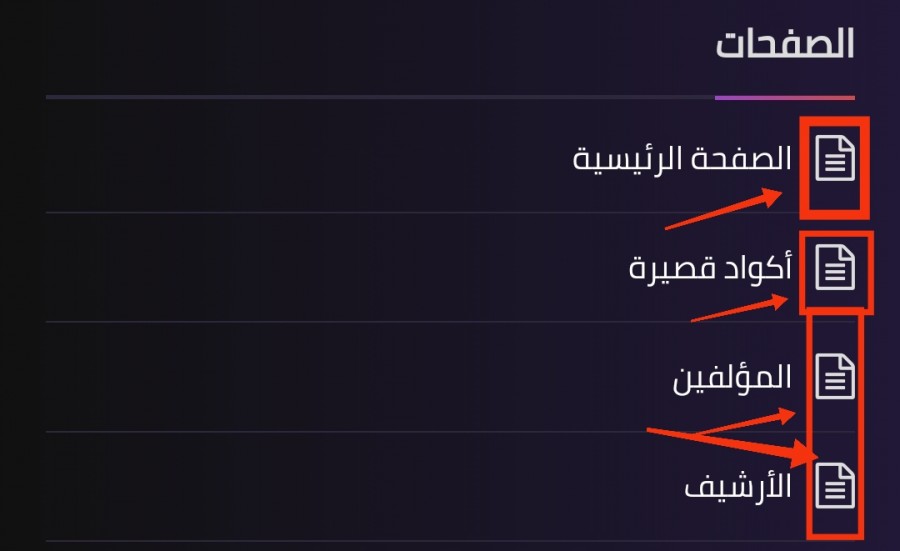
يمكنك بالنقر على الزر الأيمن بالفأرة ثم اختيار inspect على هذه العناصر، ونسخ جزء القالب منها، يمكن أن تكون صورة أو أيقونة...
يمكن استخدام مكتبة fontawsome ثم الأيقونة fa-file-text-o بوضعها إلى جانب عنصر القائمة li .. في القالب..
<i class="fa fa-file" aria-hidden="true"></i>
أما للحصول على المكتبة يمكن تضمينها في القسم head من الصفحة:
يمكن عمل رابطك الخاص من خلال الموقع fontawesome.com/v4.7
<script src="https://use.fontawesome.com/2c7e19617c.js"></script>
أو من خلال الملف الذي أرفقته لك، تقوم بفك الضغط ثم ترفعه على الاستضافة:
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css"> ^^^^^^^^^^^^^^^^^^^^^^^^^^^^ استبدل المسار حسب مالديك
ممكن تقوم بتجميع لي الاسكريبت كامل لاضافتة في القالب
مثال :-
Css:- ...........
Js:- ............
Html:- ............
-
-
بتاريخ 6 ساعات قال سامح أشرف:
بالفعل يجب أن يتم إضافة هذا الكود قبل نهاية عنصر body حتى يكون الجزء الخاص بحقوق الملكية قد تم تحميله في المتصفح، ويفضل أن تقوم بتشغيره حتى يكون من الصعب التعرف على هذا الكود أو تعديله.
عندما قمت باضافة الاسكريبت قام بتوجيهي الي الموقع الذي رابطة في الاسكريبت.
مع ان هذا الرابط موجود في الحقوق ولم اقم بحذفة من الحقوق
-
بتاريخ 5 دقائق مضت قال سامح أشرف:
بالفعل يجب أن يتم إضافة هذا الكود قبل نهاية عنصر body حتى يكون الجزء الخاص بحقوق الملكية قد تم تحميله في المتصفح، ويفضل أن تقوم بتشغيره حتى يكون من الصعب التعرف على هذا الكود أو تعديله.
تمام
-
بتاريخ 3 ساعات قال سامح أشرف:
أعتقد أن لديك عنصر treexil-right وفي داخله رابط حقوق الملكية، يمكنك أن تستخدم الكود التالي في القالب لديك:
var copyright = document.querySelector('#treexil-right a'); var redirect = false; if (!copyright) { redirect = true; } else { if (copyright.getAttribute('href').toLowerCase() != 'https://art-demo-be.blogspot.com/'.toLowerCase()) { redirect = true; } } if (redirect) { window.location = "https://art-demo-be.blogspot.com/"; }
هل اقوم باضافة هذا الاسكريبت فوق <body/>
وتشفير
-
 1
1
-
-
بتاريخ 9 دقائق مضت قال سامح أشرف:
أعتقد أن لديك عنصر treexil-right وفي داخله رابط حقوق الملكية، يمكنك أن تستخدم الكود التالي في القالب لديك:
var copyright = document.querySelector('#treexil-right a'); var redirect = false; if (!copyright) { redirect = true; } else { if (copyright.getAttribute('href').toLowerCase() != 'https://art-demo-be.blogspot.com/'.toLowerCase()) { redirect = true; } } if (redirect) { window.location = "https://art-demo-be.blogspot.com/"; }
تمام ،
شكرا جدا
-
بتاريخ الآن قال سامح أشرف:
يجب أن يتم إضافة كود JavaScript كاملًا حتى يعمل.
