.png.ff890d07ab44d4860fa7147d4d0abd21.png)
Mohamed Abdelssamad
-
المساهمات
45 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mohamed Abdelssamad
-
-
بتاريخ الآن قال Wael Aljamal:
حسنا،
@media only screen and (max-width: 600px) { ::-webkit-scrollbar { width: 0; /* Remove scrollbar space */ background: transparent; /* Optional: just make scrollbar invisible */ } }الاسكريبت دا لا احتجة لانك بعتلي سكريبت اخر وقد عمل شكرا جدا لحضرتك علي وقوفك معايا
-
 1
1
-
-
بتاريخ 10 دقائق مضت قال Wael Aljamal:
نريد فقط الأول:
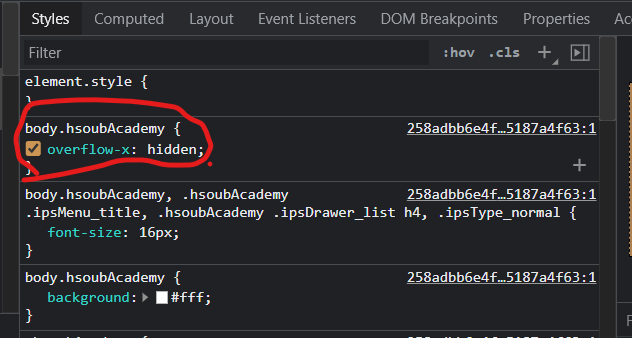
@media only screen and (max-width: 600px) { body { overflow: hidden; } }هذا تنسيق CSSـ إما نضيفه في وسم style كما في شرح سابق، أو إن كان في القالب ملف CSS رئيسي نضعه في آخر.
الشيفرات الأخرى حالات خاصة لكل متصفح، الشيفرة هذهيفترض أن تعمل على الجيمع)
لم تعمل هذة الطريقة وعندما قمت باضافة الكود القالب لم يعد يقوم بانزول الي اسفل
بتاريخ 18 دقائق مضت قال Wael Aljamal:نريد فقط الأول:
@media only screen and (max-width: 600px) { body { overflow: hidden; } }هذا تنسيق CSSـ إما نضيفه في وسم style كما في شرح سابق، أو إن كان في القالب ملف CSS رئيسي نضعه في آخر.
الشيفرات الأخرى حالات خاصة لكل متصفح، الشيفرة هذهيفترض أن تعمل على الجيمع)
الصراحة مش عارف اقولك اي الكود التاني اشتغل الكود الطويل اشتغل شكرا جدا واللة ربنا يخليك ويحفظك ويوفقك الحمدلله ان انا عرفت شخص مثلك شكرا جدا لحضرتك وعلي وقوفك جنبي
-
بتاريخ 1 دقيقة مضت قال Wael Aljamal:
من خلال شيفرة css: Hide scroll bar
شاشة صغيرة:
@media only screen and (max-width: 600px) { body { overflow: hidden; } }بشكل عام:
body { overflow: hidden; /* Hide scrollbars */ } /* Hide scrollbar for Chrome, Safari and Opera */ body::-webkit-scrollbar { display: none; } /* Hide scrollbar for IE and Edge */ body { -ms-overflow-style: none; } html { overflow: scroll; overflow-x: hidden; } ::-webkit-scrollbar { width: 0; /* Remove scrollbar space */ background: transparent; /* Optional: just make scrollbar invisible */ }
إن لم تعمل الخاصية الأولى أضف لها من الجزء الآخر (المهم أن تكون ضمن العنصر media)
اضيف الا سكربتين مع بعض في ملف ستايل واحد
-
-
-
بتاريخ 2 ساعات قال Wael Aljamal:
نعم يمكن ذلك، قبل استدعاء اي ملف تنسيقات css، ضع وسم style داخل head و فيه الشيفرة
<head> meta .. <style> *{ padding: 0px; margin: 0px; } </style> .. css </head>
هكذا..
لم تنجح هذة الطريقة ايضا
-
بتاريخ 7 دقائق مضت قال Wael Aljamal:
نعم يمكن ذلك، قبل استدعاء اي ملف تنسيقات css، ضع وسم style داخل head و فيه الشيفرة
<head> meta .. <style> *{ padding: 0px; margin: 0px; } </style> .. css </head>
هكذا..
تمام شكرا جدا انشاء الله هتنجح
-
بتاريخ 6 ساعات قال Wael Aljamal:
يمكنك تجريب الحل التالي:
سوف نضع قيم افتراضية للتنسيقات في عناصر CSS وهذا يمنع حدوث مثل هذه المشاكل:
*{ padding: 0px; margin: 0px; }
على الأغلب يوجد لديك صفحة تنسيقات CSS عامة لكاكل الموقع.. ضع الشيفرة السابقة في أول جزء من ملف التنسيقات
أو ضعه فقط في أول الملف الذي يحوي المشكلة
هل اذا قمت باضافتة فوق <haed/> في ملف استايل عادي
-
 1
1
-
-
بتاريخ 11 دقائق مضت قال Wael Aljamal:
أرفقه مع السؤال من فضلك.. لربما يوجد أحد خبير بقوالب بلوغر
تمام
-
بتاريخ 5 دقائق مضت قال Wael Aljamal:
يمكنك نسخها من خلال محرر الأكواد أو إرفاق ملفات الموقع.
القصد هو الأكواد الخاص بالعرض HTML - CSS
ابعتلك اكواد القالب
-
وما هي الشيفرة البرمجية وكيف اتي بها
-
-
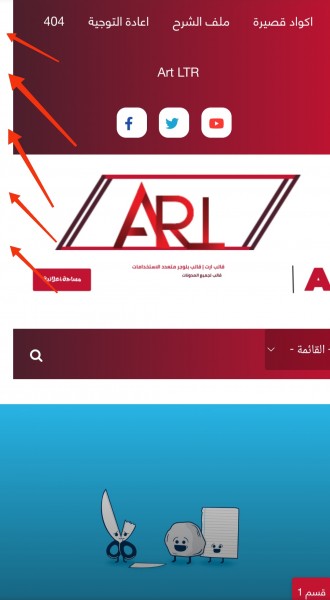
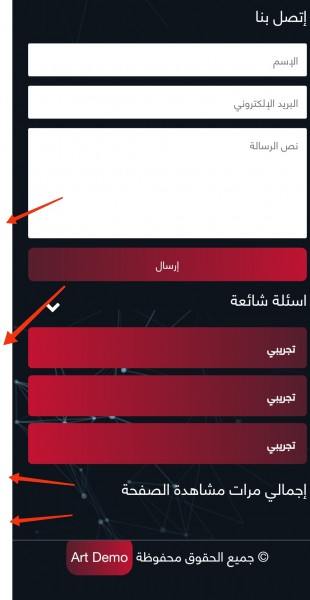
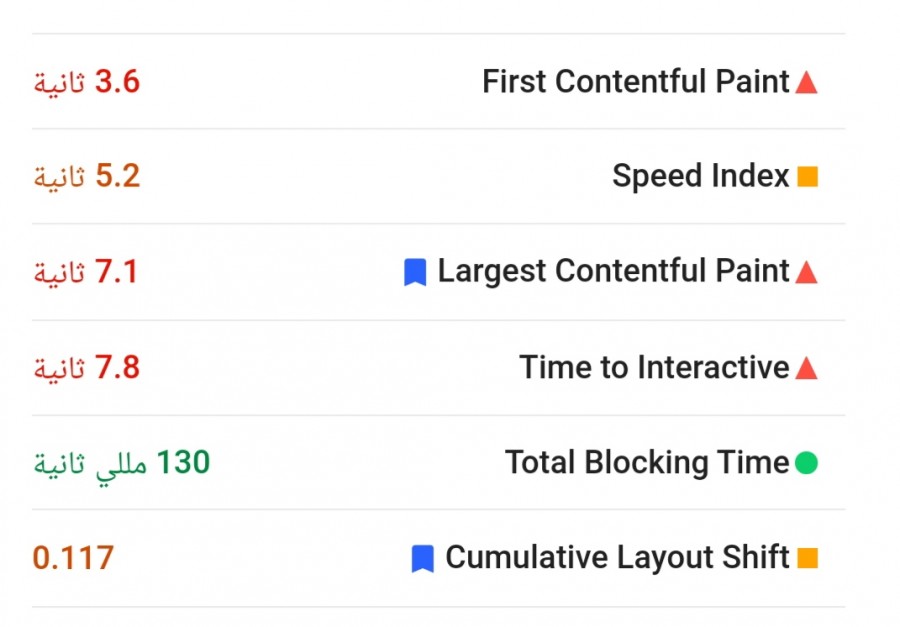
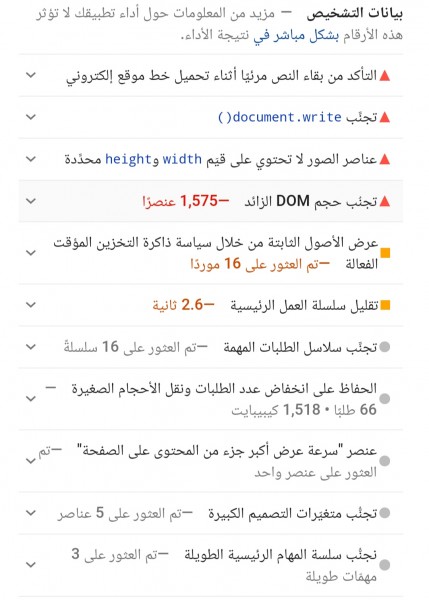
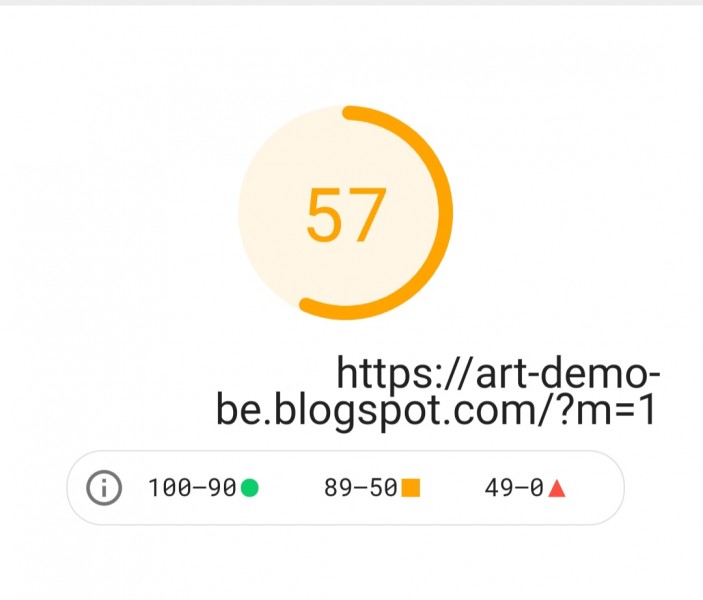
هذة الصور يوجد بها جميع المشاكل التي تؤدي إلى خفض سرعة القالب.
اريد حل لهذة المشاكل.
وهذا رابط اختبار الشرعة لتري جميع المشاكل:
اضغط هنا لدخول الاختبار القالب.
-
ابعتلي الكود كامل
-











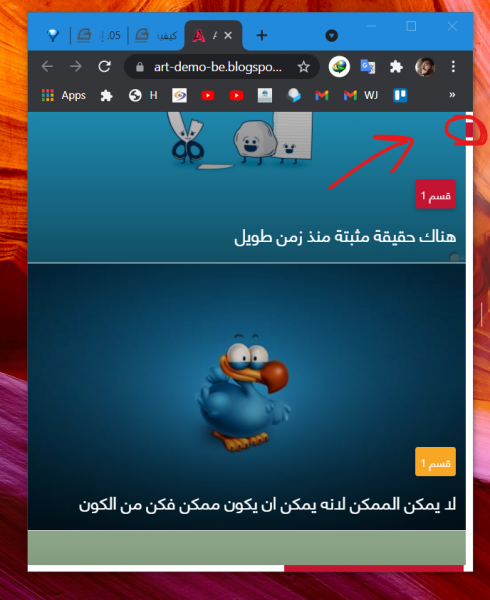
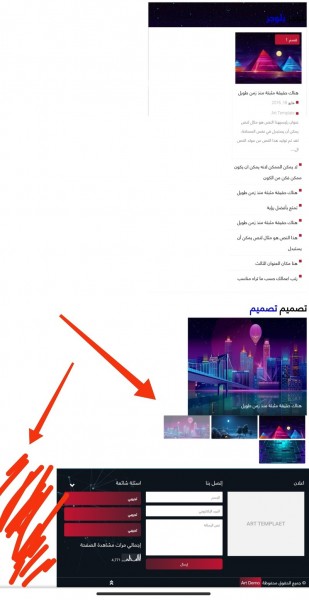
كيفية الغاء هذا الشريط علي اليسار في قوالب بلوجر
في تطوير الواجهات الأمامية
نشر
في حاجة صغير جدا القالب رايج جنب اليسار شوية صغير اي الا ممكن اعملة في الاسكريبت دا علشان يبق مظبوط