ممكن تقوم بتجميع لي الاسكريبت باكملة
-
بتاريخ 17 دقائق مضت قال سامح أشرف:
يتم عمل مثل هذا الكود من خلال لغة JavaScript حيث يتم التحقق من وجود الخاصية href في عنصر معين وفي حالة عدم وجود رابط الموقع في الخاصية href أو لم يكن الرابط موجودًا من الأساس فيتم توجيه الصفحة إلى رابط معد مسبقًا، كالتالي:
<a href="https://myblog.com" id="copyright">جميع الحقوق محفوظة لموقع myBlog</a>
// نقوم بتحديد عنصر copyright من خلال الخاصية id var copyright = document.getElementById('copyright'); var redirect = false; if (!copyright) { // في حالة عدم وجود العنصر في الصفحة redirect = true; } else { // في حالة وجود العنصر في الصفحة ولكن الخاصية href لا تحتوي على الرابط الصحيح if (copyright.getAttribute('href').toLowerCase() != 'https://myBlog.com'.toLowerCase()) { redirect = true; } } // في حالة تحقق أي من الشروط السابقة يتم إعادة توجية المستخدم إلى صفحة معينة if (redirect) { window.location = "http://myBloc.com/copyright"; }
بالطبع في حالة لم تكن الجافاسكريبت تعمل في متصفح المستخدم، فلن نتمكن من التحقق من وجود الرابط الصحيح في حقوق الموقع.
هل يجب ان اقوم باضافة جميع هذة الاسكرييت ام اسكريبت واحد فقط
-
 1
1
-
-
بتاريخ منذ ساعة مضت قال Wael Aljamal:
من أين سيحذف رابط موقعك؟ ماهي المشكلة!
الحقوق اذا احد قام بحذف رابط الموقع يقوم بتوجية الي موقعي
-
اريد سكريبت اذا احد قام بحذف رابط موقعي يقوم بتوجية الي موقعي
-
بتاريخ 16 دقائق مضت قال Wael Aljamal:
الشرح غير واضح، وأرجو إرفاق جزء الصفحة المسؤول عن هذه الجزئية
https://art-demo-be.blogspot.com/
في الاسفل عند الحقوق في الهاتف ليس الكمبيوتر
-
-
بتاريخ 27 دقائق مضت قال عبدالمجيد الجرادي:
كيفية ازلتها اعطني معلومات دقيقة
-
بتاريخ 7 ساعات قال Yomna Raouf:
هل يمكنك أن ترفق مجلد المشروع الخاص بك حتى نتمكن من مساعدتك؟
هذا رابط القالب
https://art-demo-be.blogspot.com/
بتاريخ On 6/8/2021 at 20:05 قال عبدالمجيد الجرادي:يجب إرسال الملفات لكي أستطيع حل مشكلتك
هذا رابط القالب
-
 1
1
-
-
بتاريخ 19 ساعات قال Yomna Raouf:
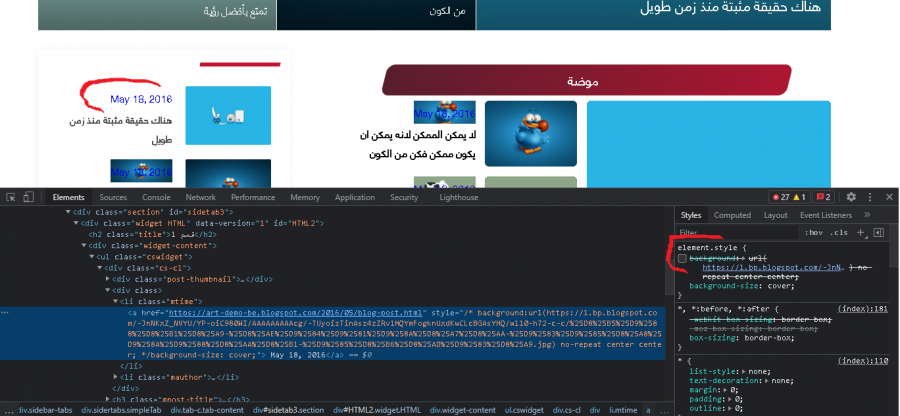
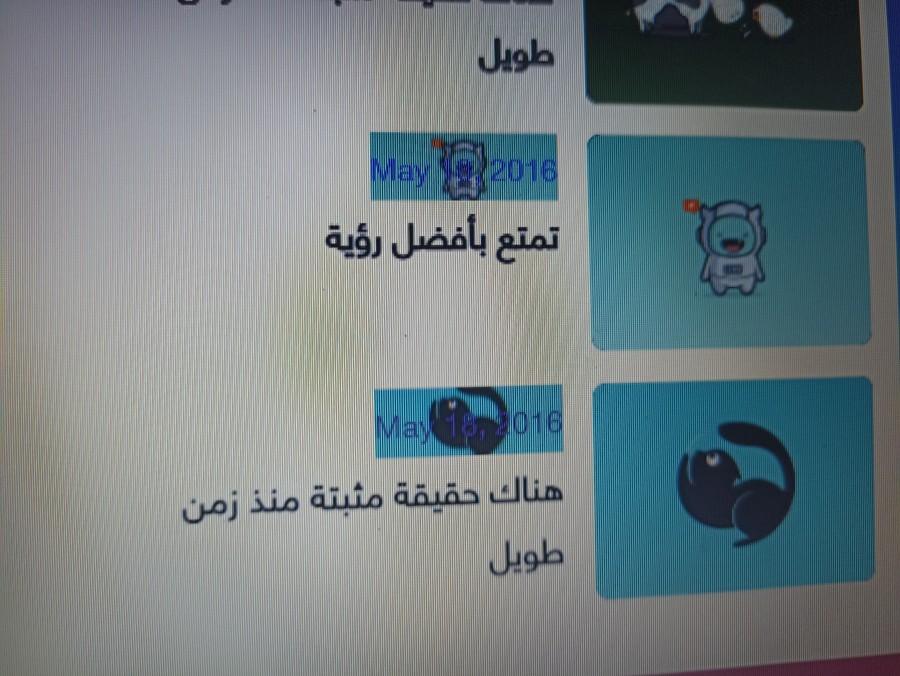
لاحظ أن الصور المستخدمة في الخلفية للتواريخ هي نفس الصور المستخدمة في البطاقة لتي بجانبها، فقد يكون السبب أنك قمت بإعطاء كل منهما نفس الصنف، لذلك ظهرت الصورة كخلفية للتاريخ و المربع الذي بجوارها.
يمكنك عمل inspect للجزء الخاص بالتاريخ من أدوات المطورين الخاصة بالمتصفح حتى تعرف ما هي الأصناف المطبقة على التاريخ.
يمكنك الاطلاع على هذا الفيديو، لتعرف كيفية استخدام أدوات المطورين
عندما قمت بضغط علي inspect لم تظهر لي اكواد Css الخاصة ب Background
-
بتاريخ On 31/7/2021 at 19:49 قال Wael Aljamal:
كيفية حل هذة المشكلة ي بشمهندس وائل
https://academy.hsoub.com/questions/16608-كيفية-خذف-background/
-
-
بتاريخ 21 ساعات قال سامح أشرف:
منصة بلوجر لا توفر طريقة مباشرة لعمل كود تفعيل لقوالب بلوجر، لكن يمكنك عمل كود للتأكد من أن الشخص الذي يستعمل القالب قد قام بشراءه بشكل سليم، وذلك من خلال JavaScript حيث يتم تجهيز Widget أثناء برمجة القالب، وتكون عبارة عن حقل إدخال ليقوم العميل (من أشترى القالب) بوضع كود معين (نص عبارة عن رموز وأرقام مثل: ba7816bf8f01cfea414140de5dae2223b00361a396177a9cb410ff61f20015ad) ومن خلال لغة JavaScript يتم إحضار هذا الكود وإرساله إلى خادم معين (تم إعداده من قبل مبرمج القالب نفسه)، ليتم التأكد من أن هذا الكود مسجل في قاعدة البيانات، وأن المدونة التي تحمل الرابط example.blogspot.com قد أشترت القالب بالفعل.
في حالة لم يتم إيجاد الكود في قاعدة البيانات أو أن نطاق domain المدونة غير مسجل في قاعدة البيانات، فيتم عمل إعادة توجيه من المدونة لصفحة شراء القالب على سبيل المثال.
بالطبع هذه الطريقة ليس آمنة 100% لأن أي شخص يمكنكه أن يبحث عن كود JavaScript الذي يقوم بعمل تحقق من الكود، ويقوم بحذفه أو إيقافه بأي شكل، لذلك لا يوجد حل واضح لهذه المشكلة غير تشويش/تعميم Obfuscation كود JavaScript من خلال أداوات مثل Javascript Obfuscato (أي جعل الكود غير قابل للقراءة)، وبالتالي لن يستطيع أحد عمليًا من إيجاد الكود الذي يقوم بعملية التحقق، يمكنك الإطلاع على هذه الإجابة لمعلومات أكثر حول تشويش كود JavaScript.
أيضًا إن لم يكن القالب يعتمد على JavaScript بشكل أساسي، فيمكن أن يقوم أي أحد بحذف كل أكواد JavaScript وحينها سيعمل القالب بشكل سليم (لأنه لا يحتاج JavaScript لأن يعمل من الأساس).
القالب يوجد بة اكواد جافا سكريبت اساسية اذا قام بمسحها سوف يقف جميع الاضافات و مظاهر القالب
بتاريخ 21 ساعات قال سامح أشرف:منصة بلوجر لا توفر طريقة مباشرة لعمل كود تفعيل لقوالب بلوجر، لكن يمكنك عمل كود للتأكد من أن الشخص الذي يستعمل القالب قد قام بشراءه بشكل سليم، وذلك من خلال JavaScript حيث يتم تجهيز Widget أثناء برمجة القالب، وتكون عبارة عن حقل إدخال ليقوم العميل (من أشترى القالب) بوضع كود معين (نص عبارة عن رموز وأرقام مثل: ba7816bf8f01cfea414140de5dae2223b00361a396177a9cb410ff61f20015ad) ومن خلال لغة JavaScript يتم إحضار هذا الكود وإرساله إلى خادم معين (تم إعداده من قبل مبرمج القالب نفسه)، ليتم التأكد من أن هذا الكود مسجل في قاعدة البيانات، وأن المدونة التي تحمل الرابط example.blogspot.com قد أشترت القالب بالفعل.
في حالة لم يتم إيجاد الكود في قاعدة البيانات أو أن نطاق domain المدونة غير مسجل في قاعدة البيانات، فيتم عمل إعادة توجيه من المدونة لصفحة شراء القالب على سبيل المثال.
بالطبع هذه الطريقة ليس آمنة 100% لأن أي شخص يمكنكه أن يبحث عن كود JavaScript الذي يقوم بعمل تحقق من الكود، ويقوم بحذفه أو إيقافه بأي شكل، لذلك لا يوجد حل واضح لهذه المشكلة غير تشويش/تعميم Obfuscation كود JavaScript من خلال أداوات مثل Javascript Obfuscato (أي جعل الكود غير قابل للقراءة)، وبالتالي لن يستطيع أحد عمليًا من إيجاد الكود الذي يقوم بعملية التحقق، يمكنك الإطلاع على هذه الإجابة لمعلومات أكثر حول تشويش كود JavaScript.
أيضًا إن لم يكن القالب يعتمد على JavaScript بشكل أساسي، فيمكن أن يقوم أي أحد بحذف كل أكواد JavaScript وحينها سيعمل القالب بشكل سليم (لأنه لا يحتاج JavaScript لأن يعمل من الأساس).
كيفية الحصول على هذا الكود
-
كيفية عمل كود التفعيل مثل قالب سكويز لمنع سرقة قوالب بلوجر.
-
 1
1
-
-
-
بتاريخ 1 دقيقة مضت قال Wael Aljamal:
يبدو أن زر num lock كان مطفا لدي فلم يكتب الرقم
margin-left: 10px;مثلا 10 بكسل، الأرقام موضوعة ضمن عنصر span وهي في قائمة ul لذلك نستهدف هذه العناصر بعمل هوامش خارجية margin بقيمة نريدها 10 كناسبة مثلا..
أعد المحاولة، شكرا لك
الاسكريبت هيبق
ul span { margin-left: 10px; }
-
 1
1
-
-
بتاريخ 4 دقائق مضت قال Wael Aljamal:
تقصد الأرقام؟
ضف التنسيق :
ul span { margin-left: px; }لم تعمل بس مفيش مشكلة مش مهم






كيفيه عمل مقالات في موقعي مثل مقالات بلوجر التلقائيه
في أسئلة البرمجة
نشر
انا لو عايز اعمل في الموقع بتاعي زي بلوجر ، يعني لما شخص يكتب مقاله في بلوجر تظهر في الموقع بالتنسيقات اللي انا عاملها
والمقالات تظهر تلقائي